Reference

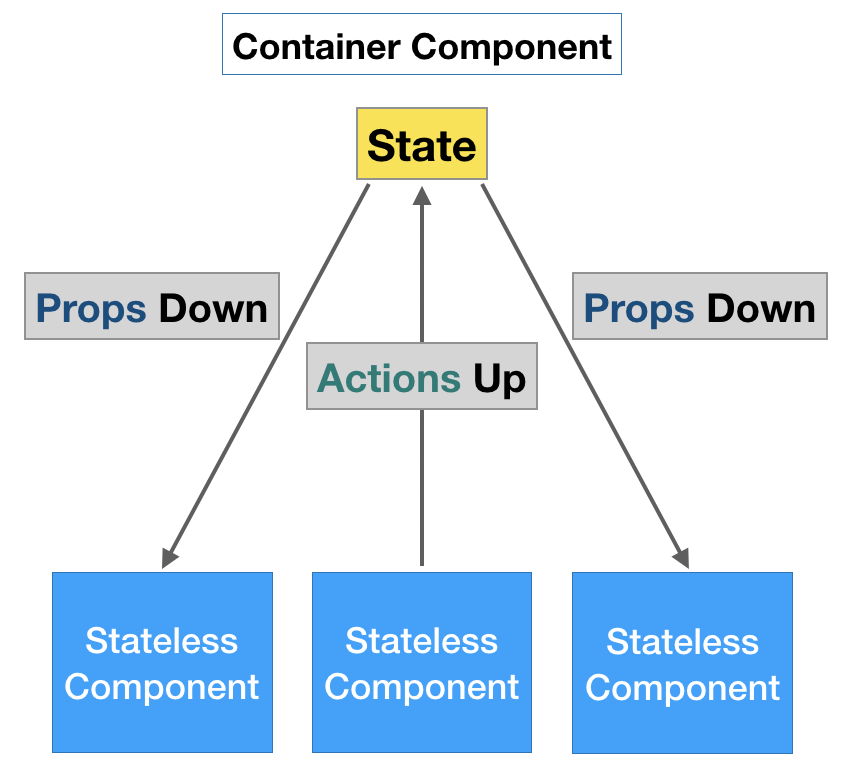
※ Top-down Dataflow/ One-way Dataflow(One-way Binding)
: "하향식(top-down)" or “단방향식(one-way)” 데이터 흐름
※ React: Hard Parts - manage state without using Redux

※ Dynamic app ?
6. LifeCycle
: 컴포넌트가 브라우저에 보여질 때, 업데이트될 때, 사라질 때(컴포넌트에 어떤 이벤트가 발생하면) 각 단계 전, 후로 특정 메서드가 호출
LifeCycle Methods
1. componentDidMount()
: 처음 DOM에 렌더링 될 때 사용하는 메소드
2. componentWillUnmount()
: 생성된 DOM이 삭제될 때 사용하는 메소드
3. render()
: React에서 화면에 표시되어야 할 내용을 알려주는 메소드
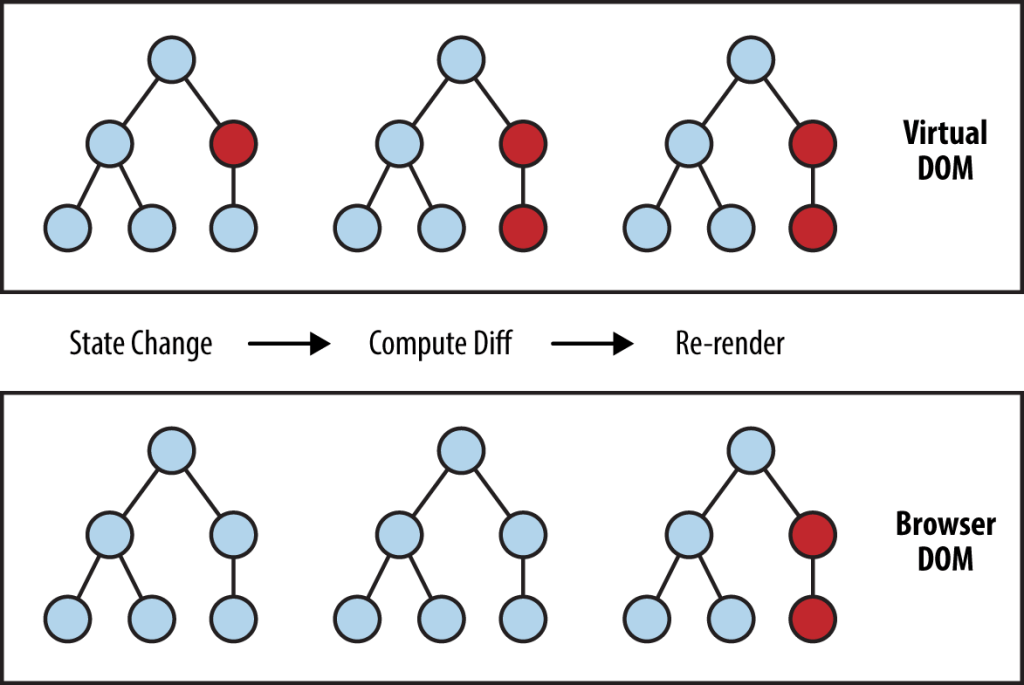
7. Virtual DOM

(ref: https://www.oreilly.com/library/view/learning-react-native/9781491929049/ch02.html)
※ Thinking in React
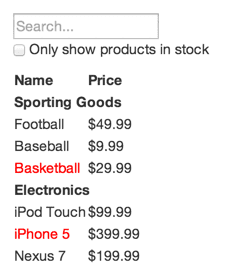
Start With A Mock

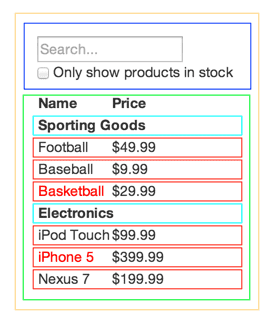
Step 1: Break The UI Into A Component Hierarchy

- FilterableProductTable(yellow)
- SearchBar(blue)
- ProductTable(green)
- ProductCategoryRow(light blue)
- ProductRow(red)
Step 2: Build A Static Version(정적인 버전) in React
데이터 모델을 렌더링하는 앱의 정적 버전을 만들기 위해 다른 컴포넌트를 재사용하는 컴포넌트를 만들고 props 를 이용해 데이터를 전달해줍시다. props는 부모가 자식에게 데이터를 넘겨줄 때 사용할 수 있는 방법 입니다. 정적 버전을 만들기 위해 state를 사용하지 마세요. state는 오직 "상호작용"을 위해, 즉 시간이 지남에 따라 데이터가 바뀌는 것에 사용 합니다.
