Interview prep
1.[Javascript] 이벤트 버블링과 캡쳐링

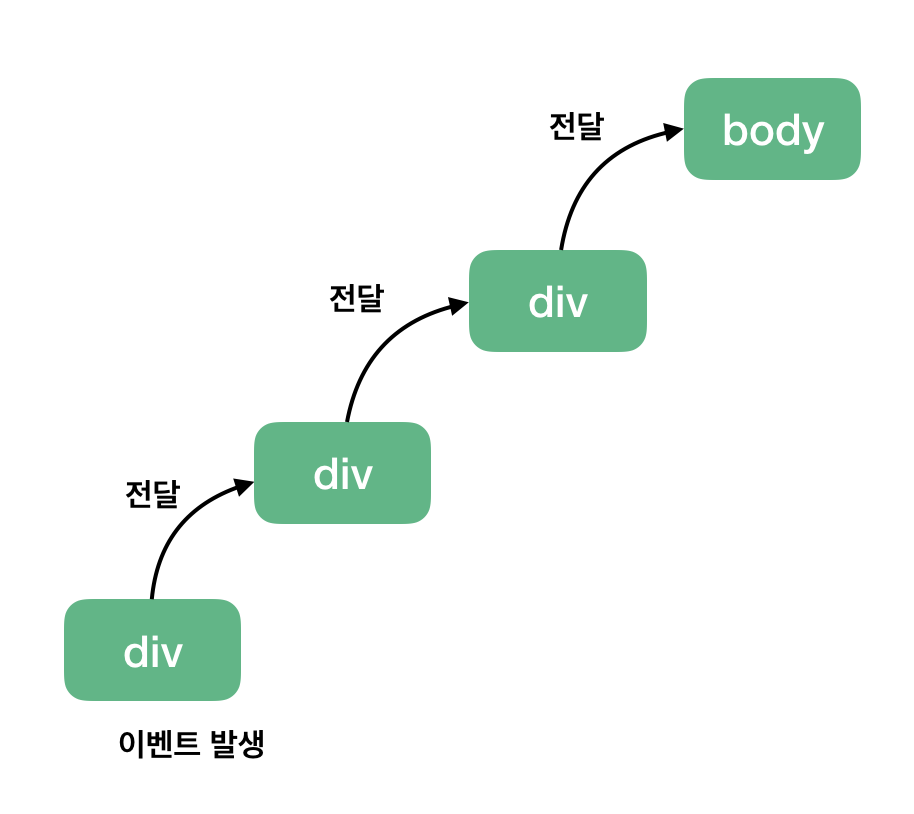
한 요소에 이벤트가 발생하면 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하고 최상단의 부모 요소를 만날 때까지 반복되면서 핸들러가 동작하는 현상을 이벤트 버블링이라고 한다.즉, 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의
2.[React] JSX란?

해당 글은 인터뷰 준비 용으로 정리하였으므로 Interview Prep 폴더에 저장됩니다.리액트를 시작하면 JSX라는 문법에 대해 익히는 것이 먼저인데, JSX를 사용하면서도 정리해서 본 적이 없는 것 같아 정리해보았다.JSX(JavaScript XML)는 Javasc
3.[Javascript] 웹팩(Webpack)과 바벨(Babel)

여러개 파일을 하나로 합쳐주는 모듈 번들러이다.Webpack은 module bundler이며 이는 javascript 모듈들을 의존성을 통해 하나 혹은 여러개의 파일로 묶는 것을 뜻한다.쉽게 말하면, html 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파
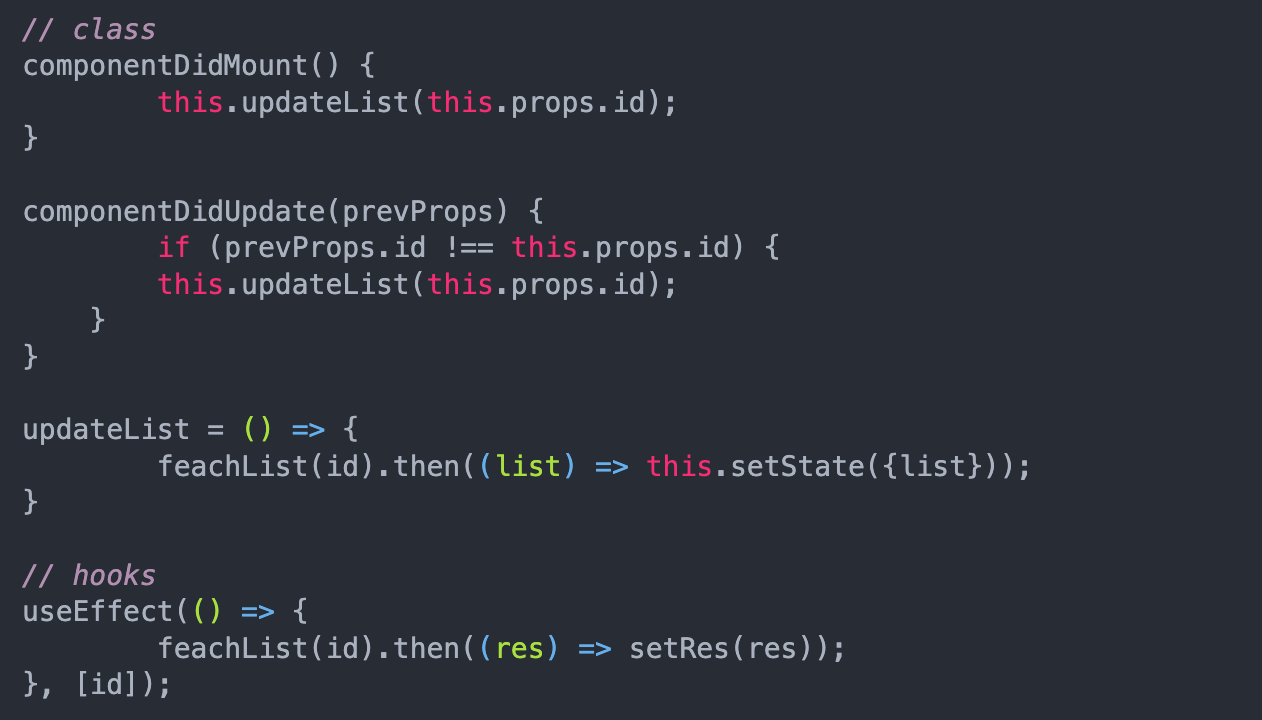
4.[React] 클래스형 컴포넌트, 함수형 컴포넌트 차이점

라이프사이클 메서드를 사용 가능임의 메서드 정의 가능반드시 render 메서드를 통해서 JSX로 작성된 내용을 렌더링 해주어야 함클래스형에 비해 선언이 좀 간편하고 메모리 자원을 적게 사용한다는 장점이 있음과거에는 state 및 라이프사이클 메서드를 사용할 수 없다는
5.[CSS] Margin, Padding 차이점과 사용법 정리

CSS를 익히기 시작할 때 가장 먼저 배우는게 margin(마진)과 padding(패딩) 같은데, 마진과 패딩의 차이점 및 사용방법을 정리해보겠다.margin: Object와 화면과의 여백(외부여백)padding: Object 내의 내부여백이 HTML 박스모델을 보면
6.[Javascript] ES6 화살표 함수는 언제 쓰고, 왜 쓸까?

들어가기 전에 잠깐 참고하고 가자.자바스크립트에서 일반 함수는 함수를 선언할 때 this에 바인딩할 객체가 동적으로 결정된다.즉, 함수를 호출할 때 함수가 어떻게 호출되었는지에 따라 this에 바인딩할 객체가 결정된다.반면, 화살표 함수에서는 함수를 선언할 때 this
7.[React] DOM을 건드리는 방식과 아닌 방식의 차이

직접 DOM을 건드리는 경우 DOM의 구조를 파악하고 있어야하며, 클래스명이나 태그명이 바뀌는 경우 다시 DOM을 변경해야한다. 가상 DOM이 있고, 실제 DOM과 비교하여 state가 변화되었는지 아닌지 확인하고 바뀐 부분만 실제 DOM에 반영한다.해당 질문은 가상
8.캐시란 무엇이고, 어떻게 동작하는가?

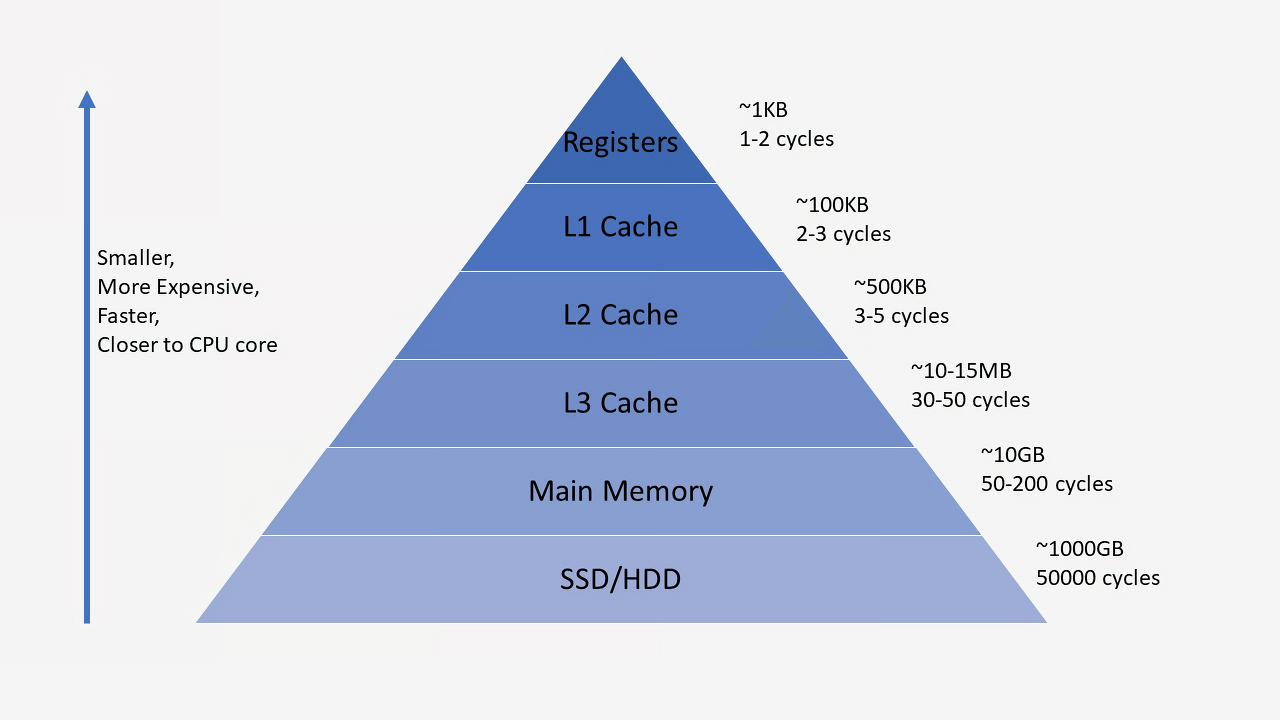
자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소. 아래와 같은 저장공간 계층 구조에서 확인할 수 있듯이, 캐시는 저장 공간이 작고 비용이 비싼 대신 빠른 성능을 제공한다.접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우(서버의 균일한 API 데
9.[Javascript] 실행 컨텍스트

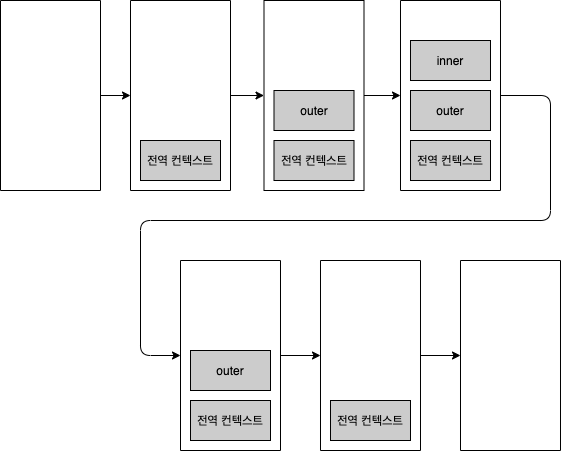
자바스크립트는 실행 컨텍스트가 활성화되는 시점에 선언된 변수를 상단으로 끌어 올리고 (호이스팅), 외부 환경 정보를 구성하고, this 값을 설정하는 등의 동작을 수행하는데 이 과정에서 다른 언어에선 볼 수 없는 현상들이 발생합니다.실행 컨텍스트 는 실행할 코드에 제공
10.[React] Props, State란?

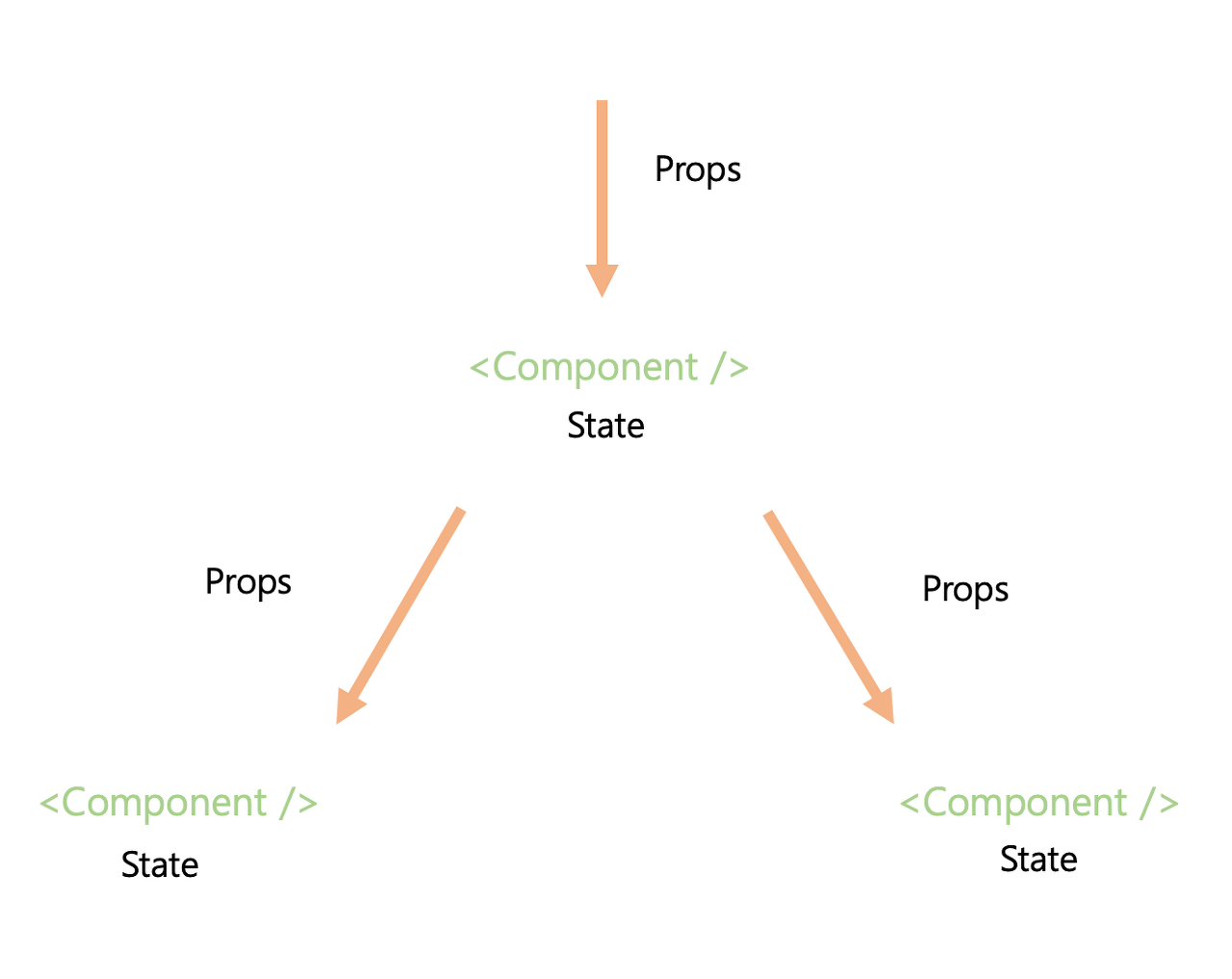
React에서 컴포넌트가 데이터를 다루는 방법으로 Props, State 그리고 Context가 있는데, 오늘은 Props, State에 대해 알아보겠습니다.Props(Properties)는 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터입니다. 부모 컴포넌트로부터
11.[React] React Hooks의 장/단점

React Hooks는 16.8버전 부터 추가된 기능으로, class 없이 state와 여러 React의 기능을 사용할 수 있게 합니다.클래스 컴포넌트 기반의 리액트 코드를 작성할 때 어플리케이션을 구성하는 여러 컴포넌트의 재사용성을 위해 Higher-order com
12.JWT Token 저장소에 대한 심각한 고민과 나의 생각

'서버에서 발급해준 JWT Token을 클라이언트 사이드에서는 어디에 저장해야 할까?'라는 고민은 누구나 한번쯤 해봤을 것이라 생각한다.솔직히 처음 백앤드 개발자 분들과 협업을 했을 때 Local strorage에 저장하는 것이 구현이 쉬웠기 때문에 그 다음에도 별 고