Postion
Postion 에는 4가지 종류가 있다.
(position의 default값은 'static'이다)
- relative
- fixed
- absolute
- sticky
1. relative
: 원래 위치한 곳에서 위치이동을 할 수 있다.
div { position: relative; top: 10px; left : 20px; }
2. fixed
: fixed는 윈도우를 기준으로 한다. 즉 다시 말해서
값을 top:10px, left:10px 로 정하면, 내가 이동시킬 물체를 윈도우의 좌측상단에서 10px씩 이동시킬 수 있다.
간단하게 생각하면 우리가 그냥 생각하는데로 픽셀 게임을 좌측 상단에서 한다고 생각하면 쉬울거같다.(나만 ?)
3. absolute
: absolute는 담겨져 있는 바로 상위 엘리먼트에 기준이 되어, 그 엘리먼트로 부터 떨어지게된다.
relative는 아무런것과 상관없이 자신이 있던 자리에서 움직이는것이라면 absolute는 자신의 상위 박스모델을 기준으로 움직인다.
예를 들어

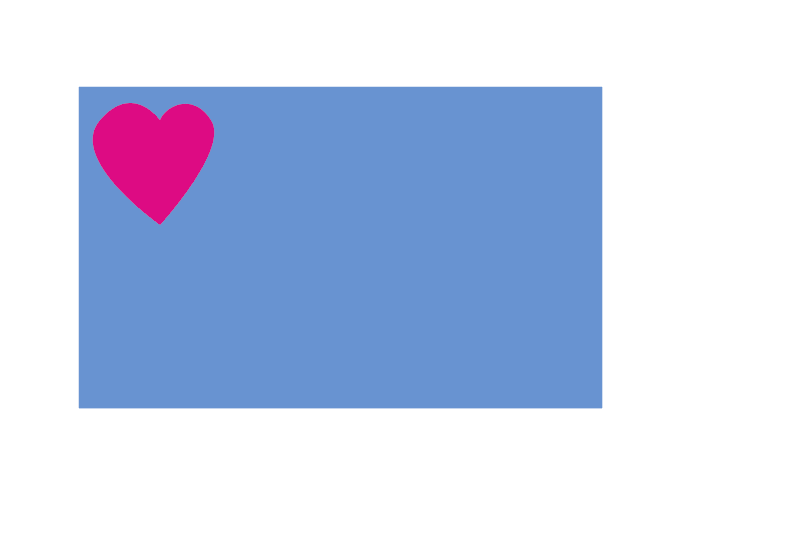
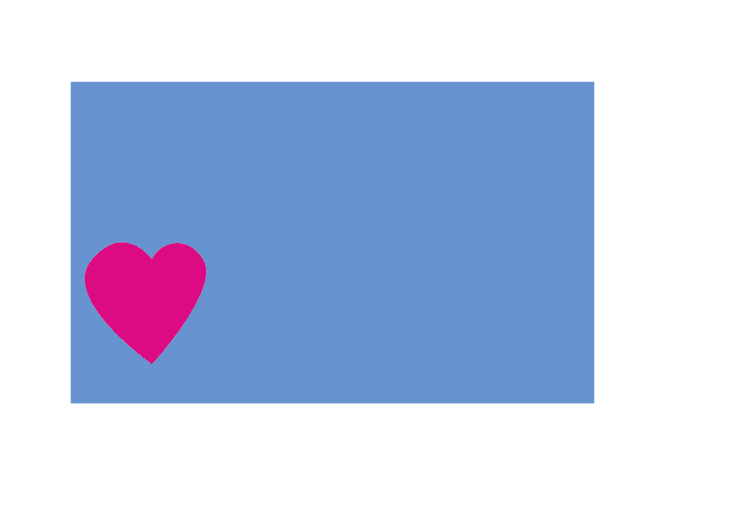
여기서 흰바탕(잘 안보이지만...)은 윈도우고, 파란 박스는 빨간 하트를 포함하는 <div>같은엘리먼트라고 하자.
position을 absolute로 하고 top :30px 값을 주면 아래와 같이 파란 박스를 기준으로 하트가 30px밑으로 내려간것을 볼 수있다.

만약에 position : fixed이고 top:30px 이라면,
윈도우가 기준이 되기때문에 아래와 같은 그림이 된다.

4. sticky
: 이름 그래도 스티커처럼 화면에 붙여놓은거 처럼 스크롤을 내려도 따라다니게 해준다. 간단한 예로, 쇼핑을 하거나 웹툰을 볼때, 맨위로 올라가기와 같은 동그란버튼이라고 볼 수 있다.
- sticky를 사용할 때, 주의 할 점.
sticky는 어디에 붙을건지 우리가 지정해주어야한다.
아래의 예처럼 위에서 10px 떨어진 위치에 고정을 시킨다.#nav { position: sticky; top: 10px; }
