들어가며
🤗 1차 프로젝트를 진행하며 쿼리 스트링을 알게됐어요. URL에도 부가적인 정보를 담을 수 있다는게 정말 신기했답니다. 하지만 아직 제대로 사용하고 있단 생각이 들진 않아서 차차 살을 덧붙여가며 공부를 해볼 생각이에요.
쿼리 스트링(Query String)
https://www.hyerin.com/cart?productId=1&productId=2&productId=3💁🏻♀️ 쿼리스트링은 URL의 한 부분입니다. 요청하고자 하는 URL에 추가 정보를 포함하고 싶을 때 사용하죠.
key=value의 형태의 문자열로 표현하는데, URL에서 쿼리 스트링이 시작된다는 표시는?를 통해 표현할 수 있습니다. URL내의 여러개의key=value쌍을 구분하고자 할 때는&를 통해 구분할 수 있어요.
삭제 요청 보내기
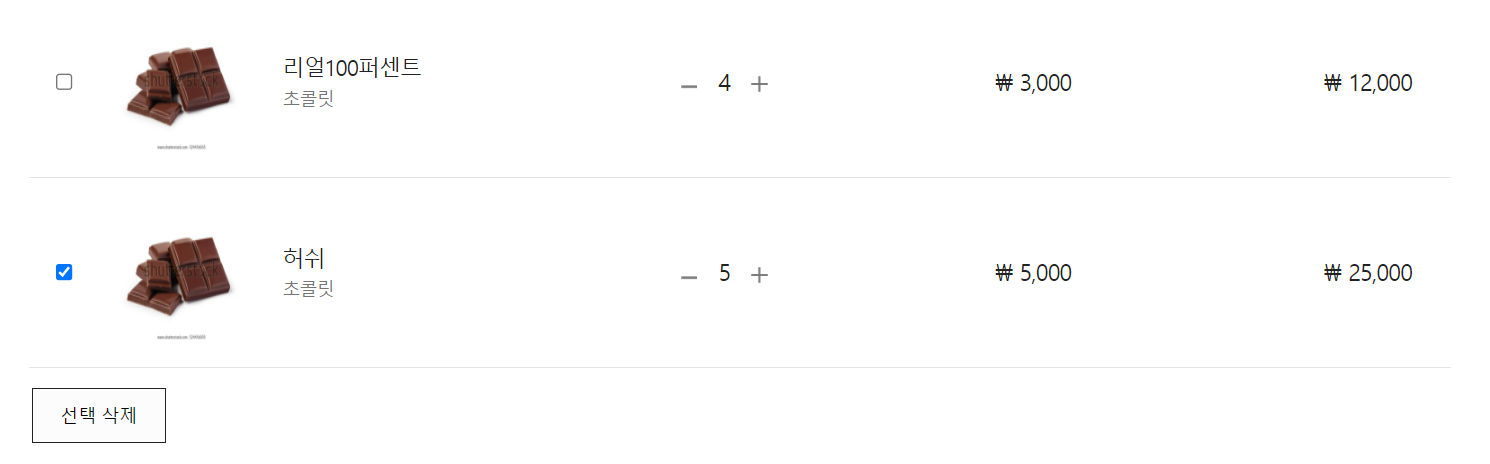
쿼리 스트링을 사용해 삭제할 품목들의 상품ID를 URL을 담아 서버에 DELETE 요청을 하고자 했어요. 삭제할 품목들은 checkbox로 선택할 수 있었고, 사용자가 상품을 체크하면 checkedList라는 배열에 상품ID를 담았죠.

삭제할 제품을 체크하면 URL에 productId=선택한상품ID&를 붙여줘야 했어요. 여러개를 선택했을 경우 해당 상품들을 모두 URL에 쭉 붙여줘야 했으므로 반복문을 사용해 URL에 함수를 넣어줬어요.
아래의 코드는 반복문을 사용해 삭제할 상품ID를 쿼리스트링 형태에 맞게 붙이도록 한 함수입니다. 마지막의 &은 제거해줘야하기 때문에 slice()를 사용해 마지막 &을 제거해주는 작업 필수-!
// 선택 삭제 클릭 시 선택한 상품ID 반복해 붙이기
const checkedQueryString = () => {
let checkedProducts = '';
for (let i = 0; i < checkedList.length; i++) {
checkedProducts += `productId=${checkedList[i]}&`;
}
return checkedProducts.slice(0, -1);
};아래의 deleteChecked는 선택 삭제 버튼을 클릭하면 fetch로 DELETE요청을 보내는 함수입니다. 선택한 상품이 있을 경우에는 요청을 보내도록 했고, 그렇지 않은 경우에는 alert창을 띄우게 했어요.
// 선택 삭제 클릭 시 선택한 상품ID를 쿼리 스트링 형태로 요청
const deleteChecked = () => {
if (checkedList.length > 0) {
fetch(`http://172.20.10.6:3000/cart?${checkedQueryString()}`, {
method: 'DELETE',
headers: {
authorization: accessToken,
},
})
} else {
alert('삭제할 상품을 선택해주세요!');
}
};