HTML
: HTML란 HyperText Markup Language의 약자이다.
쉽게 말해 웹 페이지의 틀을 만드는 마크업 언어라고 볼 수 있다.
마크업 언어이란 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어
HTML은 수 많은 'Tag의 집합들' 로 이루어져 있다.
또한 tree 구조를 가지고 있다.
예제1
<!DOCTYPE html> <html lang="en"> <head> // <>을 사용하여 head 태그 시작 <meta charset="UTF-8" /> <title>Document</title> </head> // /을 사용하여 head tag가 끝났음을 의미 <body> // 우리가 볼 수 있는 body 시작. hello world </body> // body태그 끝. </html>
예외 예제
//원칙적인 방식. 태그를 열었으면 같은 방식으로 닫아줘야함. <img src = "Donghwan-selfie.png"></img> //BUT, 만약 태그 안에 들어갈 내용이 없다면, //아래와 같이< />을 사용할 수 있다. <img src = "Donghwan-selfie.png" />
자주 사용되어지는 HTML태그s
1. <div></div> // div는 한줄을 차지하는 태그
2. <span></span> //span은 콘테츠 크기만큼 차지하는 태그
3. <img> // 이미지를 삽입할 수 있는 태그
4. <a href="url"></a> // 링크를 넣을 수 있는 태그
5. <ul></ul> & <li></li> // 리스트를 넣을 수 있는 태그
6. <input type=""></input> // 인풋박스를 넣을 수 있고, 다양한 타입을 추가 가능
7. <textarea></textarea> // 줄 바꿈이 가능한 텍스트 박스 예)댓글창
8. <button></button> // 버튼을 삽입할 수 있는 태그우리가 이때까지 배운 JS를 HTML파일에 사용가능한데, 그 방법은 두가지가 있다. 첫번째 방법은 script 태그를 HTML파일에 사용하는것이다.
// 예) <!DOCTYPE html> <html> <head> </head> <body> <script type="text/javascript"> console.log('write your JS here'); </script> <body> </html>
두번째, HTML외부에 작성하여 JS파일을 불러오기
<!DOCTYPE html> <html> <head> <script src="main.js"></script> </head> <body> <body> </html>
CSS
: CSS란 Cascading Style Sheets의 약자다.
HTML에서 태그와 문자들로 구성을 했다면, 이제 보기 좋게 디자인하는 단계에서 사용되어지고 있다.
CSS역시 HTML에 자바 스크립를 첨부하는 방식으로 사용이 가능하거나,
직접 HTML안에 넣는경우로 CSS를 사용할 수 있다. 당연히 권장 방법은 새로운 CSS파일을 ' link ' 라는 키워드로 가지고 오는것이다.
<link rel="stylesheet" href="style.css" />
id vs class
CSS에서 가장 많이 사용되는 선택자는 id 와 class이다.
이 두 선택자는 상황에 따라 사용되어진다.
- class
: class 선택자는 여러가지에 태그에 한번에 같은 효과를 주기위해서 사용되어진다.
HTML에서는 태그안에 class값을 주고, CSS 파일에서는 . 을 활용하여 사용한다.// in HTML <div class="practice">hello world</div> //CSS .practice{ color : red; }
- id
: id 선택자는 반복되어지지 않고, 고유한 특성을 줄 때 사용되어진다.
HTML에서는 태그안에 class값을 주고, CSS 파일에서는 # 을 활용하여 사용한다.// in HTML <div id="practice">hello world</div> //CSS #practice{ color : red; }
비유는 아주 이해를 돕는데 아주 좋은것이다.
또 비유를해보자면, Class를 수업하는 한 반이라고 생각하면 좋다. 한반에는 여러명의 학생들이 모여서 공부한다. 그렇기에 class에 값을 주면 그 모든 학생들이 그 값을 받을 수 있다. 반대로 id 는 id라는 말 그대로 누군가의 아이덴티티이다. 이동환이라는 동명이인을 있을 수 있지만, 나와 같은 키,몸무게,성격 등을 정확하게 똑같이 가지고 있는사람은 없다. id 선택자는 한 명을 위한것이다.
CSS로 Layout 만들기
div vs span
- div
div의 특성은 한 줄을 다 차지한다는것이다. 그래서 우리는 div를 block line 이라고 부른다. CSS를 통해서 inline으로 바꿀 수 도 있다.
- span
span은 div와 같은 개념이다. 그러나 차이점은 콘텐츠만큼의 크기만을 가진다는것이다. 한줄을 다 사용하기보다는 자기만큼의 크기를 가지고있다. 우리는 이것을 inline이라고 부른다. 또 역시 block line으로 변경 할 수 있다.
- inline block
inline block은 한줄에 블럭들을 배치 시킬 수 있다.
div 와 span 을 짬뽕 합쳐놓은효과를 볼 수 있다.
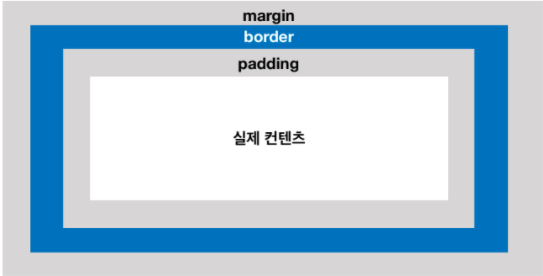
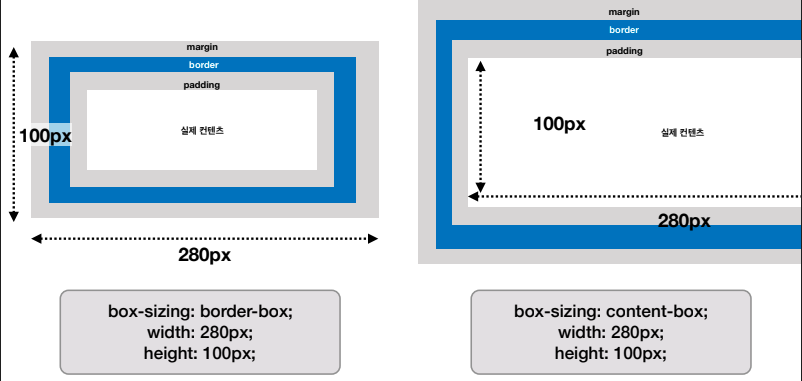
Box model

모든 컨텐츠는 박스 모델 형식을 가지고 있다.
이것을 아래와 같은 방식으로 크기를 줄이고 늘릴 수 도 있다.
Positioning
-
static
:default 값이라고 생각하면 된다. -
relative
: 원래 있어야하는 자리에서 몇 만큼 떨어뜨릴지를 생각하고 작성하면 된다.
div { position: relative; top: 10px; left : 20px; }
-
fixed
: fixed는 윈도우를 기준으로 움직인다. 만약 top:20px;
left:20px 를 준다면 윈도우의 좌측상단에서 20px씩 떨어지기만 한다. -
absolute
: absolute는 담겨져 있는 바로 상위 박스모델에 기준이 되어, 그 박스로 부터 떨어지게된다.
relative는 아무런것과 상관없이 자신이 있던 자리에서 움직이는것이라면 absolute는 자신의 상위 박스모델을 기준으로 움직인다. -
sticky
: 내가 가장 좋아하는 스타일이다. 헤더(네이게이션)과 같은것을 화면에 항상 고정시켜 내가 스크롤을 내릴 때마다 그 자리에 붙어서 계속 따라다닌다.
- sticky를 사용할 때, 주의 할 점.
#nav { position: sticky; top: 0px; }
위 처럼 포지션을 적고, 어디에 붙어 있을 것인지, top, bottom, right, left를 적어 주어야한다.
