React에서 컴포넌트가 데이터를 다루는 방법으로 Props, State 그리고 Context가 있는데, 오늘은 Props, State에 대해 알아보겠습니다.

Props
- Props(Properties)는 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터입니다. 부모 컴포넌트로부터 받는 데이터이므로 자식 컴포넌트에서는 변경할 수 없습니다. 이는 한 컴포넌트의 속성(Properties)과 같음을 의미합니다.
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
return <Text text='Hello world!'/>
}부모 컴포넌트(App)에서 자식 컴포넌트(Text)에 속성(Props)을 이용하여 Hello world!라는 문자열 데이터를 전달하는 것을 확인할 수 있습니다.
State
- State는 한 컴포넌트 안에서 유동적인 데이터를 다룰 때 사용되며, 컴포넌트 안에서 데이터를 변경할 수 있습니다. 즉, State는 한 컴포넌트의 상태(State)를 나타냅니다.
import React, { useState } from 'react';
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
const [count, setCount] = useState(0);
return <div>
<Text text={count} />
<div onClick={() => setCount(count + 1)}>+</div>
</div>
}상단의 코드는 +버튼을 누르면, 화면에 표시된 값을 1 증가 시키는 코드입니다.
React의 함수 컴포넌트에서는 State를 사용하기 위해 useState라는 훅(Hook)을 사용해야 합니다. useState는 State 변수의 초기값을 매개변수로 전달 하여 호출하며, 결과값으로는 배열을 반환하게 됩니다. 반환된 배열에서는 useState 함수를 호출할 때 설정한 초기값이 할당된 변수와 해당 변수를 수정하기 위한 Set 함수가 포함되어 있습니다.
const 배열 = useState (데이터 초기값);- 배열[0]: 데이터 초기값이 들어간 변수
- 배열[1]: 데이터를 수정할 수 있는 Set 함수
보통은 반환된 결과값을 자바스크립트의 구조 분해 할당(Destructuring assignment)을 통해 변수와 Set 함수를 할당하여 사용하게 됩니다.
const [변수명, Set함수명] = useState (데이터 초기값);useState를 사용하여 할당받은 변수는 불변값(Immutable) 입니다. 따라서 해당 값은 직접 수정이 불가능하며 해당 값을 변경하기 위해서는 반드시 Set 함수를 사용해야 합니다.
const App = () => {
const [count, setCount] = useState(0);
return <div>
<Text text={count} />
<div onClick={() => setCount(count + 1)}>+</div>
</div>
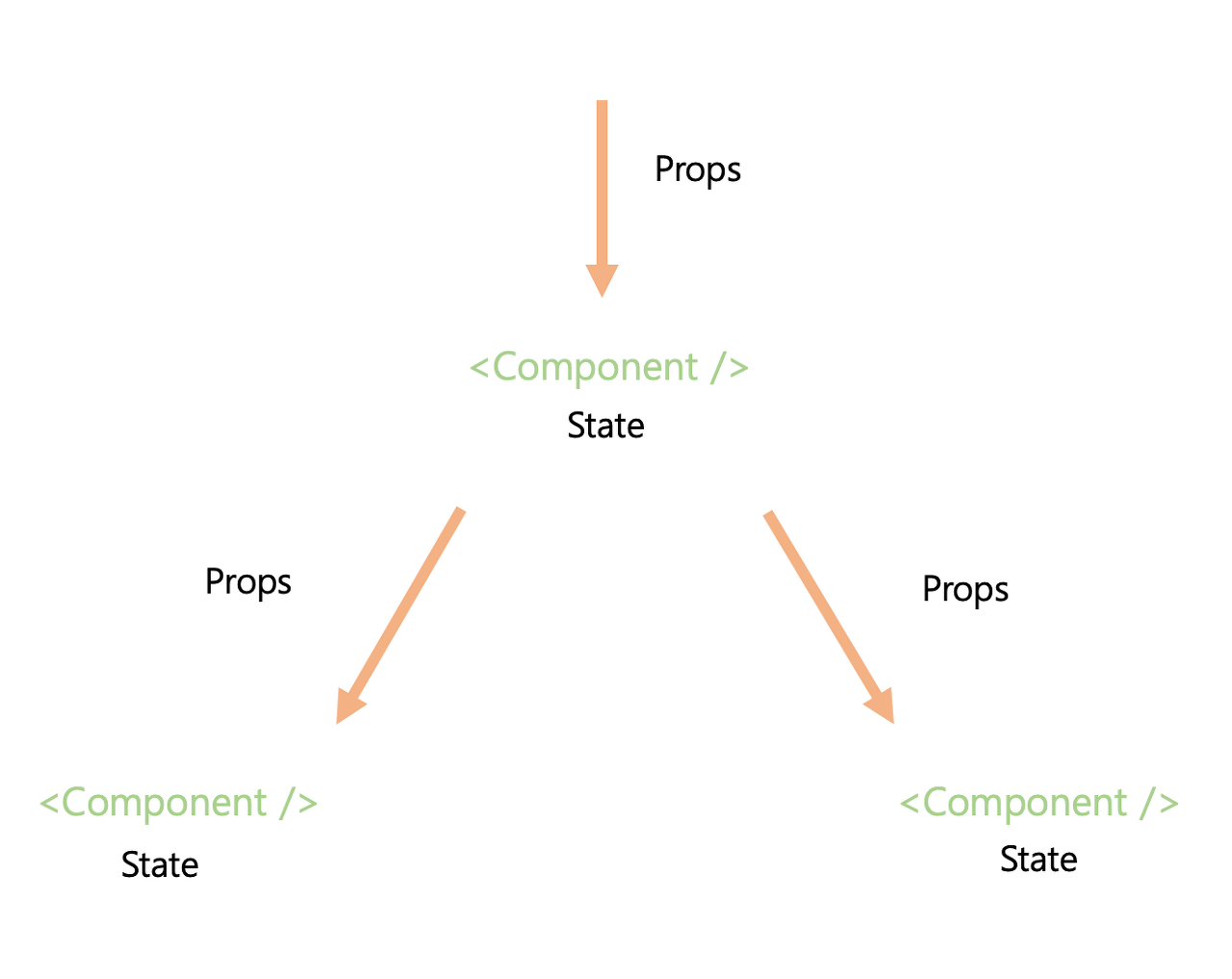
}한 눈으로 보는 Props와 State의 차이점
Props
- 불변의 데이터
- 부모로부터 전달됨
- 변경 불가
State
- 가변 데이터
- 구성 요소에 의해 유지
- 변경 가능
Props와 State의 차이점
- Props는 외부(부모 컴포넌트)에서 상속 받는 데이터이며, 부모 컴포넌트로부터 받는 데이터이므로 자식 컴포넌트에서는 데이터를 변경할 수 없음.
- State는 내부 (컴포넌트)에서 생성하고 활동하고, set함수로 데이터를 변경할 수 있음
출처: https://dev-yakuza.posstree.com/ko/react/props-state/ https://dev-cini.tistory.com/8