✔️ 오늘의 POINT
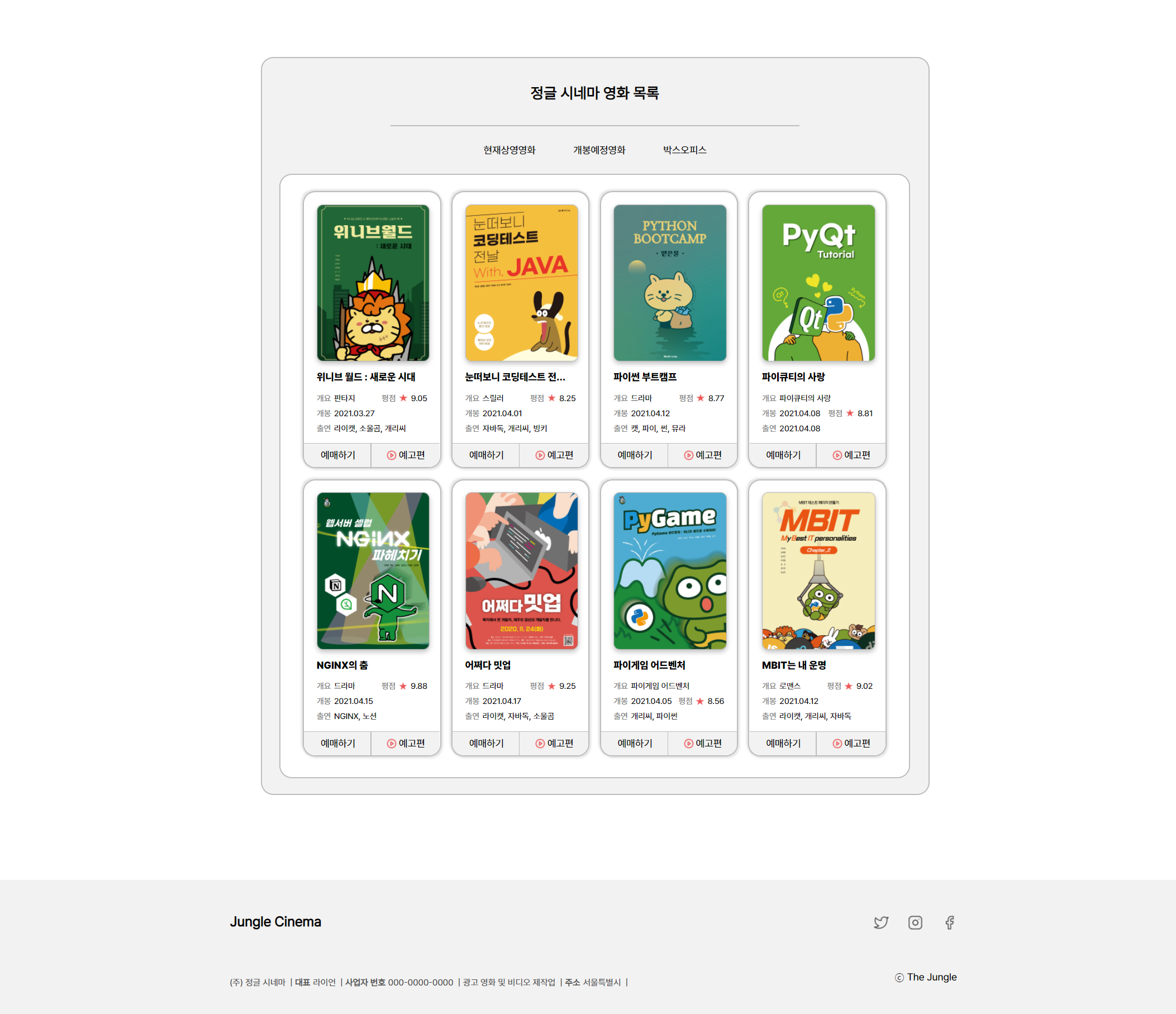
🦁 수업시간에 강사님과 함께 작업했던 '영화목록페이지 만들기'를 주말동안 백지에서부터 다시 시작하여 스스로 만들어보았다.
❓ 여러 문제들을 만나고, 해결하는 것의 연속이었다. 그래서 오늘은 그 과정에 대해 기록하고자 한다.
문제1. dt dd를 나란히 배열

🔍 상황
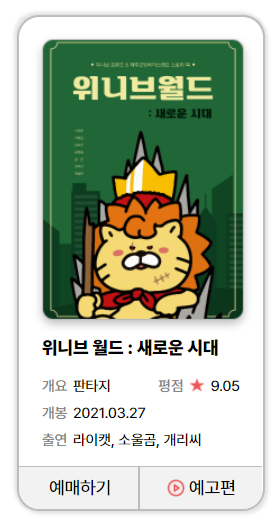
- 위 이미지에서 나는 개요, 개봉, 출연, 평점에 해당되는 요소를
dldtdd로 정렬해주었었다. Description List Element인dl의 용도에 알맞는다고 생각했기 때문!
❓ 문제
- 그런데,
dt와dd한 묶음씩 나란히 배치시키는 것에서 문제가 생겼다. dt에 해당되는 개요와 dd에 해당되는 판타지가 수평정렬이 되어야하는데 계속 수직정렬에서 움직이지 않았다..
❤️ 해결방법
- 구글링 끝에 해결하게 되었다. 바로
dt와dd를div로 묶어 하나의 block으로 만들어주는 것!- 평점은
float: right;로 오른쪽에 붙여주었다- 정말 오랜 시간을 끙끙거렸던 문제였던 만큼 해결됐을 때 이보다 기쁠 수는 없었다.. 다만,
div는 최대한 지양하라고 하셨었기에 이게 베스트인지는 좀 더 구글링하며 고민해봐야할 것 같다.
<dl>
<div>
<dt>개요</dt>
<dd>판타지</dd>
</div>
<div>
<dt>평점</dt>
<dd>9.05</dd>
</div>
<div>
<dt>개봉</dt>
<dd>2021.03.27</dd>
</div>
<div>
<dt>출연</dt>
<dd>라이캣, 소울곰, 개리씨</dd>
</div>
</dl>문제2. 가상요소 사용

🔍 상황
- '평점'과 '9.05' 사이에 별 이미지를 가상요소로 넣어주고자 했다. 의미를 주는 이미지는 아니라고 생각하여 html에 넣어주지 않고 CSS로만 처리하고자 했다.
❓ 문제
- 첫번째로 문제는 별이 나타나지 않는 것
- 그 후, 두번째 문제는 별의 위치가 저 두 텍스트 사이로 옮겨지지 않는 것
❤️ 해결방법
- 가상요소를 사용할 때에는 꼭
content=" ";를 넣어주어야 한다::before는 기준이 되는 요소 앞에,::after는 요소 뒤에 생성된다. 평점을 기준요소로 잡고 가상요소로 만들었다면,::after로 별 이미지를 만들어줘야 한다.- 가상요소는
inline요소이다.inline-block은inline과 달리 width와 height값을 지정해줄 수 있으며, padding과 margin 설정이 가능하기 때문에display: inline-block;으로 설정해준다
문제3. 가상요소 위치변경

🔍 상황
- '예매하기'와 '예고편' 사이에 있는 선을 가상요소를 사용하여 만들어주고자 했다.
❓ 문제
- '예매하기'에
::after를 사용하여 선을 만들어주었지만, 위치를 정확히 가운데로 맞추는데 있어서 문제가 생겼다.- '예매하기'에 padding을 주면 같이 적용돼 선의 길이가 짧아지기도 했다.
❤️ 해결방법
- '예매하기'요소에
position: relative;를 주고, 가상요소에position: absolute;를 설정해주어 위치를 조정해주었더니 해결이 되었다.- 다만, 강사님의 코드를 보면 이보다 더 간단한 코드로 해결하셨다.. 그런데 또 그대로 하면 내가 짠 것에는 적용이 되지 않고..ㅠㅠ 해결은 되었지만 다시 천천히 리뷰해봐야할 것 같다.
✔️ 결과물

🦁 어쨌든 우여곡절에 완성-! 토요일만 투자하면 될거라고 생각했는데 생각보다 시간이 많이 걸렸다. 사실 부족한 부분이 몇 군데 더 있어서(footer 부분..ㅠ) 틈틈히 보충해서 수정해야한다. 미디어쿼리도 적용해보면 좋을 것 같다.
✔️ 느낀점
😥 강사님과 함께할 때와, 혼자할 때와 느낌이 정말 다르다는 것을 느꼈다. 예상하지도 못했던 부분에서 자꾸 막히니까 정말 답답했다
📝 그래도 스스로의 힘으로 처음부터 다시 만드는 과정이 꼭 필요함을 알게되었다. 이론적으로 배우긴했었지만, 정작 문제가 생기니 적용이 되지 않았기 때문이다. 구글링을 통해 확실히 다시 개념을 쌓을 수 있었다.
💨 그리고 욕심을 더 버려야할 것 같다. 마음만 같아서는 이번주에 배운 것들을 주말에 모두 한 번씩 다시 복습하고 싶었지만, 정말이지 불가능한 일이었다. 하나라도 제대로! 확실히!하자-!
🚩해야할것
- '영화목록페이지' footer 보완
- '영화목록페이지' 미디어쿼리 추가해보기