안녕하세요
개발중에 URL 파라미터를 통해 상태를 관리하고 데이터를 받아오는 경우가 있는데요.
useSWR를 사용하여 데이터를 가져오고 또 어디서나 사용할 수 있도록 커스텀 훅을 만들어
어디서든 데이터를 가져오게 하고 얕은 라우팅을 통해서 데이터를 패치하는 회사내 사용 사례로 방법을 소개하겠습니다.
URL파라미터로 상태를 관리하고 데이터를 받아오는 이유
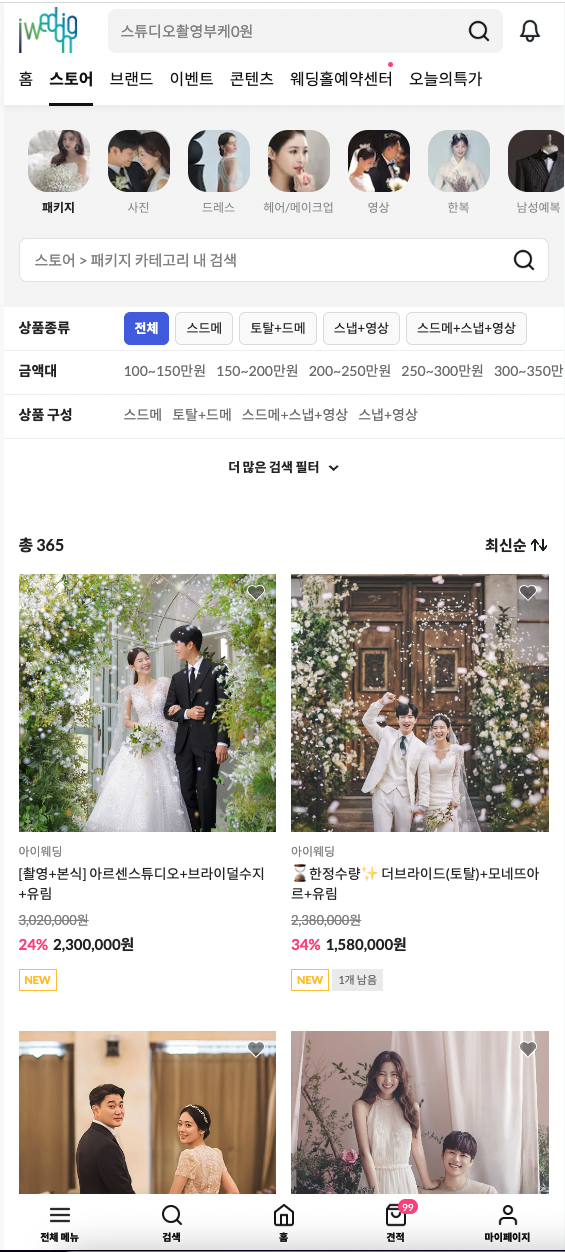
간혹 쇼핑을 하다가 맘에 드는 상품을 발견하고 지인들에게 해당 링크를 보내는 경우가 굉장히 많습니다.
혹은 공유하기를 통해서 카카오톡, 인스타등으로 공유를 합니다.
이때 URL파라미터에 현재 보고있는 상품 리스트 상태를 저장하고 있다면 해당 링크로 홈페이지를 접속시
지인이 공유한 상품 리스트를 볼 수 있을겁니다.
일단 데이터를 받아오는 useSWR 커스텀 훅으로 만들어보자
export const useExampleCode = () => {
const router = useRouter();
//필수기본값이 있어야 한다면 category = '패키지' 선언해준다.
const { category = '패키지', subCategory = '', tag = '', page = 1 } = router.query;
const url = `https://www.iwedding.co.kr/product?category=${category}&subCategory=${subCategory}&tag=${tag}&page=${page}`;
const fetcher = async apiUrl => {
return await fetcher(apiUrl);
};
const { data, isValidating, error, mutate } = useSWR(url, router.query ? fetcher : null);
//따로 만든 훅이기 때문에 언제든 원하는대로 바꾸어 리턴값으로 넘겨도 된다.
const resetData = () => {
mutate(null, false);
};
return { data, isValidating, error, mutate, resetData };
};const {data, isValidating, error, mutate} = useExampleCode()

얕은 라우팅으로 URL 파라미터만 변경하여 데이터를 바꾸어보자
const router = useRouter()
const onCategoryClick = (category)=>{
return router.push( // push or replace
{
pathname: router.pathname,
query: { ...router.query, category, page:1}, //카테고리를 바꿨으니 page도 같이 1로 바꾸어준다.
},
undefined,
{shallow: true }, //얕은 라우팅 shallow=true 설정
);
}끝으로
얕은 라우팅으로 상태를 바꾸어 데이터를 패치 했을 때 생각보다 라우팅을 하는 느낌없이 데이터를
잘 패치해주었다. URL파라미터로 상태를 관리하니 생각보다 직관적이여서 상태에 대한 확신이 생기는거 같다
주의할점은 웹뷰를 기반한 APP일 경우 추가로 딥링크를 사용한다면 URL파라미터 길이가 너무 길어질 경우
오류가 발생할 수 있으니 Native코드도 같이 체크 해야합니다.
