🎀 분리되어 있지 않은 컴포넌트를 분리해서 재사용하는 실습을 했어요. 실습을 하며 되도록 컴포넌트를 재사용할 수 있는 방법에 대해 고민할 수 있었습니다! :)
1. UI 구성 요소 파악
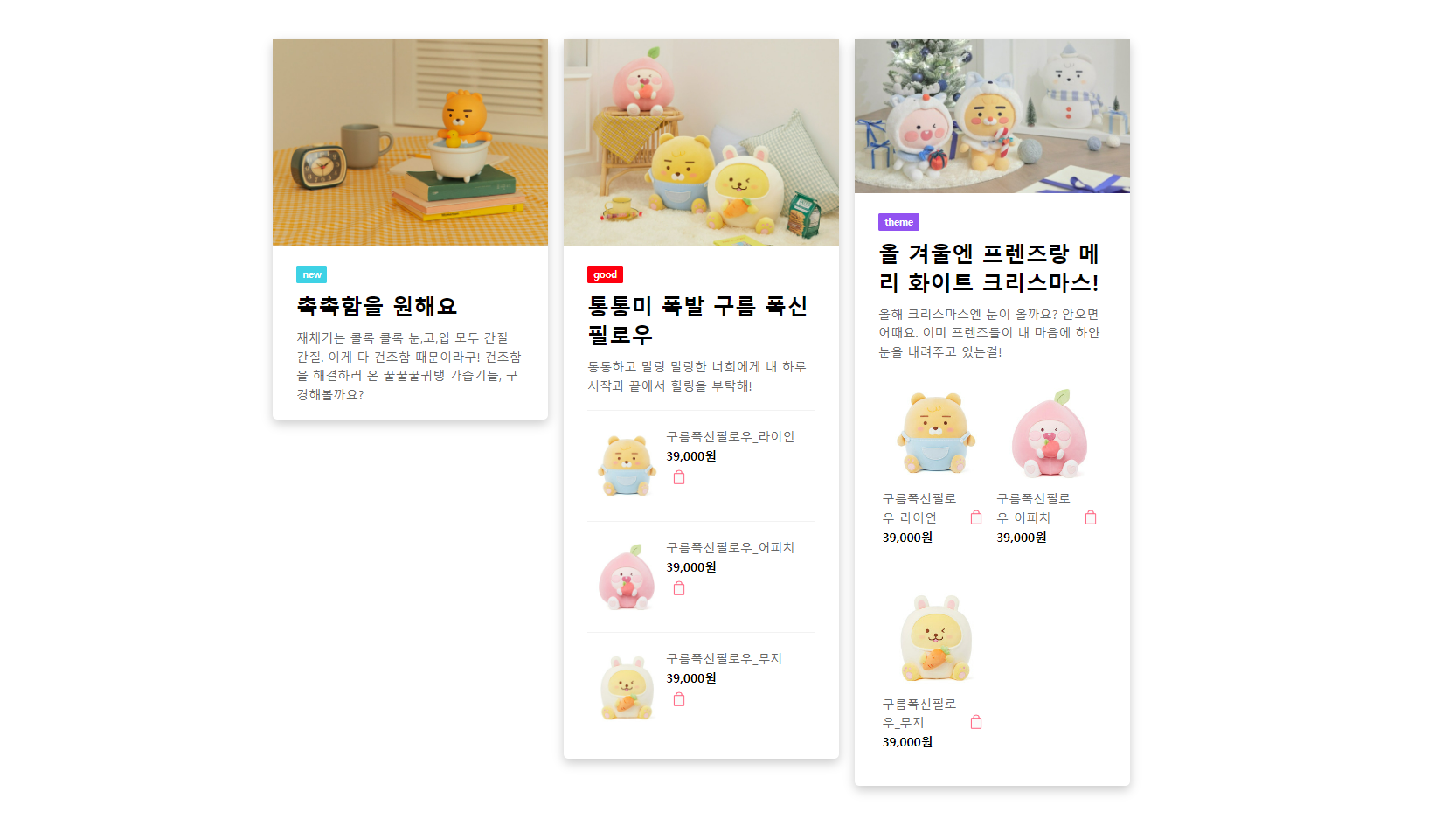
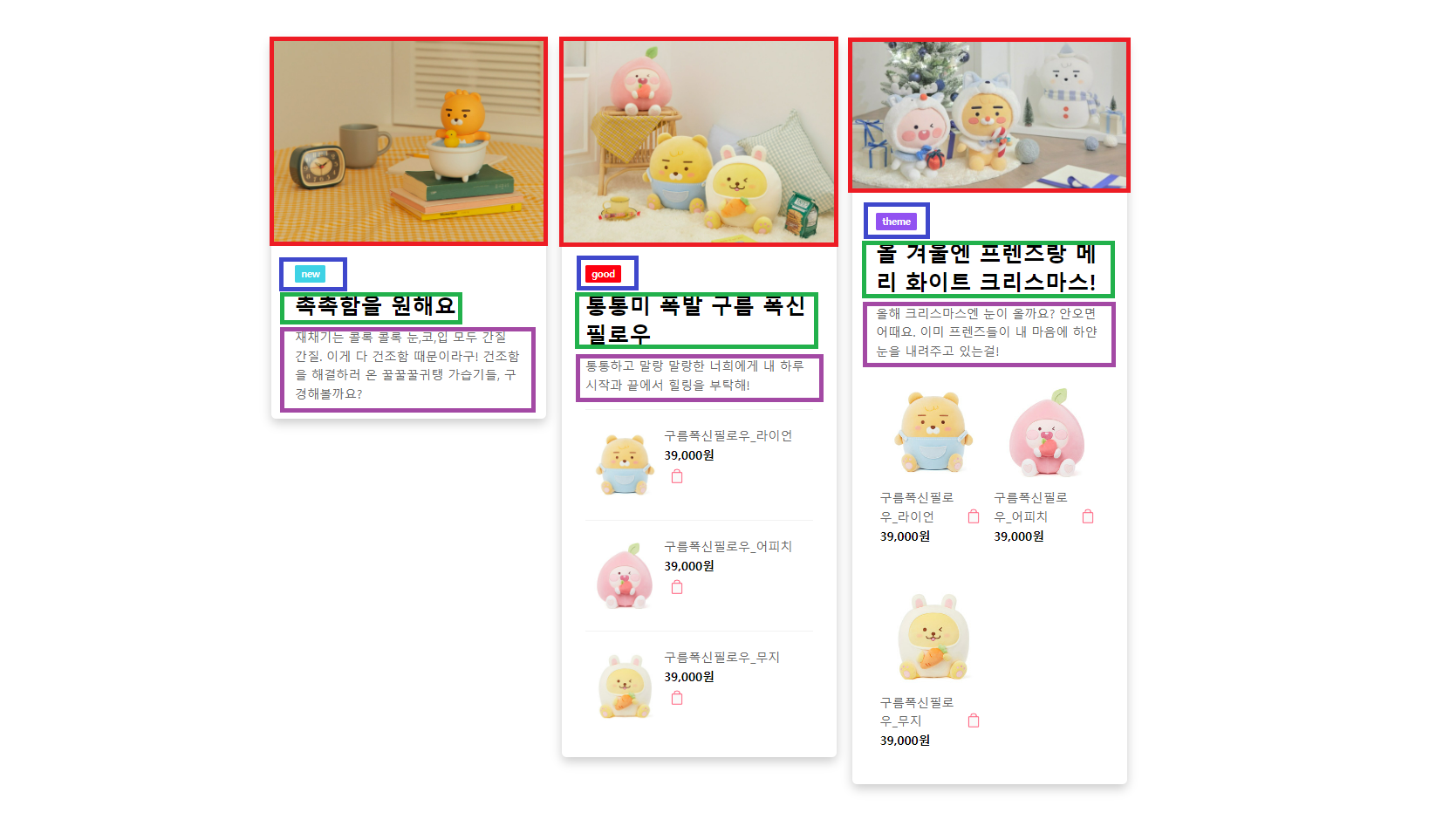
첫번째, 두번째, 세번째 카드 중에서 비슷한 요소들을 색깔로 구분지어 봤어요. 이미지, 태그, 제목, 설명은 텍스트의 내용만 다르고 화면에 그려지는 모양은 같은 것을 알 수 있었어요.

2. Mock Data
UI가 어떻게 구성되어 있는지 파악했으니, Mock Data를 만들었어요. 이미지, 태그, 제목, 설명을 각각 키로 생성했죠! 그리고, 해당 카드가 카드 형태인지, 리스트가 들어있는 카드 형태인지, 그리고 리스트가 앨범형식으로 되어있는 카드 형태인지를 구분지어주기 위해 카테고리를 다르게 설정해줬어요.
CardData.json
[
{
"category": "card",
"img": "https://t1.kakaocdn.net/friends/prod/main_tab/home/home_20201103134054_kr.jpg?type=thumb&opt=R329x247@2xa",
"tag": "new",
"title": "촉촉함을 원해요",
"content": "재채기는 콜록 콜록 눈,코,입 모두 간질 간질. 이게 다 건조함 때문이라구! 건조함을 해결하러 온 꿀꿀꿀귀탱 가습기들, 구경해볼까요?"
},
{
"category": "list",
"img": "https://t1.kakaocdn.net/friends/prod/main_tab/home/home_20201106164745_kr.jpg?type=thumb&opt=R329x247@2xa",
"tag": "good",
"title": "통통미 폭발 구름 폭신 필로우",
"content": "통통하고 말랑 말랑한 너희에게 내 하루 시작과 끝에서 힐링을 부탁해!"
},
{
"category": "list-card",
"img": "https://t1.kakaocdn.net/friends/prod/main_tab/home/home_20201111183631_kr.jpg?type=thumb&opt=R335x187@2xa",
"tag": "theme",
"title": "올 겨울엔 프렌즈랑 메리 화이트 크리스마스!",
"content": "올해 크리스마스엔 눈이 올까요? 안오면 어때요. 이미 프렌즈들이 내 마음에 하얀 눈을 내려주고 있는걸!"
}
]
그리고 해당 json파일을 부모 컴포넌트에서 cardData라는 state에 저장해줍니다.
const [cardData, setCardData] = useState([]);
useEffect(() => {
fetch("/data/CardData.json")
.then((res) => res.json())
.then((data) => setCardData(data));
}, []);3. 부모 컴포넌트와 자식 컴포넌트
앞서, 데이터를 부모 컴포넌트에 저장했다고 했는데요. 저는 반복될 카드들을 자식 컴포넌트로 분리시켰어요. CardList는 부모 컴포넌트, 그리고 Card는 자식 컴포넌트로 관리해줬답니다.
// CardList.js (부모 컴포넌트)
const CardList = () => {
// Mock Data 불러와 저장
const [cardData, setCardData] = useState([]);
useEffect(() => {
fetch("/data/CardData.json")
.then((res) => res.json())
.then((data) => setCardData(data));
}, []);
return (
<div>
{cardData.map((data) => (
<Card
category={data.category}
img={data.img}
tag={data.tag}
title={data.title}
content={data.content}
/>
))}
</div>
);
};5. 리스트가 포함된 카드라면?
# 리스트와 앨범형 리스트
리스트가 포함된 카드는 리스트를 보여줘야하고, 앨범형 리스트가 포함된 카드는 앨범형 리스트를 보여줘야해요. 쓰일 내용을 부모 컴포넌트로부터 props로 받아와서 사용했어요. 태그 스타일같은 경우 class이름도 태그 이름에 따라 변경될 수 있도록 해줬죠!
리스트도 두 가지 종류였기 때문에 category가 list인 경우에는 리스트 형태를 보여주고, category가 앨범형 리스트인 list-card인 경우에는 앨범형 리스트를 보여주도록 해줬어요.
# 개선해볼 수 있는 부분
하지만 list와 list-card의 경우도 class명만 다르기 때문에 아래 코드도 그리 효율적이지 않아 보여요. Mock Data에 리스트인지 앨범형 리스트인지도 구분할 수 있는 키를 만들면, class명을 해당 키로 구분할 수 있을거란 생각이 들어요!
// Card.js (자식 컴포넌트)
const Card = ({ category, img, tag, title, content }) => {
return (
<>
<article>
<div>
<img alt="cardImg" src={img} /> // 이미지 url 변경
</div>
<div>
<div>
<span className={tag}>{tag}</span> // 태그 스타일과 태그 내용 변경
</div>
<h3>{title}</h3> // 제목 변경
<div>
<p>{content}</p> // 내용 변경
</div>
{category === "list" && ( // 리스트인 경우
<ul>
<li></li>
<li></li>
<li></li>
</ul>
)}
{category === "list-card" && ( // 앨범형 리스트인 경우
<ul>
<li></li>
<li></li>
<li></li>
</ul>
)}
</div>
</article>
</>
);
};