안녕하세요. 빌드시간 단축을 위해 무엇을 도입하면 좋을까 고민을 하였고 Yarn berry을 도입하자고 생각했습니다.
zero-install때문에 빌드시간도 단축되고 브랜치를 체크아웃할때 다시 install을 할 필요도 없고.
(규모도 작은 회사에서 .yarn폴더 관리도 쉬울 것으로 예상)
단점보다 장점이 많은거 같아 적용하게 되었습니다.
Yarn berry 버전 업그레이드
터미널을 실행한 다음
-> sudo su
-> yarn set version berry
쉽게 버전 업그레이드가 가능합니다.
진행중인 프로젝트 Yarn install
진행중인 프로젝트가 만약 노드모듈 폴더가 존재하다면 삭제합니다
-> rm -rf node_module
-> rm -rf package-lock.json
-> yarn.lock 파일은 내부 공백으로 처리
-> 삭제 처리후 yarn install
.yarn, ,pnp.cjs, .pnp.loader.mjs 생성됩니다.
로컬서버 실행 시 버그 수정
Yarn install까지 완료하고 yarn dev 로컬서버를 띄워 보았는데요
styled-components 내부 peer디펜던시가 설치되어 있지 않아 해당 오류가 발생되었습니다
error: styled-components has a peerDependency on react-is but you're not providing it.
디펜던시 추가 yarn add react-is -p
후에 실행 시 에러가 또 발생하였는데요. 뒤늦게 vscode를 살펴보니

모듈을 찾을 수 없다고 합니다
vscode Extension에서 ZipFS를 찾아 설치합니다

설치후
yarn add @yarnpkg/sdks -D
yarn dlx @yarnpkg/sdks vscode
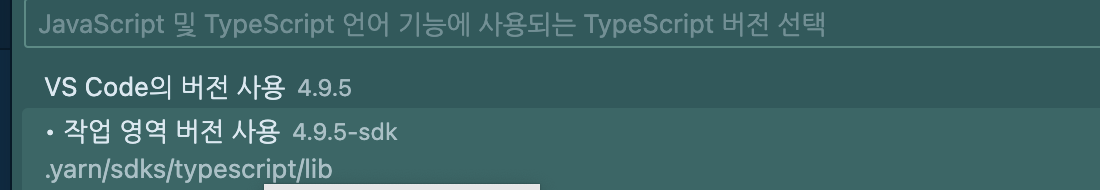
차례로 실행후 vscode에서 'F1'눌러 select typescript version 클릭후 아래 사진과 같이 적용해줍니다

정상적으로 모듈을 불러오고 yarn dev시 정상 작동합니다
yarn berry 배포 커스텀 서버 문제해결
저희 "아이웨딩"은 pm2로 클러스터 무중단 실행을 하는데요.
next production 실행을 위한 커스텀 서버를 만들어 pm2 클러스터 실행을 하고 있습니다.
https://nextjs.org/docs/advanced-features/custom-server
문서와 같이 commonJS로 http, url, next등 불러오고 있는데 yarn berry pnp 형식을 제대로 못불러옵니다.
그래서 custom server Typescript로 es6 import로 불러와 문제를 해결 하였습니다.
server/server.js -> server/server.ts 변경
tsconfig.json 파일이 존재하는 프로젝트 root에 tsconfig.server.json 파일 생성
tsconfig.server.json파일소스
{
"extends": "./tsconfig.json",
"compilerOptions": {
"module": "commonjs",
"outDir": "dist",
"noEmit": false
},
"include": ["./server/server"]
}
package.json 스크립트 명령어 수정

"ts-node --project tsconfig.server.json server/server.ts"
ts-node가 없다면 개인 pc에 npm install ts-node -g 설치
배포 Dockerfile 수정
- 기본 도커파일에 npm install && yarn install이 있다면 삭제 및 주석처리
- COPY .yarn/ /app/.yarn/ -> .yarn 폴더 복사, 저희에 도커파일 WORKDIR은 /app 입니다
- RUN npm install ts-node -g
- RUN yarn set version berry
ecosystem-config.js 수정
커스텀 서버를 타입스크립트로 만들었고 ts-node를 사용하여 실행을 시켜야 하기때문에 스크립트 명령어 수정

마무리
커스텀 서버에서 commonjs문법을 사용해서 제대로 모듈을 불러오지 못해 배포까지 시간이 걸렸지만
유령종속성도 제거되고 용량도 많이 줄어 docker image 용량까지 줄어들었고 무엇보다
빌드시간이 node_modules 설치시간 약 1분정도가 줄었습니다

yarn berry를 사용해서 zero-install 환경으로 구성해보고 있는데
dockerfile에서 재대로 작동하지 않네요 ㅠㅜ 도커파일 관련해서는 일부분만 작성되어 있어서 나머지 부분이 궁금한데 도움을 주실수 있을까요??