화면을 그려넣다보면 중요하지는 않지만 꼭 적용하고 싶은 것들이 생긴다.
예를 들면 cursor effect 같은 것 말이다.
이번엔 텍스트 드래그가 그러했다.
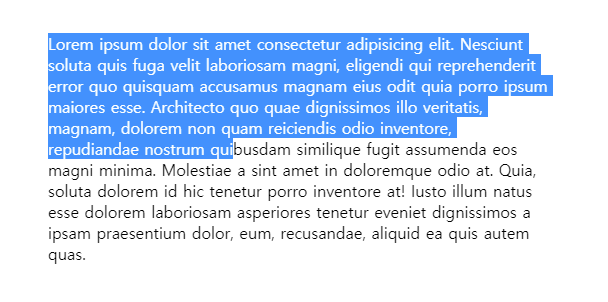
드래그를 하면 생기는 파란색 배경이 요즘따라 못생겨 보였다.

기본 색을 바꾸는 방법은 아주 간단하다.
::selection 을 이용하면 된다.
MDN에 따르면 ::selection은 마우스로 드래그하여 강조된 부분을 의미한다.
::selection에 적용할 수 있는 프로퍼티는 color, background-color, text-decoration, text-shadow 가 있다.
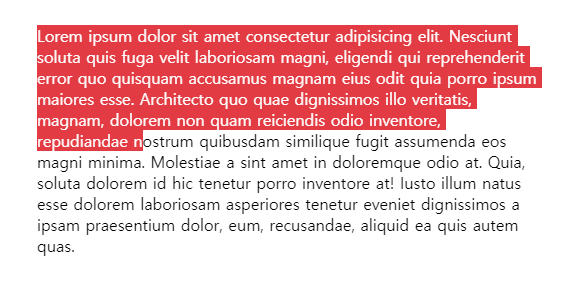
::selection을 적용한 코드와 결과는 다음과 같다.
::selection {
color: white;
background-color: #E43D40;
}
참고로 firefox 61버전 이하에서도 적용하려면 아래의 코드도 함께 작성해주어야 한다.
/* Legacy Firefox syntax (version 61 and below) */
::-moz-selection {
color: white;
background-color: #E43D40;
}참고
MDN : https://developer.mozilla.org/en-US/docs/Web/CSS/::selection

