Reference
How Secure Are Encryption, Hashing, Encoding and Obfuscation?
Hashing vs Encryption — The Big Players of the Cyber Security World
해시(hash)와 암호화(Encryption) 차이점
Adding Salt to Hashing: A Better Way to Store Passwords
⭐️Cookie, Session, Token이 뭔가요?
⭐️Session VS Cookie VS Token
쿠키, 세션, 토큰의 차이
쿠키, 세션 개념
⭐️쉽게 알아보는 서버 인증 1편(세션/쿠키 , JWT)
⭐️Session을 활용한 로그인 상태유지
CDN & Caching, DNS Lookup
Optional
Authentication and Full Stack Development
Intro
- 회원 가입,로그인, 로그아웃과 같은 기능을 구현, 인증(authentication)에 대해서 학습
- Full Stack 개발 환경(클라이언트, 서버, 데이터베이스)의 전체적 흐름 및 작동 확인
Achievement Goals
- 사용자의 민감한 정보를 안전하게 저장할 수 있는 다양한 방법들을 익힌다.
- 암호화와 hashing, salting 등의 개념을 이해할 수 있다.
- 권한 부여(Authorization)와 인증(Authentication)에 대해 이해할 수 있다.
- 쿠키 혹은 세션을 통해 인증 구현을 할 수 있다.
- 클라이언트, 서버, 데이터베이스의 전체 동작을 이해할 수 있다.
Keywords
1. Hashing
- Encryption(암호화): 일련의 정보를 임의의 방식을 사용하여 다른 형태로 변환하여 해당 방식에 대한 정보를 소유한 사람을 제외하고 이해할 수 없도록 ‘알고리즘’을 이용해 정보를 전달(관리)하는 과정
- 평문을 암호화된 문장(텍스트)로 만들고, 암호화된 문장을 다시 평문으로 복호화
=> 양방향 암호화 기법 - 복호화가 필요한 데이터 또는 Https처럼 통신(송수신)에 사용
- 평문을 암호화된 문장(텍스트)로 만들고, 암호화된 문장을 다시 평문으로 복호화
-
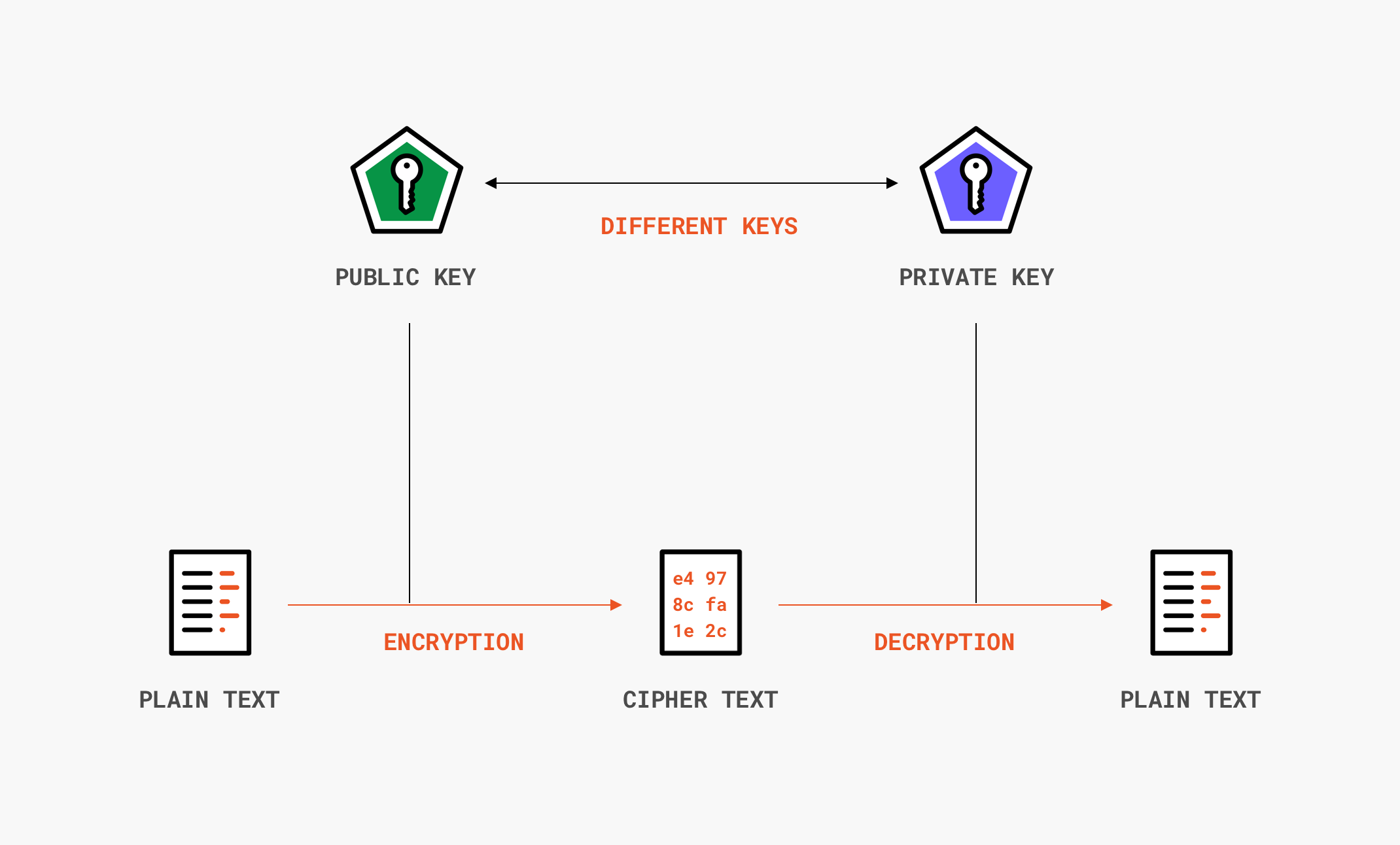
Asymmetric encryption(비대칭 암호화):
- Usage: TLS, VPN, SSH

-
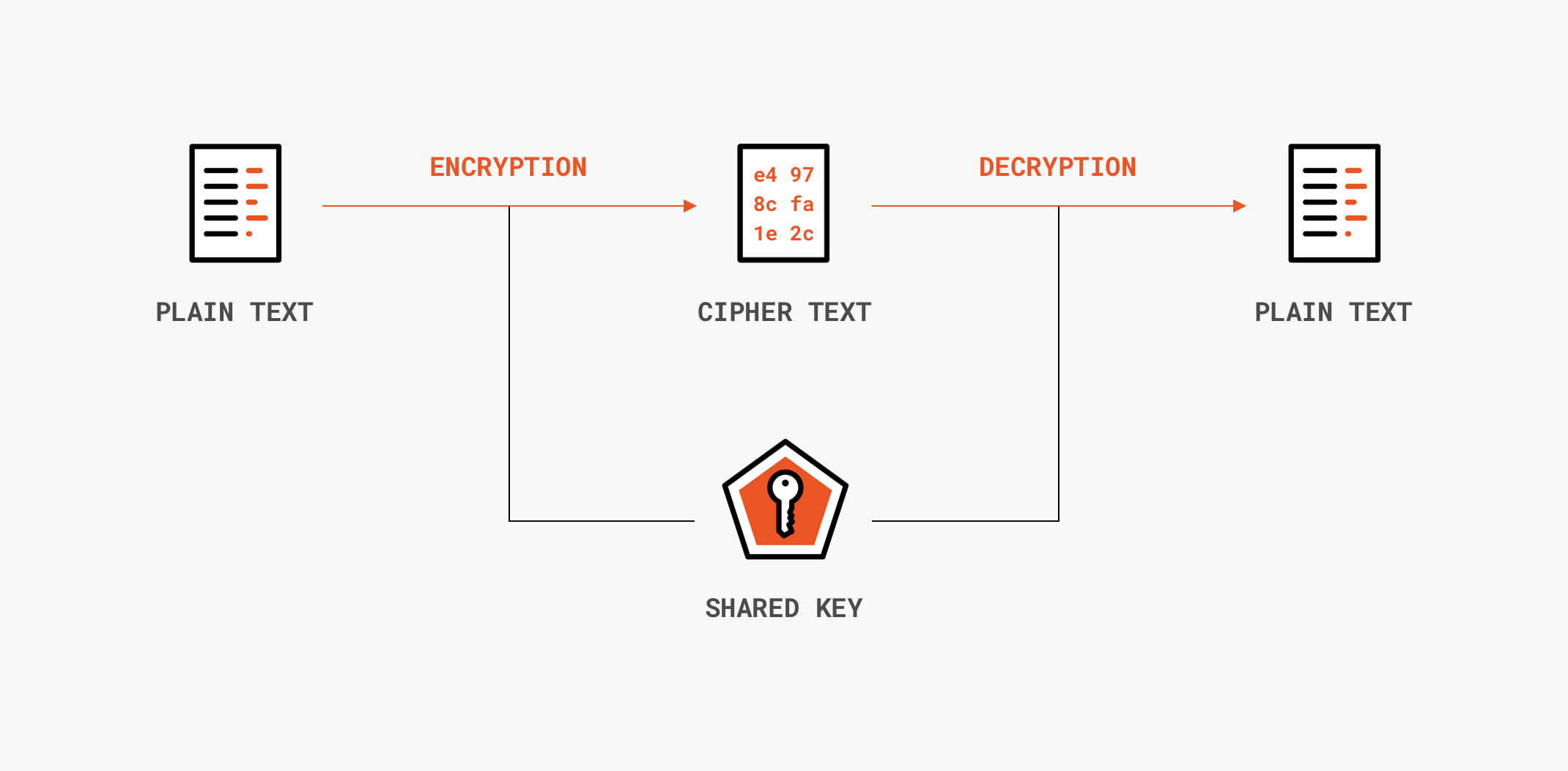
Symmetric encryption(대칭 암호화):
- Usage: file system encryption, Wi-Fi protected access (WPA), database encryption e.g. credit card details

-
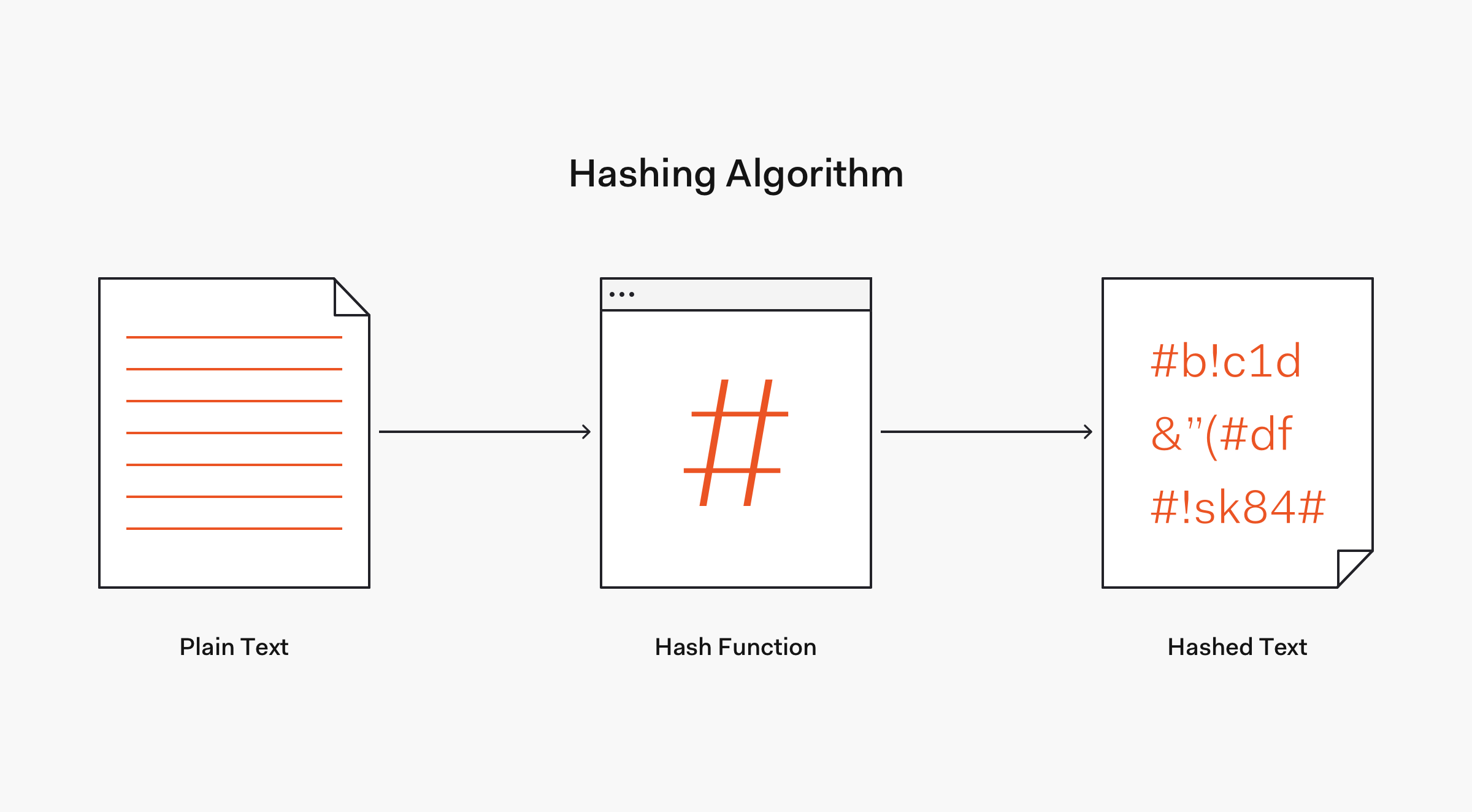
Hashing: 어떤 문자열에 '임의의 연산(해시 함수/해시 알고리즘)'을 적용하여 고정된 길이의 암호화된 다른 문자열로 변환
- 평문을 암호화된 문장(텍스트)으로 만들어주는 기능
-
규칙
1) 모든 값에 대해 해시 값을 계산하는데 오래걸리지 않아야 한다.
2) 최대한 해시값을 피해야 하며, 모든 값은 고유한 해시값을 가진다.
3) 아주 작은 단위의 변경이라도, 완전히 다른 해시값을 가져야 한다.(ex) aaaa vs. aaab => 한글자만 바뀌어도 완전히 다른 해시 값)=> 단방향 암호화 기법

-
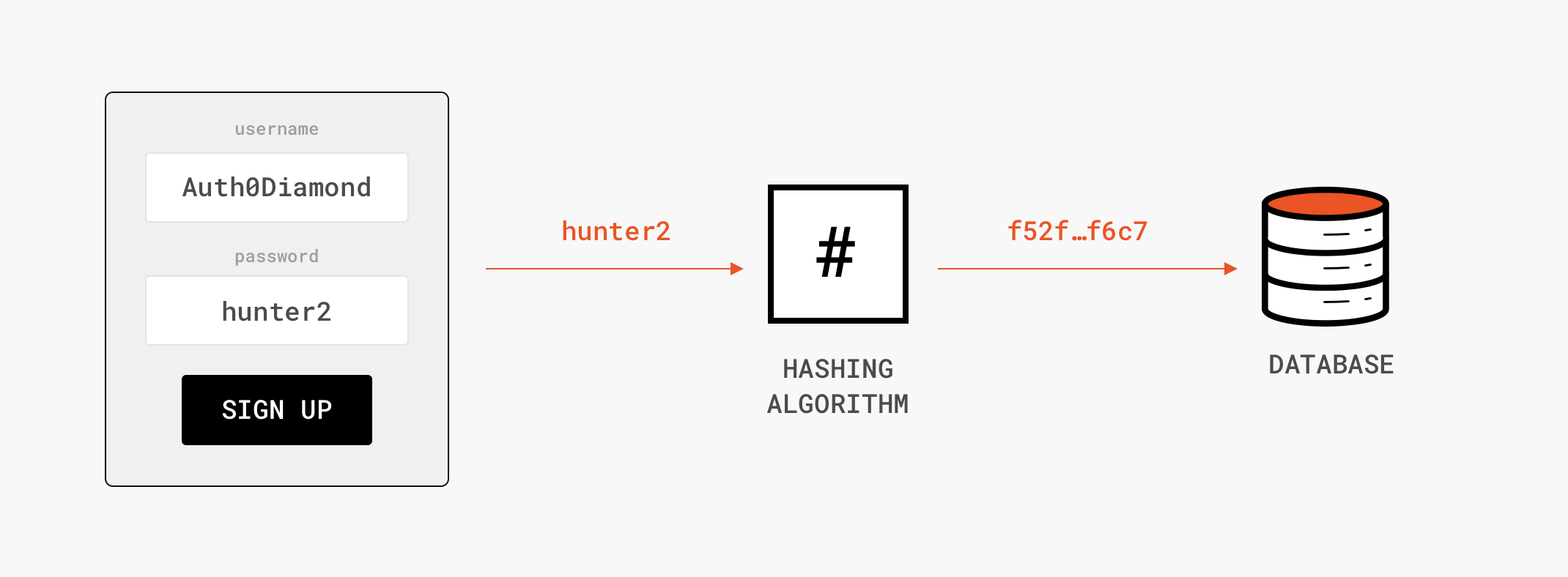
Registration
:hashing during signup registration flow

-
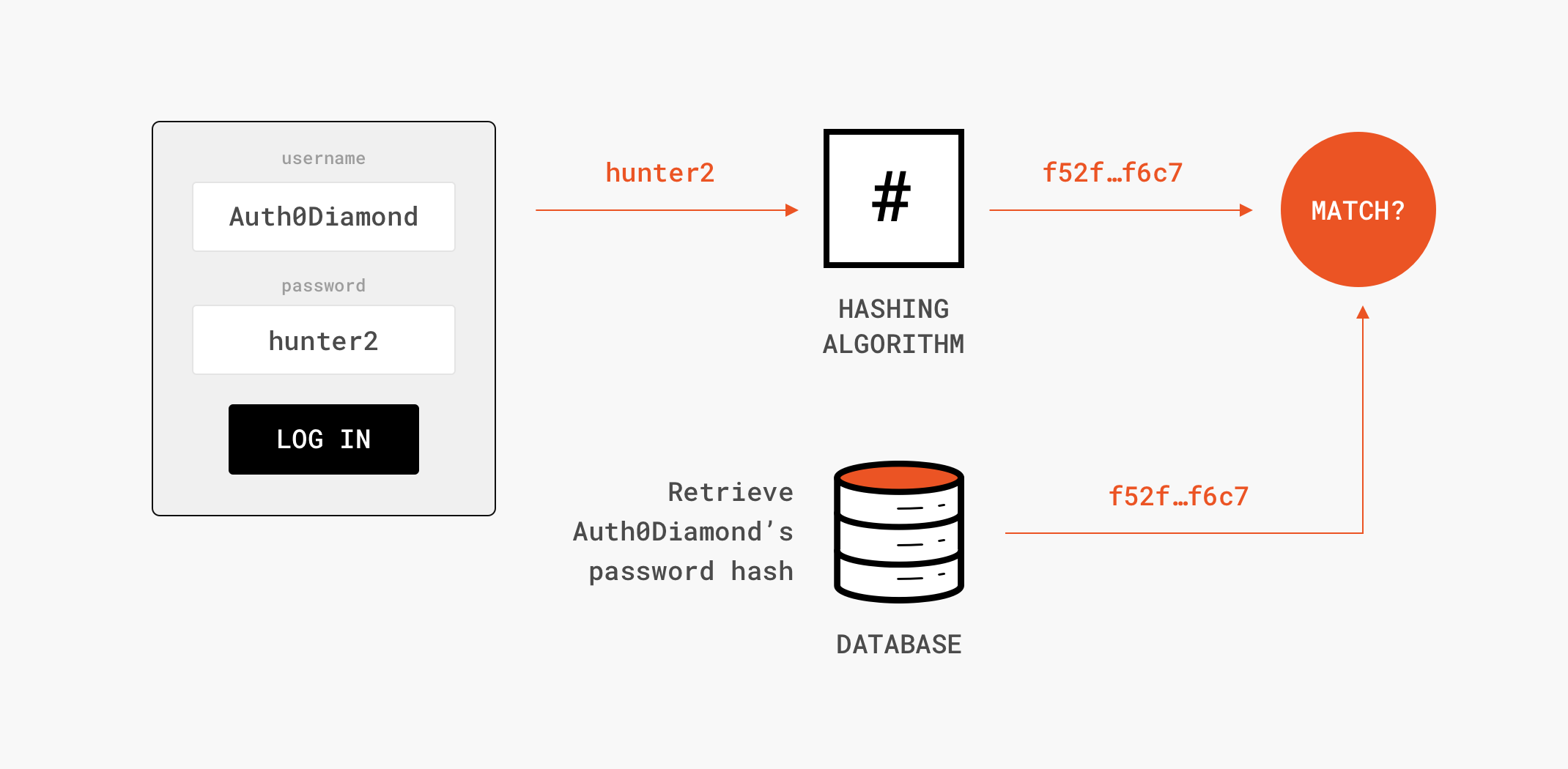
Login
:hashing during user login flow

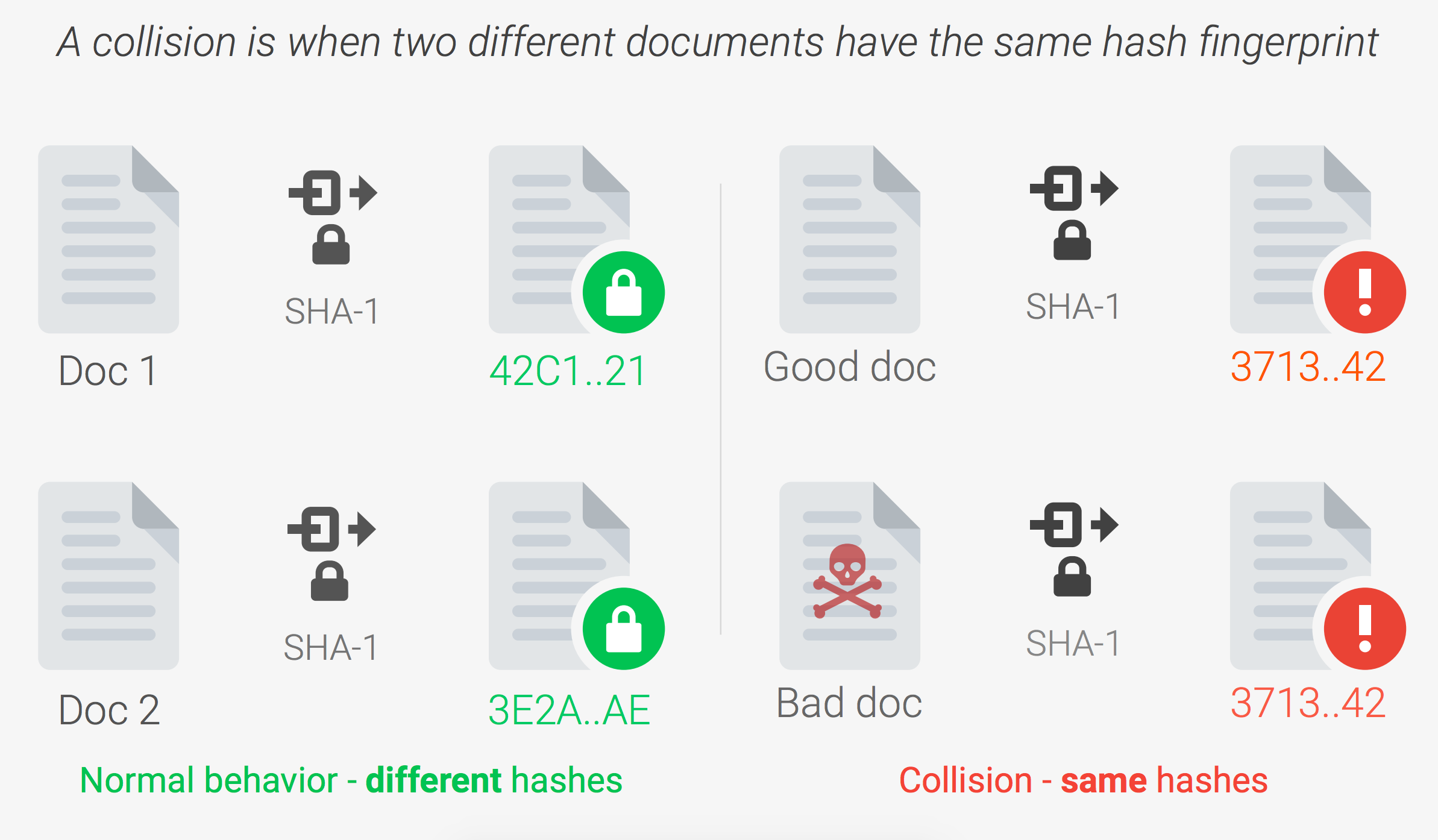
※ SHA(Security Hashing Algorithm) : SHA-0, SHA-1, SHA-2. With SHA-1 being deprecated(해시충돌로 지원중단), SHA-2 is used in most SSL/TLS cipher suites. SHA-256 or above is the recommendation for security critical applications.
-
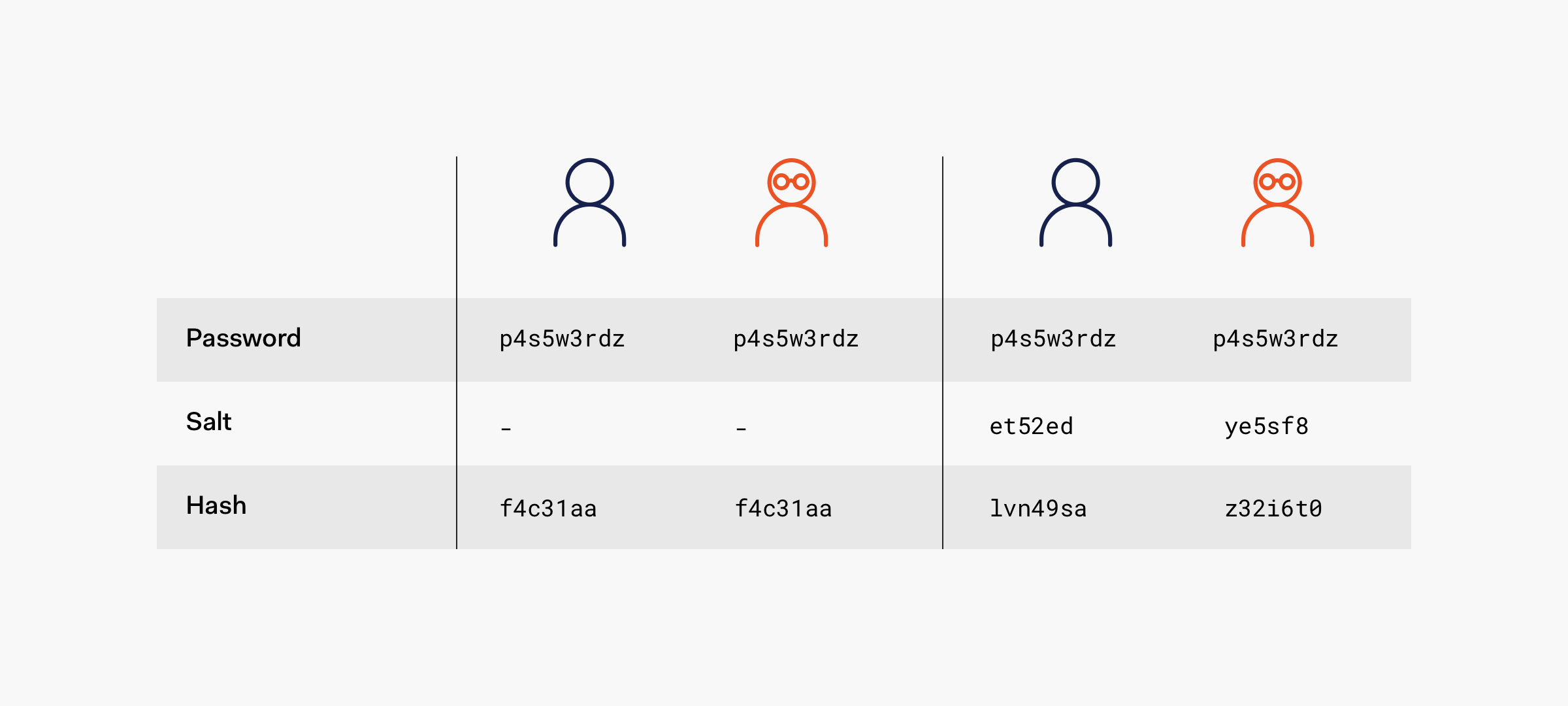
Salt: 해시 하려는 값(원본)에 추가하는 값
- 암호화를 진행했다면, '해당 알고리즘을 알고 있는 순간' 바로 원본을 얻어낼 수 있다.
- 원본값에 임의로 약속된 추가 문자열을 추가하여 해시를 진행하여 기존 해시값과 전혀 다른 해시 값이 반환 => 알고리즘이 노출되어도 원본값 보호하는 안전장치
password + salt = salted input => Hash(SHA-256)

-
Crypto(NodeJS)
: NodeJS 내장 암호화 모듈(https://nodejs.org/api/crypto.html)
const crypto = require('crypto');
const secret = 'abcdefg';
const hash = crypto.createHmac('sha256', secret)
// 알고리즘 방식, Salt
.update('favorite films') // Hashing할 값
.digest('hex'); // encoding 방식
// 값 + Salt => 알고리즘으로 값 변환
// => 변환 값을 입력받은 방식으로 인코딩
// => Hash 값- 알고리즘 방식: Sha 256
- 인코딩 방식: 'hex'(16진수)
2. Cookie & Session & Token
※ HTTP Protocol의 특징
(1) Connectionless(비연결지향)
* keep-alive Header
(2) Stateless(상태정보 유지안함)
=> 이를 보완하기 위해 쿠키, 세션 이용
- Cookie(쿠키)
[위키피디아] 하이퍼 텍스트의 기록서(HTTP)의 일종으로 인터넷 사용자가 어떠한 웹사이트를 방문할 경우 그 사이트가 사용하고 있는 서버를 통해 인터넷 사용자(클라이언트)의 로컬 컴퓨터에 설치되는 작은 기록 정보 파일
Cookie is a bit of data stored by the browser and sent to the server with every request.- HTTP 쿠키, 웹 쿠키, 브라우저 쿠키
- 서버가 사용자의 위치에 정보를 저장하고 불러올 수 있는 수단
1) 특정 호스트에서 생성된 쿠키는 이후 모든 요청마다 서버로 다시 전송
2) 이름, 값, 만료 날짜, 경로 정보로 구성
3) 클라이언트의 상태 정보를 로컬에 저장했다가 참조
※ 예시: 자동로그인, 오늘 하루 이 창을 보지 않음
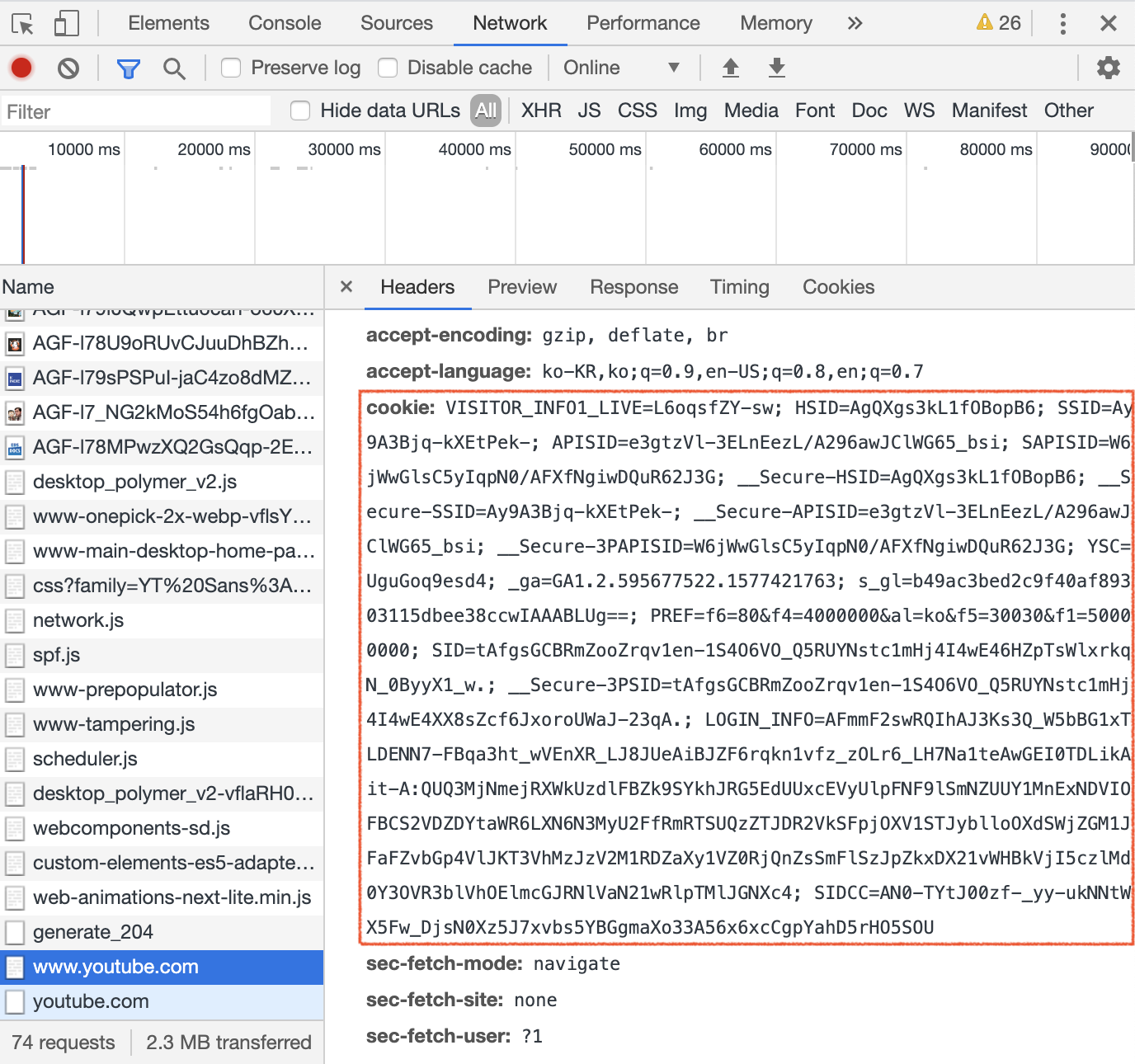
- 개발자도구 - Network 탭 --> 새로고침

※ Cookies in JavaScript: Set, Get & Delete Example
-
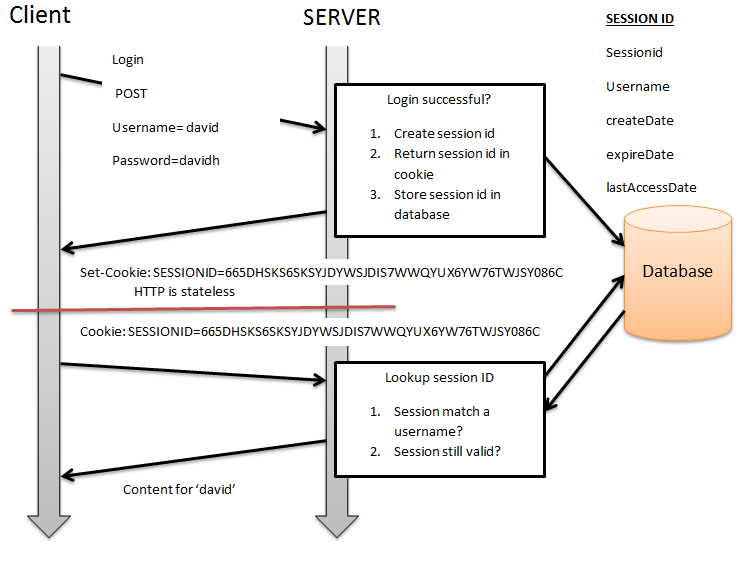
Session(세션)
Session is a collection of data stored on the server and associated with a given user.
- 서버로부터 발행되어 쿠키에 저장된 세션 ID(임의의 긴 문자열)와 서버측에 저장된 세션ID를 대응하여 로그인을 유지하게 해주는 상태 혹은 방법
- 서버와 클라이언트의 연결이 활성화 된 상태
1) 서버가 클라이언트에 대해 유일한 ID를 부여하여, 서버 측에서 관리
2) 일반적으로 '유일한 Client ID'가 서버에서 존재하는 상황 = 세션
3) 각 Client ID의 세션 객체마다 data를 관리 할 수 있음
4) 사용자의 정보 중 보안상 중요한 데이터는 세션에서 관리

※ 예시: 로그인 정보 유지(Session을 활용한 로그인 상태유지)
※ 쿠키(cookie) vs. 세션(session)
(출처: https://jeong-pro.tistory.com/80)
| 구분 | 쿠키(cookie) | 세션(session) | |
|---|---|---|---|
| 저장위치 | -- | 클라이언트 로컬에 파일로 저장 | 서버에 저장 |
| 보안 | -- | 보안에 취약 | 비교적 좋다 |
| --- | 클라이언트 로컬에 저장/ | 쿠키를 이용해 session ID만 저장 | |
| --- | 변질되거나, 요청에서 스나이핑될 우려/ | session ID로 구분해 서버에서 처리 | |
| 라이프 사이클 | -- | 브라우저를 종료해도 정보 유지 가능 | 브라우저 종료시 '만료기간에 상관 없이' 삭제 |
| -- | 만료기간 길 경우 쿠키 삭제 시까지 유지 가능 | ||
| 속도 | -- | 쿠키에 정보가 있어 서버에 요청시 빠름 | 서버에 정보가 있어 추가 처리로 인해 비교적 느림 |
※ 세션은 사용자의 수 만큼 서버 메모리를 차지 => 최근에는 이런 문제들을 보완한 토큰 기반의 인증방식을 사용하는 추세
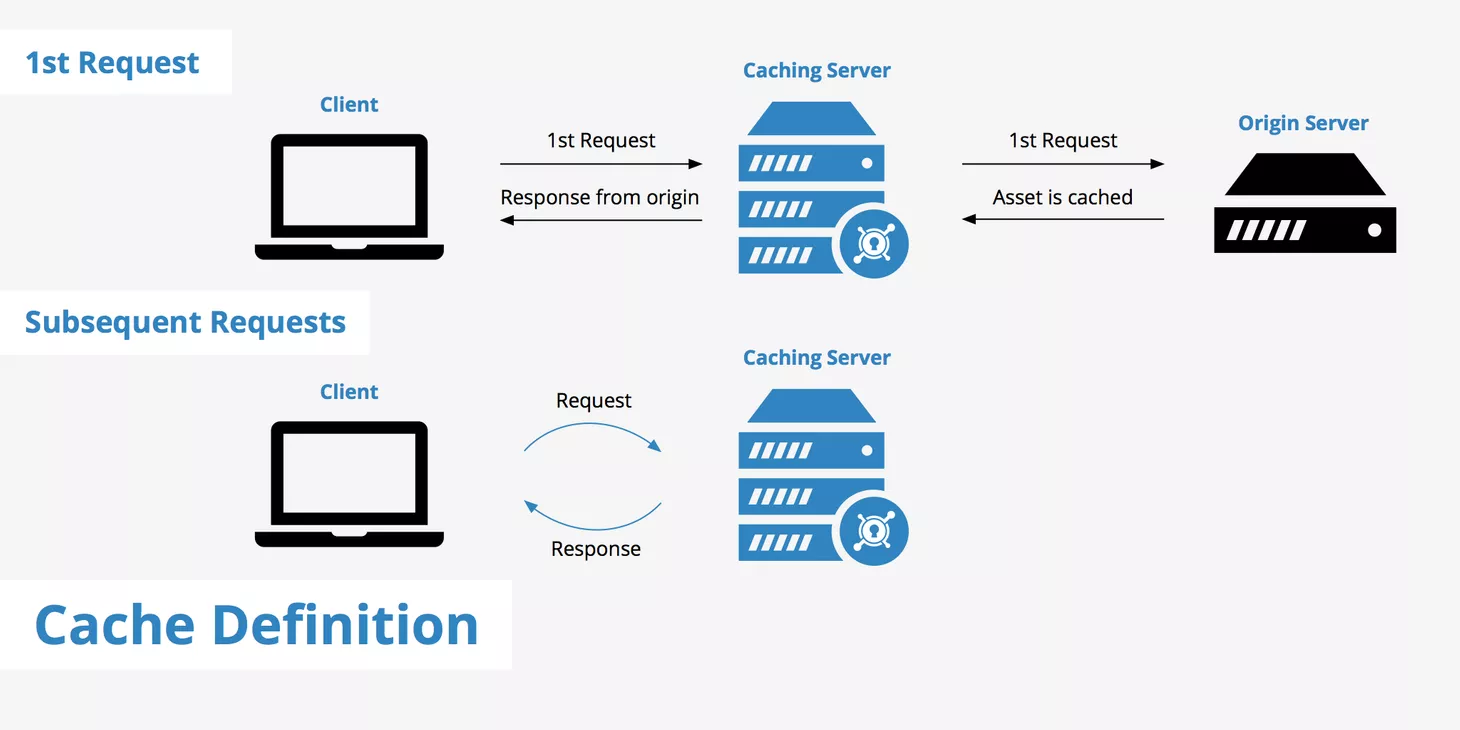
cf) Cache(캐시)
- 캐시는 이미지나 css, js파일 등이 사용자의 브라우저에 저장이 되는 것
=> 자원의 효율적 활용 가능

-
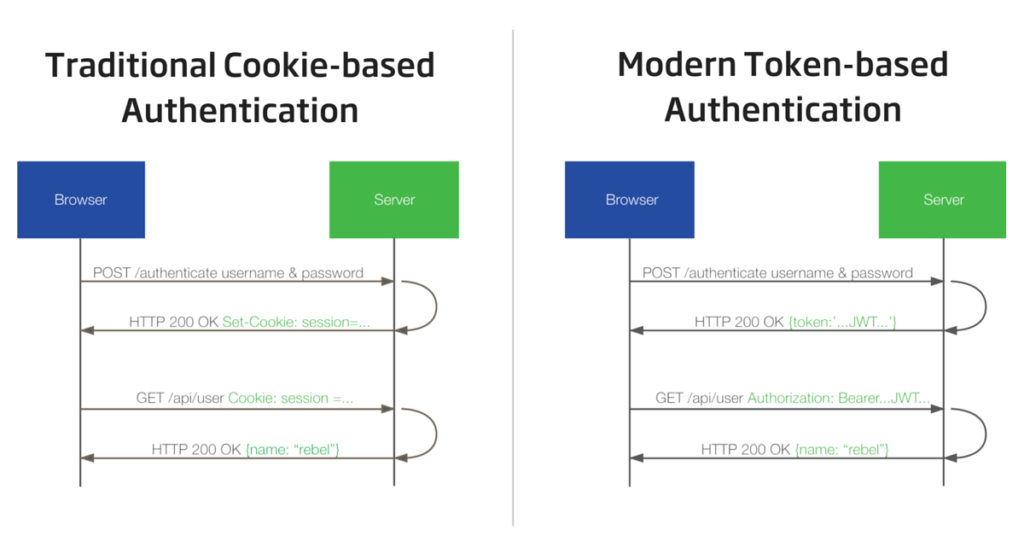
Token(토큰)
-
인증을 위해 사용되는 암호화 된 문자열
1) Http 통신의 Stateless 특징과 match
2) 유저의 인증 정보를 서버나 세션에 담아두지 않음
3) 유저의 활성화 여부를 신경쓰지 않고, 넘겨진 요청에 담겨진 Token의 정합성만을 확인
4) 서버에서 클라이언트의 상태 정보를 저장하지 않고 클라이언트에서 넘겨지는 요청만으로 작업을 처리하게 되는데 이런 경우 클라이언트 상태관리에 관한 비용이 없기 때문에 서버의 확장성이 높음
-
-
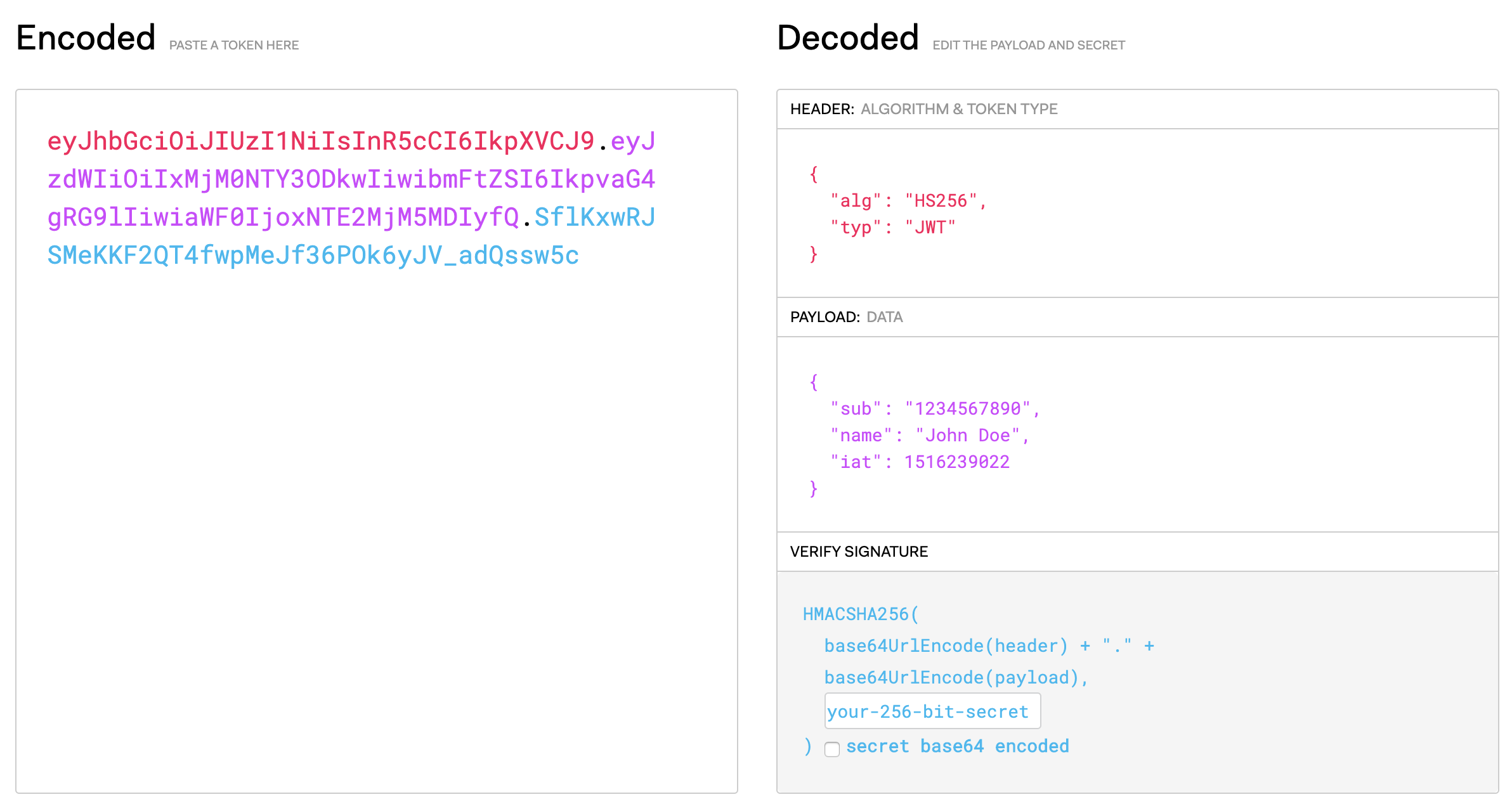
JWT(Json Web Token)
-
인증에 필요한 정보들을 암호화시킨 토큰
-
사용자(클라이언트)는 Access Token(JWT Token)을 HTTP Header에 실어 서버로 보냄

-
Header : Header, Payload, Verify Signature를 암호화할 방식(alg), 타입(type)
-
Payload : 서버에서 보낼 데이터(data)(유저의 고유 ID값, 유효기간)
-
Verify Signature : Base64 방식으로 인코딩한 Header, payload & SECRET KEY를 더한 후 서명(signature)
=> Result : Encoded Header + "." + Encoded Payload + "." + Verify Signature
-
※ 세션/쿠키 방식과 가장 큰 차이점은 세션/쿠키는 세션 저장소에 유저의 정보를 넣는 반면, JWT는 토큰 안에 유저의 정보들이 넣는다는 점입니다. 물론 클라이언트 입장에서는 HTTP 헤더에 세션ID나 토큰을 실어서 보내준다는 점에서는 동일하나, 서버 측에서는 인증을 위해 암호화를 하냐, 별도의 저장소를 이용하냐는 차이가 발생합니다.
※ Access Token & Refresh Token
Sprint - Shortly Express
- 구현해야할 기능
- 유저의 로그인, 회원가입, 유저 정보 확인, 로그아웃 API 구현
- 유저의 비밀번호 암호화
- 로그인 상태 유지
Objectives
- Node.js, Sequelize, express의 연계를 알아본다 특히 Node.js, express 활용에 친숙해진다.
- Promise 개념을 활용하여 API를 구현한다
- 제시하는 기능에 따른 올바른 로직을 구현한다
- 회원가입 및 로그인 등의 유저 인증에 대해 구현하고 이해한다.
- 서비스의 보안과 관련된 방법을 알아보고 원리 및 장점 및 단점을 이해한다.
Precautions
- Node.js의 구조를 알고 있으며 API를 생성할 수 있다.
- node 환경설정과 관련된 모듈 인스톨, 모듈 추가, 디버깅을 위한 프로젝트 실행 방법을 알고 있다.
Keywords & References
-
test fixture: 테스트 시에 사용하는 객체
-
afterValidate:
-
Crypto: Node js 내장 암호화 모듈
-
express-session
- express-session (https://www.npmjs.com/package/express-session)
- express-session | zeroCho 교과서
-
Sequelize
- Sequelize ORM(https://sequelize.org/)
- sequelize hooks
-
JWT(json web token)
- JWT(https://jwt.io/)
- 클라이언트가 유저 토큰으로 서버와 상호작용
- JWT(json web token) vs. session-cookie
A session cookie(a.k.a in-memory cookie, transient cookie or non-persistent cookie) exists only in "temporary memory" while the user navigates the website.
Web browsers normally delete session cookies when the user closes the browser.