210417 낼 모레면 시험이니까 github 프로필 꾸미기~

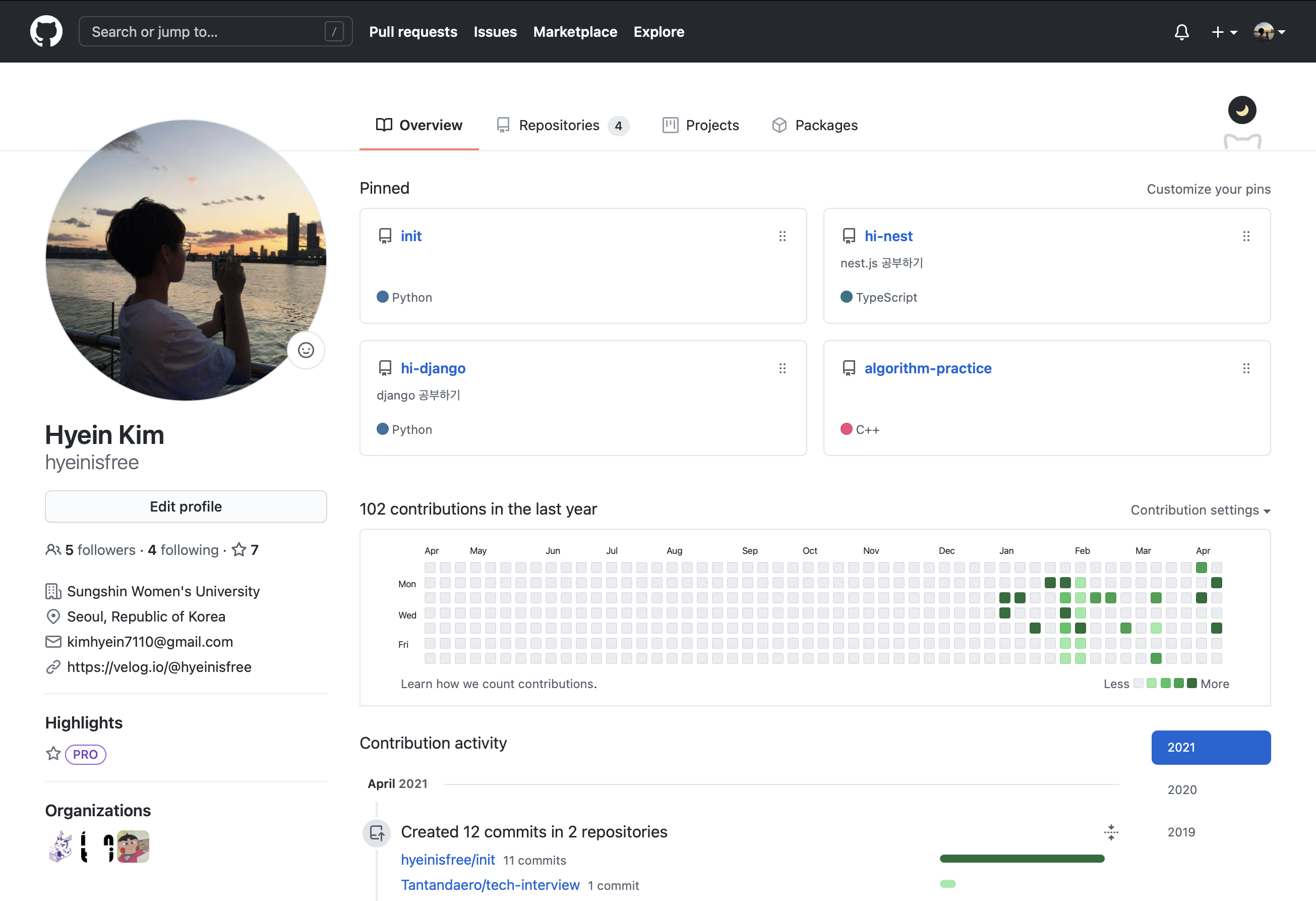
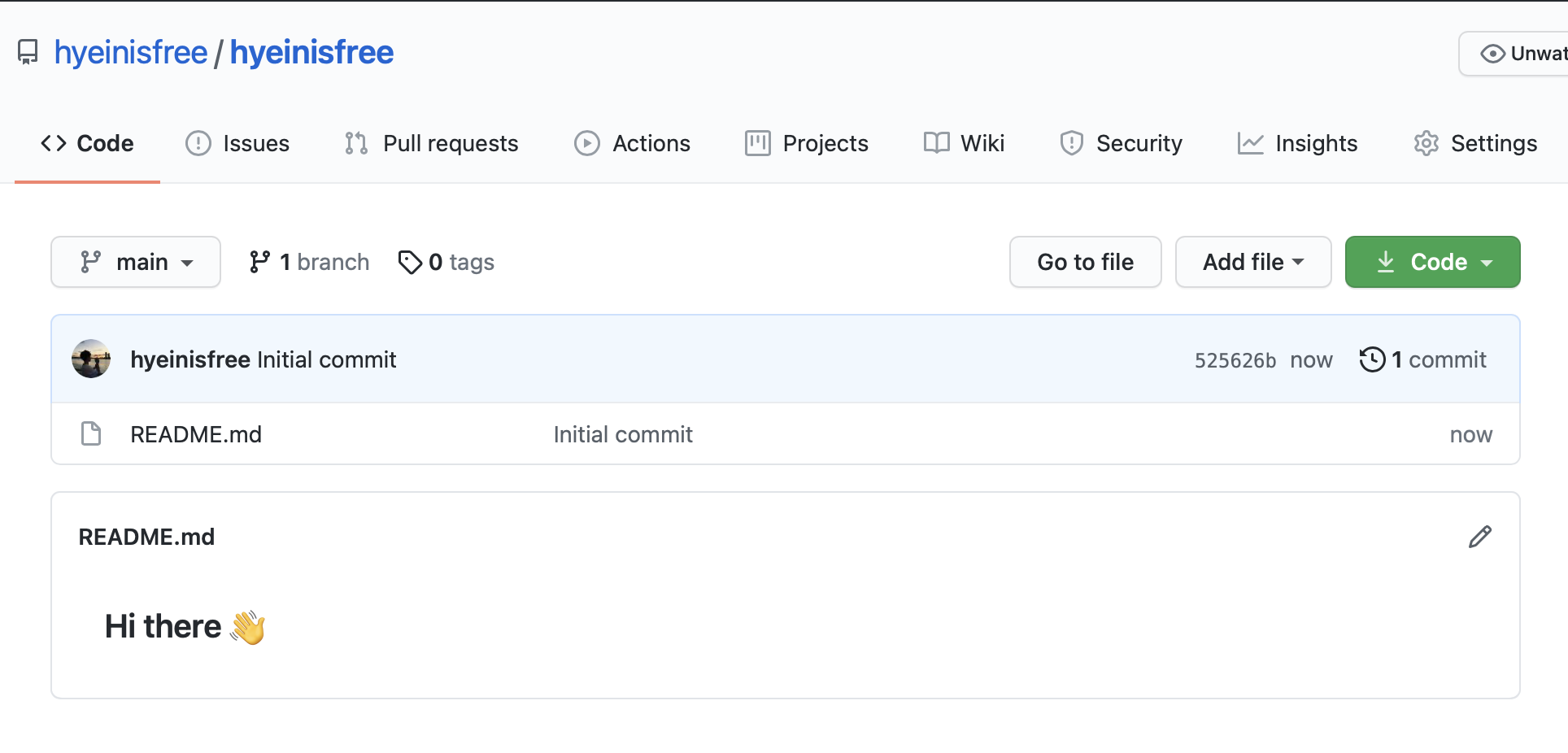
밋밋한 내 프로필.. 안녕..

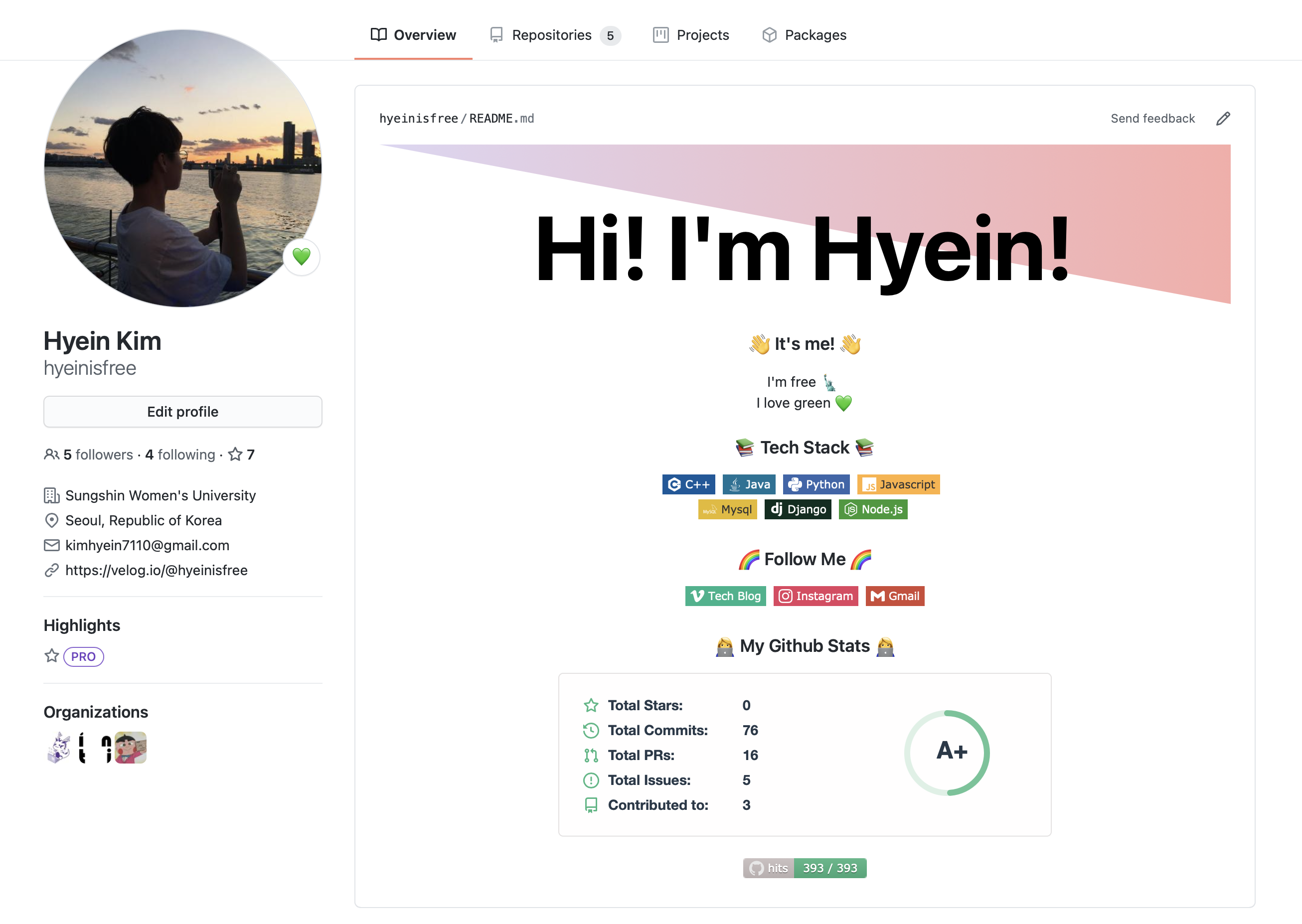
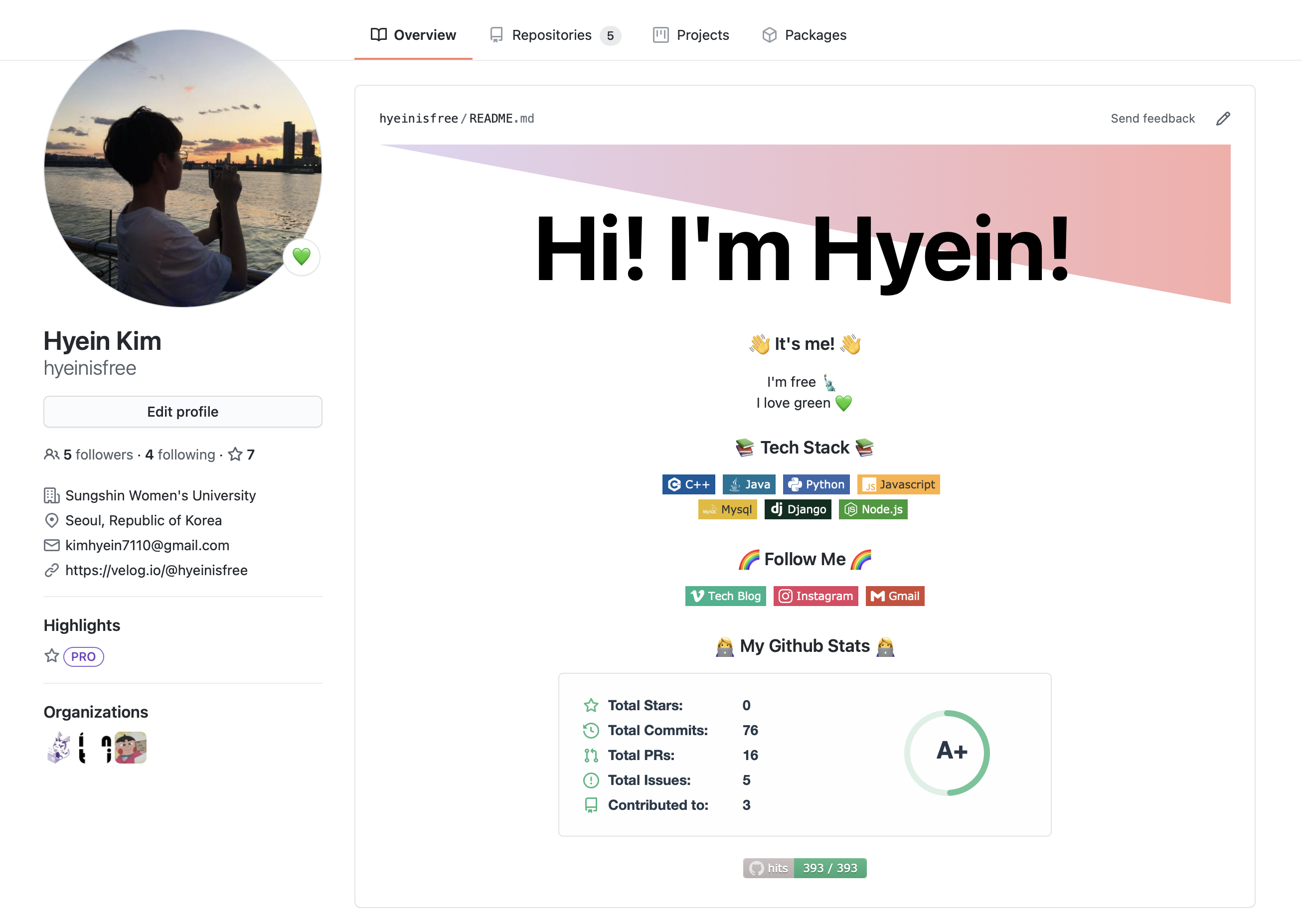
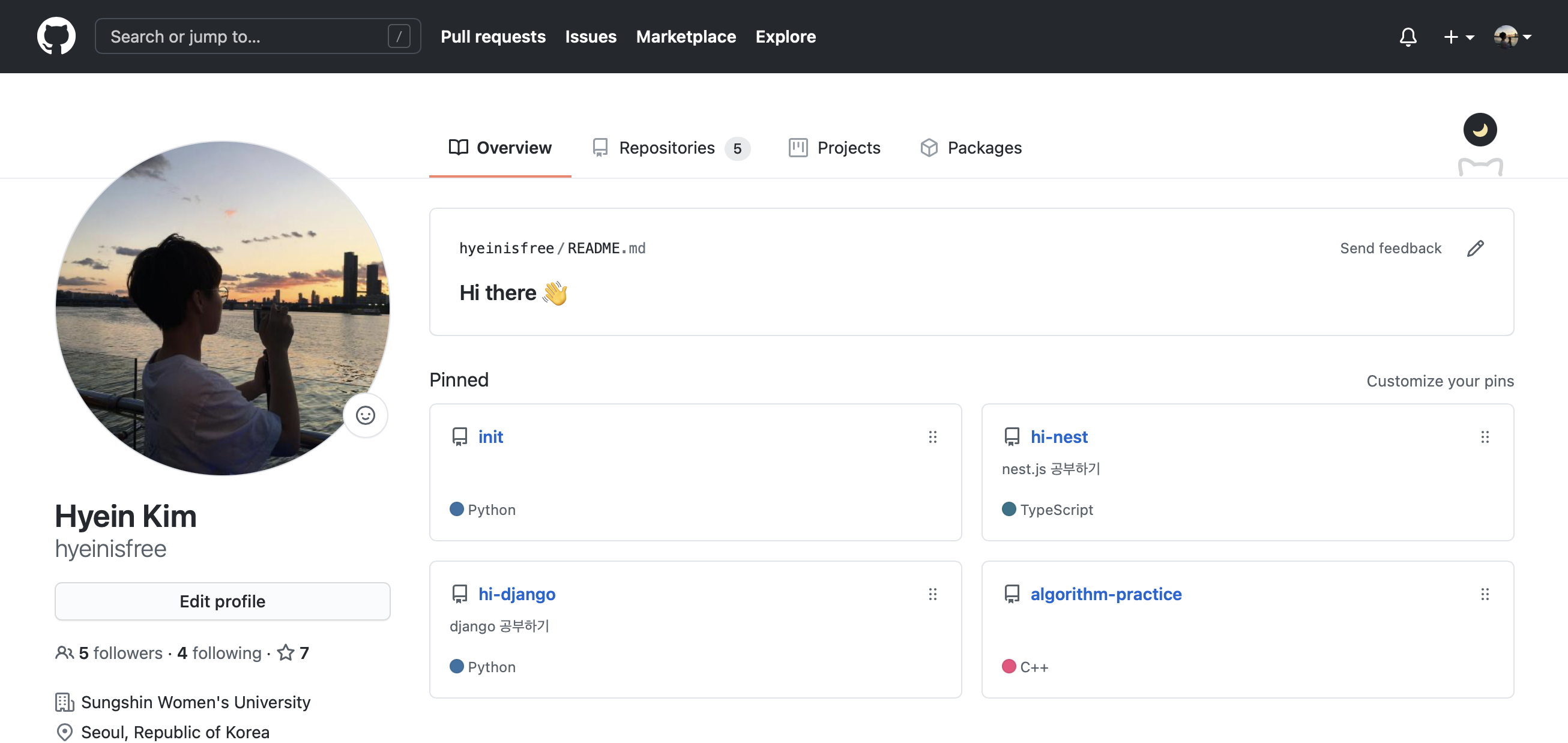
어서와.. 나의 멋진 프로필아~
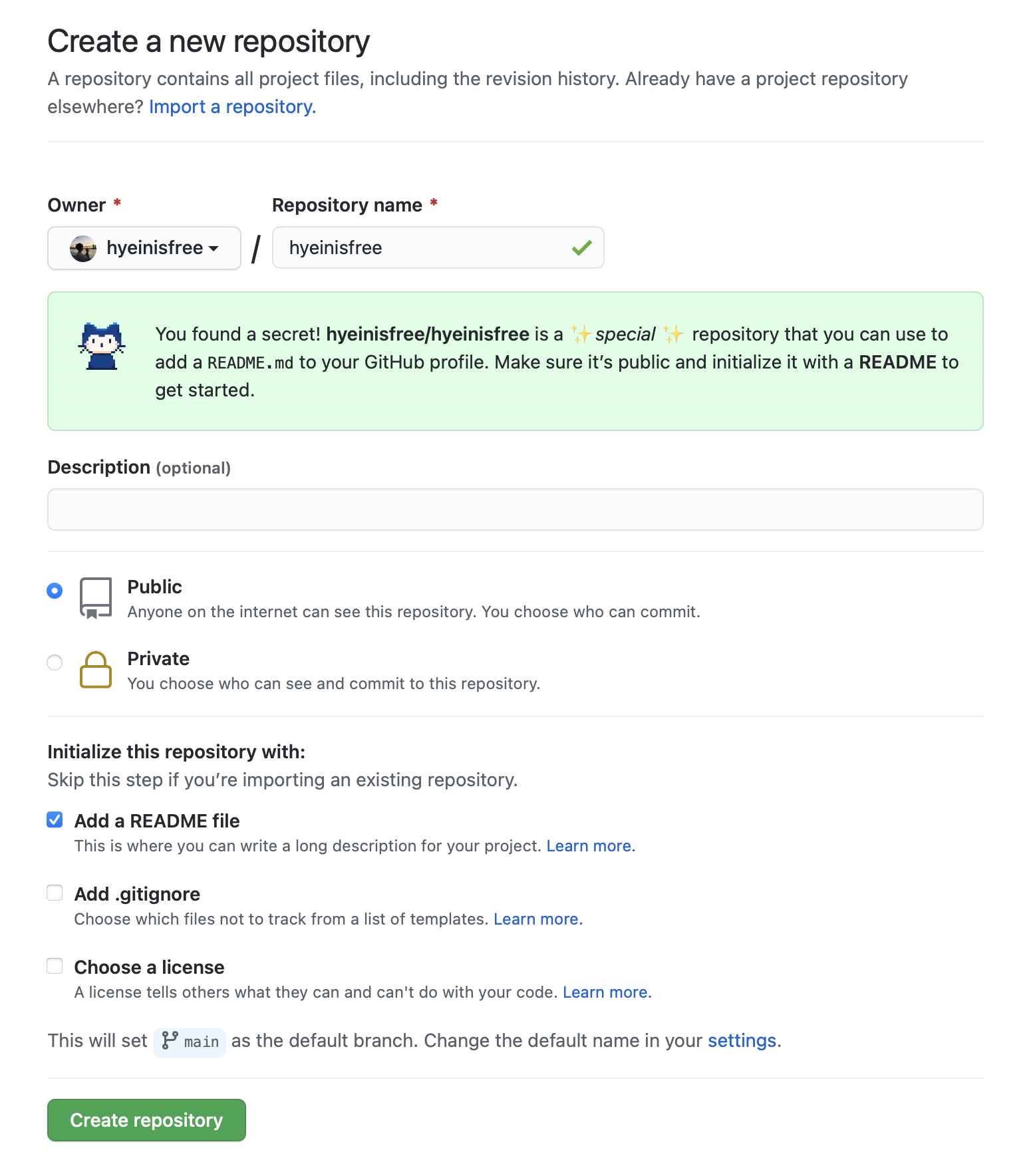
프로필용 Git Repository 만들기
- 이렇게 하면 된다
GitHub will display your profile README on your profile page if all of the following are true.- You've created a repository with a name that matches your GitHub username.
- The repository is public.
- The repository contains a file named README.md in its root.
- The README.md file contains any content.

너무 귀엽네 github..

내용도 귀엽게 넣어주네..

그럼에도 밋밋..
프로필 꾸미기
capsule render

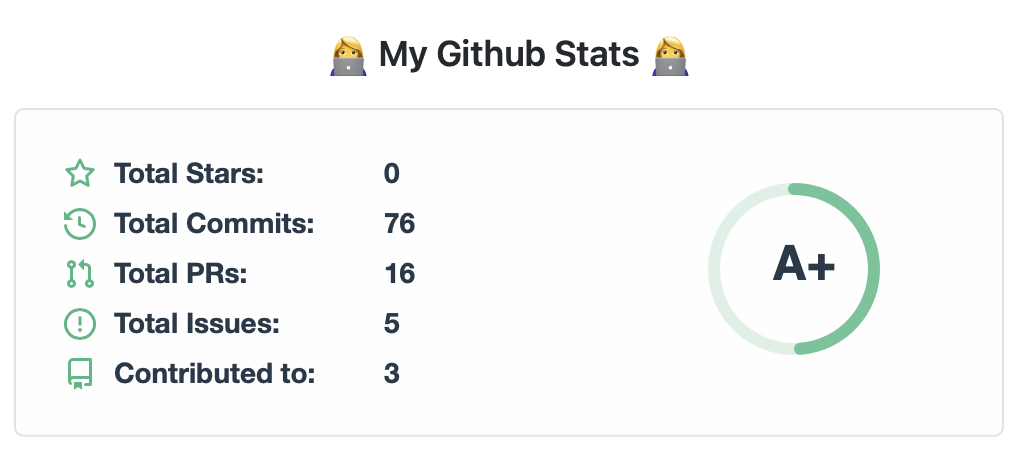
Github stats

<h3 align="center">👩💻 My Github Stats 👩💻</h3>
<div align="center">
[](https://github.com/anuraghazra/github-readme-stats)
</div>Hits

<p align="center">
<a href="https://hits.seeyoufarm.com"><img src="https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=https%3A%2F%2Fgithub.com%2Fhyeinisfree&count_bg=%2341B883&title_bg=%23CDC2C2&icon=github.svg&icon_color=%23E7E7E7&title=hits&edge_flat=false"/></a>
</p>- 공식 사이트 : https://hits.seeyoufarm.com
배지 만들기

<h3 align="center">📚 Tech Stack 📚</h3>
<p align="center">
<img src="https://img.shields.io/badge/C++-00599C?style=flat-square&logo=C%2B%2B&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Java-007396?style=flat-square&logo=Java&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Python-3766AB?style=flat-square&logo=Python&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Javascript-ffb13b?style=flat-square&logo=javascript&logoColor=white"/></a> 
<br>
<img src="https://img.shields.io/badge/Mysql-E6B91E?style=flat-square&logo=MySql&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Django-092E20?style=flat-square&logo=Django&logoColor=white"/></a> 
<img src="https://img.shields.io/badge/Node.js-339933?style=flat-square&logo=Node.js&logoColor=white"/></a> 
</p>
<h3 align="center">🌈 Follow Me 🌈</h3>
<p align="center">
<a href="https://velog.io/@hyeinisfree"><img src="https://img.shields.io/badge/Tech%20Blog-11B48A?style=flat-square&logo=Vimeo&logoColor=white&link=https://velog.io/@hyeinisfree"/></a> 
<a href="https://www.instagram.com/hye_inisfree/"><img src="https://img.shields.io/badge/Instagram-E4405F?style=flat-square&logo=Instagram&logoColor=white&link=https://www.instagram.com/hye_inisfree/"/></a> 
<a href="mailto:kimhyein7110@gmail.com"><img src="https://img.shields.io/badge/Gmail-d14836?style=flat-square&logo=Gmail&logoColor=white&link=kimhyein7110@gmail.com"/></a>
</p>- 공식사이트
- 배지 : https://shields.io/
- 아이콘 : https://simpleicons.org/