2주차 숙제: 날씨API을 이용해서 날씨를 표시하기
1주차에 완성한 팬명록에 날씨 정보를 넣어주세요! 로딩이 완료되면,날씨API을 이용해서 날씨를 표시해주세요.
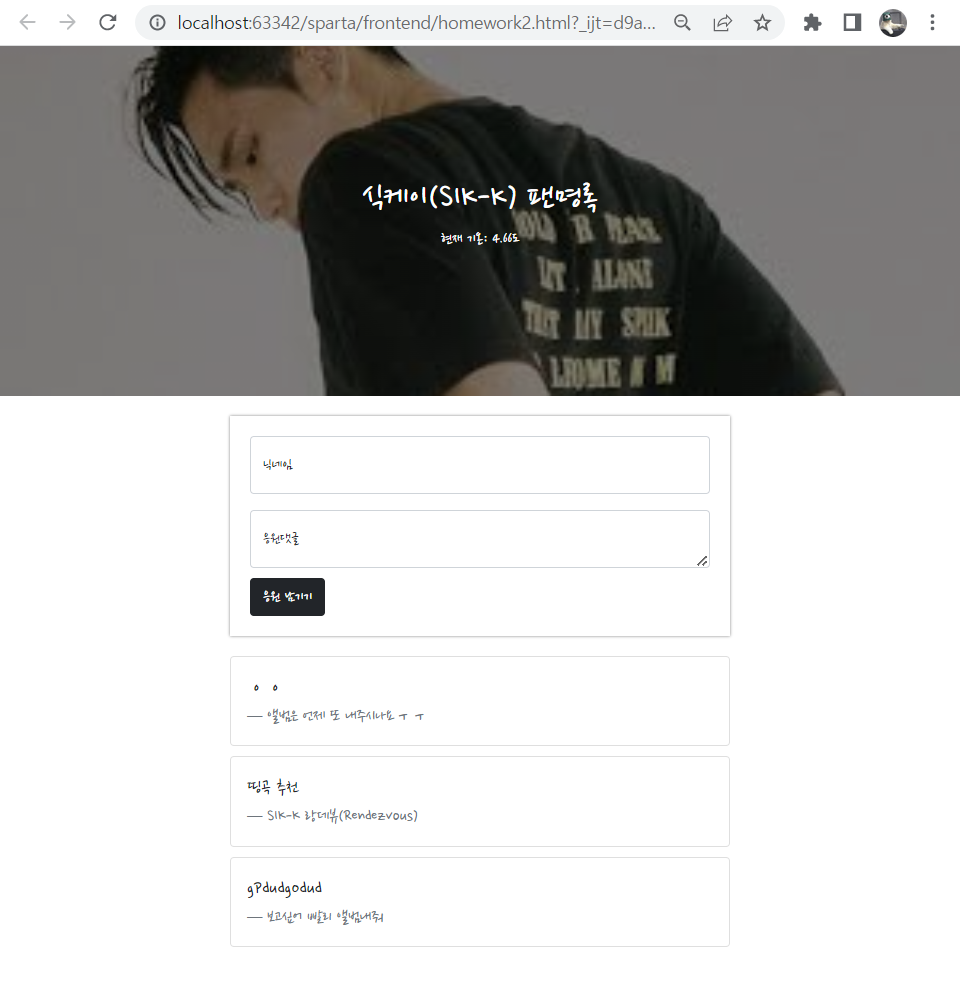
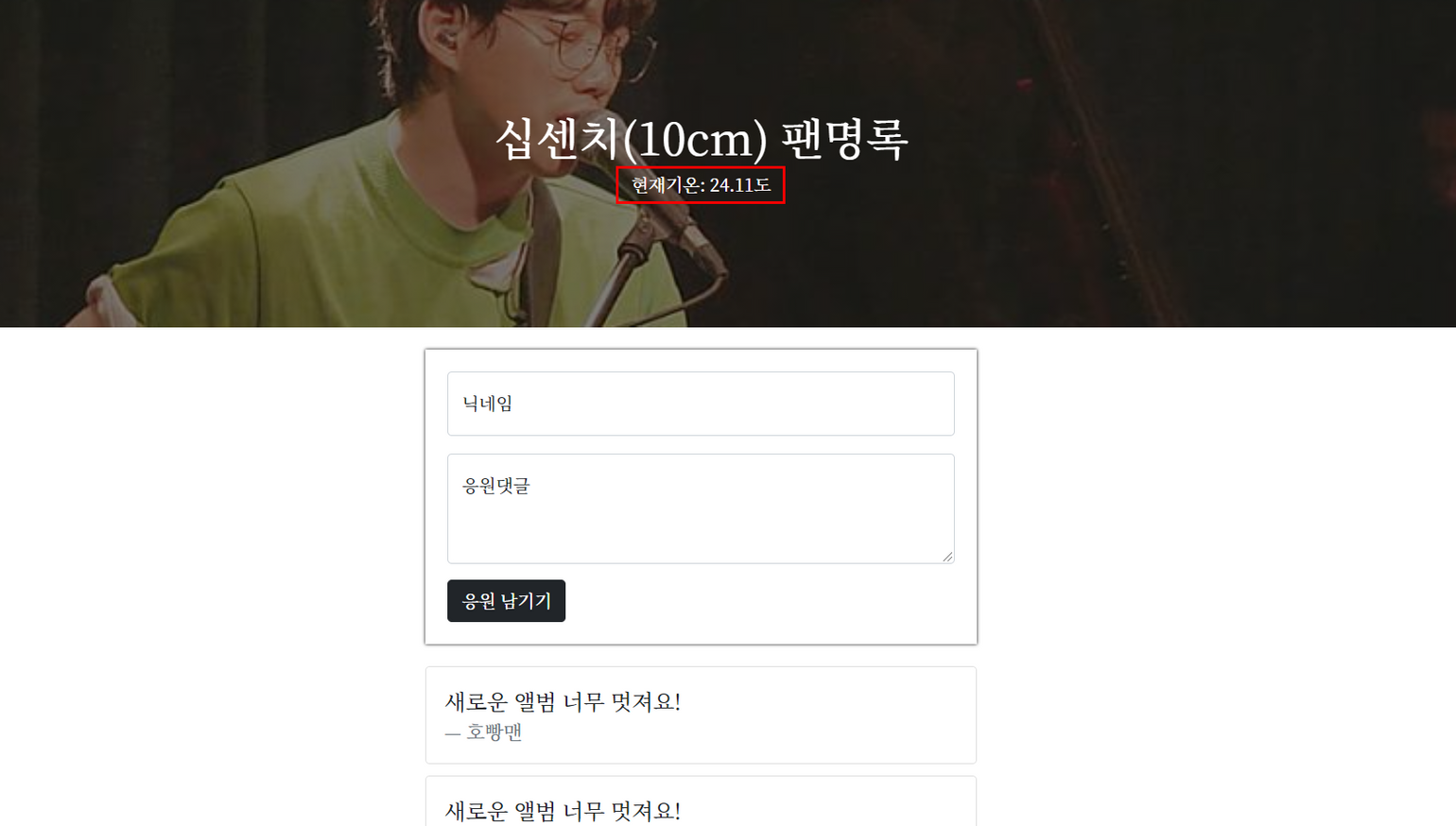
숙제 결과
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&family=Nanum+Pen+Script&family=Yeon+Sung&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Nanum Pen Script', cursive;
}
.mytitle {
height: 350px;
width: 100%;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), /* 배경 어둡게 */
url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRna9hPwN9Jm7oKrnqR2BdRWO2c8SRE--Xjbg&usqp=CAU");
background-position: center;
background-size: cover;
color: white;
/* 정렬 */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost{
/*background-color: green;*/
/* 모바일 처리 */
max-width: 500px;
width: 95%;
margin: 20px auto 20px auto;
box-shadow: 0px 0px 3px 0px gray;
padding: 20px;
}
.mypost > button{
margin-top: 10px;
}
.mycard{
max-width: 500px;
width: 95%;
margin: 20px auto 0 auto;
}
.card{
margin-bottom: 10px;
}
</style>
<script>
$(document).ready(function () {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/weather/seoul",
data: {},
success: function (response) {
let temp = response['temp']
$('#temp').text(temp);
}
})
});
</script>
</head>
<body>
<div class="mytitle">
<h1>식케이(SIK-K) 팬명록</h1>
<p>현재 기온: <span id="temp">00.00</span>도</p>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">응원댓글</label>
</div>
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
<!-- 팬명록 -->
<div class="mycard">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>ㅇㅇ</p>
<footer class="blockquote-footer">앨범은 언제 또 내주시나요ㅜㅜ</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>띵곡 추천</p>
<footer class="blockquote-footer">SIK-K 랑데뷰(Rendezvous)
</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>gPdudgodud</p>
<footer class="blockquote-footer">보고싶어 빨리 앨범내줘
</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>