
this
this는 JAVA에선 자신을 가르키거나 자신이 생성할 인스턴스를 가르키는 자기 참조 변수이다.
하지만, JavaScript에서의 this는 함수 호출 방식에따라 달라진다.
💁🏻♀️ this란?
- JAVA
- 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가르키는 자기 참조 변수이다.- JavaScript
- this는 기본적으로window다.
- 함수 호출 방식에 따라 this가 가리키는 객체(this에 바인딩되는 객체)는 달라질 수 있다.
🎀 바인딩은 뭘까?
- 바인딩은 this와 this가 가리킬 객체를 연결하는 것을 말한다.
❓ 함수 호출 방식에 따라 this가 달라지는 이유
- this는 실행 컨텍스트가 생성(스코프체인, 변수 객체화, this바인딩)될 때 결정된다.
- 일반적으로 함수를 호출할 때 실행 컨텍스트가 생성되기 때문에, this는 함수를 호출할 때 결정된다고 할 수 있다.
함수의 호출 방식
함수 호출 방식은 아래와 같이 4가지로 분류해 볼 수 있다.
(1) 함수 호출
const foo = function() {
console.dir(this);
}
foo(); // this는 window(2) 메소드 호출
const foo = function() {
console.dir(this);
}
const obj = {
foo : foo
};
obj.foo(); // this는 obj(3) 생성자 함수 호출
- JavaScript에서 모든 함수는 생성자 함수이기도 하다.
- 함수 호출 시 new를 명시하면, 해당 함수(
instance)는 객체를 반환하고, 생성자 함수(foo)내부에서 사용된 this는 반환된 객체(instance)를 가르키게 된다.
const foo = function() {
console.dir(this);
}
const instance = new foo(); // this는 instance(4) apply/call 호출
const foo = function() {
console.dir(this);
}
const bar = {
name : 'bar'
};
foo.apply(bar); // this는 bar
foo.call(bar); // this는 bar1. 함수 호출
- 기본적으로 this는 전역객체(Global Object)에 바인딩된다.
- 전역객체(Global Object)
- 모든 객체의 유일한 최상위 객체
- Browser-side(브라우저):
window객체- Server-side(Node.js):
global객체
(1) 내부함수
전역함수는 물론 그 내부함수까지 전역객체에 바인딩된다.
function foo() {
console.log(this); // this는 window
function bar() {
console.log(this); // this는 window
}
bar();
}
foo();(2) 메소드의 내부함수
메소드의 내부함수 역시 this는 전역객체에 바인딩된다.
💁🏻♀️ 메소드란?
- 객체는 키(key)와 값(value)으로 구성된 프로퍼티(property)의 집합입니다.
- 이 프로퍼티의 값으로 함수가 올 수도 있는데, 이러한 프로퍼티를 메소드(method)라고 합니다.
let value = 1;
let obj = {
value: 100,
foo: function() {
console.log(this); // this는 obj
console.log(this.value); // this.value는 100
function bar() {
console.log(this); // this는 window
console.log(this.value); // this.value는 1
}
bar();
}
};
obj.foo();(3) 콜백함수
콜백함수도 this는 전역객체에 바인딩된다.
💁🏻♀️ 콜백함수란?
다른 함수의 인자로서 이용되는 함수
let value = 1;
let obj = {
value: 100,
foo: function() {
setTimeout(function() { // 콜백함수
console.log(this); // this는 window
console.log(this.value); // this.value는 1
}, 100);
}
};
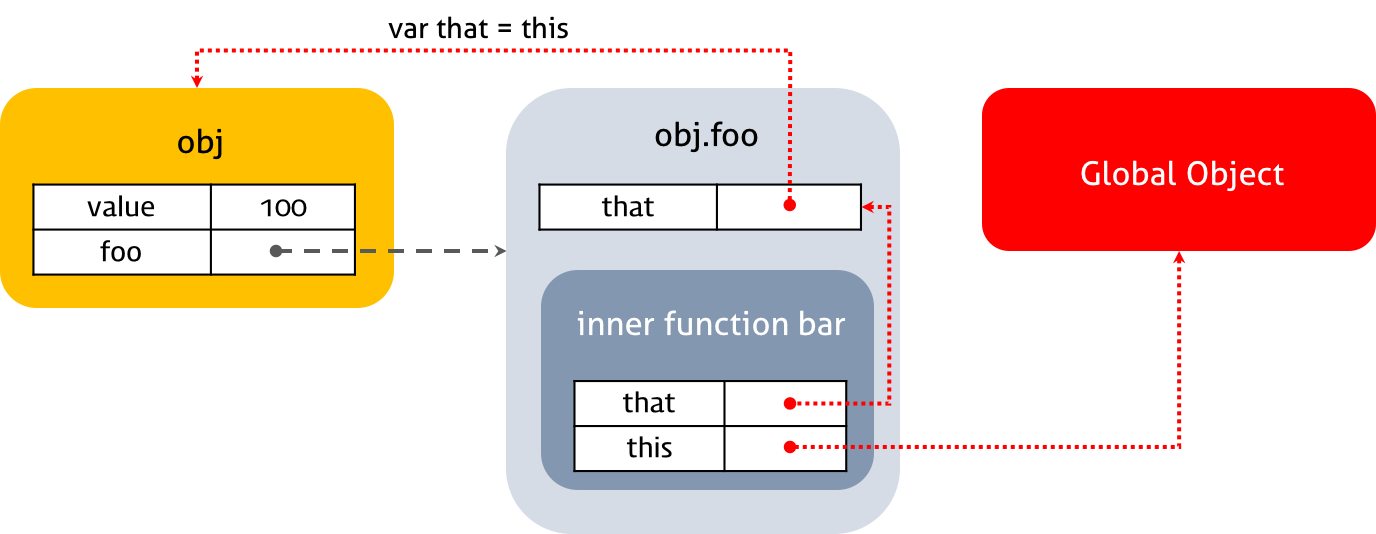
obj.foo();(4) 내부함수의 this가 전역객체를 참조하는 것을 피하는 방법
- 외부함수에서 외부함수가 가르키는 this를 변수에 담고, 내부함수에서 참조할 수 있도록하기
- JavaScript가 제공하는
apply,call메소드 사용하기
let value = 1;
let obj = {
value: 100,
foo: function() {
let that = this; // this === obj
console.log(this); // obj
console.log(this.value); // 100
function bar() {
console.log(this); // window
console.log(this.value); // 1
console.log(that); // obj
console.log(that.value); // 100
}
bar();
}
};
obj.foo();
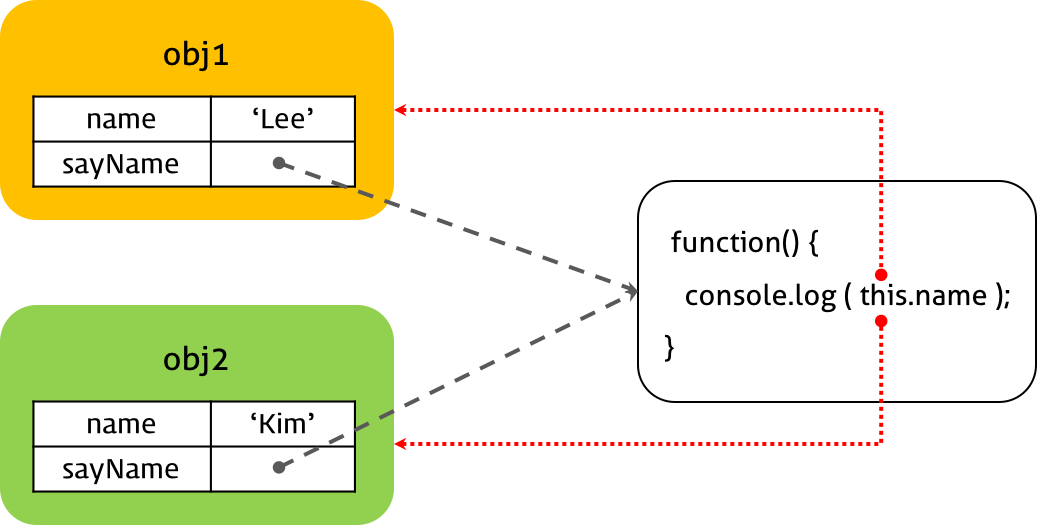
2. 메소드 호출
(1) 일반
메소드 내부의 this는 해당 메소드를 소유한 객체, 즉 해당 메소드를 호출한 객체에 바인딩된다.
let obj1 = {
name: 'Lee',
sayName: function() { // 메소드
console.log(this.name); // this === obj1
}
}
let obj2 = {
name: 'Kim'
}
obj2.sayName = obj1.sayName;
// obj2에 sayName 생성
// let obj2 = {
// name: 'Kim',
// sayName: function() {
// console.log(this.name); // this === obj2
// }
// }
obj1.sayName(); // Lee
obj2.sayName(); // Kim
(2) 일반 변형
함수를 호출할 때, 호출하는 함수가 객체의 메서드인지 그냥 함수인지에 따라 this가 달라진다.
let obj1 = {
sayName: function() {
console.log(this);
}
}
obj1.sayName(); // obj1
let newSayName = obj1.sayName;
newSayName(); // window(3) 프로토타입 객체
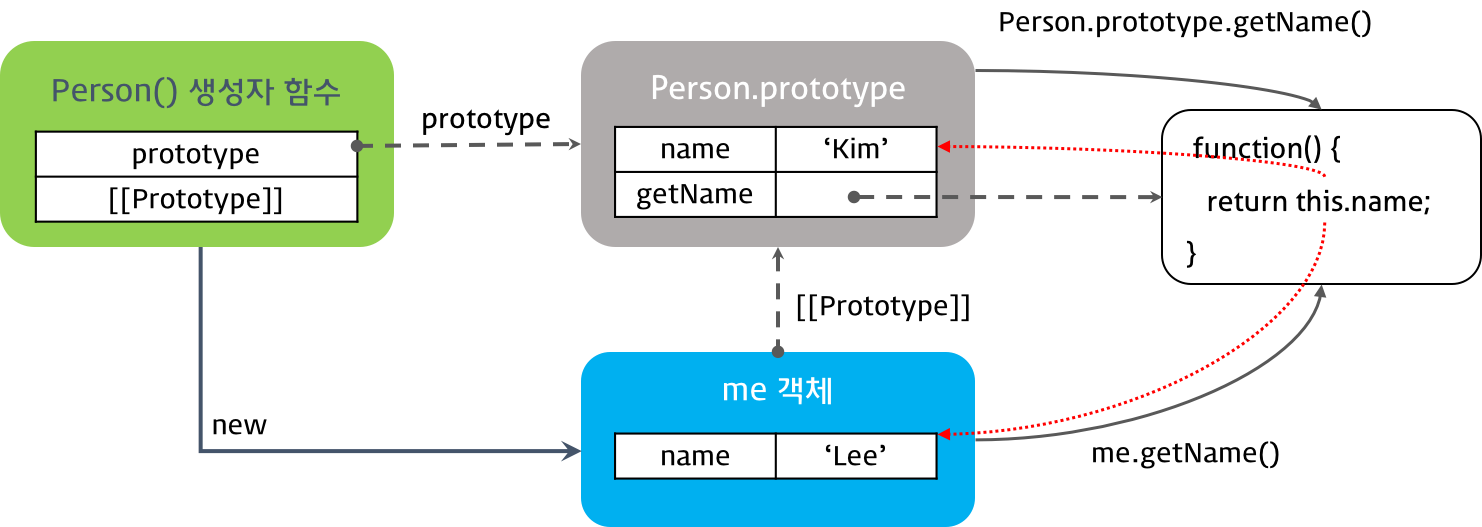
프로토타입 객체 메소드 내부의 this 역시 일반 메소드와 마찬가지로 해당 메소드를 호출한 객체에 바인딩된다.
// 생성자 함수
function Person(name) {
this.name = name;
}
Person.prototype.getName = function() {
return this.name;
}
let me = new Person('Lee');
console.log(me.getName()); // Lee
Person.prototype.name = 'Kim';
console.log(Person.prototype.getName()); // Kim
3. 생성자 함수 호출
(1) 생성자 함수의 역할
생성자 함수의 역할은 객체를 생성하는 것이다.
(2) 생성자 함수를 동작하게 하는 법
- 기존 함수에
new연산자를 불러 호출하기 - 생성자 함수명은 대문자로 작성해 일반함수와 생성자함수의 혼란을 방지하는 것이 좋다.
new연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수로 동작하지 않는다.- 함수 me는 생성자 함수로 만들어진 instance이며, 이 경우 내부의 this는 instance 자신이 된다.
// 생성자 함수
function Person(name) {
this.name = name;
}
let me = new Person('Lee'); // new 연산자 사용
console.log(me); // Person {name: "Lee"}
let you = Person('Kim'); // new 연산자 사용안함
console.log(you); // undefined4. apply/call 호출
- this 바인딩
- 암묵적 this 바인딩 : 함수 호출 방식에 따라 결정됨
- 명시적 this 바인딩 :
apply/call메소드- this를 어떤 객체로 지정할 것인가를 명시적으로 정할 수 있다.
- 이 메서드들은 모든 함수 객체의 프로토타입 객체인
Function.prototype객체의 메소드이다.
(1) apply
💁🏻♀️ apply
function.apply(thisArg, [argsArray])
thisArg: 함수 내부의 this에 바인딩할 객체[argsArray]: 함수에 전달할 argument의 배열
let Person = function (name1, name2) {
this.name1 = name1;
this.name2 = name2;
};
let foo = {};
Person.apply(foo, ['name1', 'name2']);
console.log(foo); // { name1: 'name1'; name2: 'name2' }🚀 실행 과정
1.apply()를 통해 Person 호출
-apply()는 this를 특정 객체에 바인딩할 뿐이다.
- 본질적인 기능은 함수를 호출하는 것!
2. this에 객체 foo를 바인딩함
3. Person 함수의 this는 foo 객체가 됨
4. Person 함수의 this에 바인딩된 foo 객체에 name 프로퍼티가 추가되고, 값이 할당됨
(2) call
💁🏻♀️ call
apply와 같은 기능으로, 그 모양만 다르다.Person.apply(foo, ['name1', 'name2']); Person.call(foo, 'name1', 'name2');
let Person = function (name1, name2) {
this.name1 = name1;
this.name2 = name2;
};
let foo = {};
Person.call(foo, 'name1', 'name2');
console.log(foo); // { name1: 'name1'; name2: 'name2' }정리
💁🏻♀️ this의 용법을 아는대로 설명해주세요.
- 실행컨텍스트는 함수가 호출될 때 생성된다.
- this는 함수의 실행컨텍스트가 생성될 때 결정된다.
- 그 이유는 함수가 호출될 때 함수 컨텍스트가 생성되기 때문이다.
- 함수의 호출 방법은 아래와 같이 크게 4가지이며, 이때마다 this가 가르키는 객체는 다르다.
- 전역범위에서의 함수 호출 (window)
- 메소드 호출 (메소드가 속한 객체)
- 생성자 함수 호출 (인스턴스)
- apply / call 호출 (this바인딩할 객체 설정)
참고
이 글은 아래의 글을 바탕으로 공부하며 개인적으로 정리한 글입니다.
이미지에 대한 출처는 모두 아래에 있는 포스팅에 있습니다.
