[2주차 목표]
1. jQuery로 간단한 HTML을 조작할 수 있다.
2. Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다.
서버-클라이언트 통신 이해하기
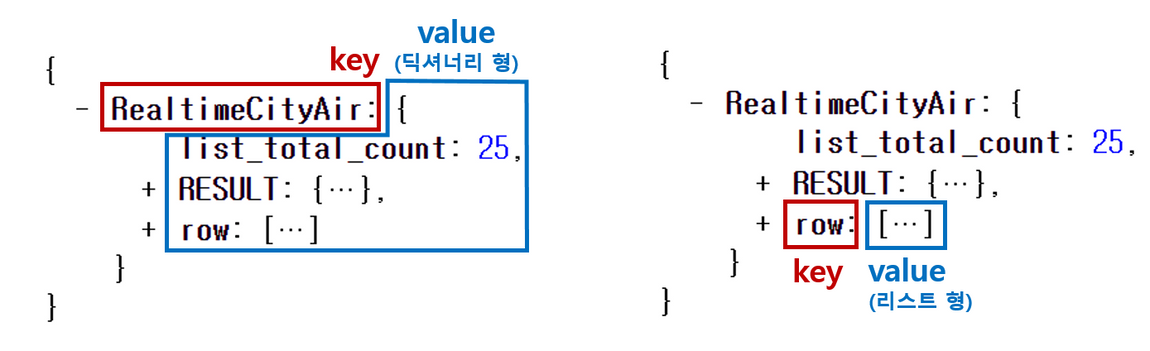
- 서버→클라이언트: "JSON"
JSON은Key:Value로 이루어져 있다.

- 클라이언트→서버: GET 요청
API : 은행 창구와 같은 역할
GET : 데이터 조회(Read)를 요청할 때
http://naver.com?param=value¶m2=value2 형식으로 데이터를 가져감
POST : 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청할 때
data: { param: 'value', param2: 'value2' } 에 넣어서 데이터를 가져감
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
위 주소는 크게 두 부분으로 쪼개진다.
"?"를 기준으로 앞부분이 서버 주소, 뒷부분이 영화 번호 이다.
GET 방식으로 데이터를 전달하는 방법
?: 여기서부터 전달할 데이터가 작성됨을 의미
&: 전달할 데이터가 더 있음을 의미
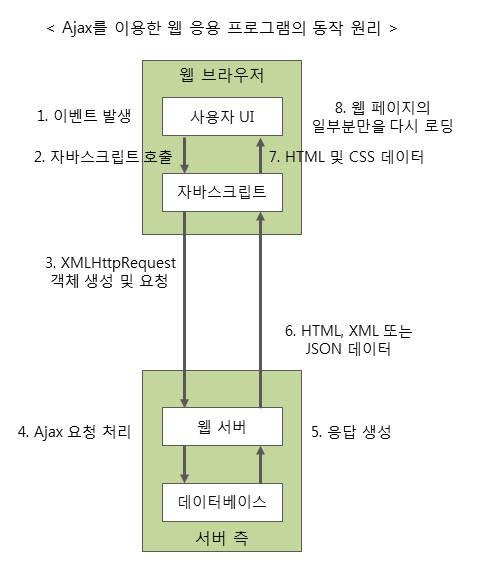
Ajax
- 웹 페이지 전체를 다시 로딩하지 않고도 웹 페이지의 일부분만을 갱신할 수 있게 해주는 개발 기법을 말한다. Ajax를 이용하면 백그라운드 영역에서 서버와 통신하여, 그 결과를 웹 페이지의 일부분에만 표시할 수 있다.
- JSON, XML, HTML, 텍스트 파일과 같은 다양한 형태의 데이터를 주고받을 수 있다.
- Ajax는 JQuery를 임포트한 페이지에서만 동작 가능하다.

Ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair", // 받아올 API url을 입력
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})