
공통, 특화 프로젝트 때까지는 서버 자체에 젠킨스를 설치해서 진행했었는데 갑자기 자율 플젝 때 dpkg 에러 관련 말썽이 많아서 도커를 통해서 젠킨스를 띄우는 방법으로 바꿨다.ㅜㅜ
자바 설치
젠킨스는 자바 기반으로 동작하기 때문에 OS에 자바가 설치되어 있어야 한다.
$ sudo apt-get update
$ sudo apt-get install openjdk-8-jdkJenkins 설치
1. 젠킨스 전용 디렉토리 생성
$ mkdir my-jenkins2. Dockerfile 작성
my-jenkins 디렉토리로 이동
$ cd /my-jenkinsDockerfile 작성
$ vim Dockerfile# my-jenkins/Dockerfile
FROM jenkins/jenkins:lts
USER root
# install docker
RUN apt-get update && \
apt-get -y install apt-transport-https \
ca-certificates \
curl \
gnupg2 \
zip \
unzip \
software-properties-common && \
curl -fsSL https://download.docker.com/linux/$(. /etc/os-release; echo "$ID")/gpg > /tmp/dkey; apt-key add /tmp/dkey && \
add-apt-repository \
"deb [arch=amd64] https://download.docker.com/linux/$(. /etc/os-release; echo "$ID") \
$(lsb_release -cs) \
stable" && \
apt-get update && \
apt-get -y install docker-ce3. docker compose 파일 작성
$ vim docker-compose.ymlversion: '3.7'
services:
jenkins:
build:
context: .
container_name: jenkins
user: root
privileged: true
ports:
- 8080:8080
- 50000:50000
volumes:
- ./jenkins_home:/var/jenkins_home
- /var/run/docker.sock:/var/run/docker.sock젠킨스 포트는 기본 포트인 8080으로 했다.
4. jenkins 실행
$ docker-compose up -d5. jenkins 접속 후 플러그인 설치
브라우저에서 <도메인 주소 or IP주소>:<포트번호> 를 입력해 접속하면 시크릿키를 입력하라는 창이 뜬다. docker logs <jenkins 컨테이너 id> 명령어를 이용해 시크릿키를 찾아서 복사하여 입력한다.

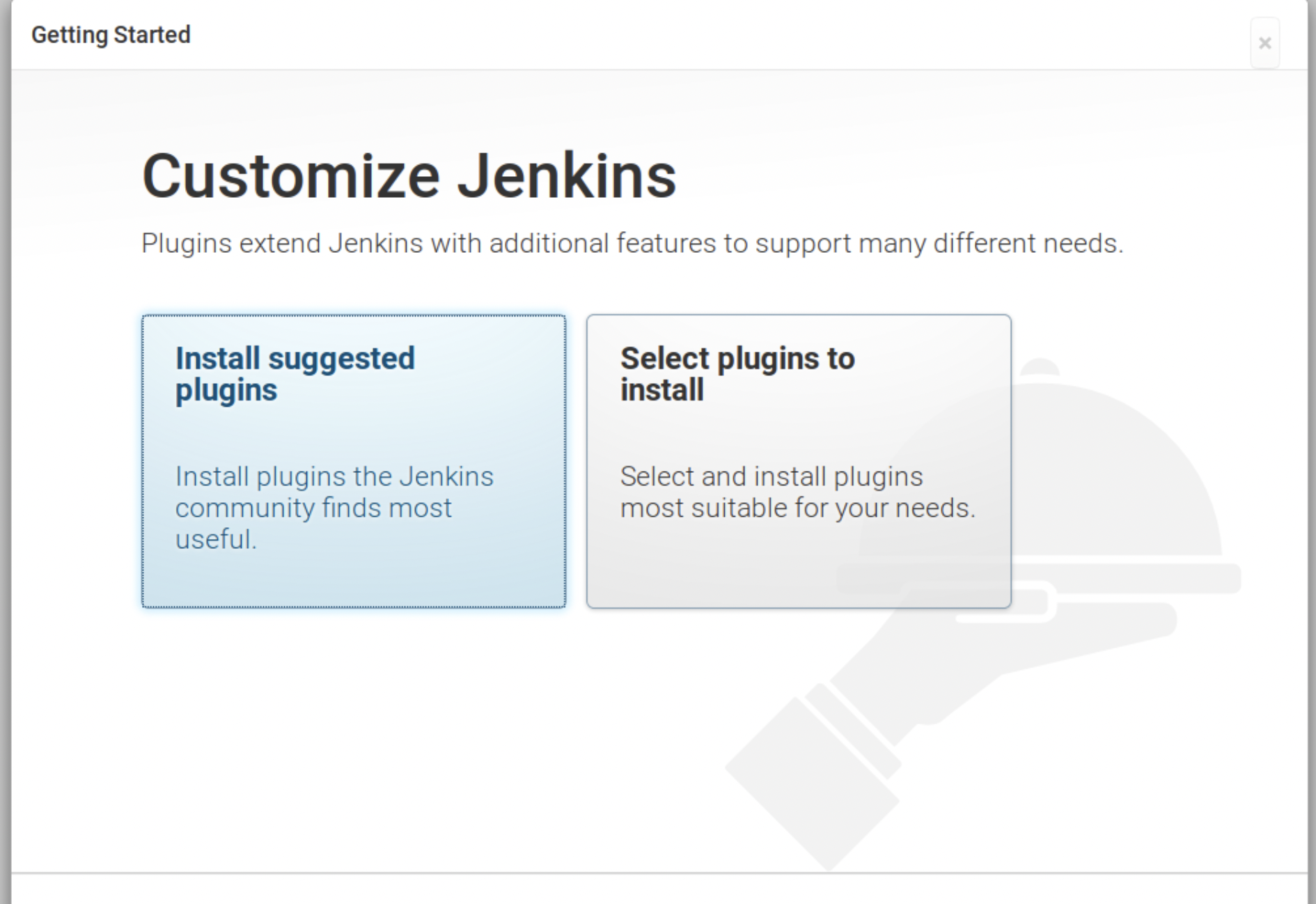
그 다음 Install suggested plugins를 클릭하여 플러그인 설치를 진행한다.

나는 계속 플러그인 설치가 잘 안돼서 일단 continue 누르고 수동으로 플러그인 설치를 했다. (Git, Spring, Gradle, Nodejs, Gitlab, Pipeline 등등)
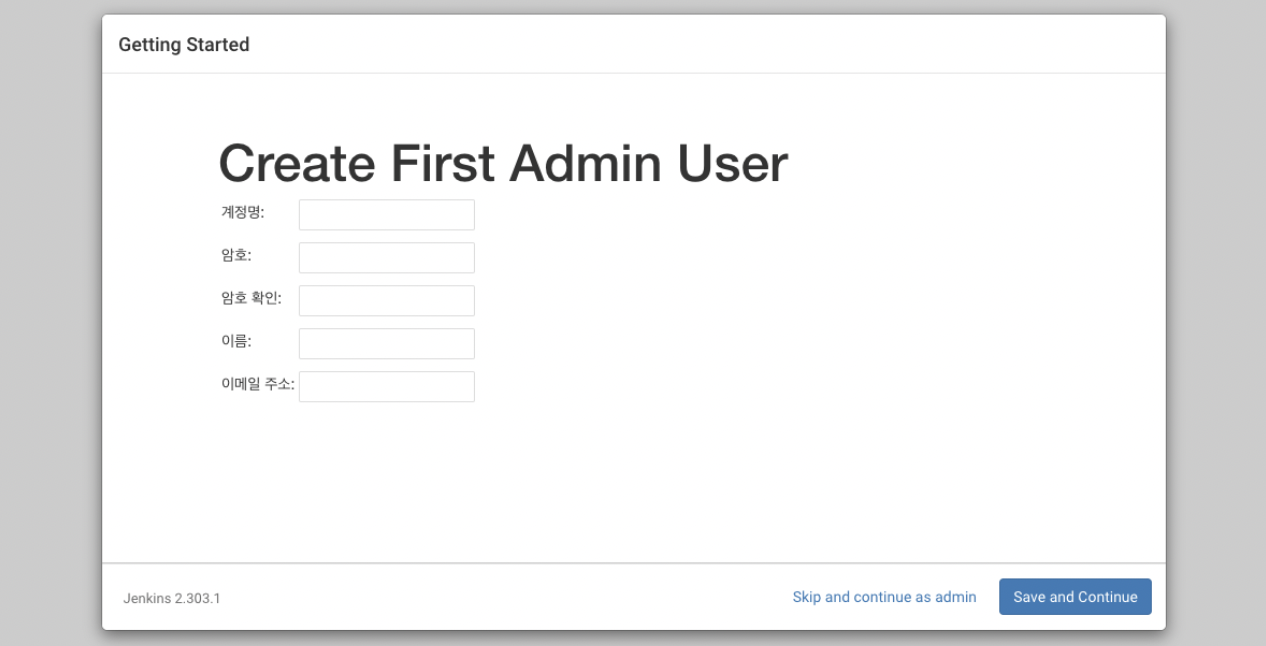
6. 관리자 계정 생성

관리자 계정 생성하면 끝이다!
