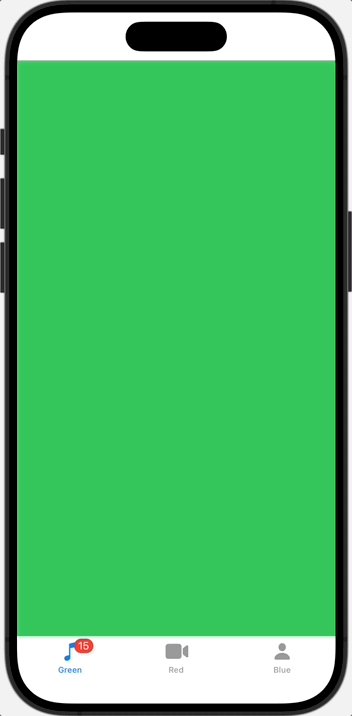
TabView: 사용자 인터페이스 요소를 통해 여러 하위 뷰 사이를 전환하는 뷰
struct ContentView: View {
var body: some View {
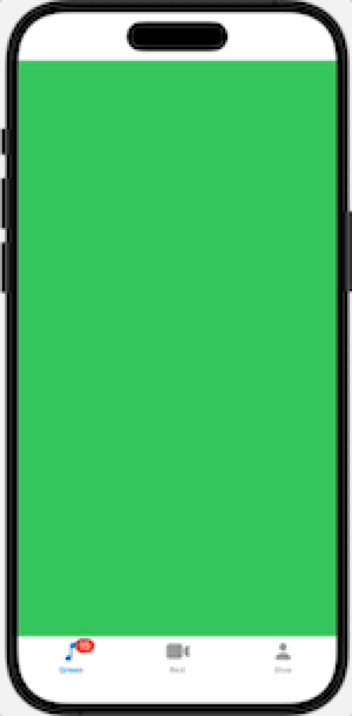
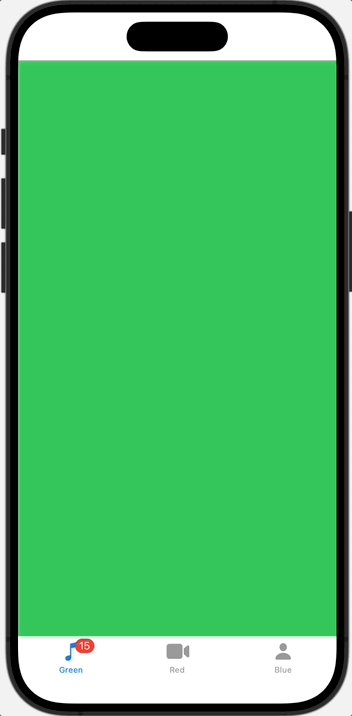
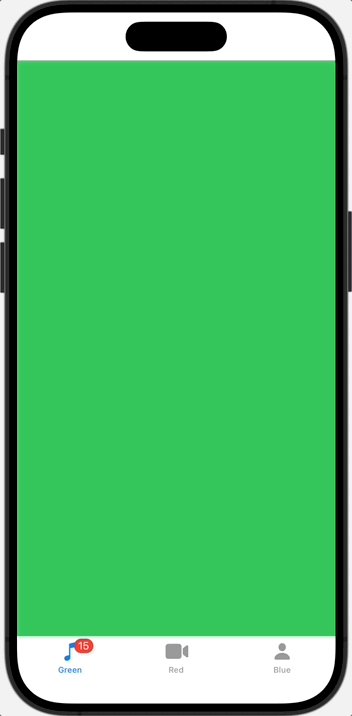
TabView {
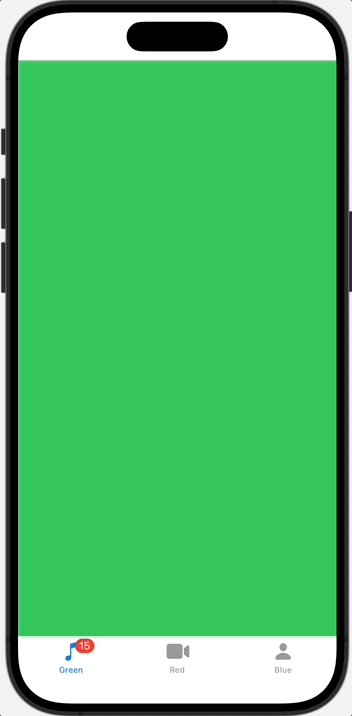
Rectangle()
.fill(Color.green)
.badge(15)
.tabItem {
Label("Green", systemImage: "music.note")
}
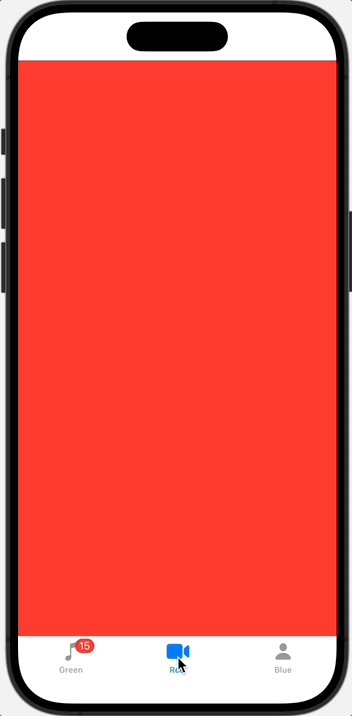
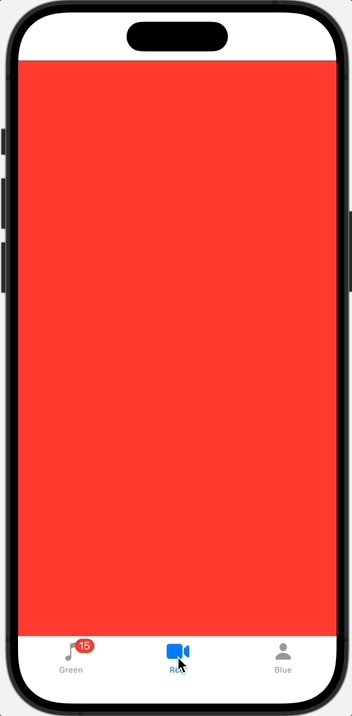
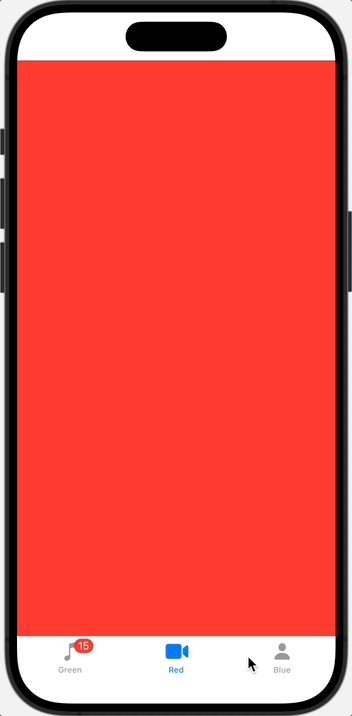
Rectangle()
.fill(Color.red)
.tabItem {
Label("Red", systemImage: "video")
}
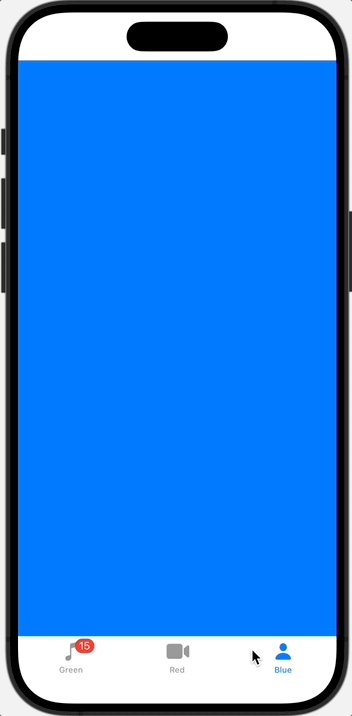
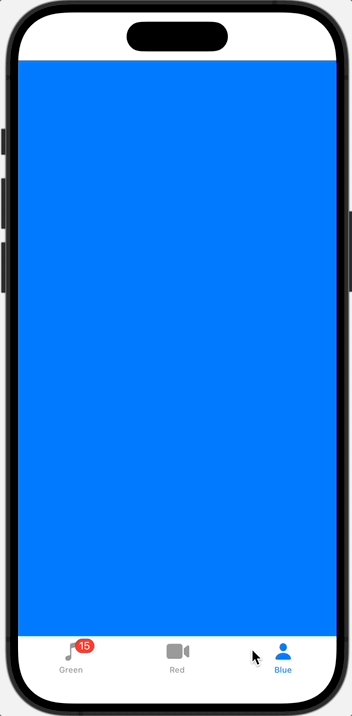
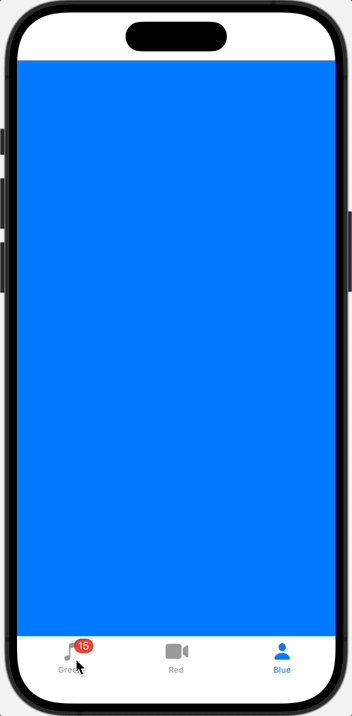
Rectangle()
.fill(Color.blue)
.tabItem {
Label("Blue", systemImage: "person")
}
}
}
}
✔️ TabView의 selection 이용하기
struct ContentView: View {
@State private var selectedTab: Int = 0
var body: some View {
VStack {
Button {
selectedTab = 1
} label: {
Text("Change Red Tab")
}
TabView(selection: $selectedTab) {
Rectangle()
.fill(Color.green)
.tabItem {
Label("Green", systemImage: "music.note")
}
.tag(0)
Rectangle()
.fill(Color.red)
.tabItem {
Label("Red", systemImage: "video")
}
.tag(1)
}
}
}
}
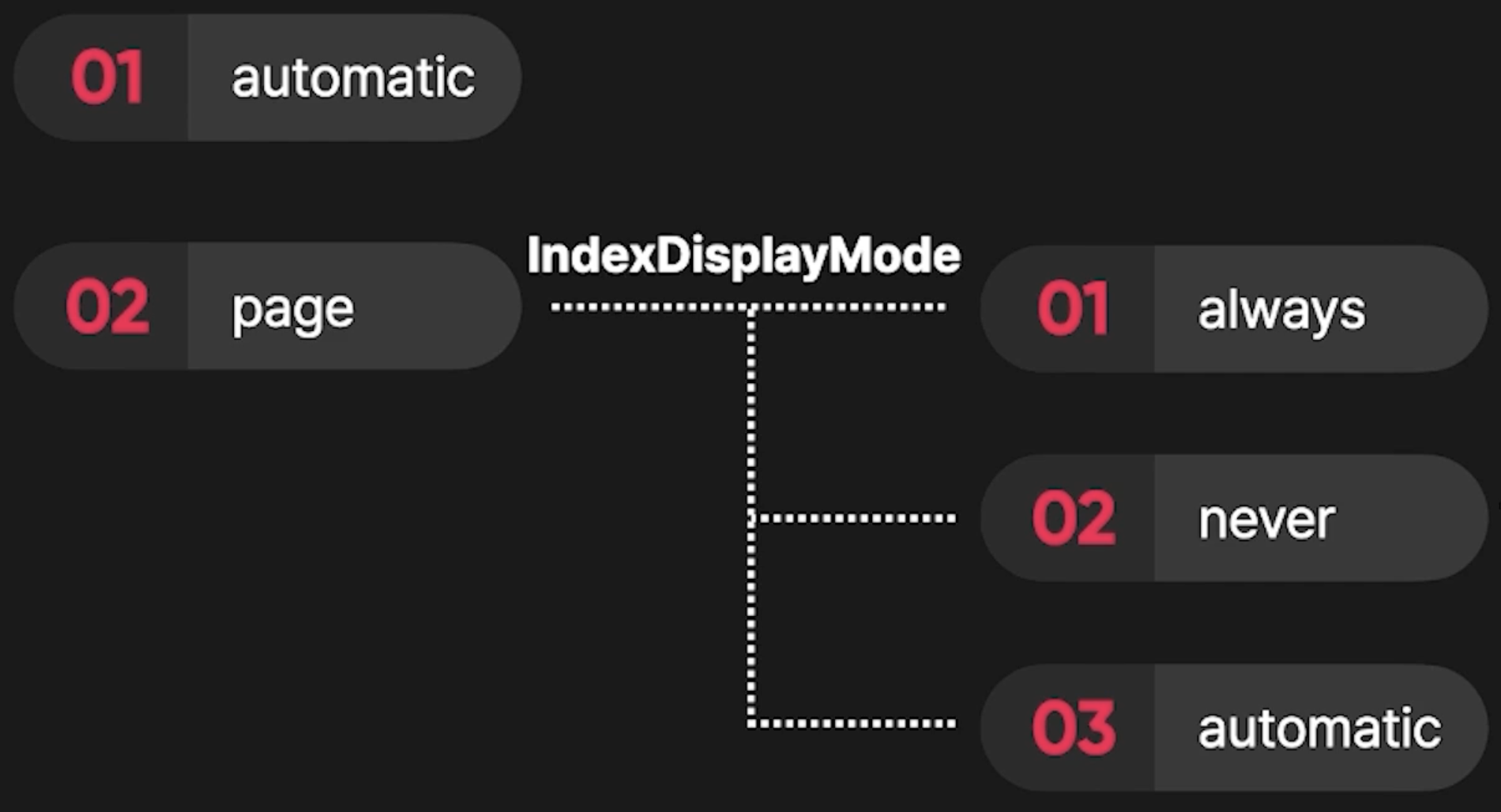
✔️ TabViewStyle

.tabViewStyle(.automatic)

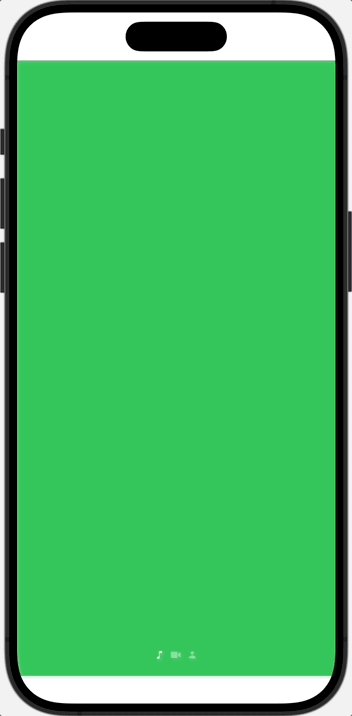
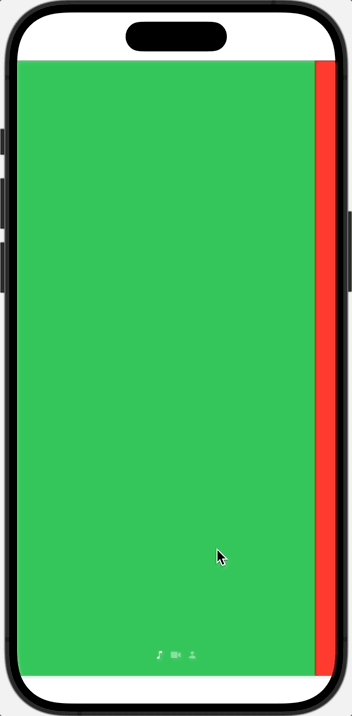
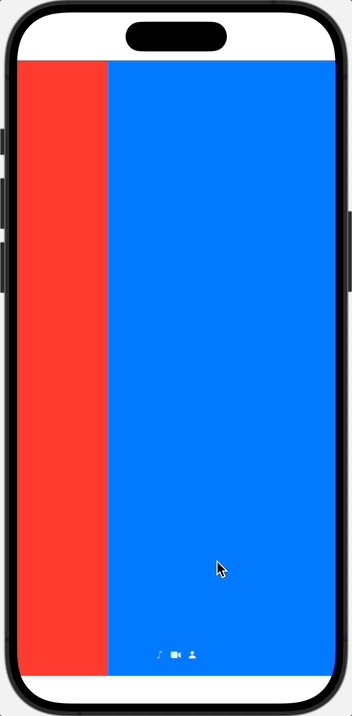
.tabViewStyle(.page(indexDisplayMode: .always))

.tabViewStyle(.page(indexDisplayMode: .never))