크롤링 감성이해도 못한 왕초보는 4주차 숙제를 받고 엉엉 울고만 있는데요.....
이번 숙제 목표:
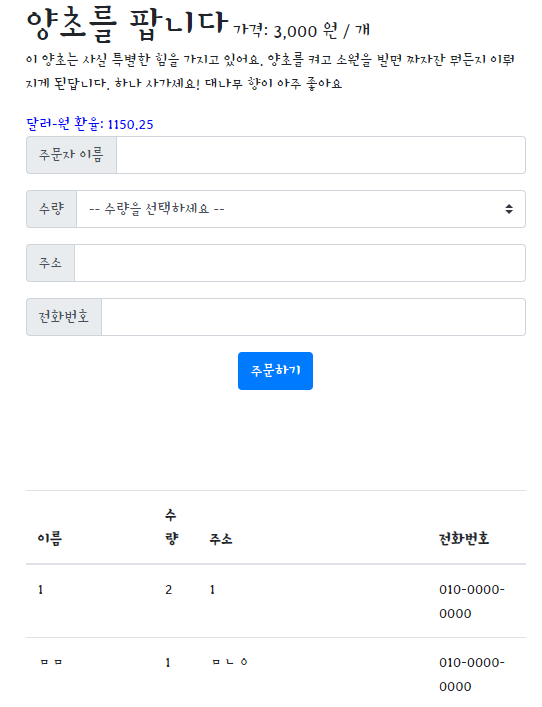
1. 주문하기(POST): 정보 입력 후 '주문하기' 버튼클릭 시 주문목록에 추가
2. 주문내역보기(GET): 페이지 로딩 후 하단 주문 목록이 자동으로 보이기

이렇게 밑에 주문 목록이 추가되어야한다... 할 수 있을까?
숙제시작
첫번째로 할 일 > app파일 만들고 클라이언트(html)과 연결하기
두번째로 할 일 > 둘이 핑퐁하면서 기능을 하도록 하기
세번째로 할 일 > 데이터베이스가 잘 쌓이는지 확인하기
①
이거하다가 진짜 폴더 다 날라갈뻔 봤다....
어찌저찌 숙제하던 폴더에서 app와 클라이언트 연결...했을지도?
그로부터 30분후... 못했다는걸 깨달았다^^ 왜냐하면 새로고침해도 get<이 표시가 안나왔기 때문에...
왜 안됐는지도 모르겠어서 그냥... 뼈대 html 긁어와서 다시 처음부터 시작하기로 했다 눈물이났다
②
post먼저 기능하라고 했으니 app파일을 만져보기로 했다.
@app.route('/order', methods=['POST'])
def save_order():
name_receive = request.form['name_give']
count_receive = request.form['count_give']
address_receive = request.form['address_give']
phone_receive = request.form['phone_give']
doc = {
'name': name_receive,
'count': count_receive,
'address': address_receive,
'phone': phone_receive
}
db.orders.insert_one(doc)
return jsonify({'msg': 'Thank you for purchase!'})일단 답지와, 저번에 했던 북리뷰 app를 참고해서 이렇게 짜고 그다음엔 html을 만져주었다.
function order() {
// 주문하기 API 연결
let name = $('#order-name').val();
let count = $('#order-count').val();
let address = $('#order-address').val();
let phone = $('#order-phone').val();
$.ajax({
type: "POST",
url: "/order",
data: {name_give: name, count_give: count, address_give: address, phone_give: phone},
success: function (response) { // 성공하면
alert(response["msg"]);
window.location.reload();
}
})
}헤헤 북리뷰 html 복붙해서 data부분만 app와 연동될수 있게 바꿔주었다.


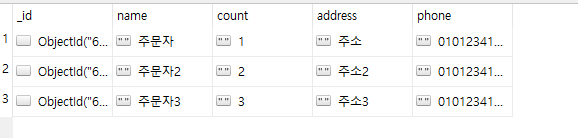
팝업창도, 데이터 베이스도 잘 쌓였다...
하다가 html에서 let name = $('#order-name').val();
이부분 선언안해주고 내용입력해서 이거 왜안되지??하고 있었다... 이 부분 유념해야겠다.
③
그다음은 get을 만져주라고 하셨으니...만져보기로
# 주문 목록보기(Read) API
@app.route('/order', methods=['GET'])
def view_orders():
orders = list(db.orders.find({}, {'_id': False}))
return jsonify({'result': 'success', 'orders': orders})app파일 도저히 모르겠어서 그냥 답지 베꼈다...
이 부분은 복습이 필요할것 같다
4주차는 답지랑 틀을 통해서 완성해서 뭔가 찝찝....
어떤걸 요구하는지는 대애충 알것같은데 구체적으로는 잘 모르겠다는 느낌?? 데이터베이스 너무 어렵다.... 어쨌든 숙제 다했다
나중에 복습하던가 해야겠다....
