
1. 만든 이유
앞에서 Toast UI Editor 사용법에서 얘기했듯 주위 많은 개발자들이 깃허브를 많이 사용하지만 꾸미는 일은 매우매우 귀찮기 때문에 빠르게 GUI로 만들어주는 웹페이지가 필요하다고 생각되었다.
오늘도 깃허브 프로필 꾸미기를 미루고 있나요?
막상 하면 1시간은 걸리는 일, 5분안에 끝내봐요!
2. 기획과 화면구성
기획
초반에는 깃허브 프로필을 다양하게 검색해보았다. 각자 다르게, 화려하거나 또는 단순하게 천차만별로 있어서 어떤 식으로 해야할지 고민이 많이 되었다. 결론적으로 너무 다양성이 많아도 시간이 오래 걸리고 선택하는 것에 어려움을 느낄 수 있다고 생각이 들어 최소한의 기능 (모두가 거의 필수적으로 넣는 부분..) 위주로 선택지를 추렸다.
다양성 보다는 필수적인 부분만, 하지만 커스텀이 가능할 정도의 선택지
화면구성
선택지는 크게 헤더, 자기소개, 기술뱃지, 블로그 등의 연결뱃지, Github stat 이렇게 5가지로 정했다. 이 5가지는 들어가도 되고 제외해도 된다.
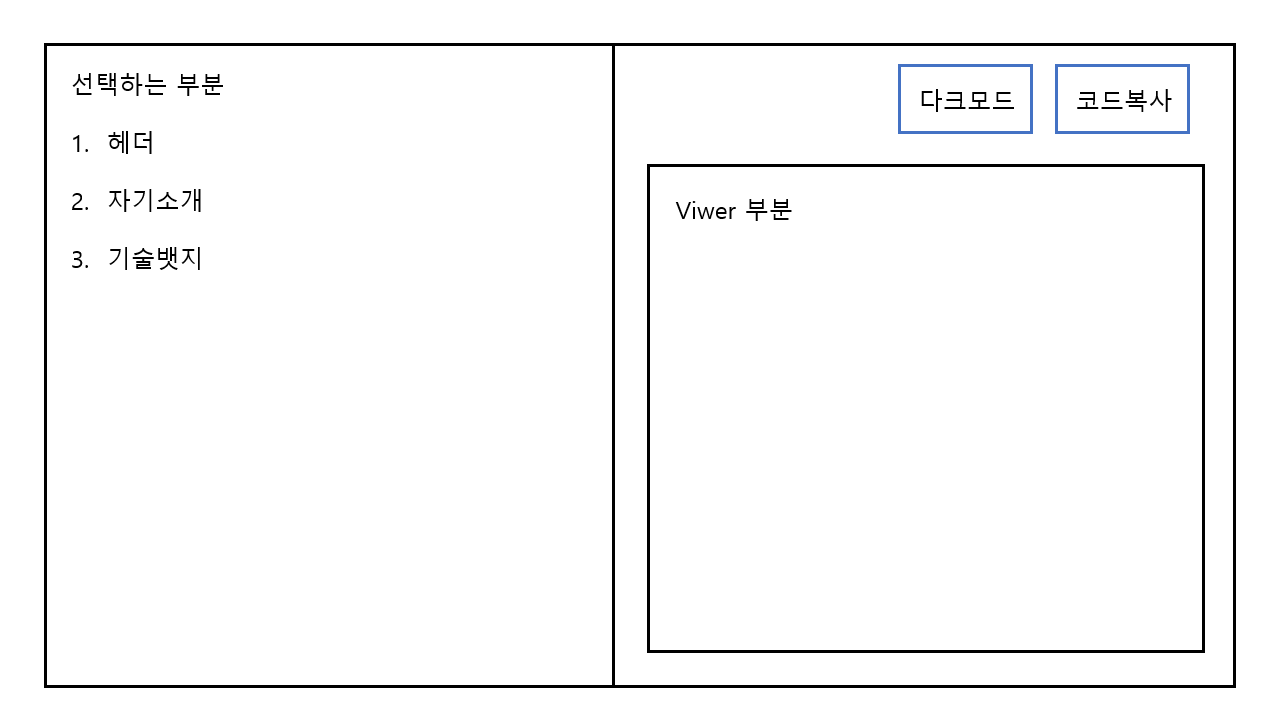
화면구성은 깔끔하지만 바로 변화가 눈에 보이도록 2분할 했다.

주요기능
1. 헤더
헤더는 안하시는 분들도 꽤 있고 하시는 분들도 계시다. 조금 눈에 띄고 꾸민 느낌을 주기 위해서 보통 선택하는 코드인 것 같다.

헤더에는 다양한 선택지가 있지만 가장 초반에 보이기에 필수적인 선택지만 넣었다.
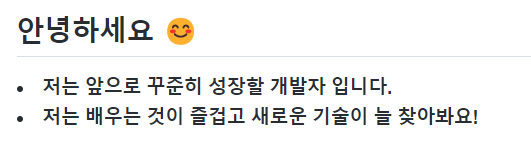
2. 자기소개
작은 글을 쓸 수 있도록 했고 list형식으로 작성할 수 있다.
보통 헤더를 안하시고 이렇게 짧은 자기소개만 넣으시는 분들도 많았다.

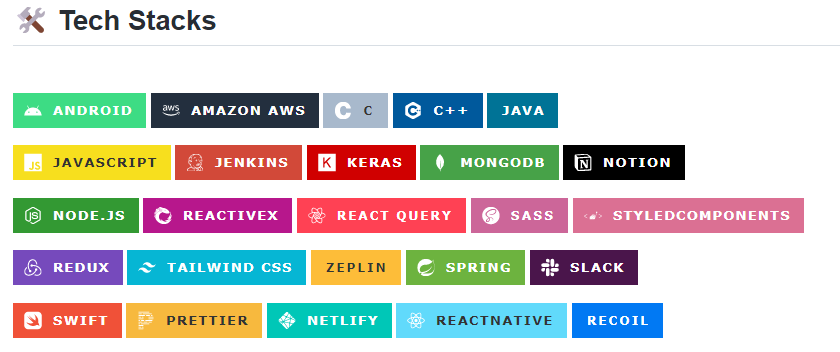
3. 기술뱃지
이 부분이 가장 구현하기 힘들었다..! 우선 나는 내 분야의 기술스택만 알았기에 최대한 다양한 기술스택을 조사했고 선택지에서도 깔끔하게 하기 위해서 알파벳 순으로 분류되도록 구현했다. 하지만 여전히 코드가 깔끔하지 못한 것 같아서 앞으로 리팩토링해나갈 생각이다.

4. 연락뱃지
개발자 분들은 깃허브를 통해 블로그, 이메일로 연락할 수 있기 때문에 새로운 페이지로 넘어갈 수 있는 뱃지를 따로 구현했다.

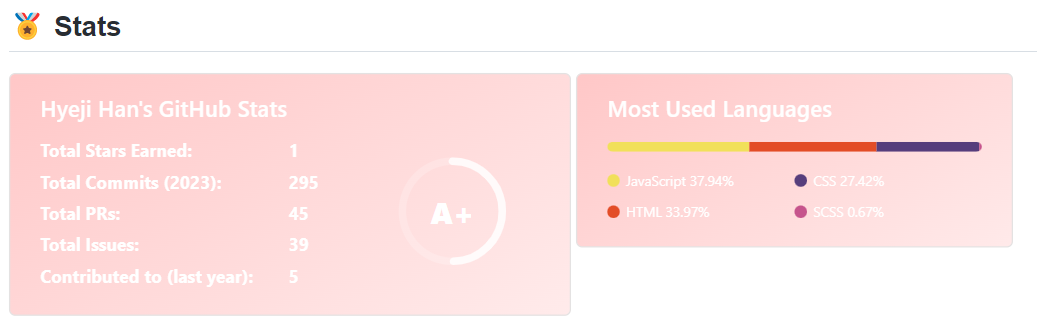
5. Github Stat
깃허브를 쓰는 분들은 자주 쓰는 언어나 깃허브의 이용통계를 보여줄 수 있다.

6. 전체 정렬
주로 정렬을 전체왼쪽정렬, 전체가운데정렬, 내용만 가운데정렬 이렇게 구성하셔서 마지막으로 정렬 부분을 추가하였다.
7. 다크 모드
다크모드를 했을 경우 프로필이 다르게 보인다. 그래서 다크모드를 눌러 체크할 수 있도록 추가하였다.
남은 과제
빠르게 만들려고 하다보니 코드가 깔끔하지 못하고 변수도 이상하게 되어있는 부분이 많다. 또한 코드를 오픈소스를 쓰긴 했지만 출처를 남기는 게 맞다고 생각되어 출처를 적는 페이지를 따로 만들 생각이다.
직접 깃허브 프로필 꾸미러 가기! 💡
다양한 의견, 버그, 따끔한 충고 모두 감사히 듣겠습니다! 앞으로 더 성장하겠습니다.







방금 사용해서 깃헙프로필 만들었는데 진짜 좋아요!! 감사합니다~ 🙇🏻♀️