
📚 실행 컨텍스트란?
JavaScript 코드가 실행되기 위한 변수객체(Variable Object), 스코프체인(Scope Chain), this와 같은 정보들을 담고 있는 객체를 실행컨텍스트라고 한다.
1. 종류
실행 컨텍스트는 아래와 같이 2종류가 있다.
💁🏻♀️ 실행 컨텍스트 종류
- Global Execution Context (전역 실행 컨텍스트)
- JavaScript 엔진이 처음 코드 실행할 때 생성
- Function Execution Context (함수 실행 컨텍스트)
- 함수가 호출될 때 생성
2. 실행 컨텍스트와 콜스택
JavaScript 코드를 실행하면 전역 컨텍스트 및 함수 컨텍스트가 생성되고,
이것은 콜스택이라는 구조에 쌓여 차례로 처리된다.
💁🏻♀️ 콜스택 (Call Stack)
- 코드가 실행되며 생성되는 실행 컨텍스트 (Execution Context)를 저장하는 자료구조
- 후입선출 방식으로 컨텍스트를
push/pop한다.
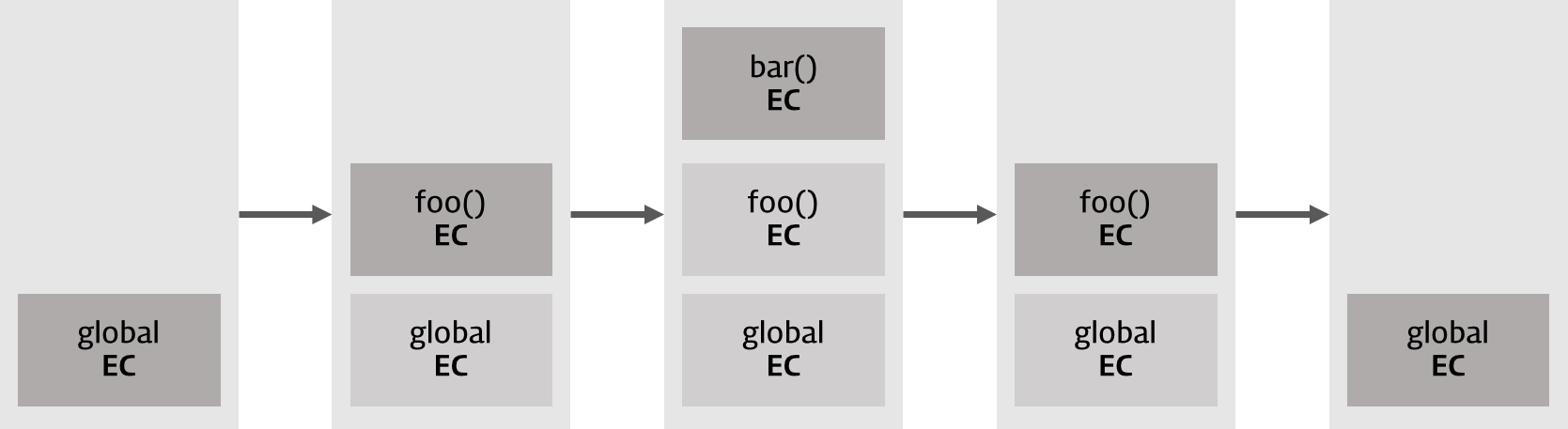
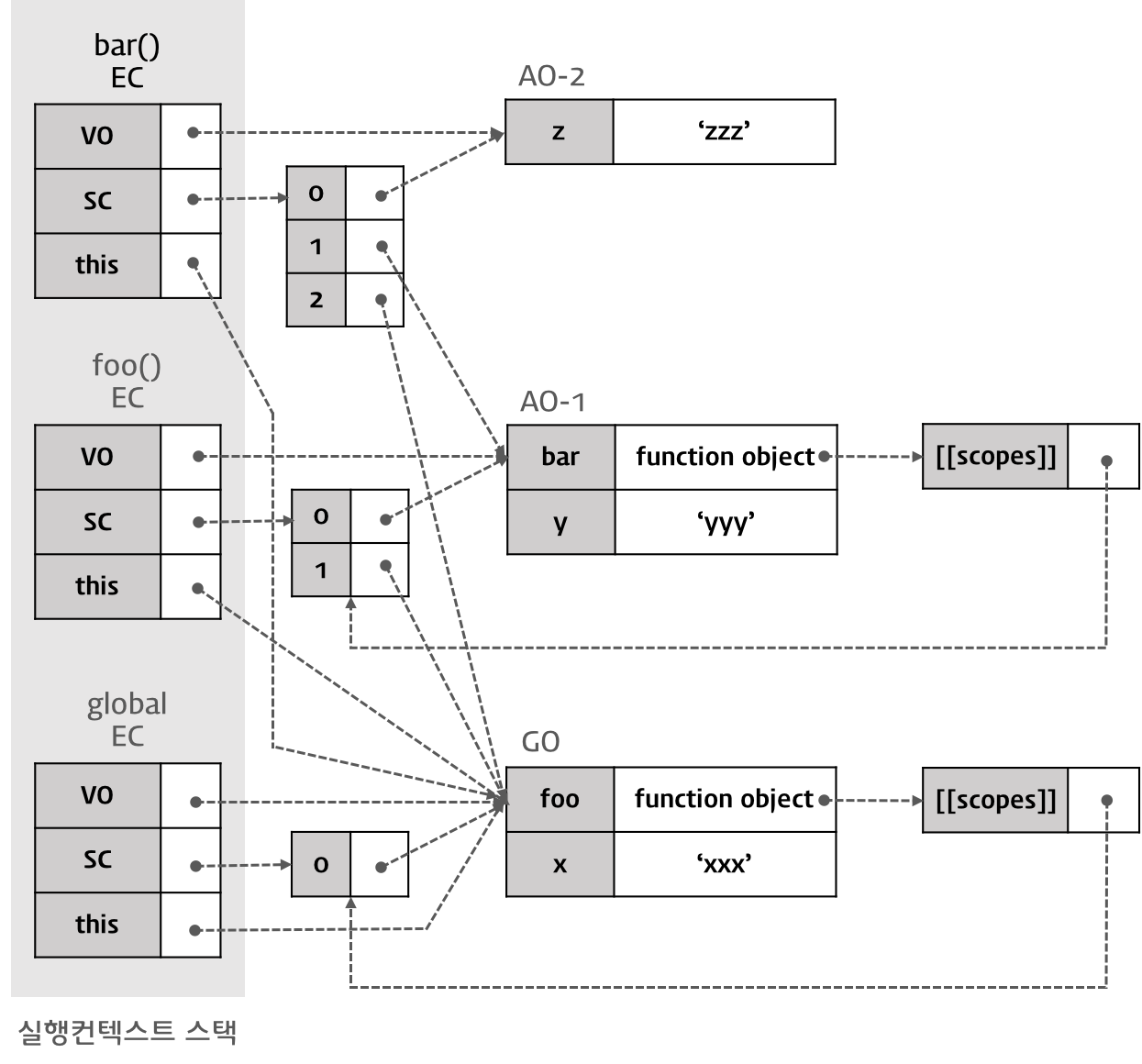
아래의 코드는 다음의 이미지와 같이 생성된 컨텍스트를 콜스택에 쌓고(push), 실행이 종료되면 콜스택에서 제거한다(pop). (이미지 속 EC는 Execute Context로 실행 컨텍스트를 의미한다.)
var x = 'xxx'
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();
💁🏻♀️ 실행 과정
- 함수를 호출한다.
- 해당 함수의 실행 컨텍스트가 만들어진다.
- 함수가
return되어 끝난다.- 해당 함수의 실행 컨텍스트는 스택에서 pop되고, 메모리에서 제거된다.
3. 실행 컨텍스트의 구성
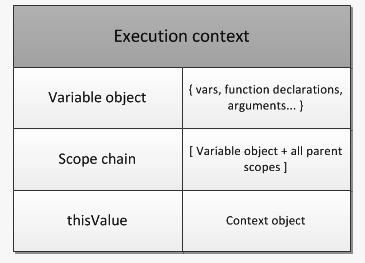
실행컨텍스는 물리적으로 객체 형태이며, 아래의 3가지 프로퍼티를 갖는다.
💁🏻♀️ 실행 컨텍스트 구성요소
- Variable Object (VO, 변수 객체)
- Scope Chain
- this Value

3-1. Variable Object (VO, 변수 객체)
변수 객체는 JavaScript 실행에 필요한 여러 정보를 담은 객체를 의미한다.
변수객체에서는 다음과 같은 정보를 확인할 수 있다.
💁🏻♀️ 변수객체 구성요소
- 변수
- 매개변수(
parameter)와 인수(arguments)- 함수 선언 (함수 선언식만
function(){})
컨텍스트의 종류는 2가지로, 전역 컨텍스트와 함수 컨텍스트가 있다고 했다.
이 두 컨텍스트가 가리키는 변수 객체는 서로 다르다.
💁🏻♀️ 전역 컨텍스트에서의 변수객체
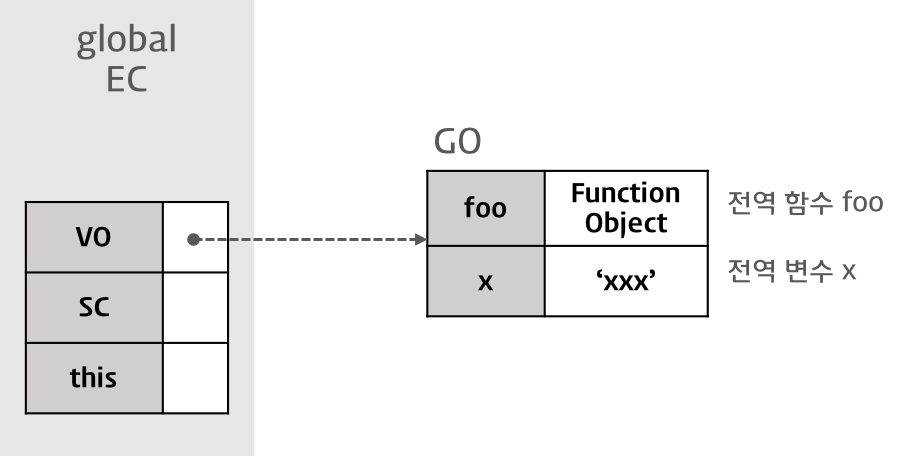
- 전역 객체(Global Object, GO)를 가리킨다.
- 전역 객체란 모든 전역 변수/함수를 포함하는 객체를 말한다.
💁🏻♀️ 함수 컨텍스트에서의 변수객체
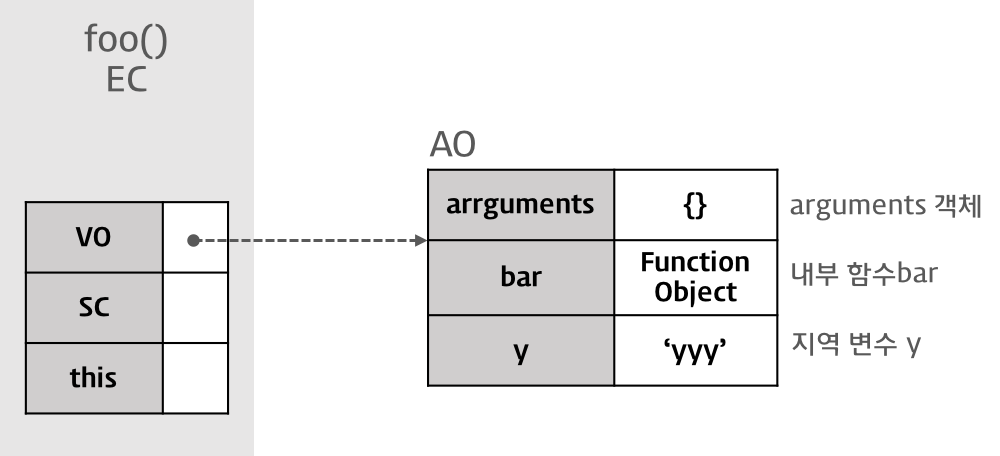
- 활성 객체(Activation Object, AO)를 가리킨다.
- 활성 객체란 해당 컨텍스트에서 실행에 필요한 여러 정보를 담은 객체를 말한다.
- arguments 객체
- 활성 객체 속 arguments 객체는 해당 함수의 매개변수와 인수들의 정보를 배열의 형태로 담고 있다.
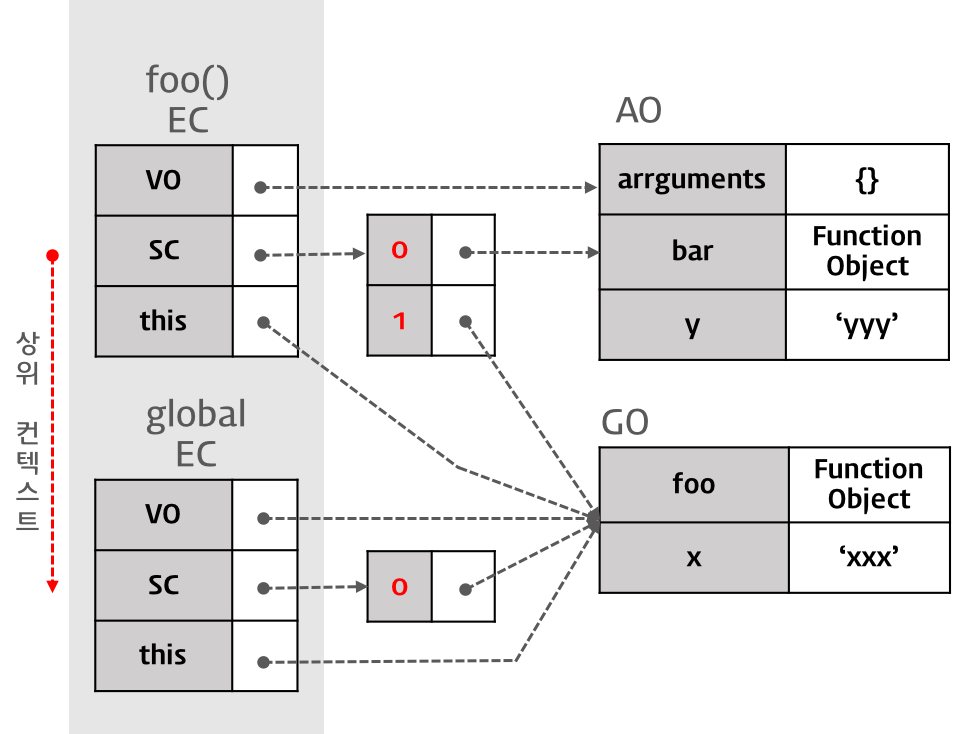
3-2. Scope Chain
스코프 체인은 전역 객체(Global Object) 또는 활성 객체(Activation Object)의 리스트이다.
현재 실행 컨텍스트의 활성 객체(Activation Object)를 시작으로 순차적으로 상위 컨텍스트의 활성객체를 가르키며, 최종적으로 전역 객체(Global Object)를 가리킨다.

3-3. this
- 전역 실행 컨텍스트(Global Execution Context)에서 this는
window다. - 함수 실행 컨텍스트에서의 값은 this 함수가 호출되는 방식에 따라 다른데, 이에 대한 내용은 다음 포스팅 때 상세히 다뤄보고자 한다.
4. 실행 컨텍스트 생성 과정
var x = 'xxx'
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();b전역 컨텍스트 생성
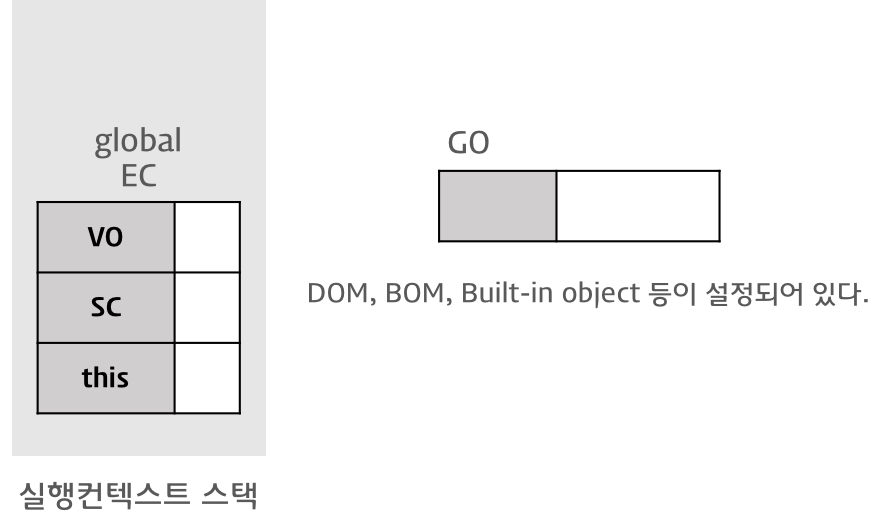
전역 컨텍스트가 생성되어 실행 컨텍스트 스택에 쌓이는데,
변수객체, Scope Chain, this가 들어온다.

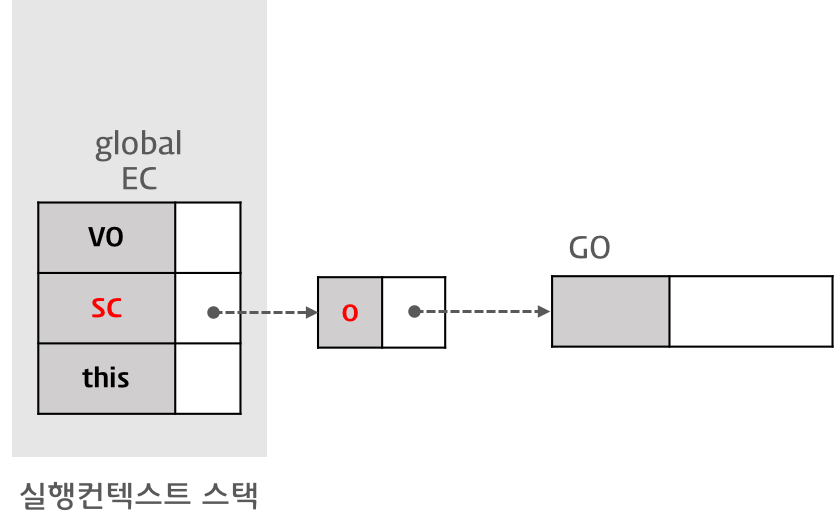
스코프 체인 생성 및 초기화
스코프 체인은 전역 객체를 참조하는 리스트가 된다.

변수 객체화(Variable Instntiation) 실행
변수 객체화란, 변수 객체(Variable Object)에 프로퍼티와 값을 추가하는 것을 의미한다.
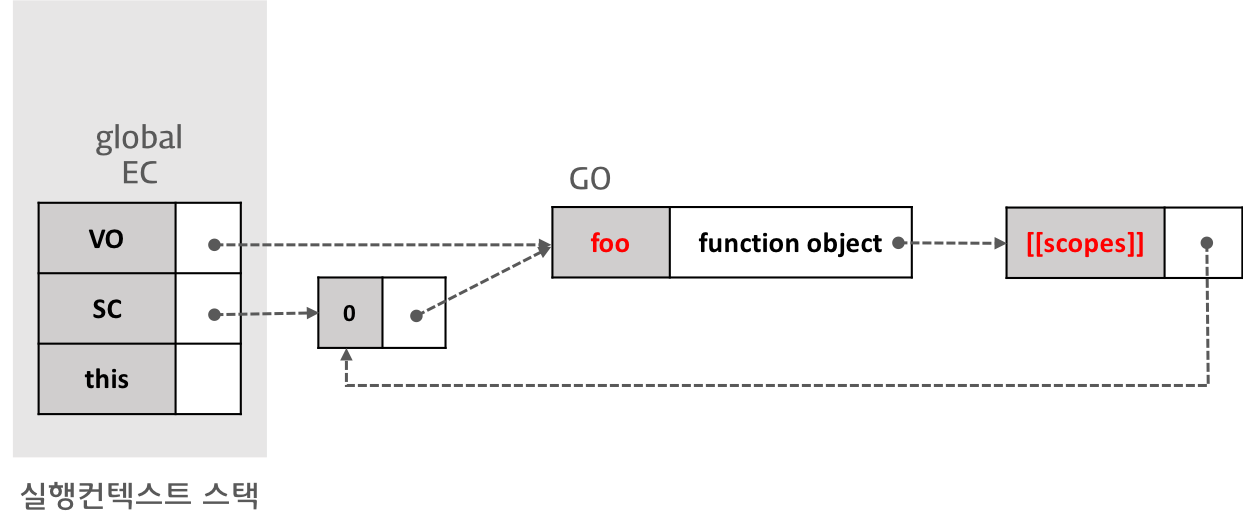
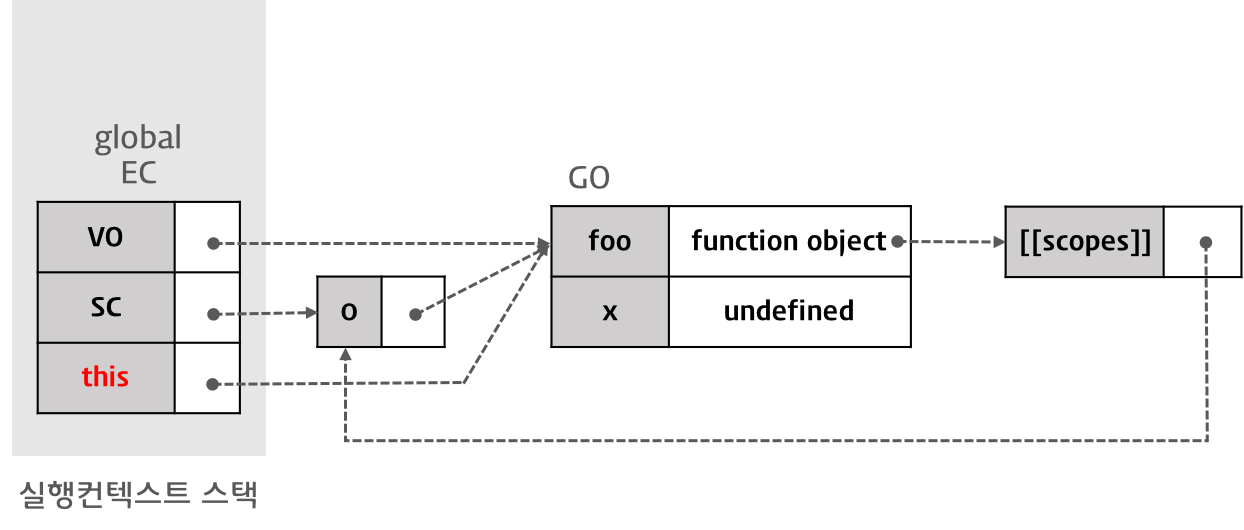
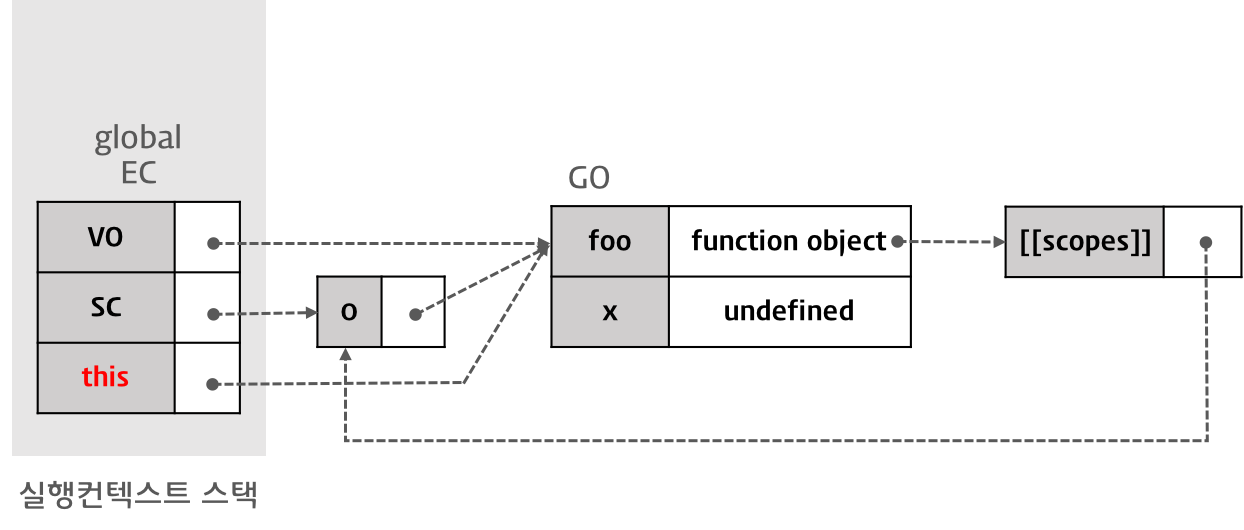
변수 객체(Variable Object)에는 변수, 매개변수, 인수 정보, 함수 선언 추가하여 객체화한다. 아래의 이미지와 같이, 전역 컨텍스트가 가르키는 변수 객체는 전역 객체이다. 전역 객체에는 매개변수, 인수 정보(arguments) 등이 없다.


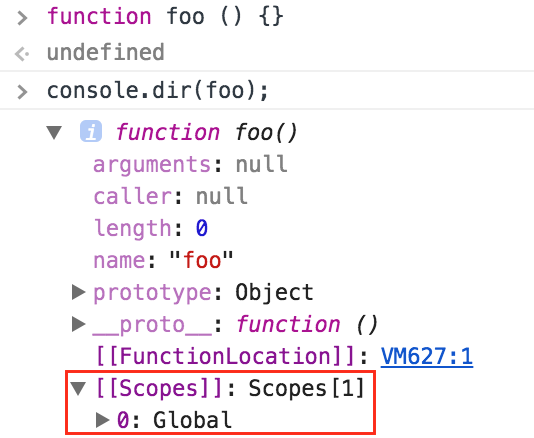
변수 객체화를 통해 생성된 함수 객체는 [[scopes]] 프로퍼티를 갖는다.
이는 함수 객체만이 소유하는 내부 프로퍼티로, 함수 객체가 실행되는 환경이다. 생성된 함수 객체는 자신의 실행 환경(Lexical Enviroment)과 자신을 포함하는 외부 함수의 실행 환경과 전역 객체를 가리킨다.

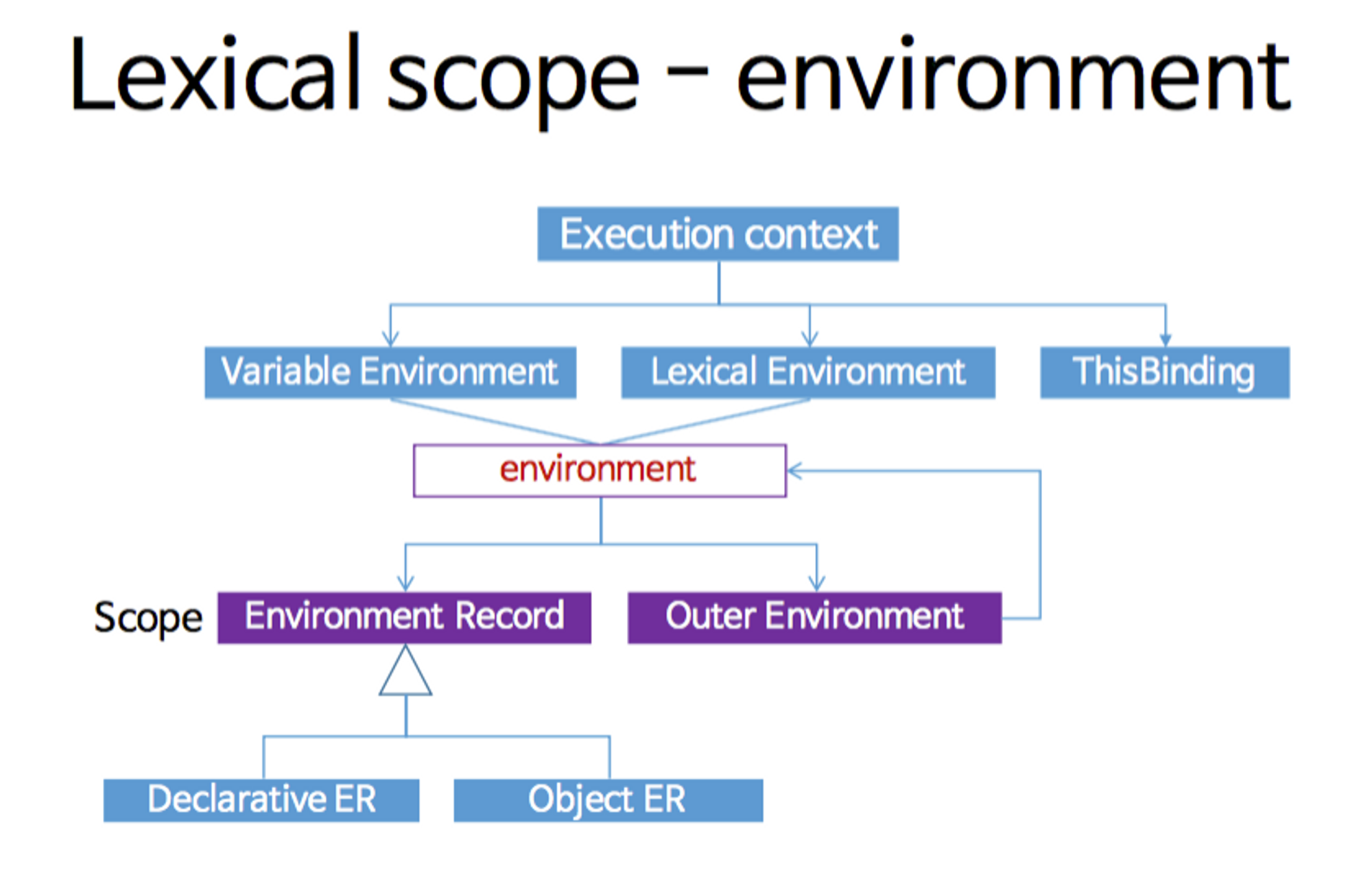
💁🏻♀️ 렉시컬 환경(Lexical Environment)
- 스크립트 전체, 실행중인 함수, 코드블록 등은 자신만의 렉시컬 환경을 갖는다.
- 렉시컬 환경은 환경레코드(Environment Record), 외부렉시컬 환경(Outer Environment)으로 구성된다.
this value 결정
이전까지 this는 전역 객체(window)를 카르키고 있었다.
하지만 this는 함수 호출 방식에 따라 바인딩되는 객체가 달라진다.
단, 전역 컨택스트의 경우 Variable Object, Scope Chain, this값은 항상 전역 객체(window)다.

지금까지 살펴본 전역 컨텍스트를 객체로 표현해보면 다음과 같다.
'전역 컨텍스트': {
전역변수객체: {
arguments: null,
variable: [{ x: 'xxx' }, { foo: Function }],
},
scopeChain: ['전역 변수객체'],
this: window,
}전역 코드의 실행
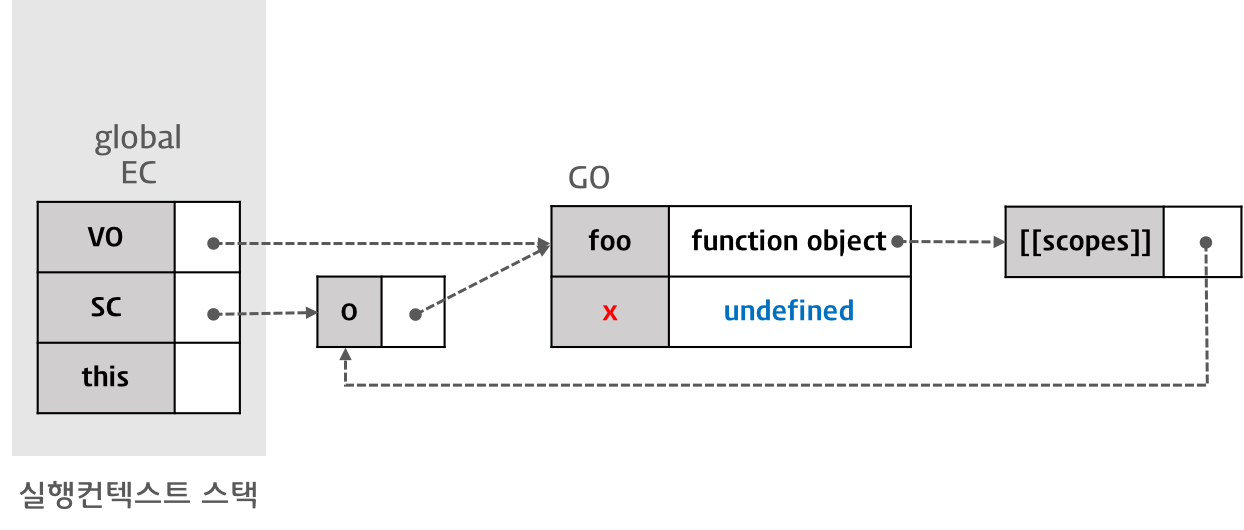
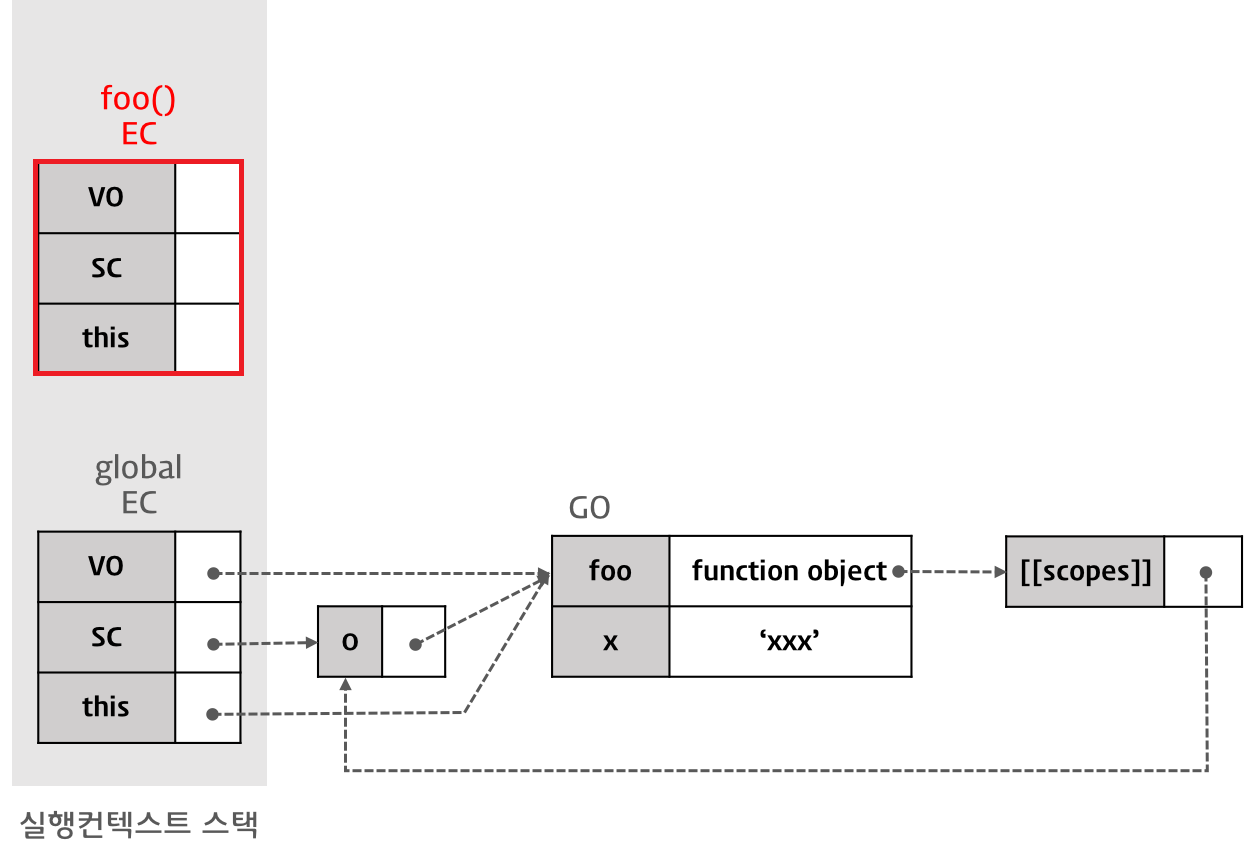
변수 값의 할당
var x = 'xxx'
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();현재 실행 컨텍스트의 스코프 체인이 참조하고 있는 변수 객체(Variable Obejct)부터 검색한다. 전역 컨텍스트의 경우, 변수 객체(Variable Object)는 전역 객체(Global Object)이다.
변수명에 해당되는 프로퍼티가 발견되면 값(xxx)을 할당한다.

함수 foo의 실행
var x = 'xxx'
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
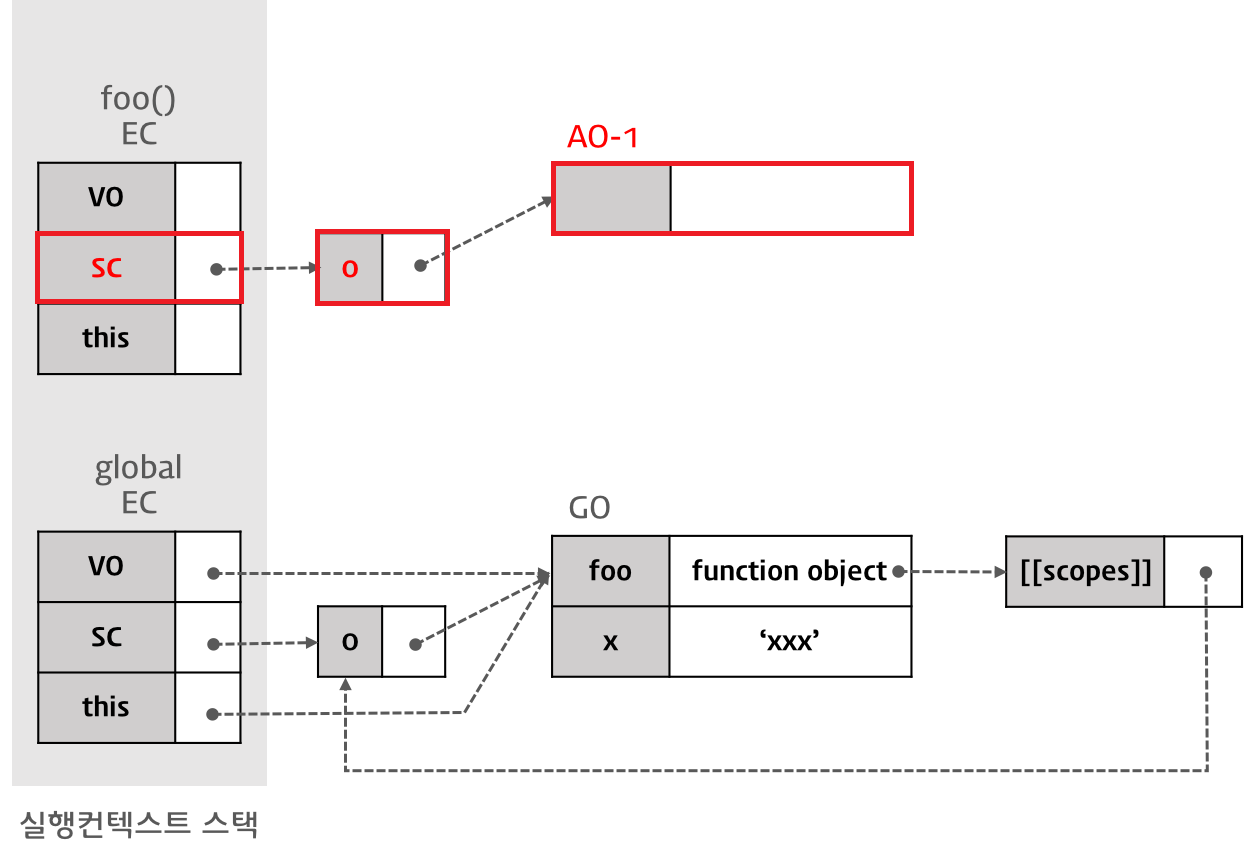
foo();새로운 함수 실행 컨텍스트 생성

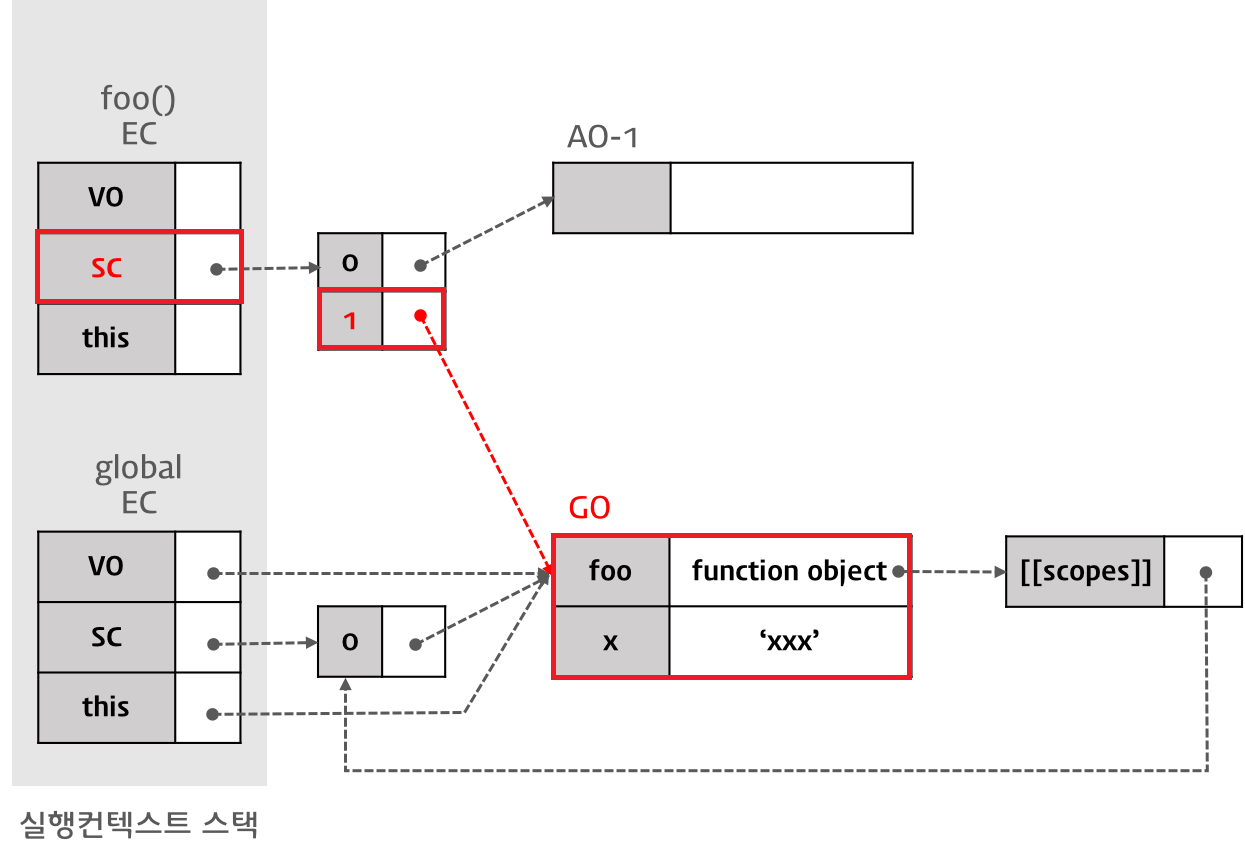
스코프 체인 생성과 초기화
(1) 활성 객체(Activation Object) 생성 및 arguments 객체 초기화

(2) 전역 컨텍스트의 Scope Chain이 참조하고 있는 객체가 Scope Chain에 push

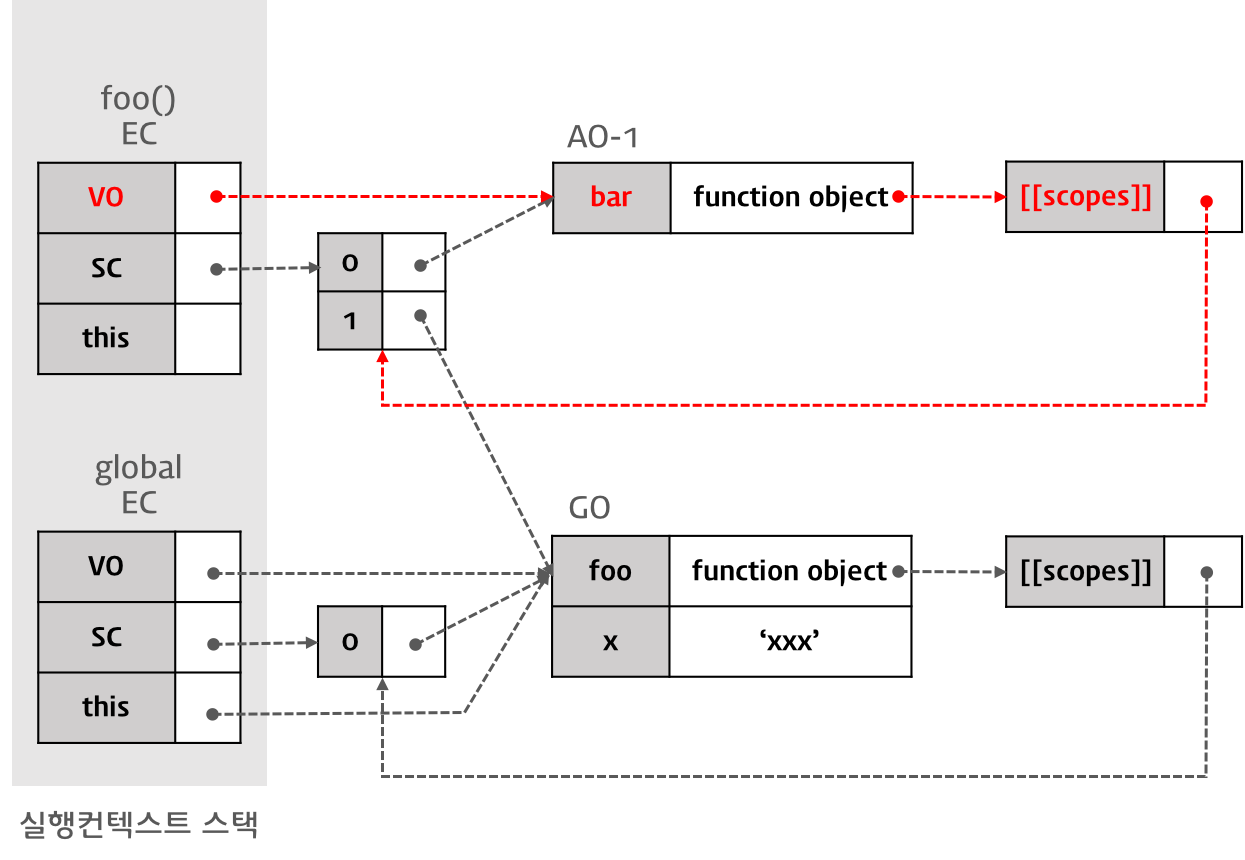
(3) 변수 객체화(Variable Instantiation) 실행
활성 객체에 변수, 매개변수, 인수 정보(arguments), 함수 선언 추가하여 객체화한다.


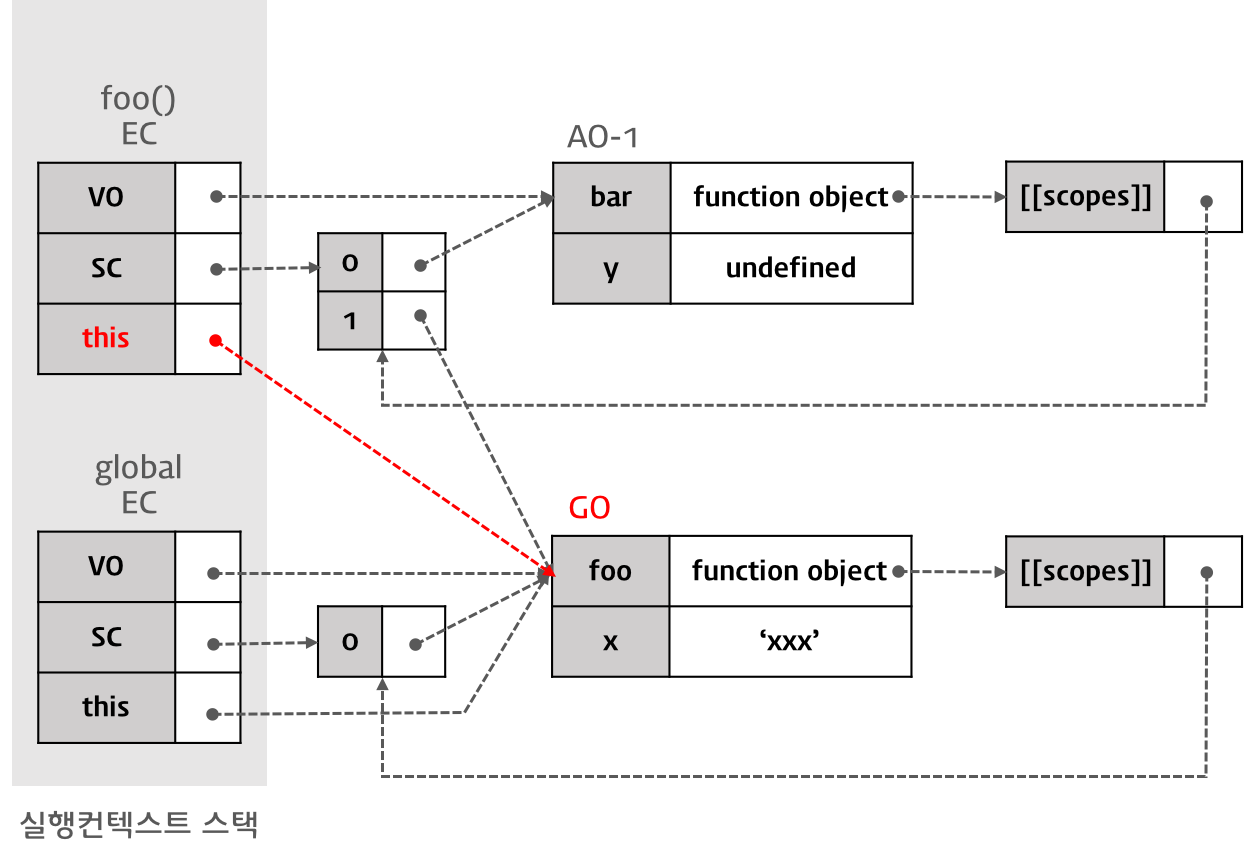
(4) this value 결정
- this에 할당되는 값은 함수 호출 패턴에 의해 결정된다.
- 내부 함수의 경우, this의 value는 전역 객체이다.

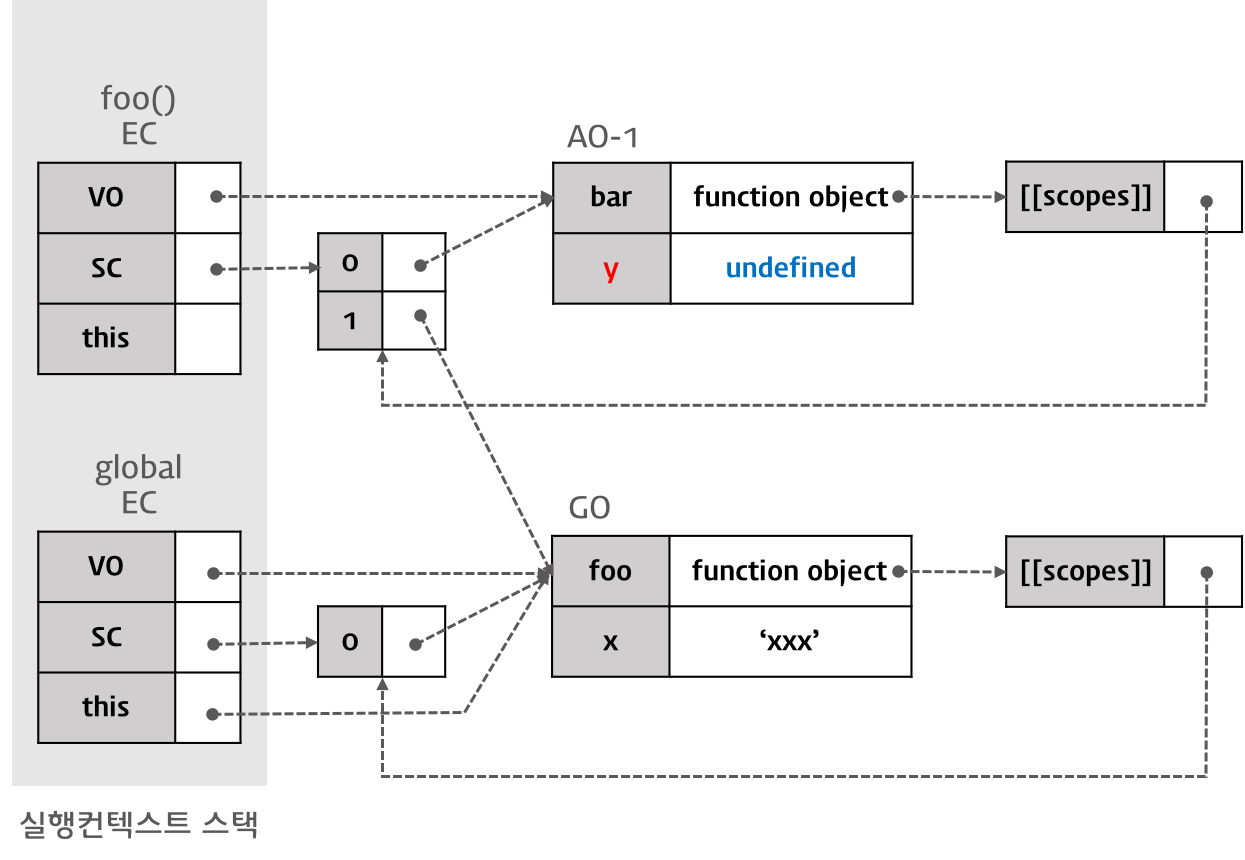
foo 함수 코드의 실행
함수 foo의 코드 블록 내 구문이 실행된다.
var x = 'xxx'
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar();
}
foo();- 변수의 값을 할당한다.
var y = 'yyy' - 함수 bar가 실행된다
- 함수 foo의 실행 과정과 동일한 (1) 스코프 체인 생성과 초기화, (2) 변수 객체화 실행, (3) this value 결정의 과정이 순차적으로 진행된다.

5. 정리
- 자바스크립트의 코드들이 실행되기 위환 환경이다.
- 전역 컨텍스트와 함수 컨텍스트 2가지가 존재한다.
- 전역 컨텍스트 생성 후에 함수가 호출할 때마다 함수 컨텍스트가 생성된다.
- 컨텍스트 생성 시
변수객체,스코프 체인,this가 생성된다.- 컨텍스트 생성 후 함수에 사용되는 변수들은 변수 객체 안에서 값을 찾고, 없다면 스코프 체인을 따라 올라가며 찾는다.
- 함수 실행이 마무리 되면 해당 컨텍스트는 사라지고, 페이지가 종료되면 전역 컨텍스트 사라진다.
📜 참고
이 글은 아래의 글을 바탕으로 공부하며 개인적으로 정리한 글입니다.
이미지에 대한 출처는 모두 아래에 있는 포스팅에 있습니다.




크으.. 많이 배워갑니다!