props란?
📜 props
props는 properties(속성)를 줄인 표현입니다. 컴포넌트의 속성을 설정할 때 사용하죠. props의 값은 부모 컴포넌트에서 설정할 수 있어요.
리액트를 다루는 기술
비구조화 할당 문법
비구조화 할당 문법(destructing assignment)을 통해 props 내부 값을 추출할 수도 있어요. props는 부모 컴포넌트에서 전달받은 값을 객체의 형태로 자식 컴포넌트에 전달해요. 이는 비구조화 할당 문법으로 해체할 수 있답니다.
📜 비구조화 할당 (구조 분해 할당)
구조 분해 할당은 배열이나 객체의 속성을 해체하여 그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식입니다.
MDN
비구조화 할당 문법을 사용하지 않으면 props.content와 같이 객체 접근법인 점 표기법으로 접근해야해요. 비구조화 할당 문법을 사용하면 content만 작성해 훨씬 편리해요.
// props 키워드 사용
const Comment = ({ props }) => {
return <p>{props.content}</p>;
};
// 비구조화 할당 문법 사용
const Comment = ({ content }) => {
return (
<p>{content}</p>
);
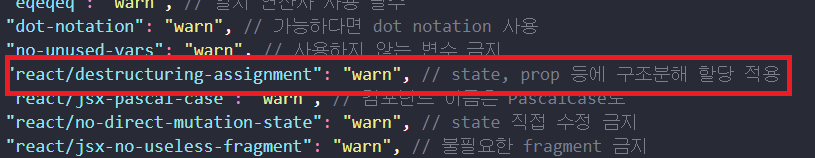
};현재 제가 하고 있는 프로젝트에서는 props에 비구조화 할당을 사용하지 않으면 ESLint 경고가 뜨도록 설정되어있어요.
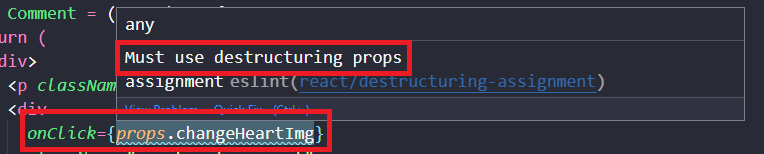
그래서 아래와 같이 props키워드를 사용했을 때 경고 메세지를 확인할 수 있어요.
props type 검사
부모 컴포넌트로부터 전달받은 속성의 type을 검사할 수도 있어요. 이는 propTypes를 통해서 가능하답니다! 자식 컴포넌트에서 해당 속성은 어떤 type을 가질 것인지 지정해요. 그리고 부모 컴포넌트에서 전달받은 데이터의 type과 일치하지 않으면 console에 error메세지를 띄웁니다.
이러한 type 검사는 리액트가 렌더링하는 과정에서 잘못된 속성값 타입을 검사해 주기 때문에 가능하다고 해요. 하지만 성능상의 이유로 개발 모드에서만 확인할 수 있어요.
직접 확인해보기 위해 현재 하고 있는 프로젝트에 한 번 적용시켜봤어요.
// 자식 컴포넌트
import React from "react";
import PropTypes from "prop-types";
const Comment = ({ content }) => {
return (
<p>{content}</p>
);
};
Comment.propTypes = {
content: PropTypes.number,
};
export default Comment;
- PropTypes 불러오기
- PropTypes를 사용하려면 이를 import해야 사용할 수있어요.
자식컴포넌트.propTypes={ }
- 해당 객체 안에 원하는 속성의 type을 지정해요.
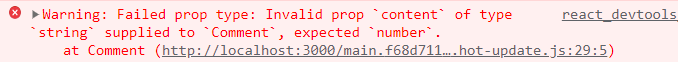
content라는 속성은 사용자가 작성한 댓글을 받아와요. error문구가 잘 나오는지 확인하기 위해 type을number로 지정해두고, 채팅창에 문자를 쳐봤어요. 아래와 같이 type을number라고 예상했는데string이 나왔다는 경고문구를 확인할 수 있답니다!