📍 오늘의 공부
1. SVG
(1) SVG란
- 확장 가능한 벡터 그래픽 (scalable vector graphics)
- HTML 태그로 이루어져 있으며, CSS와 JavaScirpt로 컨트롤 가능
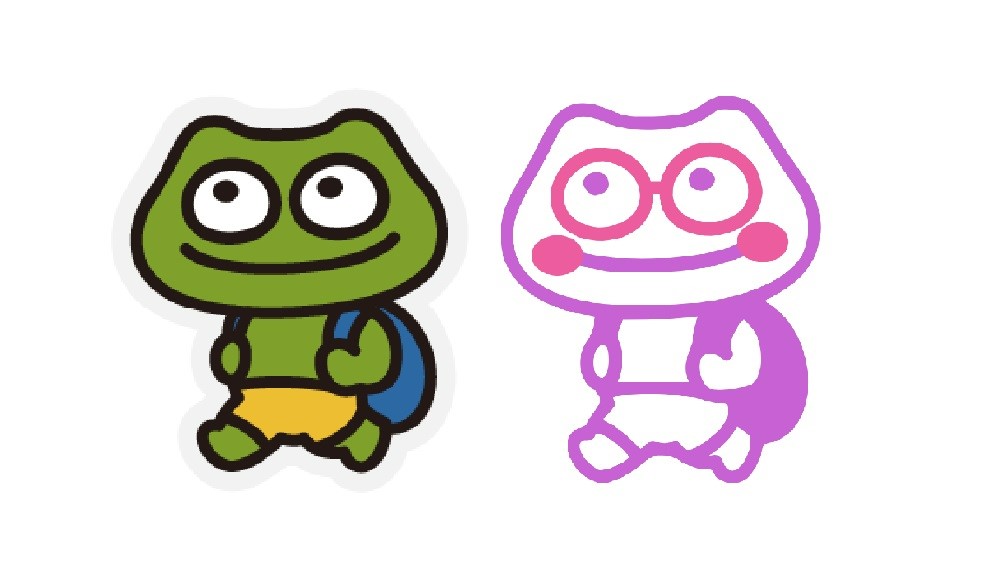
(2) 실습
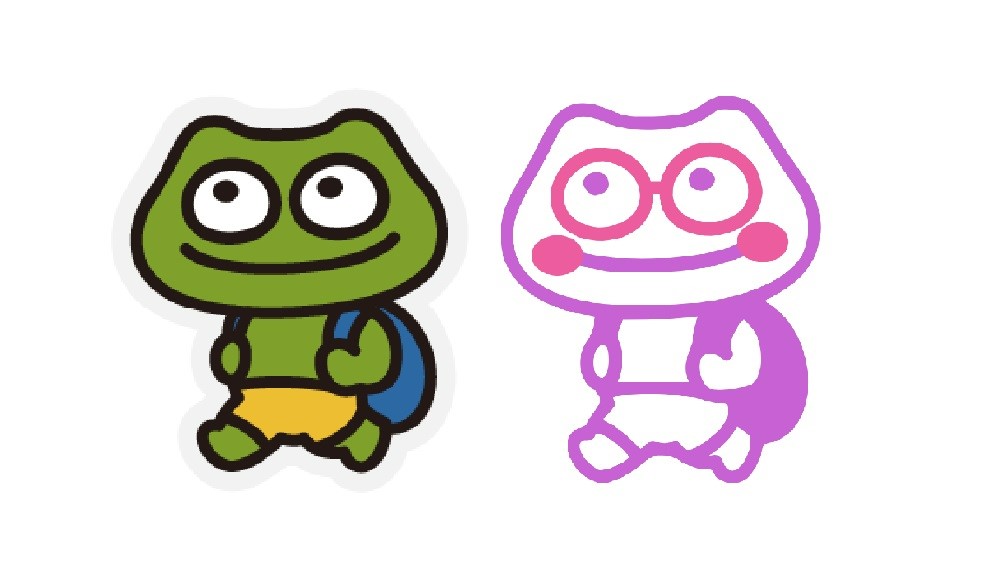
- png 이미지 파일을 svg로 변환시켜 CSS로 채색 및 변형하기
- 왼쪽의 귀여운 개구리를 오른쪽과 같이 바꾸어 보았다

- HTML의 Body태그 안에
div class="container"을 생성하여 눈, 입, 몸과 같은 아이템들을 넣어주었다
<div class="container">
<div class="BlushRight"></div>
<div class="BlushLeft"></div>
<div class="glasses"></div>
<svg>...생략...</svg>
</div>
2. Animation
(1) Animation
(2) 실습
- 정적인 박스에 Animation 효과를 주어 왔다갔다 할 수 있도록 만들어보기

@keyframes 돌아와돌아와돌아와 {
0% {
transform: translate(0, 0);
}
33.3% {
transform: translate(700px, 0);
}
66.6% {
transform: translate(700px, 350px);
}
100% {
transform: translate(0, 350px);
}
div {
margin-top: 80px;
margin-left: 100px;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-weight: 900;
width: 100px;
height: 100px;
background-color: rgb(196, 36, 134);
animation: 돌아와돌아와돌아와 5s alternate infinite;
border-radius: 20%;
}
}
@keyframes 규칙을 적용하였다. 출발지점부터 찍어야하는 지점이 3군데 있으므로 총 4개의 중간속성을 지정해준다 (0%, 33.3%, 66.6%, 100%)- 그 다음
transform: translate( , ); 으로 위치 지정시켜주기
📍 느낀점
- CSS만으로도 역동적인 페이지를 만들어낼 수 있음에 놀란 하루. 하는 실습 하나하나 모두 신기하고 재미있었다. 나중에는 나 스스로도 구현해내는 날이 올거라는 생각에 너무 기대된다.
- 수업시간에 혼자 직접 만들어보지 못한 실습예제들은 코드리뷰해보고, 내 스스로 백지에서부터 다시 꼭 만들어보는 시간을 가지는 것이 중요하다는 것을 느꼈다. 수업 때 따라서 코딩하다가 스스로 해보려고 하면 턱 막히는 경우가 많았기 때문이다. 평일에 수업 끝나고 할 수 있을 만큼 복습한 뒤, 주말에 메모해둔 것들 스스로 해보자! 화이팅 :)