📍 오늘의 공부
1. 로그인 화면 구현 과제하기
🦁 과제를 시작하며
프론트엔드스쿨 2주차 수업은 로그인 화면을 만드는 과제를 받으며 끝이났다. 1주차 때 네X버 로그인창 따라만들기를 했었는데, 그 때는 혼자의 힘으로 만들어내지 못했었다. 1주차에 비해 얼마나 성장했는 지를 볼 수 있는 과제라고 생각해 기대감을 가지며 과제를 시작하게 됐다.
2. 진행하며 어려웠던 점
(1) HTML 마크업
- 구역을 어떻게 나눌지 고민이 많이 됐다. 결국은 3개의 section으로 나누었다.
- '로그인 또는 회원가입' 부분 한덩어리, 그 다음부터 '아이디/비밀번호 찾기'까지 한덩어리, 그 다음부터 '카카오 계정'까지 한덩어리.
(2) class 만들어주기
- 아직 class명을 짓는 것이 어렵다. 또한, 어떤 태그에 class를 만들어주어야할 지 잘 감이 안잡혀 우선은 거의 대부분의 태그에 모두 class를 만들어주며 연습했다.
(3) CSS 적용
- CSS로 레이아웃 및 디자인을 만들어주는 과정은 1주차 때보다 덜 어려웠다. 어떤 CSS 속성을 써야할 지 어느정도 알 수 있었다.
position과flex를 정말 많이 활용한다는 것을 깨달았다.

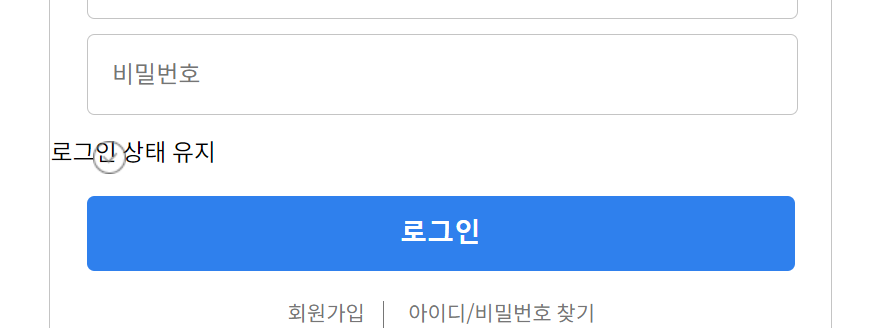
- '체크 이미지'와 '로그인 상태 유지'를 나란히 배열하는데 문제가 생겼었다. 다른 것들과 마찬가지로
position과flex를 사용하였지만, 왜인지 이것만 자꾸 가로로 정렬이 되지 않았다. 어찌저찌 완성은 했지만, 내일 다시 리뷰하며 문제점을 찾아봐야지. - 구글, 페이스북 등의 이미지는 가상요소를 사용해 넣어주었다. 수업을 통해 알게된 방법인데 정말 유용하다는 것을 다시 한 번 느꼈다.
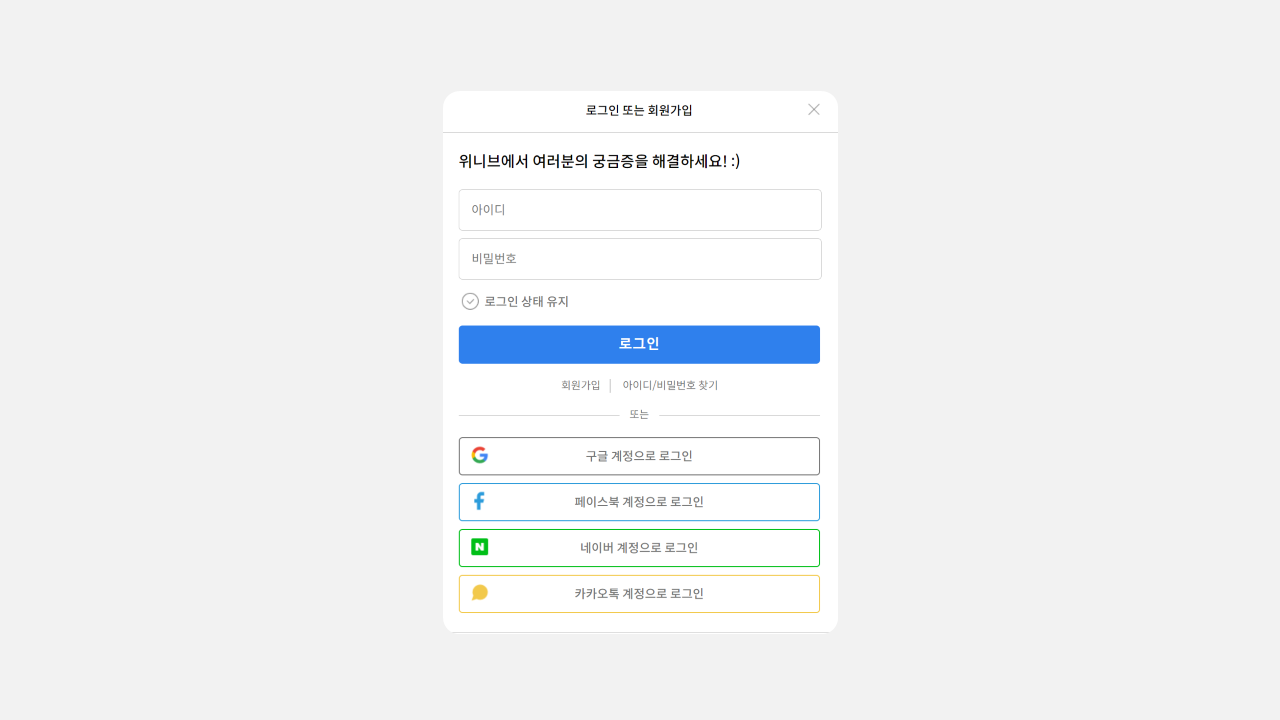
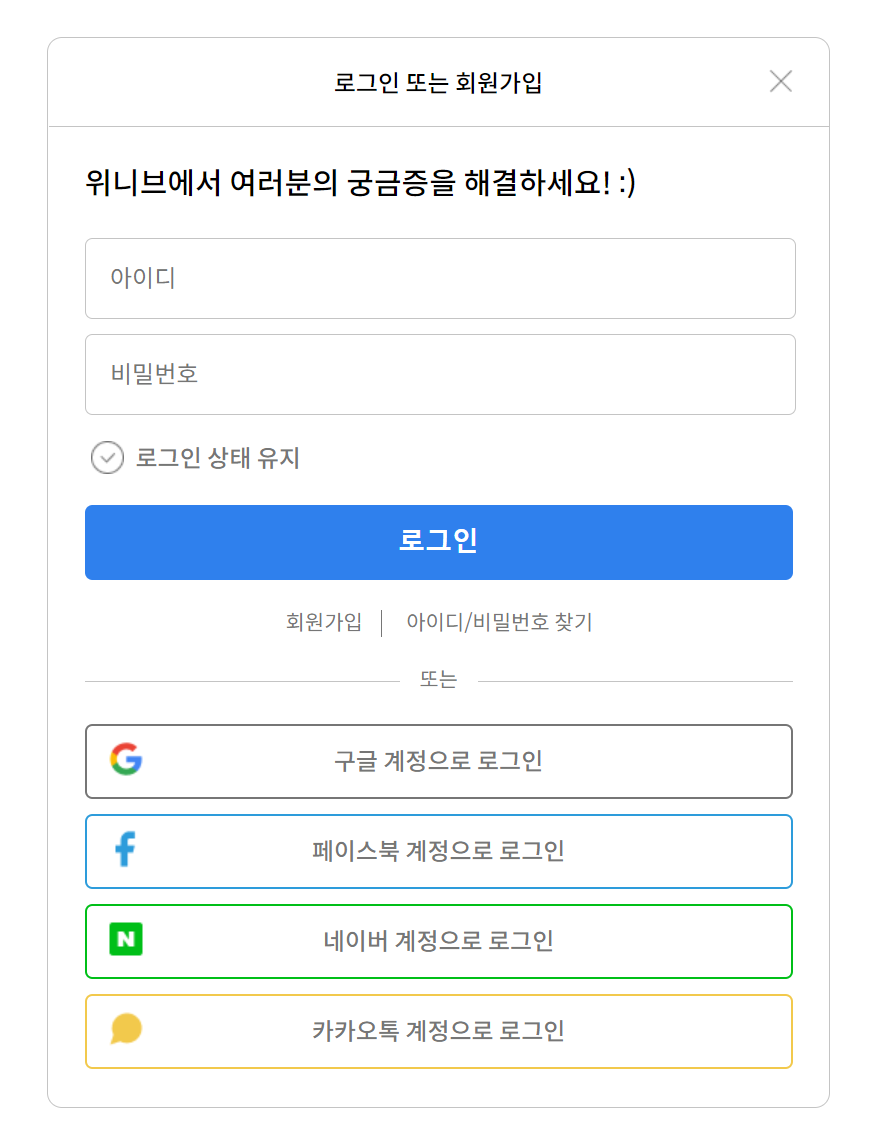
3. 완성

📍 느낀점
- 구역을 나누고, class명을 짓는 것이 아직 힘들어, 이 부분에 대해 많은 연습이 필요하다.
- 1주차 때는 만들 엄두도 나지 않았던 로그인 화면 구현을 2주차 때는 거뜬하게 해낸 내가 정말 뿌듯하다✨비록 만드는데 3시간 반이나 걸리긴 했지만, 그래도 완성해낸 것에 의미를 둔다😊
시간 가는줄 모르고 했던 로그인 화면 구현 과제. 물론 어려운 점도 많지만, 이런 실습을 거듭할수록 재미를 더욱 느낀다. 다음주에는 어떤 실습들을 할 지 기대된다.