🚀 소개
2차 프로젝트는 클래스101을 모티브로 진행했다. 클래스101은 내가 프로젝트 아이디어로 제시한 서비스였다. 다양한 정보를 제공함에도 UI가 직관적이고 깔끔해 가장 인상 깊었던 서비스였기에, 이런 서비스를 모티브로 프로젝트를 진행한다면 배울점 역시 많을 것이라는 생각이 컸다.
클래스101에서는 강의 수강 뿐만 아니라 스토어 상품을 구매할 수도 있고, 구독 시스템도 있다. 사용자가 크리에이터가 되어 강의를 등록할 수도 있다. 처음 생각했던 것보다도 하나하나 들여다보니 다양한 기능이 있어 처음 프로젝트를 기획해나갈 때 꽤 골치 아팠었다.
1차 프로젝트 때는 주로 상품을 담고 결제하는 흐름으로 프로젝트가 진행되었다. 그래서 2차 프로젝트에는 사용자가 상품(우리 프로젝트에서는 강의!)을 등록하고 수정할 수 있는 기능을 중점적으로 구현해내고자 했다.
📆 기간
22.10.04 - 22.10.13
👩🏻🔧 기술
- Front-end
Reactstyled-component
◽ CRA(Create-React-App)을 통한 리액트 개발 환경 세팅
◽ 함수형 컴포넌트 사용
◽ ESLint, Prettier 설정
- Back-end
Node.js,Express.js,MySQL
- Business Tool
Slack,Trello,Notion
🔗 Github Link
- 기존 : Github Repository
- 개인적인 리팩토링 후 : Github Repository
📝 일정 관리
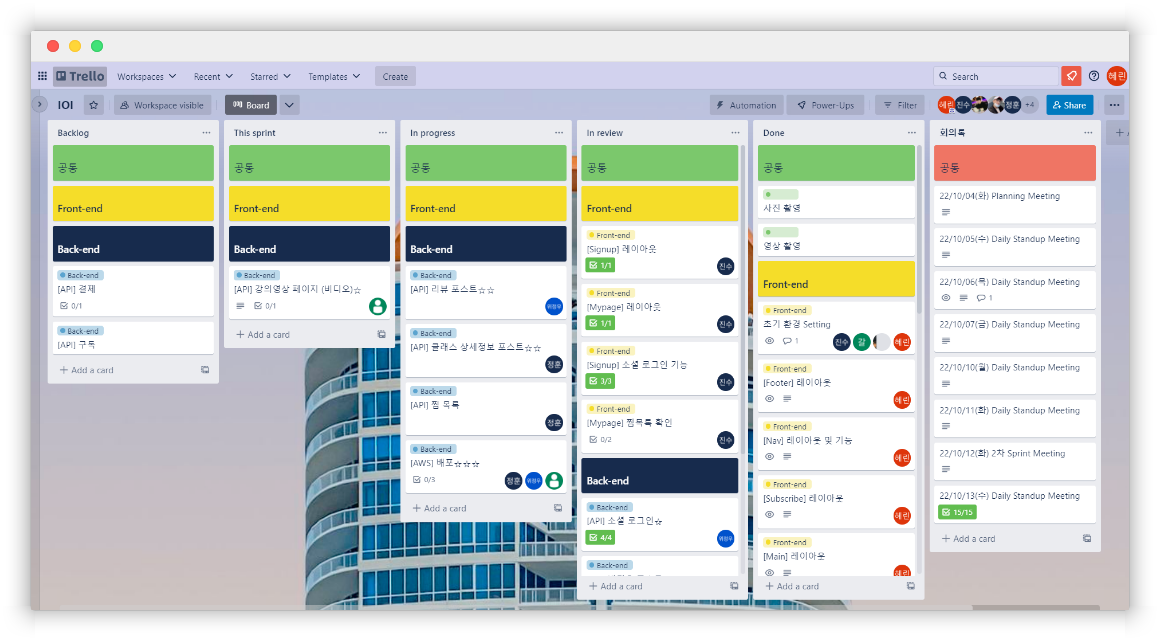
일정 관리는 1차 프로젝트 때와 마찬가지로 Trello(트렐로)를 사용했다. 가장 처음 했던 일은 각자 맡은 기능을 정리한 티켓들을 Backlog칸에 옮겨두는 것이었다. 프로젝트 시작 전, 빼곡한 Backlog칸을 보면 가슴이 웅장해진닷,,,
매일 10~11시 사이에 Daily StandUp Meeting을 빠짐없이 진행했다. 고정된 시간에 다 같이 모여 프로젝트 진행상황이나 예정된 상황을 공유하고 하루 일정을 시작해서인지 티켓 상태 업데이트가 비교적 잘 이루어졌던 것 같다.
티켓이 무지막지하게 많아지는 것을 방지하고자 세부 기능은 티켓 내부의 체크박스로 대신했다. 티켓을 한눈에 파악하기에 좋았던 것 같다.

✨ 주요 구현 기능
나는 메인페이지와 구독신청페이지를 담당했다.
1. 소셜 로그인
- 카카오톡 소셜 로그인
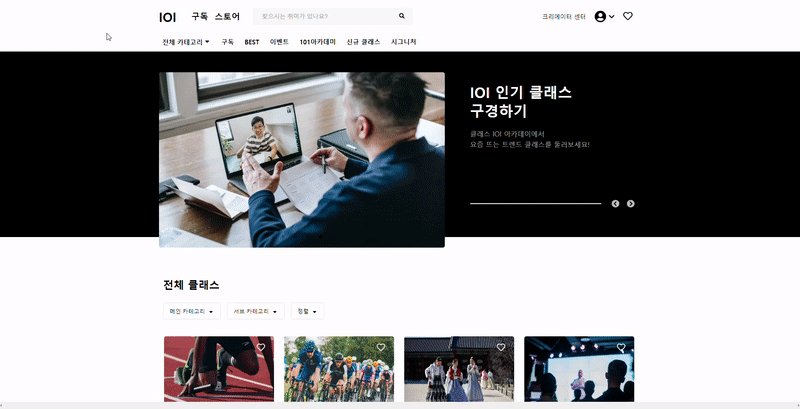
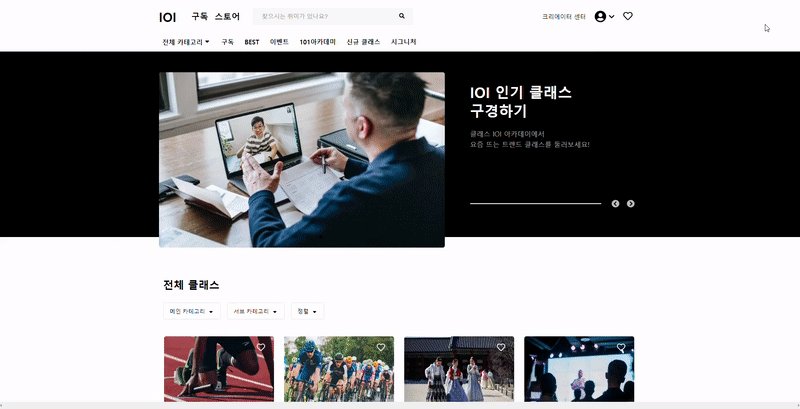
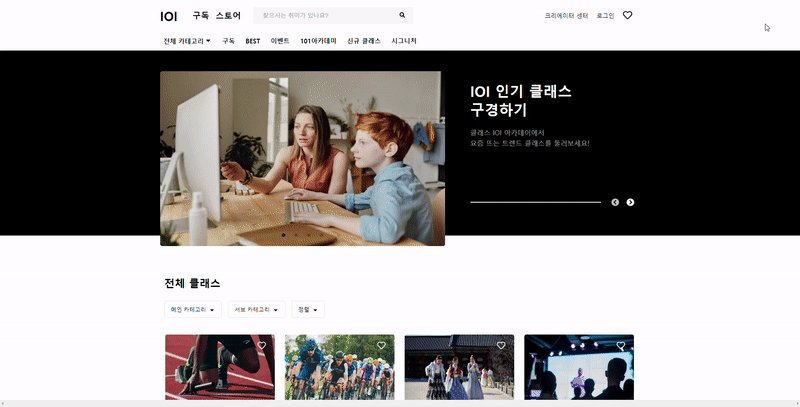
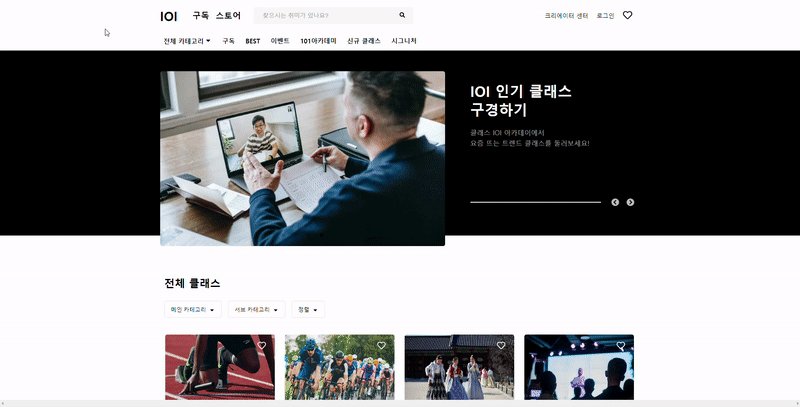
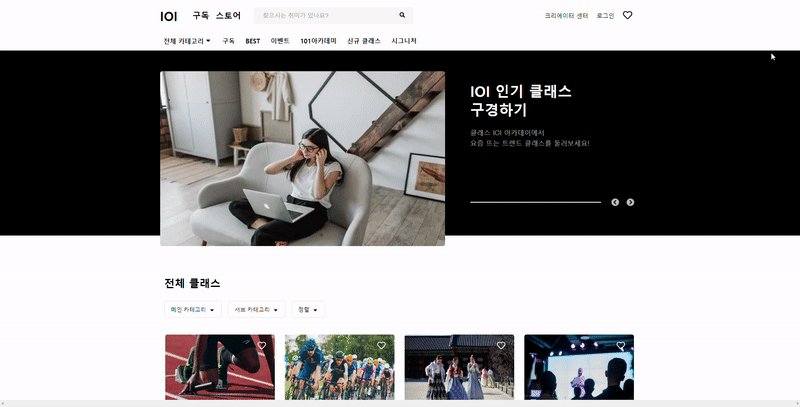
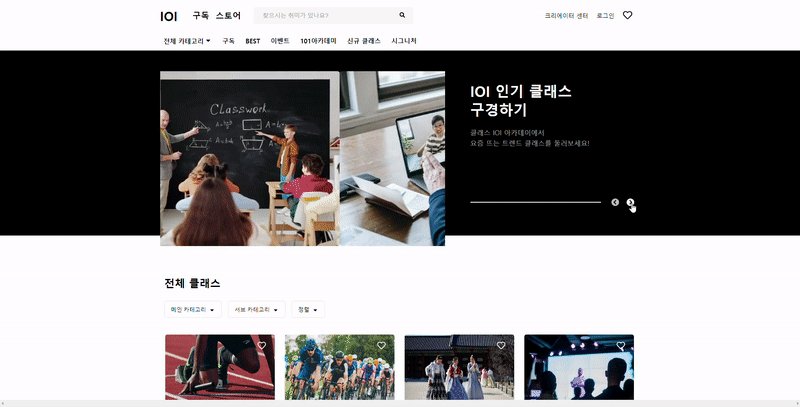
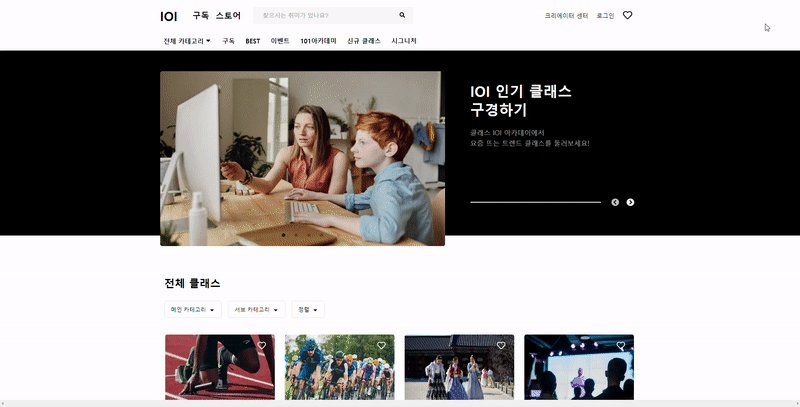
2. 메인 페이지
- nav, footer
- 이미지 슬라이드
- 다중모달
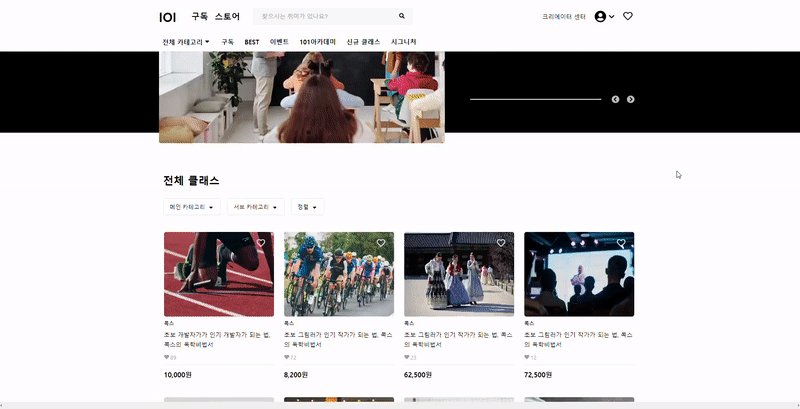
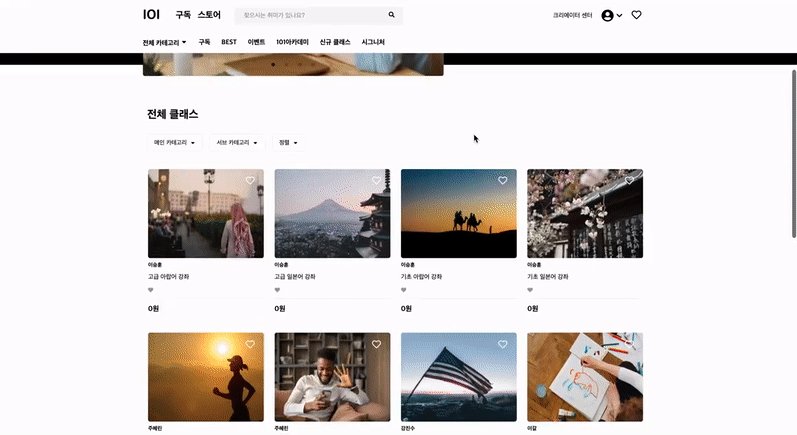
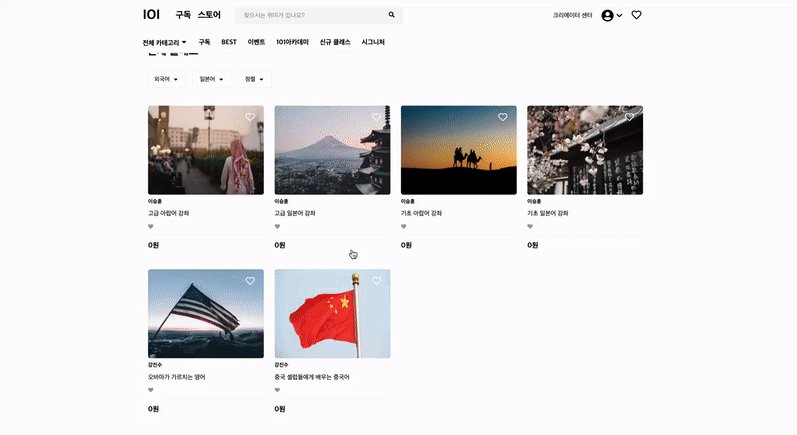
- 카테고리 필터링 및 정렬
- 페이지네이션
- 찜하기
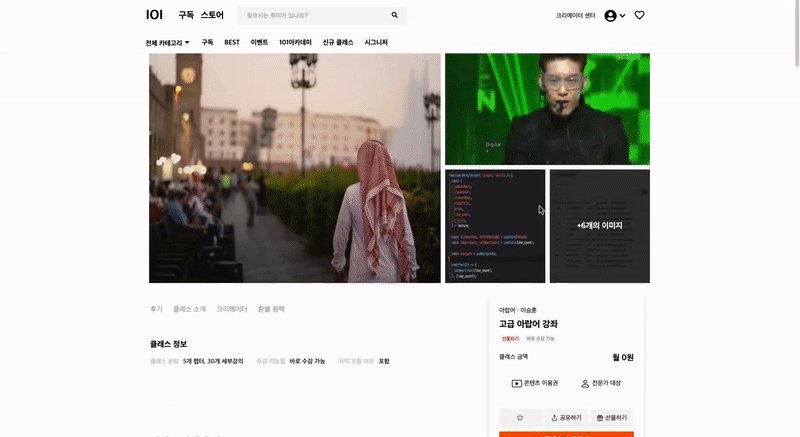
3. 상세 페이지
- 상세 이미지 미리보기
- 리뷰 등록, 삭제
- 링크 복사
- 찜하기
4. 크리에이터 센터 페이지
- 클래스 등록
- 강의 등록, 수정, 삭제
5. 강의 영상 페이지
- 비디오 재생 및 선택하기
6. 구독 신청 페이지
- 레이아웃
7. 결제 페이지
- 레이아웃
8. 찜목록 페이지
- 찜목록 슬라이드
💁🏻♀️ 내가 구현한 기능
1. nav, footer

[ react-icons의 편리함 ]
상단바에는 검색, 프로필, 좋아요와 같은 다양한 아이콘들이 있는 것을 볼 수 있다. 이전까지는 이미지 파일을 프로젝트 폴더 내부에 저장해 사용해왔었다. 하지만 프로젝트 내부에 여러 아이콘 파일들이 담기는 것이 불필요하다는 생각을 항상 해왔었다. 그래서 이번 프로젝트를 진행하며 처음 react-icons라는 리액트 라이브러리를 사용해보게 되었고 편리한 점이 많았다.
react-icons를 설치하면 아이콘을 사용하고자 하는 파일에 import하여 손쉽게 적용해볼 수 있다. 또한, 다른 스타일(색상, 크기 등)을 적용하고 싶다면 className을 부여하여 지정해주면 된다, 색상을 내 마음대로 바꾸기 힘든 이미지 파일보다 그때그때 커스텀하기 좋았다.
[ 상수데이터의 분리 ]
Footer 속 회사와 관련된 정보를 상수 데이터로 만들어 따로 파일을 분리해주었다. 이를 통해 상수데이터가 너무 길어져 가독성을 해치거나, 해당 상수데이터가 재사용되는 경우 따로 파일을 분리하면 좋다는 것을 알 수 있었다.
상수 데이터를 여러개의 파일로 나눠 관리할 필요없이, named Export로 한 파일 내에서 여러개의 변수를 내보낼 수 있는 방법에 대해 배울 수 있었다.
// Footer.jsx
import { INFO_LIST, SOCIAL_LIST } from './infoData';// infoData.jsx
export const INFO_LIST = [
{
id: '0',
title: '이용약관',
url: '#',
},
// 이후 생략
]
export const SOCIAL_LIST = [
{
id: '0',
title: 'IOI Korea',
url: '#',
},
// 이후 생략
]2. 이미지 슬라이드

[ react-slick을 사용한 캐러셀 구현 ]
이미지 슬라이더보다 캐러셀이라고 많이 불리는 것을 보고 캐러셀의 의미가 가장 먼저 궁금했었다. 캐러셀은 회전목마라는 뜻이 있다고 한다. 회전목마처럼 일련의 콘텐츠들이 순환하는 슬라이더를 말하는 것임을 알 수 있었다.
이미지 슬라이드는 자기소개 웹페이지를 만들 때, Vanilla JavaScript로 구현한 적이 있다. 여러개의 이미지를 가로로 쭉 붙여서 가로 이미지의 크기만큼 위치를 이동시켜주어야만 했다. 하지만, 라이브러리를 사용하니 정말 간단하게 구현할 수 있었다. react-slick으로부터 import해온 Slider 컴포넌트 안에 여러 장의 이미지 리스트를 map으로 반복시켜주기만 하면된다.
Vanilla JavaScript만으로 구현해본 적이 없다면 라이브러리의 편리함을 이렇게 크게 느끼지 못했을 것이다. 그러나 버튼 모양이라든지 스타일적인 부분을 내 입맛대로 커스텀하기에는 라이브러리를 사용하는 것보다 직접 기능을 모두 구현하는 것이 더 편리했던 것 같다. 역시 모든 것에는 장단점이 있기 마련이구만!
import Slider from 'react-slick';
<StyledSlider {...settings}>
{CarouselImgData.map(image => (
<ImageBox key={image.id}>
<Image src={image.url} alt="이미지 슬라이드" />
</ImageBox>
))}
</StyledSlider>
const StyledSlider = styled(Slider)`
/* 생략 */
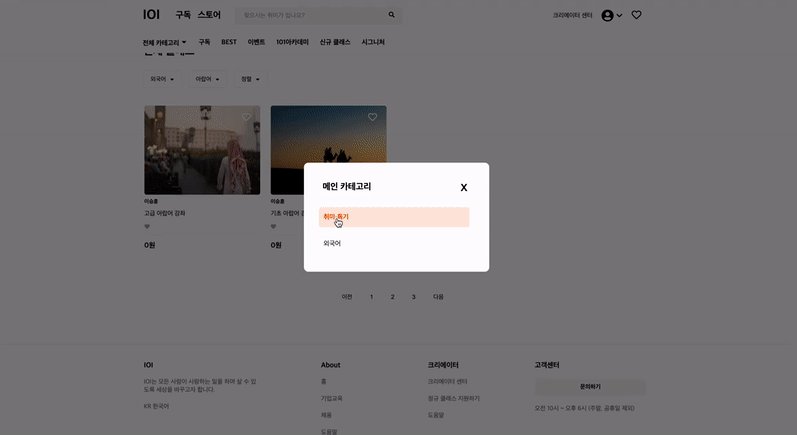
`3. 다중 모달 속 카테고리 필터링 및 정렬

[ 공통된 모달의 컴포넌트화 ]
메인페이지에는 강의목록을 필터링 및 정렬 할 수 있다. Selectbox를 선택하면 그 밑에 Dropdown으로 목록이 나오는 구조가 아니라, 모달에 목록을 띄운다. 메인 카테고리, 서브 카테고리, 정렬, 이렇게 3가지 종류가 있으며 모달의 UI는 동일하다. 따라서 이 모달을 하나의 컴포넌트로 만들어 재사용해주면 된다고 생각했다.
하지만, 메인 카테고리에서 어떤 카테고리를 선택하느냐에 따라 서브 카테고리의 목록이 바뀌므로 이것을 해결하는 것이 어려웠다. 그럼에도 불구하고! 이는 모달 컴포넌트에 props로 사용자가 어떤 카테고리를 선택했는지 그 리스트를 넘겨줌으로써 해결할 수 있었다. 부모 컴포넌트와 자식 컴포넌트간의 props를 넘겨주며 코드의 중복을 줄이는 것의 중요성을 깨달았다. 구조는 다음과 같다.
// *Main 컴포넌트*
<Container>
<FilterAndSortBox /> // 메인 카테고리
<FilterAndSortBox /> // 서브 카테고리
<FilterAndSortBox /> // 정렬
</Container>
// *FilterAndSortBox 컴포넌트*
<FilterAndSortBox>
<CategoryWrap/> // SelectBox
<FilterAndSortModal/> // 모달
</FilterAndSortBox>[ 카테고리 필터링 및 정렬 ]
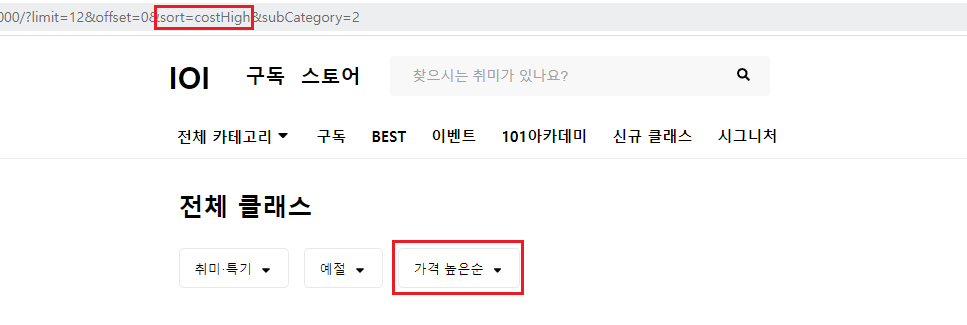
강의 목록을 카테고리에 따라 필터링하고, 가격순으로 정렬하는 것은 filter혹은 sort를 통해 프론트에서도 해결 가능하다. 하지만, 서비스를 하고 있는 다양한 웹페이지를 보면 필터링을 하거나 정렬을 할 때마다 서버에 요청을 보내는 모습을 개발자 도구 Network탭에서 확인할 수 있었다. 페이지의 URL에 https://test.com/?category=0123456&sort=recommendOrder에서도 정렬에 대한 정보가 추가되는 것을 쉽게 확인 할 수 있다.
필터링 및 정렬할 때마다 searchParams메서드를 통해 URL에 정보를 추가해주었다. 그리고, searchParams가 바뀐다는 것은 새로운 데이터를 불러와야한다는 것이기 때문에 useEffect의 의존성 배열에 searchParams를 추가해주었다.
// *높은 가격순 정렬*
const sortByHighPrice = e => {
setBoxName(e.target.innerText); // 선택한 정렬을 selectbox 이름으로 바꾸기
searchParams.set('sort', 'costHigh'); // searchParams를 통해 sort=costHigh 추가하기
setSearchParams(searchParams);
setMainModalOpen(prev => !prev); // 정렬 선택 후 모달 닫기
};
// *메인 페이지*
const fetchURL = searchParams.toString();
useEffect(() => {
fetch(`${BASE_URL}/main?${fetchURL}`)
.then(res => res.json())
.then(data => {
setClassList(data.getFilter);
});
}, [searchParams]);아래의 이미지를 보면, 가격 높은 순 정렬을 클릭했을 시 페이지 URL에 sort=costHigh가 추가되는 것을 확인할 수 있다.
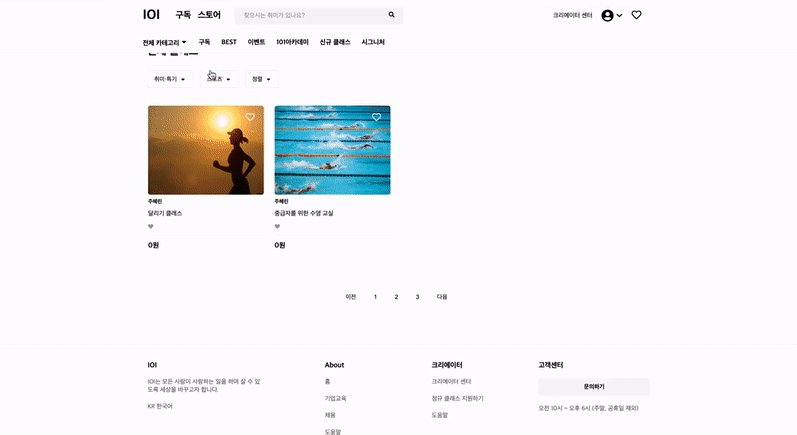
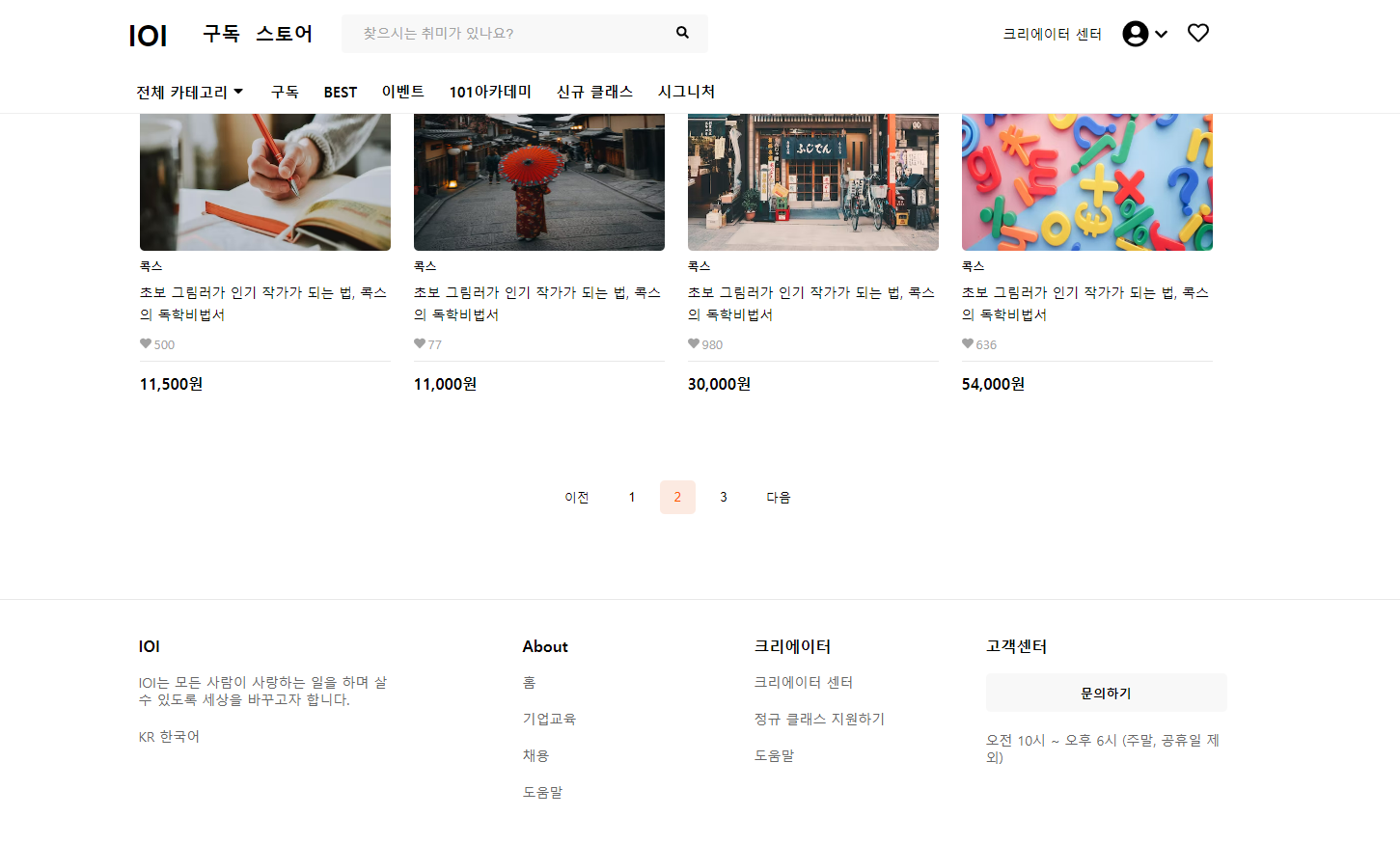
4. 페이지네이션

페이지네이션 역시 앞선 카테고리 필터링과 정렬과 마찬가지로 searchParams를 사용했다. 사용자는 페이지를 이동하게 되면 URL의 offset값이 변하는 것을 확인할 수 있다. 강의목록을 12개씩 보이도록 limit을 설정한다면, 첫 페이지의 offset은 0이되고 그 다음 페이지의 offset은 12, 또 그다음 페이지의 offset은 24가 된다.
// Main 페이지의 컴포넌트
const LIMIT = 12;
const movePage = pageNumber => {
searchParams.set('limit', LIMIT);
searchParams.set('offset', (pageNumber - 1) * LIMIT);
setSearchParams(searchParams);
};
return (
<>
<BtnContainer>
<PageBtn onClick={() => movePage(1)}>1</PageBtn>
<PageBtn onClick={() => movePage(2)}>2</PageBtn>
<PageBtn onClick={() => movePage(3)}>3</PageBtn>
</BtnContainer>
</>
)필터링, 정렬, 페이지네이션과 같은 내용을 전부 다른 URL에 요청해야했다면 반복되는 코드도 많아 가독성이 떨어지고 비효율적이었을 것이다. searchParams를 통해 URL의 구성요소를 바꾸고, 이를 토대로 서버에 데이터를 요청하는 방법에 대해 배울 수 있어 좋았다.
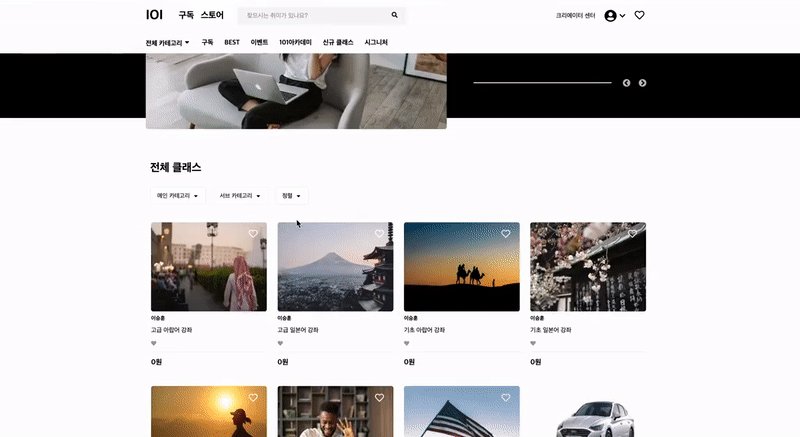
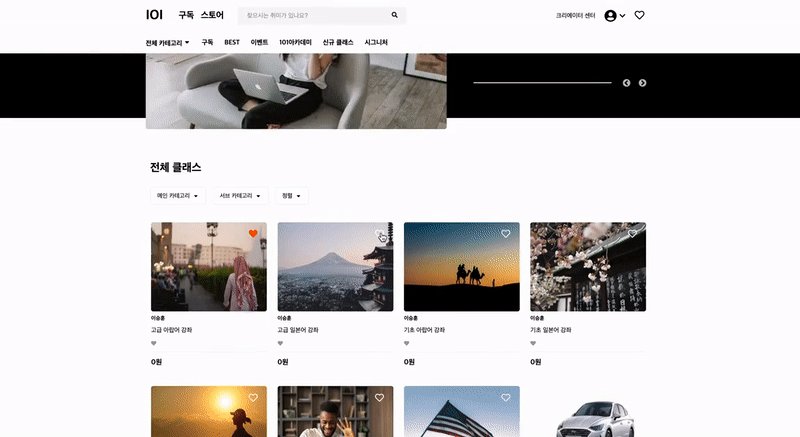
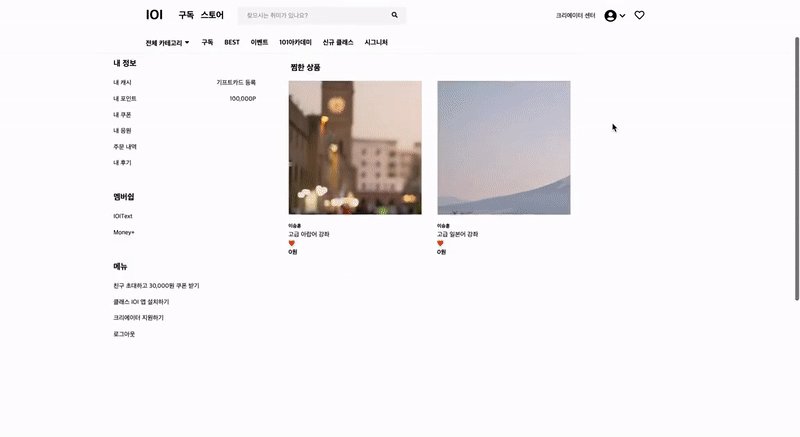
5. 찜하기

가장 처음 강의 목록을 불러올 때, access token이 LocalStorage에 저장되어있는 상태, 즉 로그인 상태라면 사용자가 찜한 강의 목록에 하트가 채워진 상태❤여야 했다. 이를 위해 사용자가 찜한 강의목록을 받아왔다. 그리고 찜하기를 누를 때마다 어떤 강의 목록을 찜하고, 찜을 삭제했는지 서버에 POST 및 DELETE요청을 보내 마이페이지 찜하기 목록에서 찜한 강의 목록을 확인할 수 있게 만들어주었다.
📋 프로젝트 발표
2차 프로젝트 발표날은 절대 잊을 수 없는 하루였기 때문에 꼭 기록으로 남겨두고 싶었다.
2차 프로젝트 발표 당일인 새벽 2시가 되어서야 프로젝트가 마무리됐다. 프로젝트를 마무리짓기 바빠서 발표는 생각할 겨를도 없었다. 그래서 발표 자료는 물론이고 발표 준비가 하나도 되어있지 않은 상황이었던 것. 그런데 그런 발표를 해야하는 발표자는 누구...? PM은 누구?

당장 오전 10시가 발표였다. 2주간 밤낮없이 달려온 마지막날이었기에 체력적으로 쉽지 않은 상황이었다. 하지만 절대 어영부영 대충하고 싶지 않았다. 어떤 일을 하든 유종의 미를 거두어야한다는 생각을 항상 가지고 있었기에 잠도 안왔다. 하루정도 안자도 괜찮다는 생각으로 발표 자료를 만들고 발표 연습까지 끝마쳤다. 준비한게 있으니 두려울게 없었고, 그렇게 발표는 성황리에 마무리되었다.👏🏻👏🏻👏🏻
(1차 때는 발표하는 사진 찍어주시던뎅..2차 때는 없당..괜시리 섭섭..)
이 날의 경험은 내게 근거있는 자신감을 만들어주었다. 나는 어떤 상황이든 책임감 있게 내가 맡은 일을 해내는, 그것도 잘 해내는 사람이라는 근거를 만들어주었고 이로 인해 자신감이 생겼다. 그래서인지 짧다면 짧았고 길다면 긴 2주간의 2차 프로젝트는 내게 정말 뜻깊은 시간이었다.

👏🏻 마치며
다가오는 기업협업 일정으로 전체적인 분위기가 꽤 어수선했었다. 그럼에도 불구하고 우리 클래스IOI 팀은 분위기에 휩쓸리지 않고 끝까지 집중했고, 목표로 한 기능을 구현해낼 수 있었다. 행동의 가치는 그 행동을 끝까지 이루는데 있다는 말이 있다. 처음에 누구나 열심히 한다. 문제집의 앞부분만 너덜너덜한 것처럼 말이다. 이번 프로젝트는 팀원 모두가 마지막까지 각자의 자리에서 최선을 다함으로써 그 가치를 증명해냈단 생각이 들어 뿌듯함이 크다.






울림이 있는 포스팅입니다.