📍 오늘의 학습 POINT

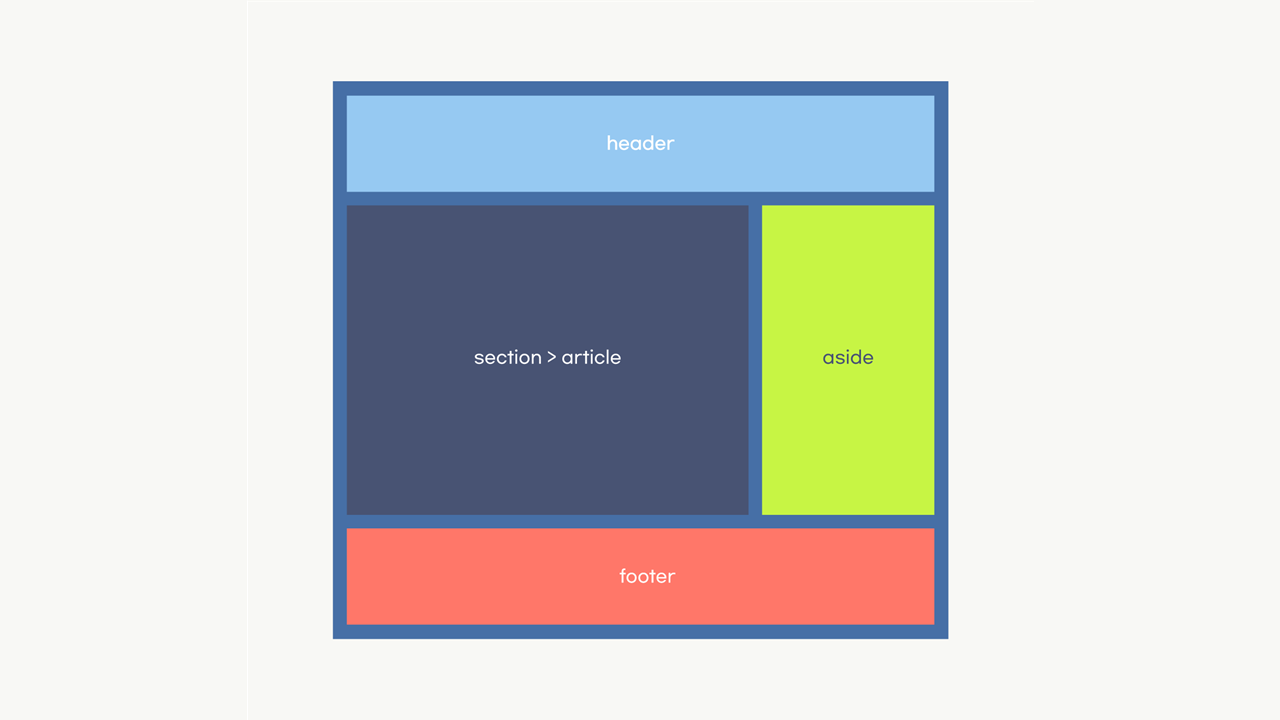
🦁 Header, Footer와 3개의 Column으로 구성된 Holy Grail Layout을 만들고,
Media Query를 적용하여 화면 크기가 작아졌을 때는 하나의 열로 만들어보기
1. 확실히 알게된 것
(1) box-sizing
* {
box-sizing: border-box;
}🦁 크기 조절을 용이하게 하기 위해 맨 처음 box-sizing을 border-box로 주고 시작
box-sizing: content-box;
padding, border가 콘텐츠 영역에 더해짐 (콘텐츠 영역이 그대로 유지)box-sizing: border-box;
padding, border만큼 콘텐츠 영역이 줄어듦 (요소의 크기가 그대로 유지)
(2) :nth-child( )
.item:nth-child(1) {
border: 10px solid rgb(201, 27, 27);
width: 100%;
}
.item:nth-child(2) {
border: 10px solid rgb(240, 170, 41);
width: 70%;
}
.item:nth-child(3) {
border: 10px solid rgb(46, 170, 46);
width: 30%;
}
.item:nth-child(4) {
border: 10px solid rgb(48, 129, 196);
width: 100%;
}🦁 형제 목록에서 순서에 따라 요소를 선택하는
:nth-child( )사용
- body태그에서 4개의 태그에 같은 클래스를 지정해주었다. 굳이 다른 클래스를 지정해주지 않아도
:nth-child( )를 통해 각 태그에 다른 CSS를 적용할 수 있었다.
(3) 미디어 쿼리
@media screen and (max-width:800px) {
.item:nth-child(2) {
border: 10px solid rgb(240, 170, 41);
width: 100%;
}
.item:nth-child(3) {
border: 10px solid rgb(46, 170, 46);
width: 100%;
}
}🦁 최대 800px까지 아래와 같은 형태로 만들어주겠다는 것
- 한 줄을 7:3의 비율로 차지했던 2번째, 3번째 요소
- 이미 앞에서
flex-wrap: wrap;을 준 상태이기 때문에,width: 100%;을 주어 밑으로 자연스레 밀리도록 설정
2. 완성
(1) 800px까지
.png)
(2) 800px 넘었을 때
.png)
📍 느낀점
- 나는 전체를
flex로 배열해보고자 했는데, 강사님이 알려주신:nth-child( )를 사용하니 정말 간편하고 빠르게 끝이났다. 하나의 레이아웃을 만드는 것임에도 정말 다양한 방법이 있다는게 신기하다😋- 오늘 배운 모든 내용을 기록하기보다, 내가 꼭 기억하고자 하는 내용 1가지라도 기록하자!라는 마음으로 TIL을 작성하니 훨씬 부담도 덜 되고 꾸준히 작성할 수 있게 된 것 같다. 나에게 맞는 방법을 찾은 것 같아 기분이 좋다🌸

