[1주차 목표]
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
부트스트랩
: 예쁜 CSS를 미리 모아둔 것 (CSS를 다룰 줄 아는 것과, 미적 감각을 발휘하여 예쁘게 만드는 것은 다른 이야기이기 때문에, 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많습니다.)
인터넷의 CSS파일을 내 HTML 파일에 적용하는 방식. CSS 파일 분리와 원리가 동일하다.
- 부트스트랩 사용 방법
- 설치 후 불러오기
- 테마가 있는 사이트에서 불러오기(CDN방식)
<head>태그 안에 삽입하여 사용
<head>
<!-- CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Javascript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</head>이후 부트스트랩에서 원하는 요소의 사용방법 확인 후 해당 코드 복사하여 <body>에 붙여넣어 사용할 수 있다.
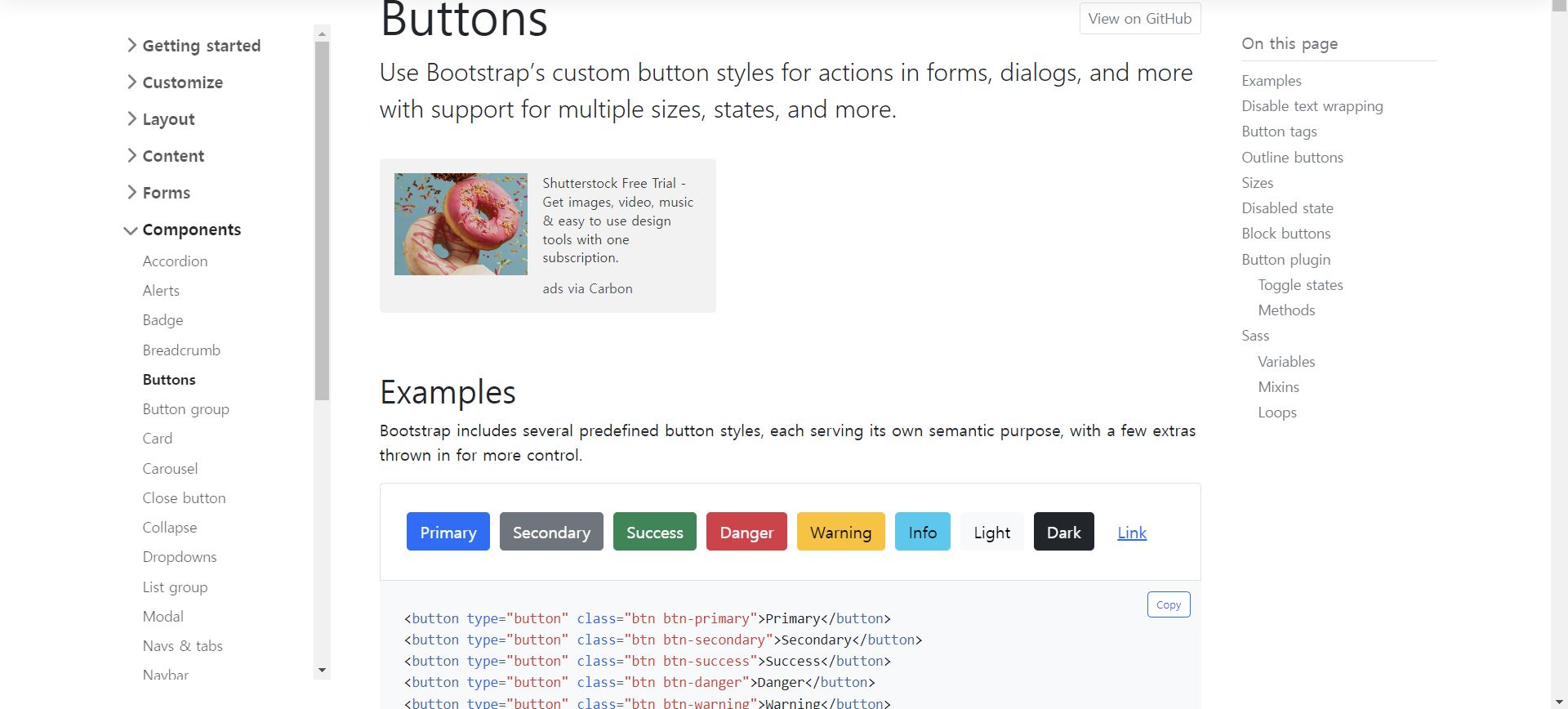
ex) 버튼 가져와 확인하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- Javascript -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<p>버튼입니다</p>
<button type="button" class="btn btn-primary">버튼</button>
</body>
</html>결과

폰트 넣기
구글 웹 폰트 링크
> https://fonts.google.com/?subset=korean
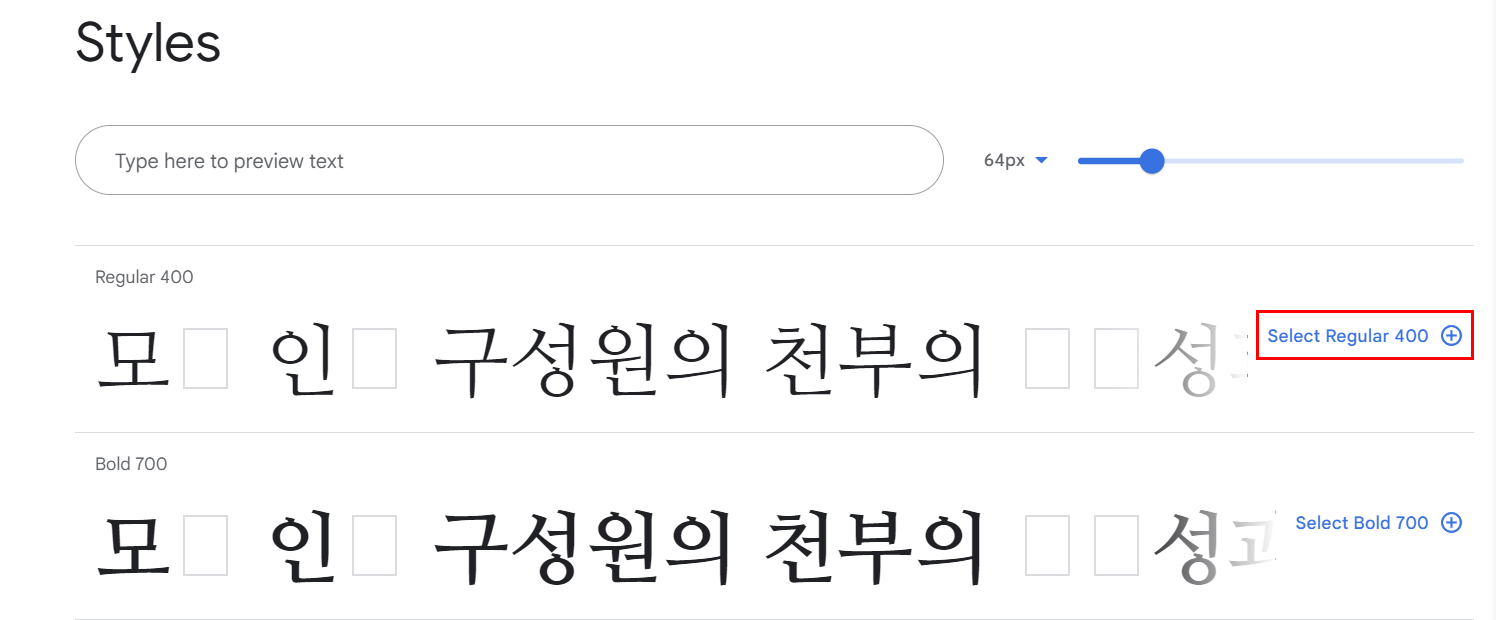
원하는 폰트 → 굵기 선택 후 Select
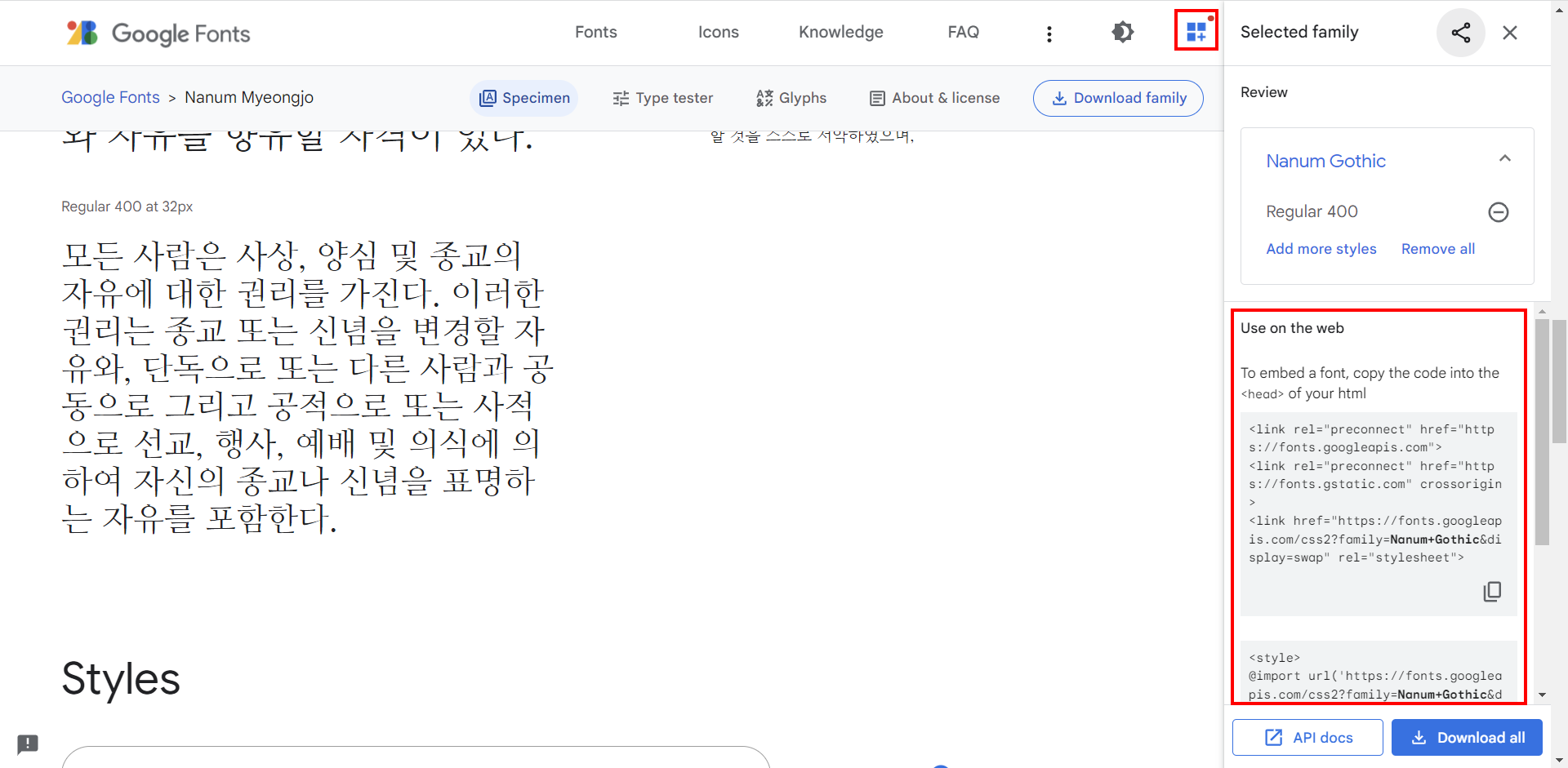
오른쪽 상단의 View selected families 버튼 클릭


<title> 태그 아래에 selected families의 링크 양식 삽입
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">CSS rules to specify families 에서 사용할 font-family 복사하여 style 태그 안에 삽입
font-family: 'Nanum Gothic', sans-serif;
ex) <head> 삽입 전체 코드
<head>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
</style>
</head>Summary
웹에서 부트스트랩과 폰트를 가져와 사용할 수 있다!