📍 오늘의 학습 POINT

🦁 codepen의 자료를 보고 CSS 그리드로 구현해보는 시간을 가졌다.
1. HTML 구조
<body>
<header>
<h1>Grid 실습</h1>
</header>
<section class="section-board">
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
<div class="board-item"></div>
</section>
</body>
- 크게
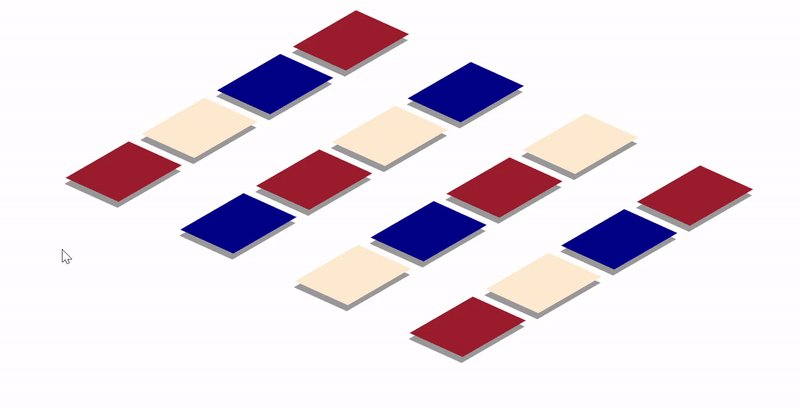
header와section으로 나눠줌으로써 제목과 그리드내용을 양쪽으로 배치시켰다 (codepen 자료와 똑같이 만들기 위함으로, 위 사진에는X)section안에 16개의board-item을 넣어주었다
2. CSS
body {
display: flex;
}
header {
flex: 1;
}
.section-board {
transform: rotateX(60deg) rotateY(-10deg) rotateZ(50deg);
flex: 1;
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 20px;
}🦁
flex: 1;은 어떤 역할을 하는걸까?
- 위는
flex-grow: 1속성과flex-shrink: 1속성,flex-basis: 0속성을 줄인 표현이다- 결국, flex container의 크기에 따라 flex item의 크기도 커지거나 작아진다
.board-item {
position: relative;
top: 0;
left: 0;
width: 100px;
height: 100px;
transition: all .3s;
}
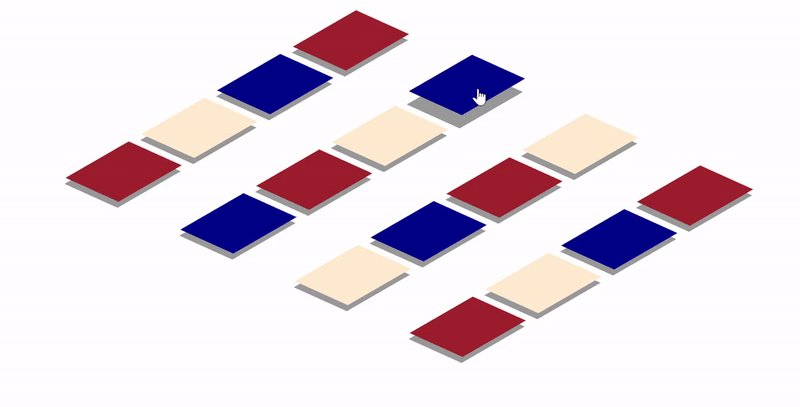
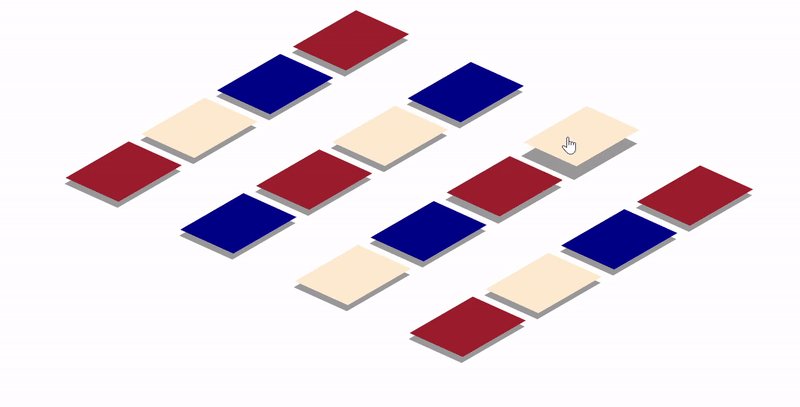
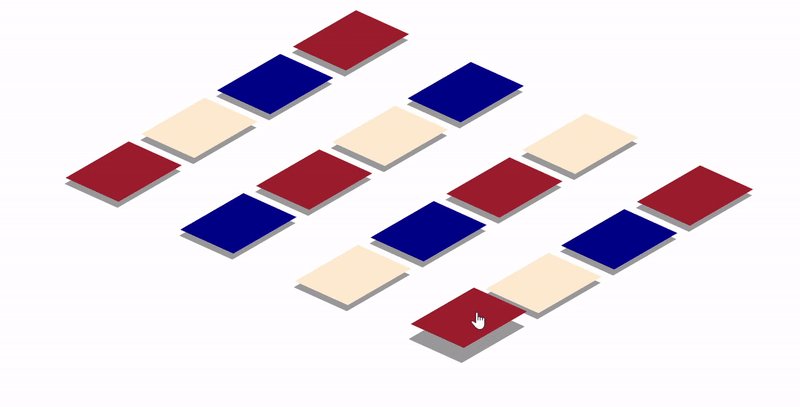
.board-item:hover {
cursor: pointer;
/* transform: translate(10px, -10px); */
top: -15px;
left: -15px;
}
- 가로와 세로가 모두 100px인
board-item에 마우스를hover하면top과left는 0에서 -15px만큼 0.3초의 속력으로 움직인다
.board-item::after {
/* position: fixed; */
z-index: -1;
content: '';
position: absolute;
top: 10px;
left: 10px;
background-color: #999;
width: 100px;
height: 100px;
transition: all .3s;
}
.board-item:hover::after {
top: 25px;
left: 25px;
}
- 아래의 회색 그림자는 가상요소로 만들어주었다
- 이 그림자는 화면으로 보기에는 마치 아래에 붙어있는 것으로 보이지만, 실제로는
top과left가 10px에서 25px로 이동한 것이다 (회색 그림자가 색깔 박스와 함께 위로 올라가는 것을 방지하기 위함)- 회색 그림자와 색깔 박스가 동시에 움직여 위와 같은 그림을 만들어낸 것
.board-item:nth-child(3n) {
background-color: blanchedalmond;
}
.board-item:nth-child(3n-1) {
background-color: darkblue;
}
.board-item:nth-child(3n-2) {
background-color: brown;
}
- item에는
:nth-child( )로 color를 다르게 설정해주었다- 16개의 item을 3가지 각기 다른 색으로 만들어낼 수 있었다
📍 느낀점
- 이러한 화면을 이렇게나 간단한 코드로 만들어낼 수 있다는 것이 충격적이었다. 어떻게 사용하느냐에 따라 정말 다양한 화면이 만들어진다는 것이 참 신기하다. 저 화면을 보고 두 개의 박스를 함께 움직일 생각을 하신 강사님이 정말 대단해보였다. 대체 어느 경지에 도달해야 그러한 아이디어가 생각나는걸까!!
- 하루하루 방대한 양의 정보가 내 머릿속을 휩쓸고 지나가는 듯한 요즘이다. 자바스크립트를 들어가면 더 난리나겠지..? 지금까지 배운 내용만이라도 꼭 소화시켜 내 것으로 만들고 자바스크립트로 넘어가고 싶다.(욕심이겠지만..?ㅋㅋㅋ)그날 배운 내용에 대해서는 꼭 리뷰하고 넘어가자!💪

