📍 오늘의 학습 POINT

1. Grid 용어
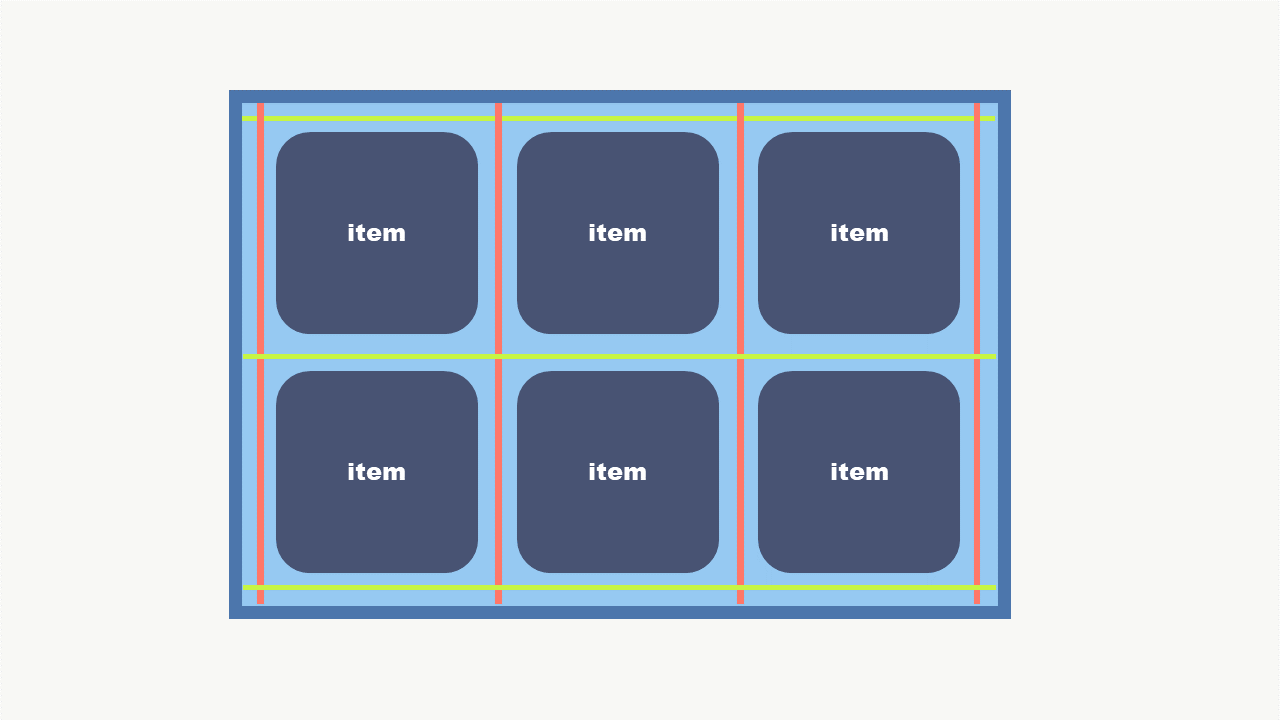
(1) Grid container : Grid의 전체 영역 (검정색 테두리)
(2) Grid item : Grid의 요소
(3) Grid track : Grid의 행(row) 또는 열(column)
(4) Grid cell : item이 들어가는 Grid 한 칸 한 칸
(5) Grid line : Grid를 나누는 가로, 세로 선 (빨간색, 녹색 선)
(6) Grid number : Grid-line의 번호
(7) Grid gap : Grid cell 사이의 거리
(8) Grid area : Grid cell의 모임
2. Grid 속성
(1) grid-template-columns
- 그리드의 열 크기 설정
(ex)grid-template-columns: 200px 500px 200px;
(ex)grid-template-columns: 1fr 2.5fr 1fr;
(ex)grid-template-columns: repeat(3, 1fr);
(2) grid-template-rows
- 그리드의 행 크기 설정
(ex)grid-template-rows: 200px 500px 200px;
(ex)grid-template-rows: 2fr 2.5fr 1fr;
(ex)grid-template-rows: repeat(3, minmax(200px, auto));
🦁 여기서 잠깐 !
fr이 뭐지?
- 컨테이너 내의 공간 비율을 분수(fraction)로 나타낸 것
- 즉,
1fr 2fr 1fr이라면 첫번째 열은 1/4만큼, 두번째 열은 2/4만큼, 세번째열은 1/4만큼의 공간을 차지하게 된다
(3) grid-template-areas
- grid 셀들의 집합(area)에 이름을 지어준 뒤, 배치시킨다
- 예
.container {
display: grid;
gap: 10px;
grid-template-areas: 'header header header'
/* '. . . ' */
'section section aside '
/* '. . . ' */
'footer footer footer';
}
.header {
grid-area: header;
}
.section {
grid-area: section;
}
.aside {
grid-area: aside;
}
.footer {
grid-area: footer;
}
- 빈칸은 마침표나 none으로 표시
(4) grid-row 와 grid-column
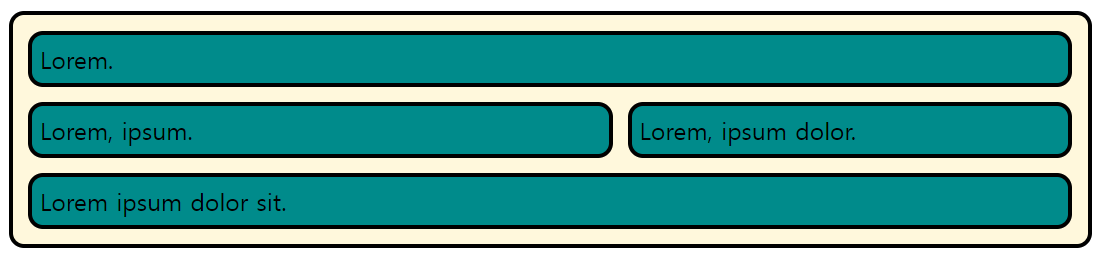
- 그리드를 이용하여 holy-grail-layout 만들어보기

.container {
display: grid;
}
.header {
grid-row: 1 / 2;
grid-column: 1 / 4;
}
.section {
grid-row: 2 / 3;
grid-column: 1 / 3;
}
.aside {
grid-row: 2 / 3;
grid-column: 3 / 4;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 4;
}
- row 와 column 모두 1부터 시작한다는 것
- row 와 column 모두 4개의 grid line이 있어,
grid-row와grid-column을 활용하여 위 레이아웃을 완성시킬 수 있다
📍 느낀점
- 하나의 레이아웃을 다양한 grid 속성으로 만들어볼 수 있다는 것을 알 수 있었다.
grid-template-columns과grid-template-rows에 대해 정확히 개념을 이해할 수 있었다.- 너무 욕심내지 말고 차근차근 알아나가자! 급하게 많이 먹어도 체하니깐😋 공부한 내용 하나하나 소화시켜 나갈 것
- 프론트엔트스쿨 3주차. 날이 갈수록 체력의 중요성을 느낀다! 아침저녁으로 운동 꾸준히 해주며 체력 기르자

