2차 프로젝트 : 헤얿마이메뉴
아주 찰나같던 강의 진도빼기 시간이 지나고 2차 팀 프로젝트가 시작되었다. 기본적인 기능들만 적용됐던 1차 때의 작업물에서 추가적인 기능을 덧붙이고, 자잘한 건 과감히 제하기로 했다.
▶ 추가 예정 기능 :
-
프론트엔드 정비 : 임시 프론트엔드에서 변경 필요
- 템플릿 서치 및 적용 -
로그인 및 회원가입 페이지 : 비회원 기능 제한 필요 (∵ 글+코멘트 작성 등)
- 아이디 (닉네임)
- 이메일
- 비밀번호
- 간편 로그인 (미정) -
메인페이지 : 디자인 및 기능[편의성] 개선
- 좋아요 랭킹 순 레시피 사진 표기
- 사진 클릭 시 해당 레시피 상세페이지 오픈
- 금주의 요리 레시피 추천 (미정)
- 필터 추가 (난이도, 음식 분류, 소요 시간 등) -
마이페이지 : 유저가 이용 시 편리하도록 관리 기능 추가
- 회원정보 수정 (사진, 닉네임, 비밀번호 등 수정)
- 즐겨찾기
- 내가 쓴 글 & 코멘트 보기 -
상세페이지 : 편리함 + 접근성 증가
- 레시피 관련 링크(YouTube, Blog 등) 추천 기능 -
검색 기능 (재료 x) : 재료 미선택 시에도 빠르게 레시피 조회 가능
- 레시피 검색 기능 추가 (위치 미정)
▶ 제거 예정 기능 :
-
현재 프론트엔드 theme
- 제거 시급 o(*'▽'*)/☆゚’ 뾰롱 -
난이도/음식분류/소요시간 : 일일히 선택하기 귀찮음
- 필터로 적용
로그인 및 회원가입 페이지
처음 내가 맡겠다고 한 부분은 로그인과 회원가입 페이지다. 몇몇 사이트의 로그인&회원가입 페이지를 보고, 대략적인 필수요소를 추려봤다.
- 아이디 중복확인
- 비밀번호 재확인
- 이메일 형식(example@velog.com) 확인
- 각 파트 최소 입력수 언급
- 필수 입력 표기(REQUIRED)
- 로그인 페이지 ↔ 회원가입 페이지 토글
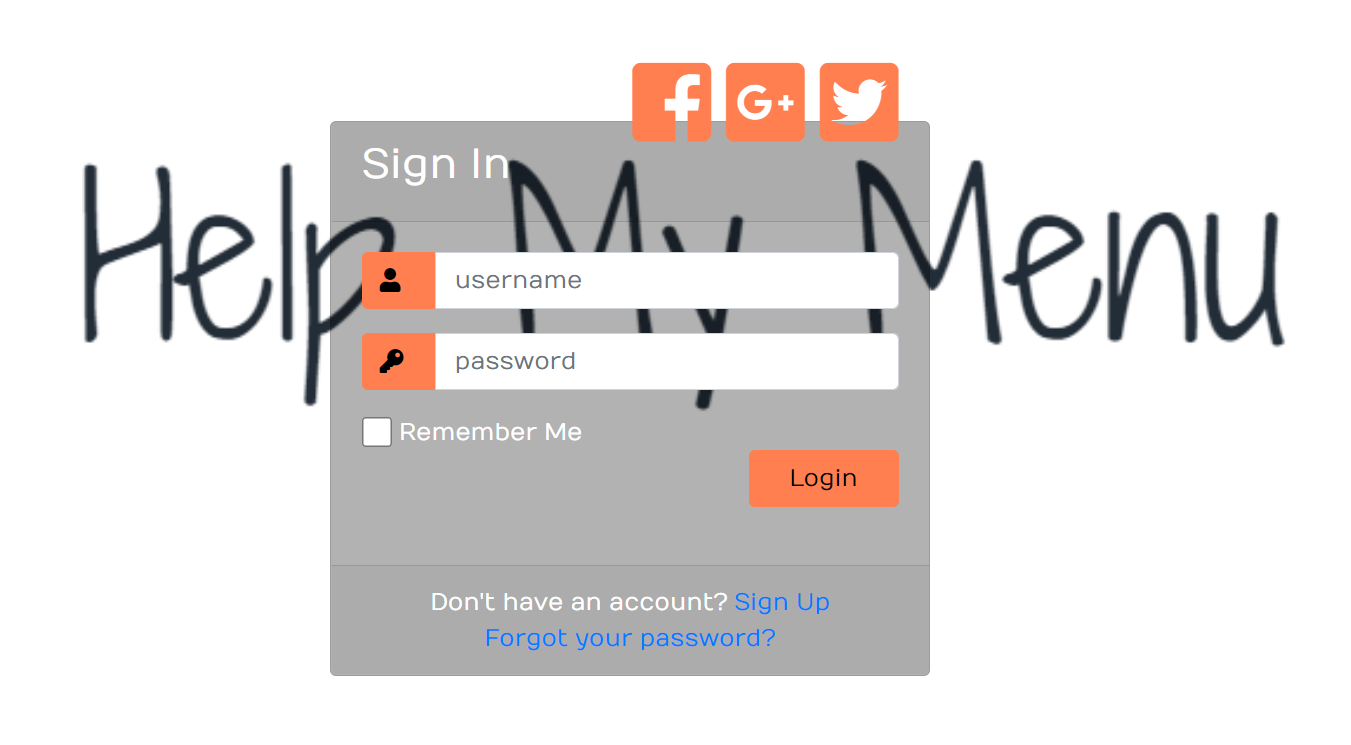
▶ 초기 로그인 페이지

<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!DOCTYPE html>
<html>
<head>
<title>Login Page</title>
<!--Made with love by Mutiullah Samim -->
<!--Bootsrap 4 CDN-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"
integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!--Fontawesome CDN-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css"
integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">
<!--Custom styles-->
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div class="container">
<div class="d-flex justify-content-center h-100">
<div class="card">
<div class="card-header">
<h3>Sign In</h3>
<div class="d-flex justify-content-end social_icon">
<span><i class="fab fa-facebook-square"></i></span>
<span><i class="fab fa-google-plus-square"></i></span>
<span><i class="fab fa-twitter-square"></i></span>
</div>
</div>
<div class="card-body">
<form>
<div class="input-group form-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fas fa-user"></i></span>
</div>
<input type="text" class="form-control" placeholder="username">
</div>
<div class="input-group form-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fas fa-key"></i></span>
</div>
<input type="password" class="form-control" placeholder="password">
</div>
<div class="row align-items-center remember">
<input type="checkbox">Remember Me
</div>
<div class="form-group">
<input type="submit" value="Login" class="btn float-right login_btn">
</div>
</form>
</div>
<div class="card-footer">
<div class="d-flex justify-content-center links">
Don't have an account?<a href="#">Sign Up</a>
</div>
<div class="d-flex justify-content-center">
<a href="#">Forgot your password?</a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>-
여기서 생긴 문제점
-
기존 설정된 간편로그인 (페이스북, 구글, 트위터) 기능
- 국내에서 사용하기 더 편한 카톡, 구글, 네이버로 변경할 계획이었지만, 해당 API들을 받아와 설정해야 돼서 일단 보류.
-
회원가입 링크 클릭 시, 로그인 페이지가 사라지고 회원가입 페이지를 표기
- 검색해서 여러 방법을 찾기는 했는데, 코드들이 너무 지저분해서 만족스럽지 않았다. 더 깔끔하고 가독성 좋은 코드가 분명 있을텐데, 라는 생각에 더 찾아봤다.
- 결국 긴 시간이 소요되고, 혹시나 싶은 마음에 심화 과정 강의 목록을 살펴보니 내가 찾는 기능이 있었다... 그것도 마지막 주차에. ༼;´༎ຶ ༎ຶ`༽
- 아쉬운대로 강의노트라도 받아서 몇 가지 적용해봤는데, 아무래도 아직 배우지 못한 부분을 찾아서 설명 없이 사용하려니 답답했다. 내일 아침 한 번만 더 시도해보고 팀원분들한테 도움을 요청해야겠다.
-
FEEDBACK 📑
▼ TODAY'S MEMO :
-
GITHUB 이슈 확인이 늦어서 팀원 한 분이 로그인+회원가입 페이지 토글 부분을 하겠다고 댓글 남겨놓으신 걸 못 보고 혼자 끵끵대다가 나중에 알았다. 감사하게도 내가 계속 맡아도 된다고 하셔서 강의노트에 있는 코드들을 몇 개 시도해볼 수 있었다.
-
완전히 해결된 건 아니지만, 그래도 내가 해볼 수 있는 것들을 최대한 시도해보고 그 과정에서 다른 코드들도 조금 공부하게 된 것 같아서 나쁘지 않았다. 일단 강의노트에서 찾은 아래 코드를 사용해보니 반쯤 해결이 됐는데... 잠이 와서 머리가 안 돌아간다. 내일 아침 다시 도전!
(제발 일어나자 제발)
function toggle_sign_up() {
$("#login").toggleClass("is-hidden")
}-
아무튼 현재 막힌 부분 해결하면 JWT를 사용해야 하는 부분은 다른 팀원분께 부탁해야 될 것 같다. 해당 파트를 수강하기까지 진도가 많이 남았는데, 기간 안에 프로젝트가 진행되려면 나는 내가 할 수 있는 다른 파트를 찾아서 맡는 게 나을 것 같다고 생각하기 때문에... 뚀륵.
-
참사 내역:
↓ ($('#').show or .hide 사용)
1) '회원가입 하러가기'를 누르면 새로고침이 된다. (૭ ᐕ)૭?
'로그인 하러가기'를 눌러도 새로고침이 된다. (૭ ᐕ)૭?2) '회원가입 하러가기'를 누르면 로그인 창이 사라진다.
↓ ("is-hidden"사용)
'로그인 하러가기'를 누르면 다시 로그인 창이 생긴다.
다만 회원가입 창은 처음부터 끝까지 사라지지 않는다.3) '회원가입 하러가기'를 누르면 로그인 창이 사라진다.
그리고 그렇게 떠난 뒤 영영 돌아오지 않는다.
행복해라...

💻 ADDITIONAL

휘원님 일어나세요
~༼;´༎ຶ ༎ຶ`༽