🤔 왜 이 주제를?
CRA(create-react-app)으로 리액트 프로젝트의 초기 환경을 세팅해주는 과정에서 public폴더와 src폴더는 자동적으로 생성돼요. 저는 이 과정에서 public폴더와 src폴더의 차이가 궁금해졌어요.
우선 어떤 파일은 public폴더에, 어떤 파일은 src폴더에 들어가 있는걸 보고 '왜 두 폴더로 분류되어 있는걸까'란 생각이 들었어요. 그리고 결정타⚾!! src폴더에 있는 CSS파일은 public폴더에 있는 images폴더에 접근할 수 없어 src폴더 내에 따로 이미지 파일을 또 만들어줘야하더라구요🤷🏻♀️ 왜 접근할 수 없는건지 이해되지 않아서 공부한 내용을 기록해둡니다✍🏻

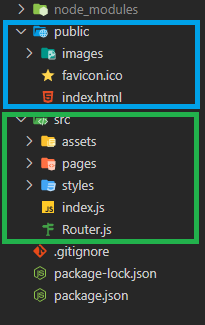
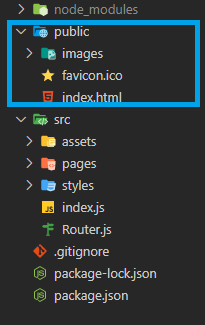
📁 public 폴더
정적 파일을 넣는 폴더 (
index.html, image파일 등)

리액트의 가장 큰 특징 중 하나는 Virtual DOM(가상돔)인데요. Virtual DOM(가상돔)을 사용하기 위해선 Virtual DOM(가상돔)이 들어갈 빈 껍데기 HTML이 필요해요. 여기서 빈 껍데기 HTML이 곧 index.html을 말합니다. public폴더는 이 index.html파일을 담고 있어요.
<!-- index.html -->
<body>
<div id="root"></div>
</body>JavaScript와 같이 동적인 파일이 아닌 정적 파일들만이 public폴더에 존재하죠. public폴더에는 사용자가 웹페이지 상에서 직접 볼 수 있는 정적인 파일들이 담기는 공간이라는 것을 알 수 있어요.
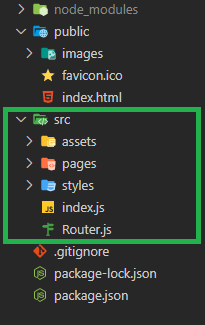
📁 src 폴더
개발하면서 작업하는 파일 대부분을 넣는 디렉토리
:index.js,컴포넌트.js,.css등

src 폴더는 index.html과 내가 만든 컴포넌트들을 연결해주는 index.js파일은 물론이고, 컴포넌트 파일, CSS파일 등 작업하는 대부분의 파일들이 존재하는 폴더에요.public폴더 보다도 src폴더에서 더 많은 작업을 하게 되죠.
🚢 이미지 파일 가져오기
0. 절대경로와 상대경로
- 절대경로 : 최상위 폴더가 반드시 포함된 경로
- 상대경로 : 현재 폴더(비교 대상)을 기준으로 작성된 경로
1. src폴더 속 jsx파일
jsx파일에서 절대경로는public폴더를 기준

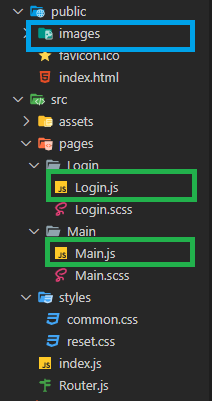
src폴더 속 jsx파일은 public폴더에 접근할 수 있어요. jsx파일에서 절대경로는 public폴더를 기준으로 하기 때문이죠. 아래와 같이 PUBLIC_URL 환경변수를 사용해 접근하면 된답니다. public폴더 속 images폴더에 담겨있는 이미지 파일을 사용해줬어요.
<img
src={`${process.env.PUBLIC_URL}/images/profile_lemon.jpg`}
alt="프로필 이미지"
/>2. src폴더 속 css파일
css파일에서 절대경로는src폴더를 기준

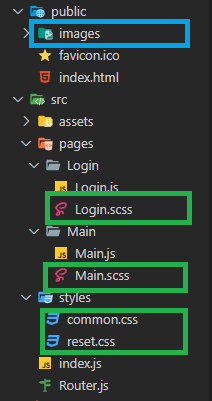
CSS파일은 src폴더에 존재해요. 따라서 CSS파일에서 절대경로를 설정하면 자신이 속한 src폴더를 기준을 경로를 찾는답니다. 그래서 src폴더 내에 있는 CSS파일에서는 public폴더에 있는 이미지 파일에 접근할 수 없어요.

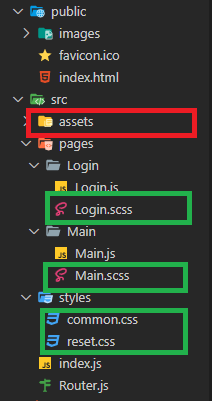
따라서, src폴더에 따로 이미지 폴더를 만들어 CSS파일에서 background-image처럼 쓰일 이미지를 넣어주는 방법으로 해결할 수 있겠습니다! 현재 제 프로젝트에선 src폴더에 assets폴더 속에 따로 image폴더를 생성해줬어요. 해당 폴더 속 이미지 파일은 아래와 같이 require를 통해 접근할 수 있어요.
<img src={require('../../assets/image.jpg')} />