AWS 기초를 듣다가, 2차 팀 프로젝트를 시작하면 웹 프로그래밍 심화 강의가 더 도움이 될 것 같아 잠시 AWS 강의를 중단하고 심화를 듣기 시작했다.
어렴풋 이해만 하고 넘어갔던 개념들을 복습 강의를 듣자 좀 더 뚜렷해졌다. 새삼 복습의 중요성 깨닫고 가기... 총총✨
LECTURE 📚
▶ API
- 서버가 요청을 받게 위해 뚫어놓은 "창구"
- GET: 주로 데이터 가져올 때 사용
POST: 주로 데이터 수정할 때 사용
▶ CSS
- CSS로 꾸밀 때:
- 이름표 class="클래스명"
-<style> </style>안에 .클래스명 입력
▶ Ajax
- client에서 server로 요청을 보내고, 그 요청에 대한 대답을 받아오는 코드단에서의 방법
- 기본 코드 :
$.ajax({
type: "GET",
url: "요청할 URL",
data: {},
success: function (response) {
// 서버가 준 데이터가 response에 담깁니다!
}
})▶ JQuery
- 이름표 id="아이디"
- 사용 예시: $('#아이디').val()
FEEDBACK 📑
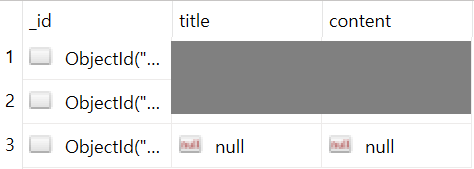
▶ 문제
- 문제 1 : 데이터 입력 후 저장 시, null 값으로 저장됨


▶ 시도
-
시도 1 : GET과 POST 코딩 점검
- 아직 더듬대는 부분이기도 하고, 데이터를 주고 받는 과정에서 잘못됐을 거라 생각해서 가장 먼저 확인해봤다.
- 오타 없음.
- 코딩 오류 없음. (강사님 코드와 비교) -
시도 2 : ajax 코딩 점검
- 종종 실수가 잦았던 부분이어서 여백, 괄호, 기호 등을 다시 점검해봤다.
- 오류 없음. (혹시 몰라서 답안 코드 복붙해도 결과 동일) -
시도 3 : Python Interpreter 설치 여부 확인
- 코딩에서 문제점을 찾을 수 없어서, 설치가 빠진 부분이 있나 확인해봤다.
- Flask, Pymongo 모두 설치 완료되어 있음.
▶ 결론
- 아직 해결 안 됨. (믱ㅠ)
▼ TODAY'S MEMO :
- 더 시도해보고는 싶지만, 내일부터 프로젝트 다시 시작이니까 지장을 주지 않으려면 지금 취침 준비를 해야한다. 아이참 해결될 때까지 붙들고 싶은데 시간이 짧아서 너무 아쉽다...! ∠( ᐛ 」∠)_(드러눕)
- 내일 좀 더 일찍 일어나서 막힌 부분 강의를 다시 처음부터 꼼꼼히 들어보고, 원인을 못 찾겠으면, 음... 내게는 든든한 우리 팀원분들이 있다... 헤헤 (*ˊᵕˋo💐o
안풀리는게 있다면 스터디에서 언제든지 말해주세요~!
같이 해결해봅시다 :) 😀
저도 모르는거 바리바리 싸들고 오겠습니다ㅋㅋㅋ