[1주차 목표]
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다. 부트스트랩을 가져다 쓸 줄 안다!
- Javascript 기초 문법을 익힌다.
네이버 살펴보기

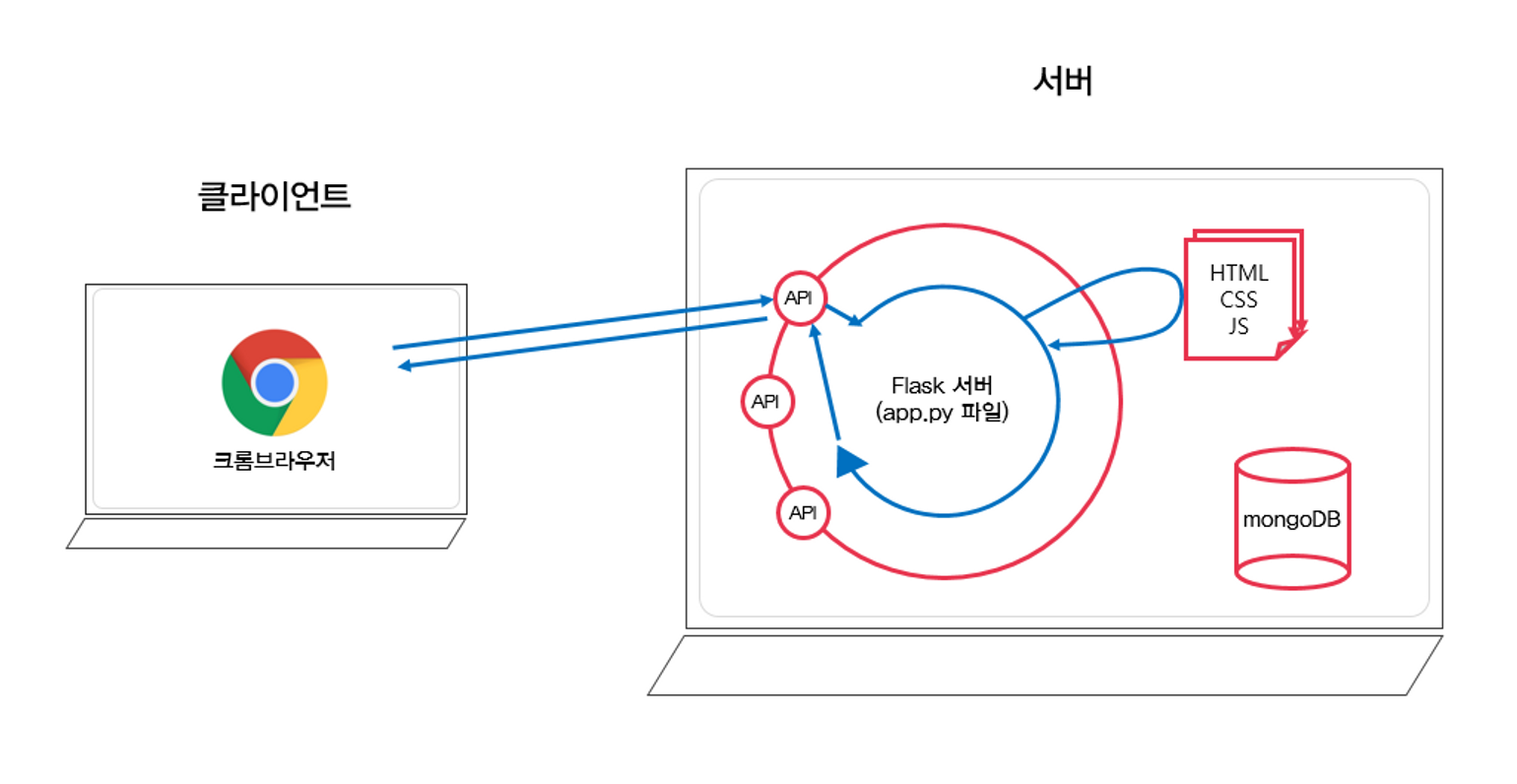
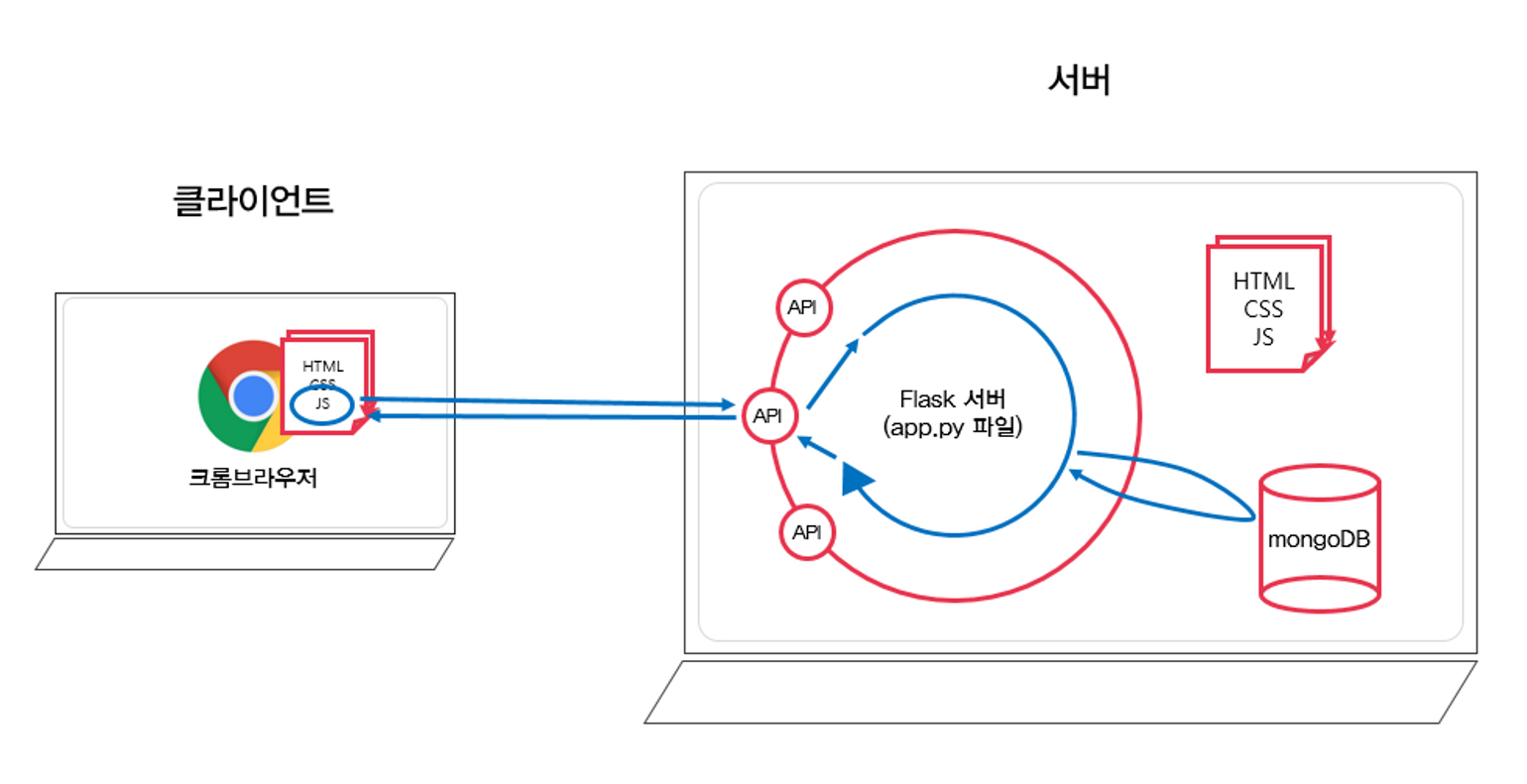
우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을 받아서 그려준 것이다. 즉, 브라우저가 하는 일은 ①요청을 보내고, ②받은 HTML 파일을 그려주는 일을 한다.

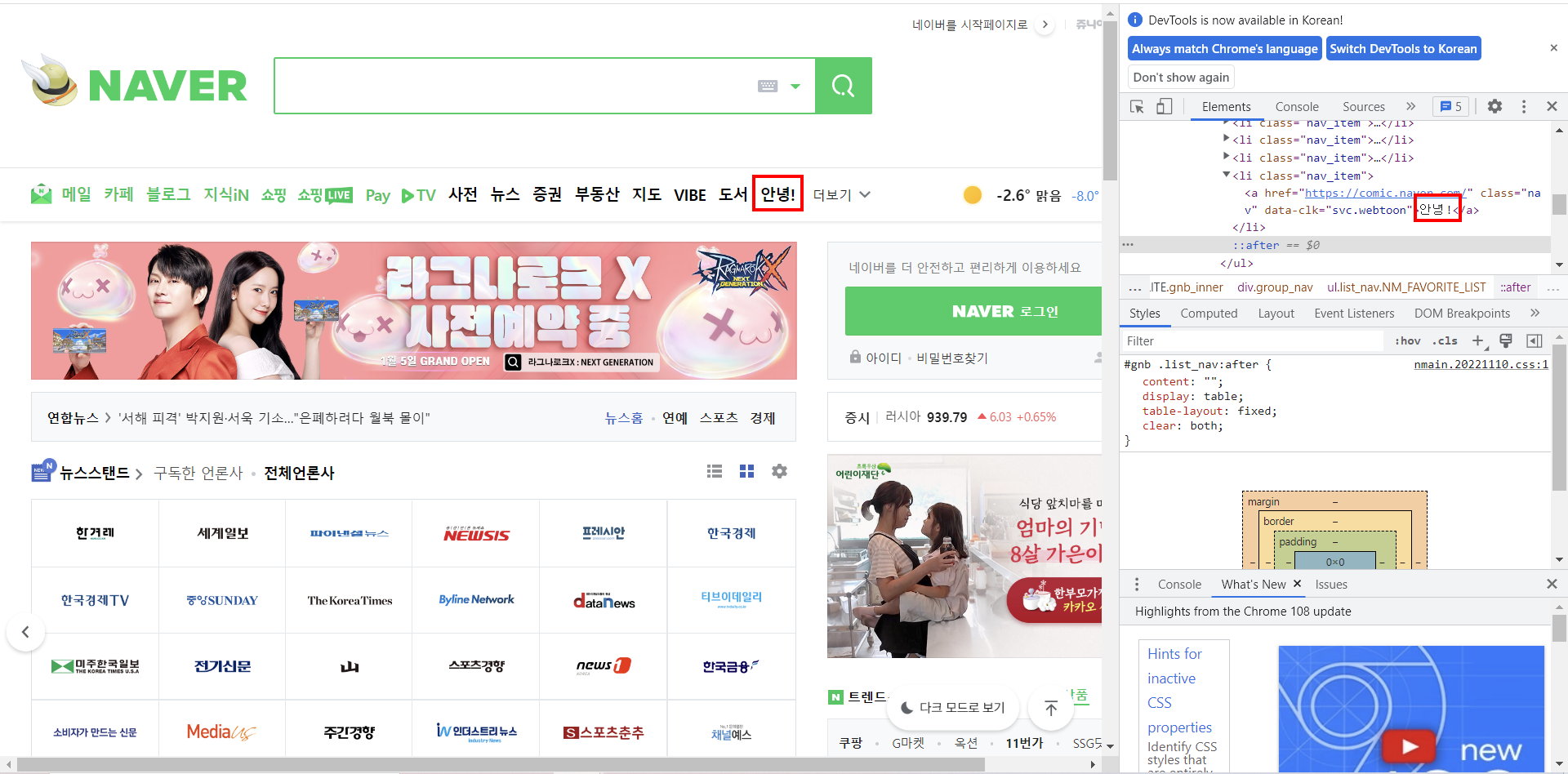
F12키를 눌러 개발자 도구(DevTools)로 들어가면 해당 페이지의 HTML 형식을 확인할 수 있다. 이는 로컬로 받아온 것이므로 위의 사진과 같이 글자를 바꿔줄 수 있다.
물론 바꾼 글자 "안녕!"은 내 컴퓨터에서만 확인 가능하며, 새로고침 하면 다시 원래 상태로 되돌아간다.
받아오는 방법
- HTML을 받는 경우

클라이언트는 서버가 만들어놓은 API 창구에 미리 정해진 약속대로 요청을 보낸다. → 받아온 것을 브라우저 창에 그려준다.
- 데이터만 받는 경우

서버에서 항상 HTML만 내려주지 않고, 오히려 데이터만 내려 줄 때가 더 많다.
ex) 공연 티켓을 예매하고 있는 상황
: 좌석이 차고 빠질 때마다 보던 페이지가 리프레시 되지 않고, 데이터만 받아서 갈아 끼우게 된다.