Text
하나 이상의 줄로 구성된 읽기 전용 텍스트
Text("Hello world")자주 사용되는 Modifier
- font
- bold
- lineLimit
- foregroundColor
- background
- strikethrough
- monospaced
Image
이미지를 나타내는 뷰
Image("bell.fill")자주 사용되는 Modifier
- resizable
- aspectRatio
- renderingMode
- scaledToFill
- scaledToFit
Button
특정 동작을 시작하는 컨트롤
Button(
action: signIn
label: {Label}
)💡 Label은 모든 종류의 뷰가 들어올 수 있음
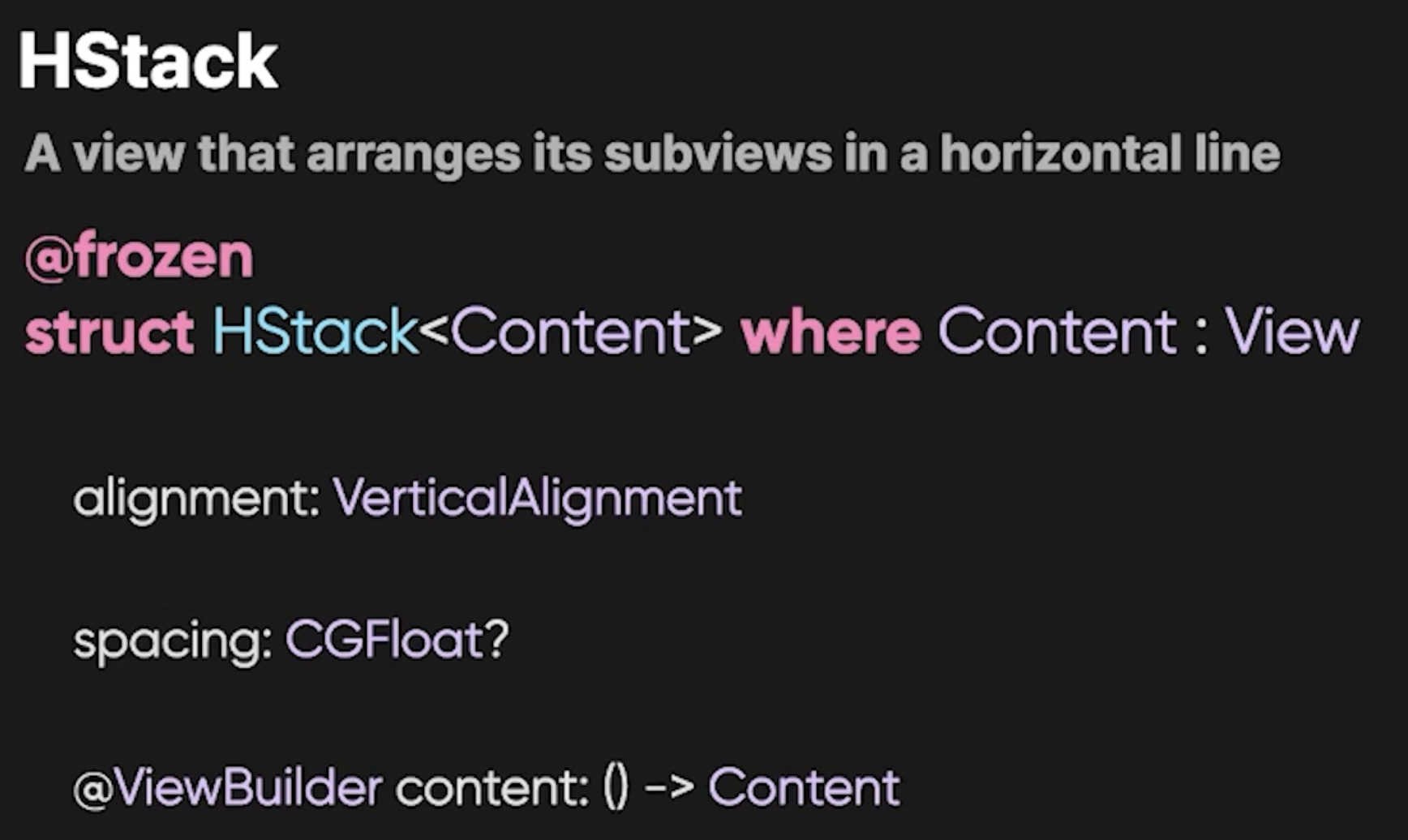
HStack
하위 뷰를 수평으로 배열하는 뷰

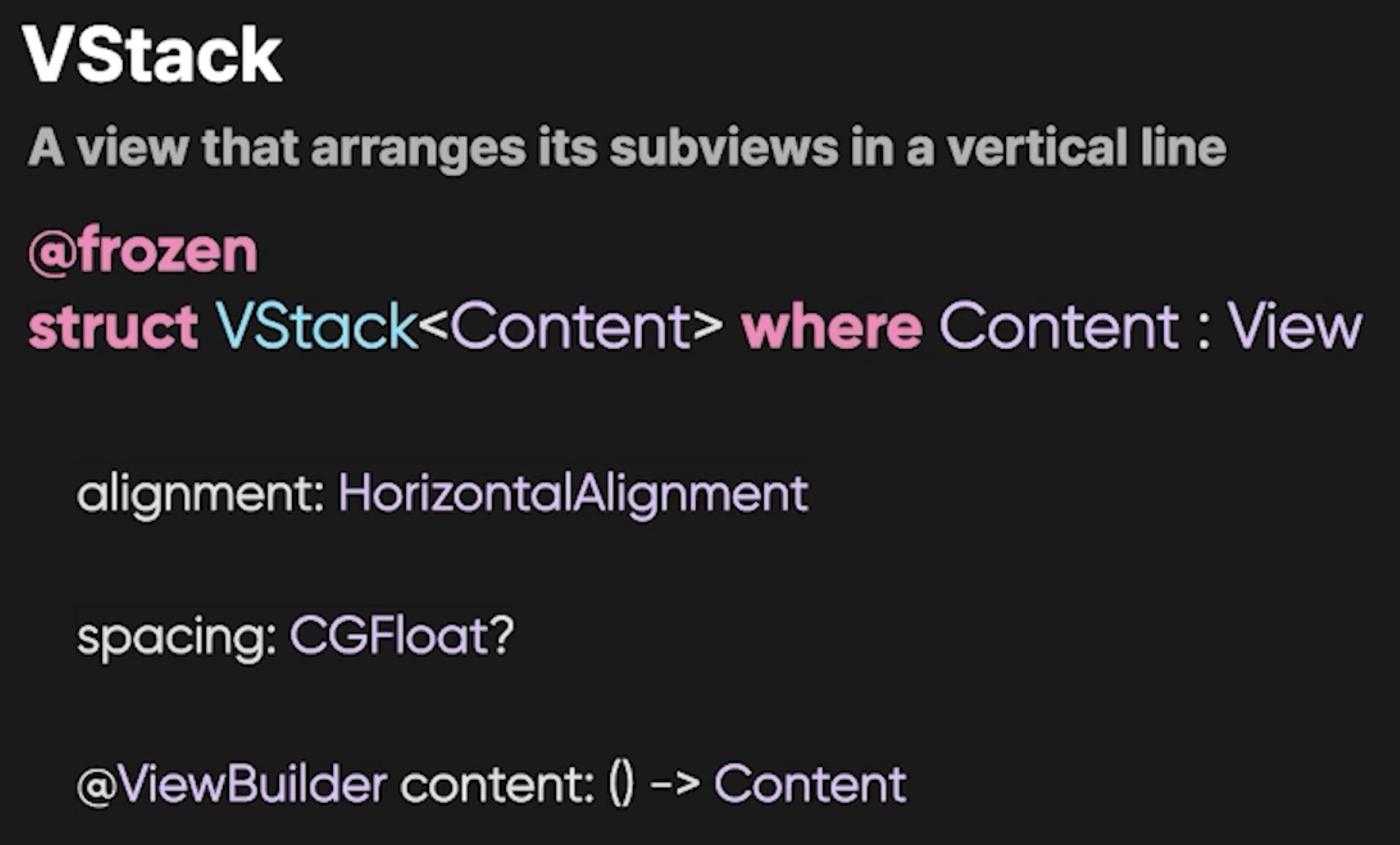
VStack
하위 뷰를 수직으로 배열하는 뷰

Spacer
스택 레이아웃의 장축을 따라 확장하거나 스택에 포함되지 않은 경우 양쪽 축에 확장하는 유연한 공간
VStack(spacing: 20) {
Spacer()
.frame(height: 50)
Image(systemName: "globe")
Text("Hello, world!")
Image(systemName: "bell.fill")
}
.background(.red)