🍦 소개
이번주 월요일부터 붙들고 있던 인스타그램 클론 페이지를 마무리했어요-! 짝짝짝🥳 로그인 페이지와 메인 페이지를 만들었답니다. 어떤 방식으로 기능을 구현했는지 포스팅으로 남겨두려고해요. 그럼 로그인 페이지부터 보시죠!💁🏻♀️
📆 개발 기간
22/08/22(월) ~ 22/08/26(금)
🔨 기술
HTML/CSSJavaScript
✨ 구현 기능
1. ID, PW 유효성 검사 및 로그인 버튼 활성화
2. 댓글 추가/댓글 좋아요/삭제
3. ID 검색
4. 모달창
5. 반응형
🔐 로그인 페이지
ID, PW 유효성 검사 및 로그인 버튼 활성화

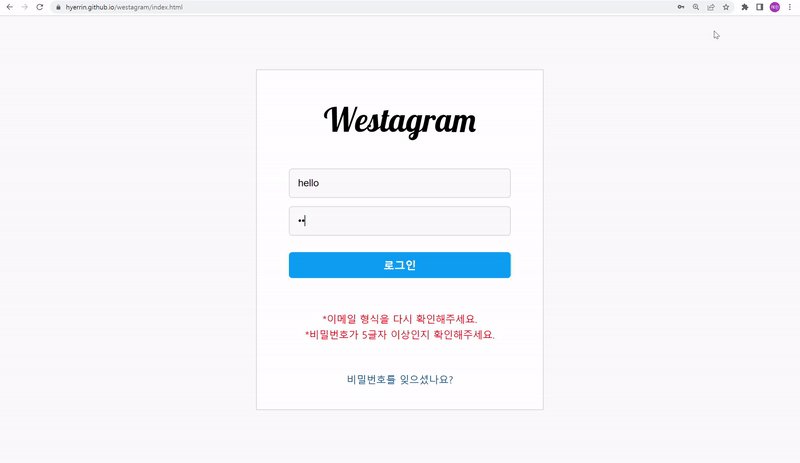
로그인 버튼이 활성화되었을 때와 그렇지 않을 때를 함수로 분리해 사용해줬어요. 입력창 value의 길이가 0이상일 때는 activateButton으로 버튼을 활성화시켰고, 그렇지 않을 때는 disabledButton으로 버튼을 비활성화시켜주었어요.
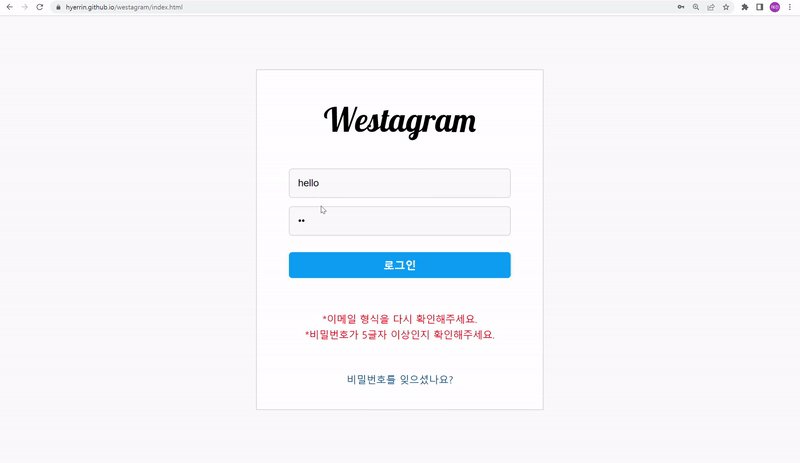
유효성 검사는 ID는 @가 들어가지 않았을 때 ID확인 문구를 보여주고, PW는 5글자 이상이 아니면 PW확인 문구를 보여줘요. 유효성 검사 역시 아래와 비슷한 방식으로 코드를 구성했답니다!
JavaScript
// 버튼 활성화
const activateButton = function () {
$btnLogin.style.backgroundColor = "rgb(0, 149, 246, 1)";
$btnLogin.disabled = false;
$btnLogin.classList.add("btn-hoverEffect");
};
// 버튼 비활성화
const disabledButton = function () {
$btnLogin.style.backgroundColor = "rgb(0, 149, 246, 0.3)";
$btnLogin.disabled = true;
$btnLogin.classList.remove("btn-hoverEffect");
};
// 한글자라도 치면 버튼 활성화시키기
const checkLength = function () {
if ($inputId.value.length > 0 && $inputPw.value.length > 0) {
activateButton();
} else {
disabledButton();
}
};
// input에 keyup 이벤트리스너
$inputId.addEventListener("keyup", checkLength);
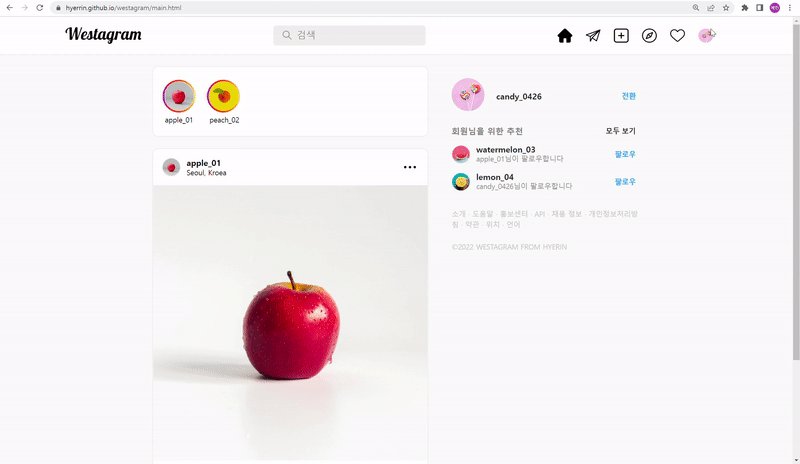
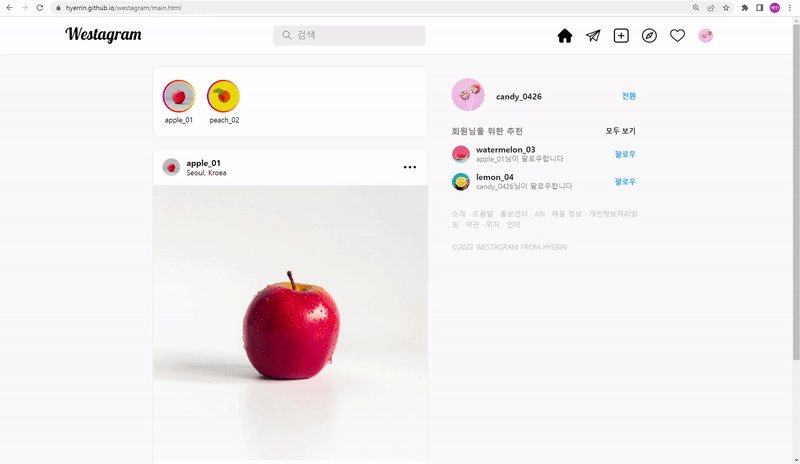
$inputPw.addEventListener("keyup", checkLength);👑 메인 페이지
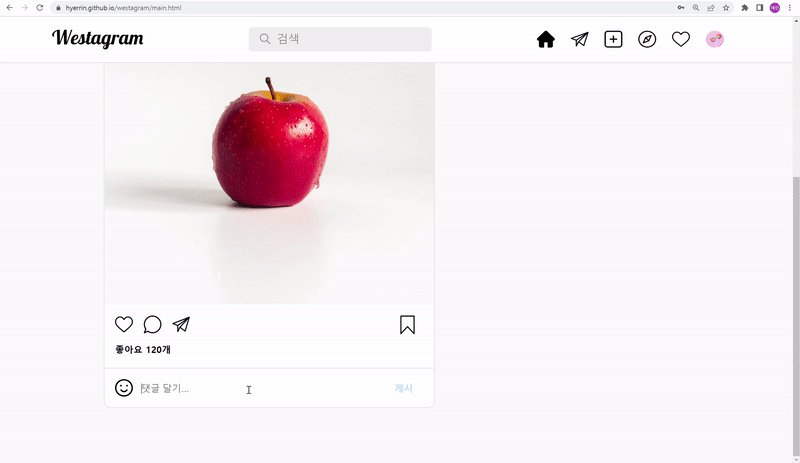
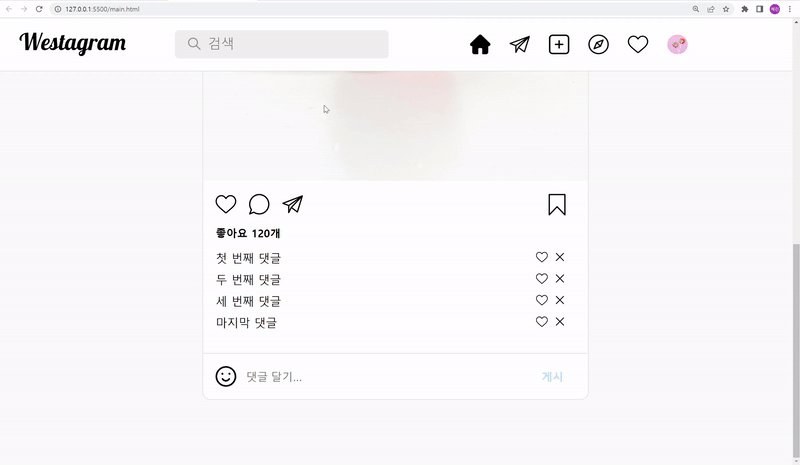
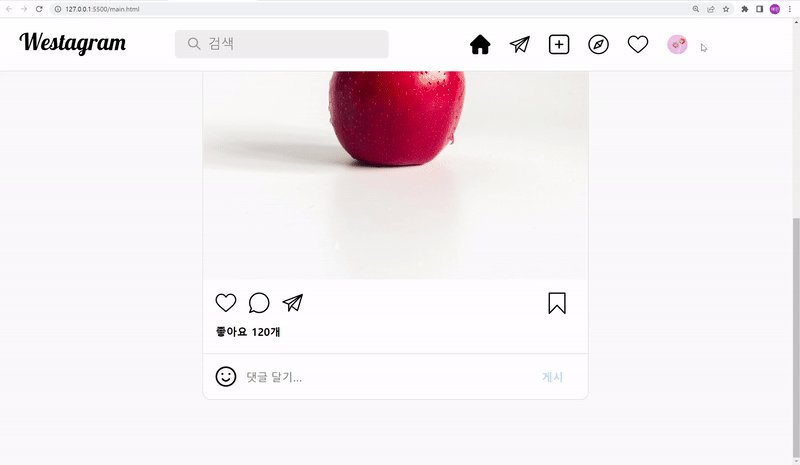
1. 댓글 추가

실제 인스타그램의 댓글창처럼 댓글창에 댓글을 추가할 때, 한 글자 이상 입력해야만 [게시] 버튼이 활성화될 수 있도록 했어요. 버튼의 활성화, 비활성화는 CSS 클래스를 넣고 빼는 것으로 조정해주었어요. 그리고 [게시] 버튼을 눌렀을 때뿐만아니라 [Enter]를 눌렀을 때도 댓글이 피드에 작성될 수 있도록 해주었습니다.
[Enter]를 눌렀을 때도 댓글이 작성되기 위해서 또 addEventListener를 사용해야하나 고민이었는데, <form> 안에 <input>과 <button>을 넣어줬었기에 쓸데없는 고민이었음을 알게됐어요! <form> 안에 <input>박스가 하나일 경우, submit버튼을 클릭하지 않아도 자동으로 submit되기 때문이죠😎
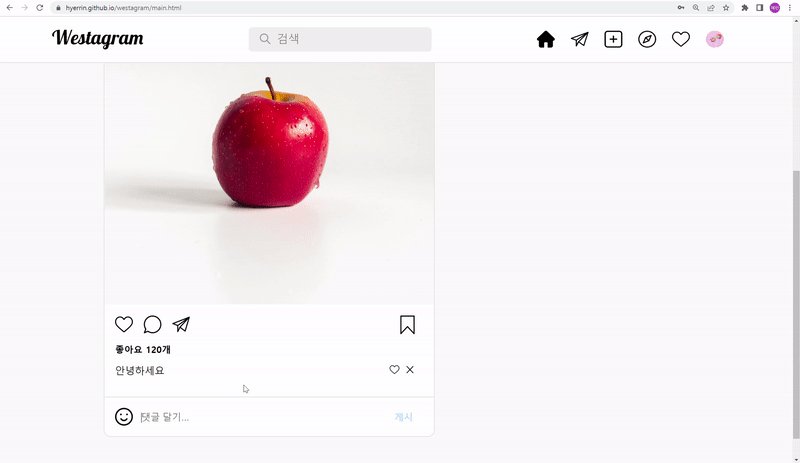
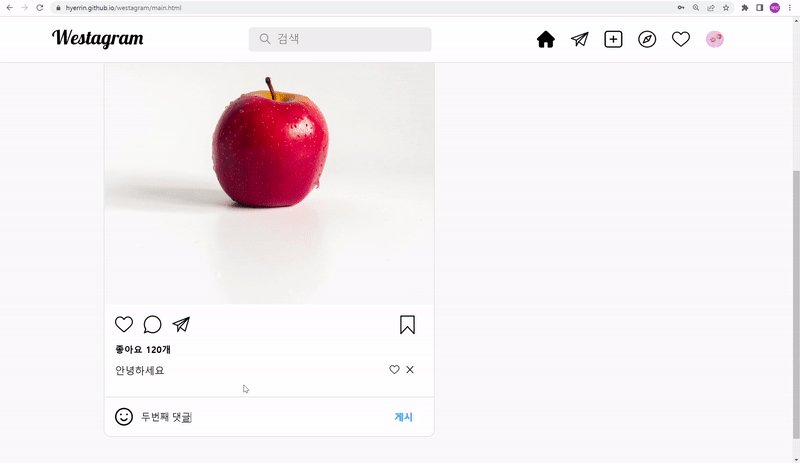
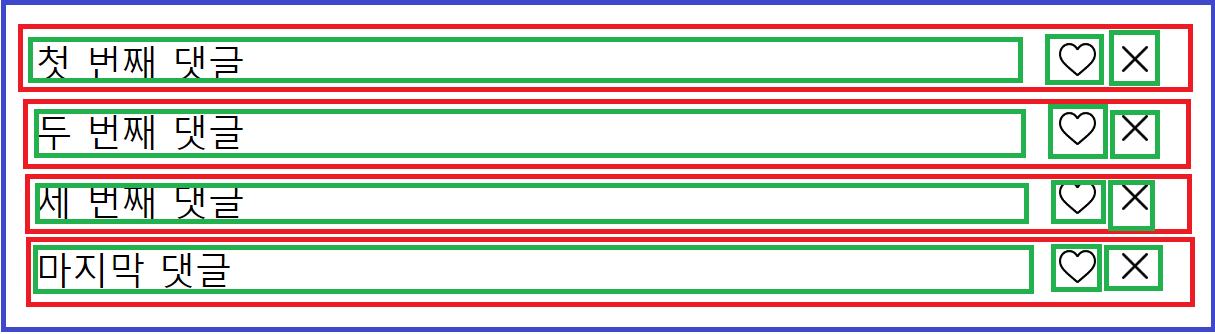
(1) 댓글 추가

댓글은 위의 모습처럼, 댓글을 작성했을 때 가장 상위 박스에 하나하나의 댓글 박스가 차례로 담기게 했어요. 하나하나의 댓글 박스에는 댓글과 좋아요, 그리고 삭제 아이콘 이미지가 담기게했구요.
JavaScript
const leaveComment = function (e) {
// 새로고침 방지
e.preventDefault();
// 태그 생성
const comment = document.createElement("p");
const wrapComment = document.createElement("div");
const likeIcon = document.createElement("img");
const deleteIcon = document.createElement("img");
// 값 할당
comment.textContent = $inputChat.value;
likeIcon.src = "./src/icon/heart.png";
deleteIcon.src = "./src/icon/delete.png";
// 클래스 추가
comment.classList.add("text-comment");
likeIcon.classList.add("img-heart-comment");
deleteIcon.classList.add("img-delete-comment");
// 부모요소에 넣기
wrapComment.appendChild(comment);
wrapComment.appendChild(likeIcon);
wrapComment.appendChild(deleteIcon);
$commentBox.appendChild(wrapComment);
// 화면에 그려지면 댓글창 다시 비워주기
$inputChat.value = "";
};🖐🏻 잠깐! 코드 설명
e.preventDefault()
: 댓글을 추가할 때마다 화면의 새로고침을 막아줘요.
(2) 버튼 활성화
댓글창에 댓글을 입력했을 때만 [게시]버튼이 활성화돼요.
JavaScript
$inputChat.addEventListener("keyup", () => {
if ($inputChat.value.length > 0) {
$btnChat.classList.add("btn-chat-effect");
} else {
$btnChat.classList.remove("btn-chat-effect");
});🖐🏻 잠깐! 코드 설명
- 먼저 불투명한 [게시]버튼을 초기값으로 설정해주었어요.
- 그리고 [게시]버튼이 활성화됐을 때의 CSS 클래스(
btn-chat-effect)를 만들어주었답니다.- 댓글창에 한 글자라도 입력했다면 CSS 클래스(
btn-chat-effect)를 넣어주고, 댓글창에 한 글자도 입력하지 않았다면 해당 CSS 클래스를 제거해주었어요.
(3) [Enter] 눌렀을 때도 댓글추가
[게시]버튼을 눌렀을 때 뿐만 아니라, [Enter]를 눌렀을 때도 댓글이 추가되도록 합니다. 이걸 구현하기 위해서는 이벤트리스너를 달아주어야한다고 생각했는데 굳이 그럴 필요가 없음을 알게됐어요!
HTML
<form>
<input class="input-chat" type="text" placeholder="댓글 달기..."/>
<button class="btn-chat">게시</button>
</form>🖐🏻 잠깐! 코드 설명
<form>안에<input>박스가 하나일 경우, 아래의 게시 버튼을 클릭하지 않아도 자동으로 submit된답니다!
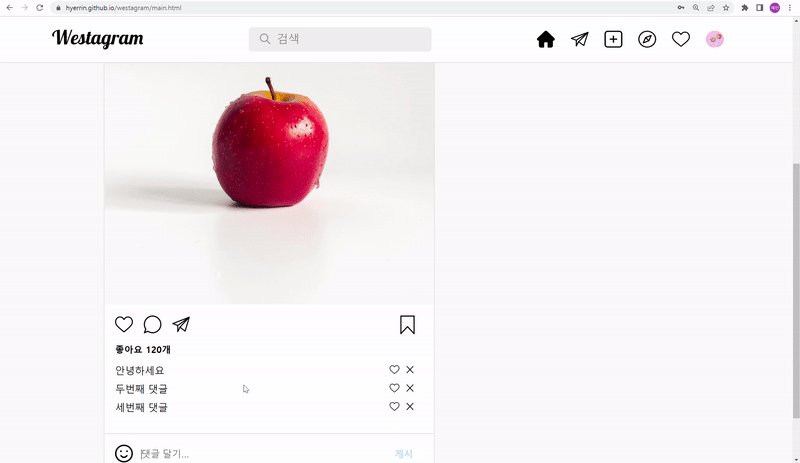
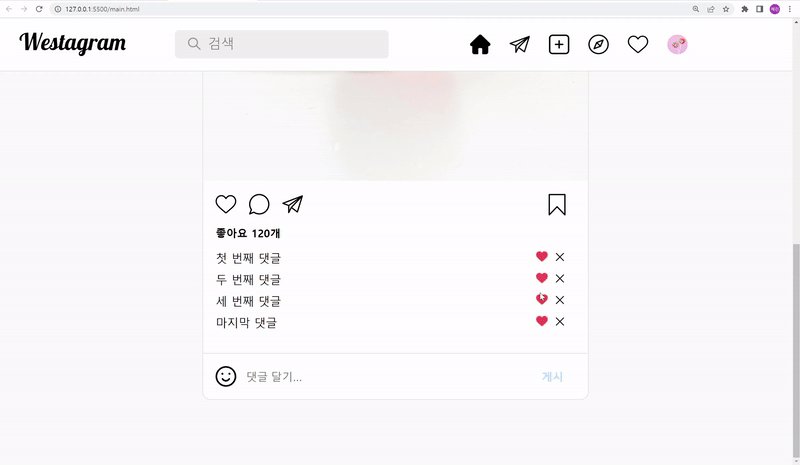
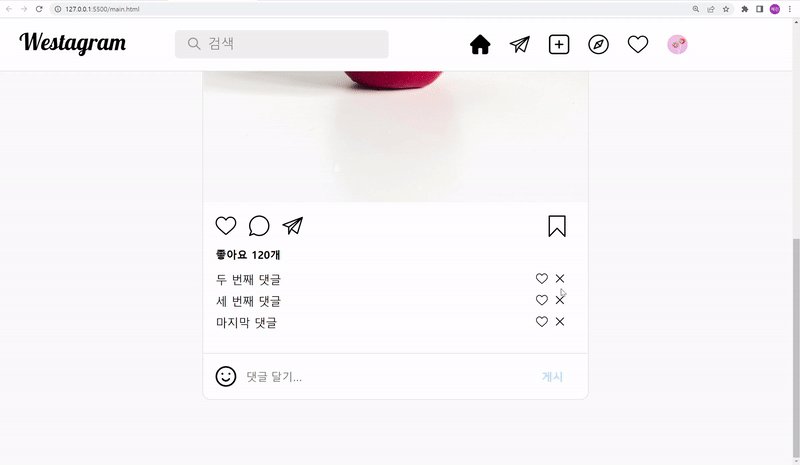
2. 댓글 좋아요/ 댓글 삭제

댓글에 좋아요를 누를수도(❤)있고, 좋아요를 없앨수도(🤍) 있어요. 그리고 댓글의 삭제 역시 가능하게 해주었어요. 처음에는 클릭한 하트만 골라 바꿔주고, 클릭한 댓글만 삭제해주는 것을 구현하는 게 쉽지 않았어요. 클릭한 요소를 어떻게 찾을 것이며, 만약 찾더라도 이벤트를 각 요소마다 어떻게 달아주어야하나 고민이었답니다.
이 기능을 구현하며 이벤트 위임에 대해 배웠어요. 댓글 박스들을 포함하는 전체 박스인 공통의 조상 요소에 이벤트리스너를 달아주어서 클릭했을 때 event.target로 클릭한 요소가 무엇인지 확인할 수 있었어요. JS 로직을 짤 때, 중요하게 다루어짐을 알게돼서 이벤트 위임과 이벤트 버블링과 같은 개념을 따로 정리해야겠단 생각이 들어요!
JavaScript
const controlImg = function (e) {
// 댓글 좋아요
if (e.target.getAttribute("src") == "./src/icon/heart.png") {
e.target.setAttribute("src", "./src/icon/fullHeart.png");
} else if (e.target.getAttribute("src") == "./src/icon/fullHeart.png") {
e.target.setAttribute("src", "./src/icon/heart.png");
}
// 댓글 삭제
if (e.target.className === "img-delete-comment") {
let parent = e.target.parentElement;
parent.remove();
}
};
// 공통 조상요소에 이벤트리스너 달기
$commentBox.addEventListener("click", controlImg); 🖐🏻 잠깐! 코드 설명
- 이벤트 위임
: 앞서 설명한 것과 같이 공통되는 조상요소에 이벤트리스너를 달아주어서e.target으로 어떤 자식 요소를 클릭했는지 알 수 있어요.
getAttribute와setAttribute
: src가 무엇인지 알아내서 클릭한 요소의 src가 빈하트 파일(🤍)이면 꽉찬 하트 파일(❤)로 바꾸어주고, 클릭한 요소의 src가 꽉찬 하트 파일(❤)이면 빈하트 파일(🤍)로 바꿔주었어요.
parent.remove()
: 댓글을 삭제할 때는 클릭한 요소의 조상 요소를 찾아 삭제해주는 방향으로 코드를 작성했어요.
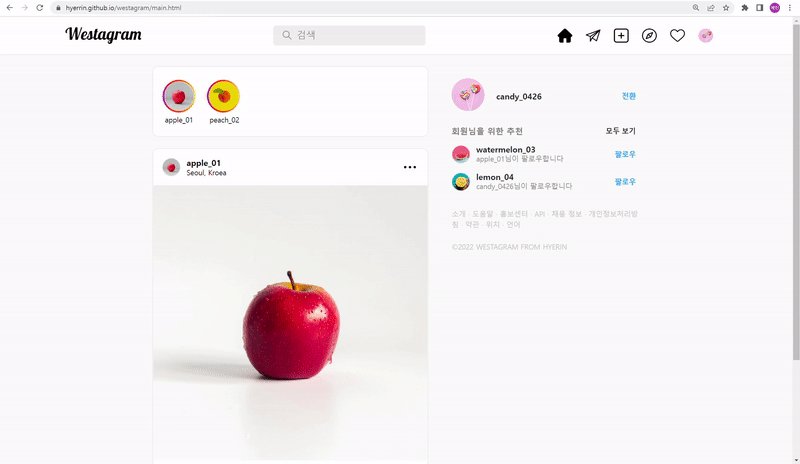
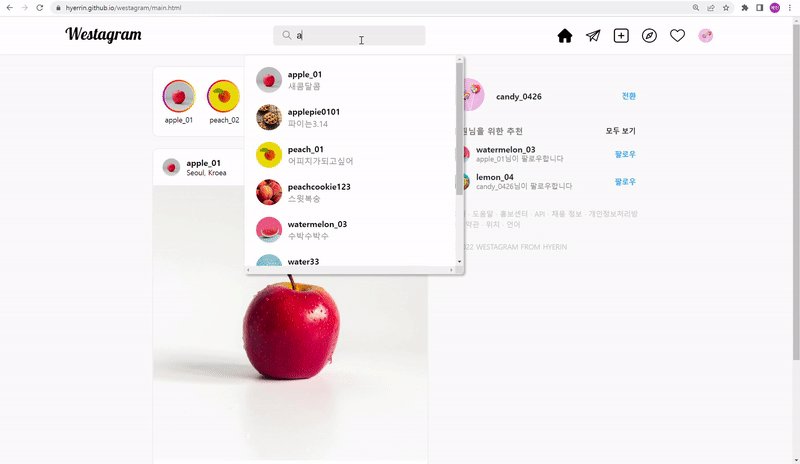
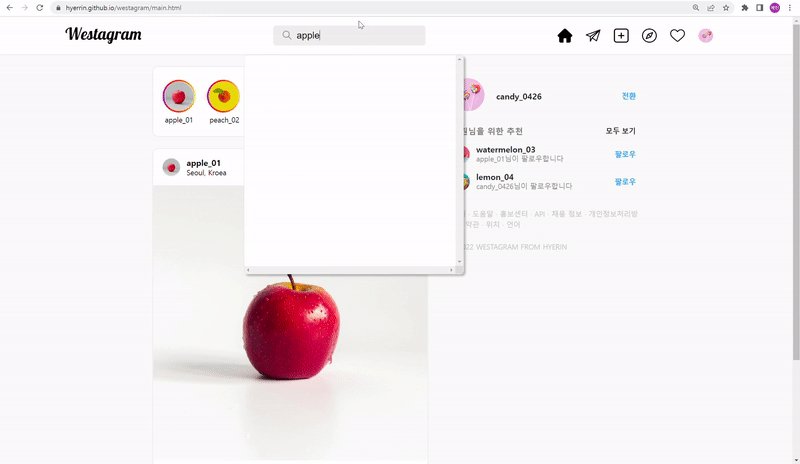
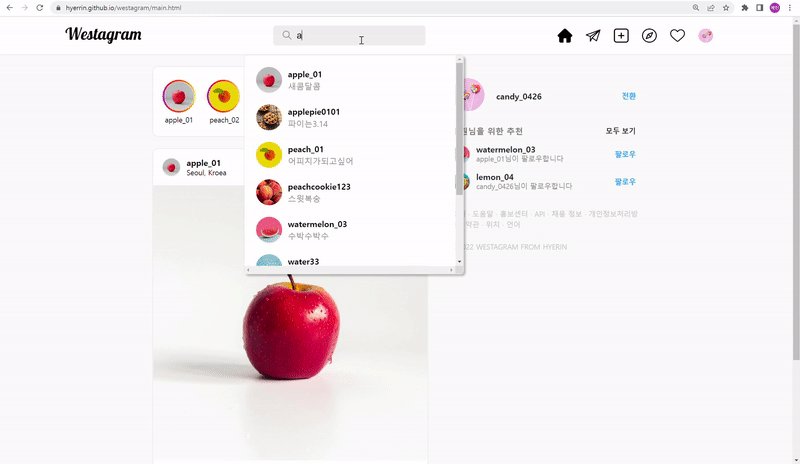
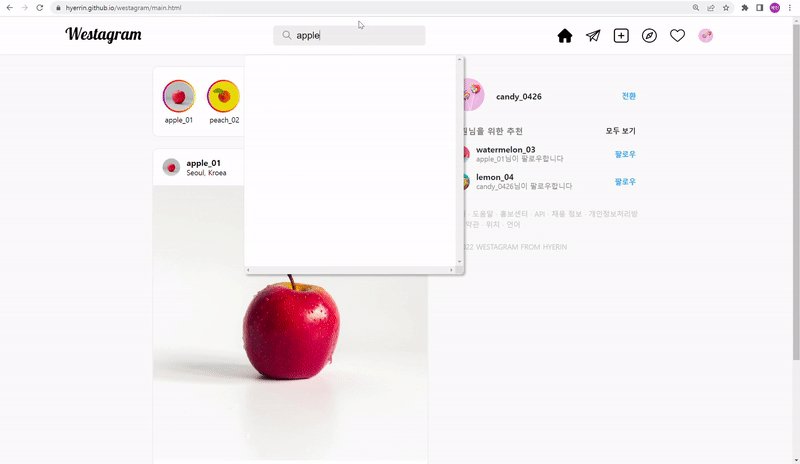
3. ID 검색

사용자의 ID, 이름, 그리고 프로필 이미지를 아래처럼 임의로 만들어 객체의 형태로 배열 안에 저장해주었어요.
const userData = [
{
userId: "apple_01",
userName: "새콤달콤",
userImg: "./src/img/profile/apple.jpg",
},
// 생략
]그리고 input창에 입력한 값과 사용자의 ID 데이터로 일치하는 것을 찾아 새로운 배열에 넣어주었어요. 새로 만든 배열을 돌며 화면에 그려주는 방식으로 기능을 구현했답니다.
JavaScript
const searchId = function () {
// 검색한 것과 일치하는 ID를 새로운 배열에 담기
let result = idData.filter((v, i) => {
return v.userId.includes($searchBar.value);
});
// 새로운 배열에 담긴 ID만 화면에 그려주기
result.forEach((v, i) => {
// 태그 생성
const wrapFiltered = document.createElement("div");
const wrapText = document.createElement("div");
const filteredImg = document.createElement("img");
const filteredId = document.createElement("span");
const filteredName = document.createElement("span");
// 클래스 부여
filteredImg.classList.add("filteredImg");
wrapFiltered.classList.add("wrapFiltered");
filteredId.classList.add("filteredId");
filteredName.classList.add("filteredName");
wrapText.classList.add("wrapText");
// 값 넣기
filteredImg.src = v.userImg;
filteredId.innerText = v.userId;
filteredName.innerText = v.userName;
// 상위 요소에 순차적으로 넣어주기
wrapFiltered.appendChild(filteredImg);
wrapText.appendChild(filteredId);
wrapText.appendChild(filteredName);
wrapFiltered.appendChild(wrapText);
$filteredBox.appendChild(wrapFiltered);
});
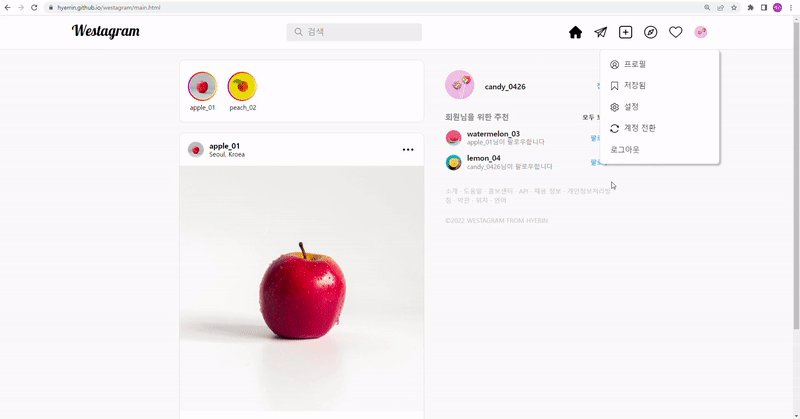
};4. 모달창

header의 nav프로필 이미지를 클릭하면 보이는 모달창인 메뉴상자를 만들어주었어요. 모달창이 보였을 때는 어느 부분을 클릭하든 모달이 닫히게 해주었어요.
JavaScript
const controlMenu = function (e) {
if (e.target.className === "img-navProfile") {
if ($wrapMenu.style.display === "none") {
$wrapMenu.style.display = "inline-block";
} else {
$wrapMenu.style.display = "none";
}
} else {
$wrapMenu.style.display = "none";
}
};
$body.addEventListener("click", controlMenu);🖐🏻 잠깐! 코드 설명
- 첫번째 조건
: header의 프로필 이미지를 클릭했을 때와 클릭하지 않았을 때로 나누어 메뉴 모달의 display를 조정해주었어요.
- 두번째 조건
: 메뉴 모달이 보이는 상태에서 header의 프로필 이미지를 다시 클릭하면 메뉴 모달이 닫히게끔 하기 위해 하위 조건을 넣어주었답니다.
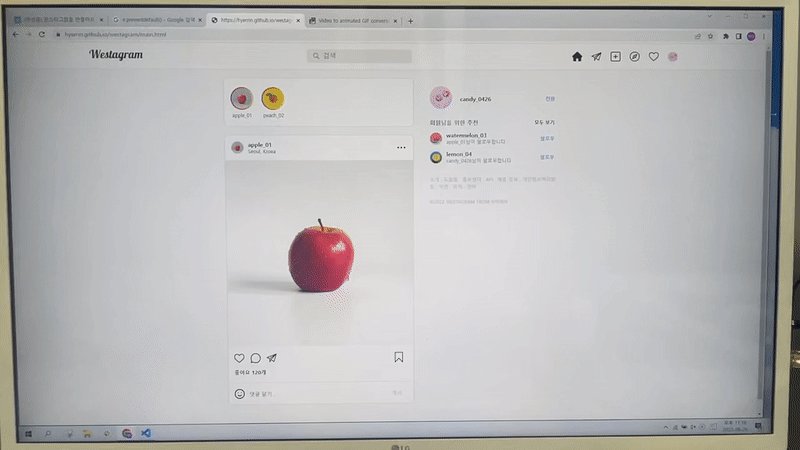
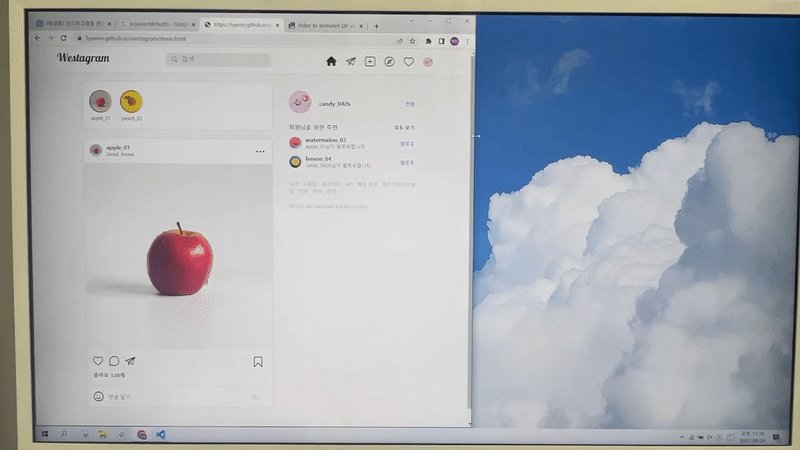
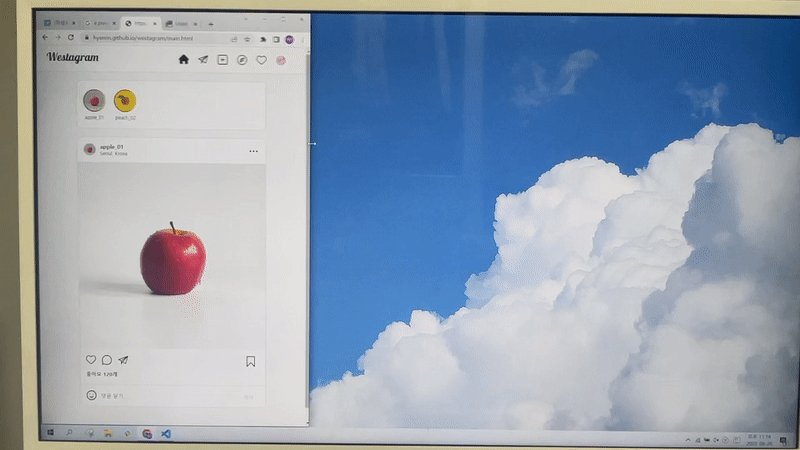
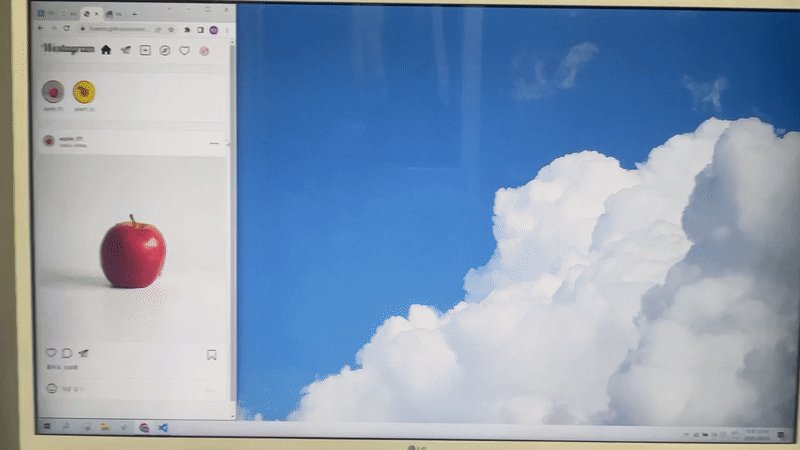
5. 반응형

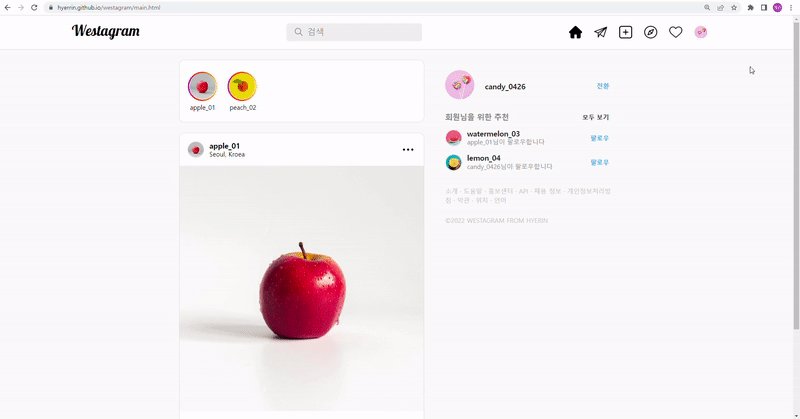
미디어쿼리를 사용해 반응형웹으로 만들었어요. 최대한 인스타그램과 비슷하게 만드려고했어요. 화면이 줄어듦에 따라 header부분의 변화가 컸어요. 어느 순간부터 로고와 nav아이콘들의 위치는 고정되고, 검색창의 크기는 줄어들더라구요. 그래서 저는 화면의 크기를 3지점으로 나누어 조정해주었어요.
/* 화면크기가 1000px보다 작을 때 */
@media (max-width: 1000px) {
.box-aside {
display: none;
}
header h1 {
position: absolute;
top: 15px;
left: 25px;
}
.bar-search {
left: 110px;
}
}
/* 화면크기가 800px보다 작을 때 */
@media (max-width: 800px) {
.bar-search input {
width: 200px;
}
}
/* 화면크기가 760px보다 작을 때 */
@media (max-width: 760px) {
.bar-search {
display: none;
}
.list-nav {
position: absolute;
top: 15px;
right: 25px;
}
header {
height: 65px;
}
}🖐🏻 잠깐! 코드 설명
- 화면크기가 1000px보다 작을 때
: 메인 화면 오른편의 '회원님을 위한 추천'부분을display : none해줬어요.
: 메인로고의 위치도 왼쪽에 고정시켰어요.
- 화면크기가 800px보다 작을 때
: header의 검색창 크기를 줄였어요.
- 화면크기가 760px보다 작을 때
: 검색창을 없애고 header오른쪽의 nav부분의 위치를 고정시켰어요.
🔗 링크
💕 마무리하며
JavaScript로 다양한 기능을 단기간에 스스로 구현해낸건 처음이에요! 강의를 보며 따라하는게 아니라 혼자 머리를 싸매며 구현해냈다는게 정말 뿌듯했어요😊 하지만 제 코드를 제가 봐도 굉장히 지저분하다는 생각이 들어요. 함수를 효율적으로 만들어 사용하지 못하고 있다는 생각이 들어 틈틈이 리팩토링해나갈 계획입니다👍🏻 변수명도 좀 더 직관적이고 가독성 있게 바꾸어주고 싶어요. 기능을 구현했다고 끝이 아니라, 어떻게 하면 더 효율적일 수 있는지 고민해봐야겠습니다🤔


안녕하세요.
제가 국비 플젝으로 인스타그램 을 만들어보고 있는데
프론트가 많이 어렵더라구요 ㅠ 몇가지 질문 괜찮을까요!