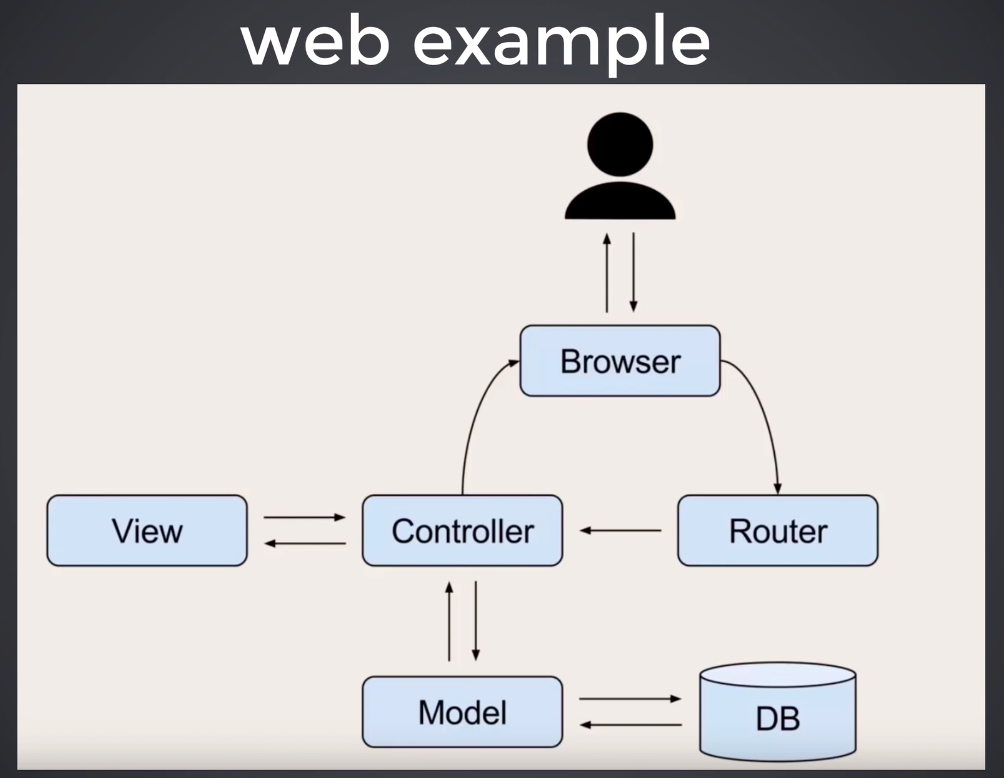
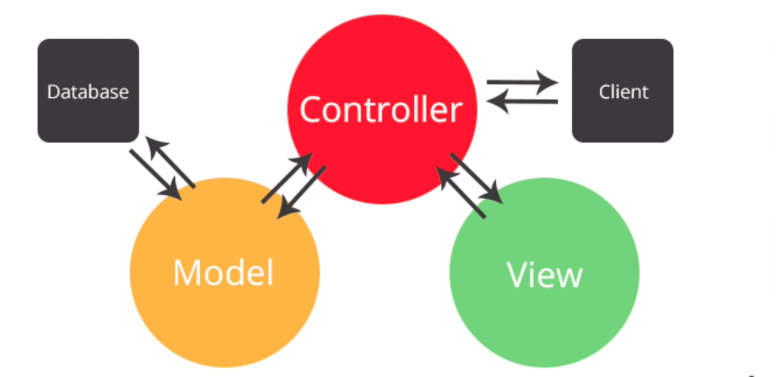
MVC
: MVC는 Model, View, Controller의 약자로써 한 소프트웨어가 돌아가는 가장 흔한 패턴 또는 하나의 아이디어라고 말 할 수 있다. MVC는 라이브러리나 프레임 워크는 아니지만 이러한 패턴으로 만들어진 라이브러리나 프레임 워크들이 존재한다. (예> Ruby on rail, Angular, Django, Express etc...)

MVC패턴의 장단점
장점
1. model, view, controller로 나누어서 관리하게 코드가 많고, 복잡하더라도 유지보수가 용이하다
2. 디자이너와 협업에 수월하다(고 한다ㅎㅎ.)
단점
1. model과 view 사이 의존성이 커서 완벽하게 분리가 어렵다.
2. 1번과 같은 문제로 클래스들이 많이 필요해지고, 유지보수가 어려워진다.
3. 2번의 결과로.... 고수 형님들의 힘이 필요하다(실력자)!
각자의 역할
1. Model
: 모델은 데이터의 정보를 가지고 있거나 아니면 데이터 베이스와 연결되어서 데이터를 가지고 올 수 있다.
또한 모델은 자기가 가지고 있는 또는 데이터 베이스에서 가지고 온 데이터를 가지고 컨트롤러와 상호작용을 한다.
2. View
: View 는 유저들이 보는것을 보여준다(UI). view는 view에서 일어나는 이벤트나 액션을 controller 에게 보내주는 역할을한다.
다시 한마디로 그냥 화면을 그리는 역할이다. view는 DB와 대화 할 수 없고, 해서도 안된다!
3. Controller
: 컨트롤러는 인풋값으로 view에서 일어나는 액션이나 이벤트를 받는다. 이 인풋값을 모델에게 전해주기 전에 일련의 가공과정을 거칠 수 있고, 가공된 데이터를 model에게 전달해 준다. 그리고 모델을 거친 데이터를 다시 가공하여 view 에게 전달하는 역할을 한다.