항해99 3주차 회고록 WIL(Weekly I learned)
3주차 내용
- 1/24-1/27: 주특기 입문 - 리액트(React)
- 1/28-1/29: 주특기 숙련 - 리액트(React)
React(리액트) 입문 주차 회고
개인 과제
-
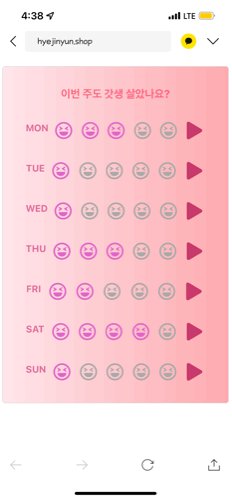
"내 일주일 평점 남기기" 주제로 간단한 페이지를 만들어 보기
- 구현해야 하는 기능
- 메인페이지 내 일주일 평점 랜덤하게 보여주기
- 각 요일 옆 삼각형 버튼을 누르면 요일 평점 남기기 페이지로 이동하기
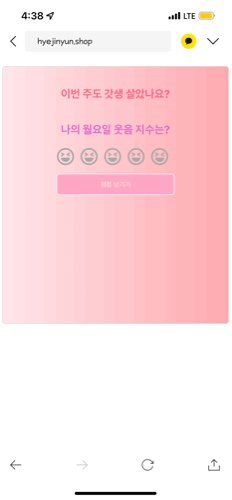
- 평점 남기기 페이지로 이동하면 각 요일별 페이지로 이동하기
- 아이콘을 눌러서 평점 입력하기
- 평점 남기기 버튼을 누르면 이전 페이지로 이동하기
- 구현해야 하는 기능
-
해당 과제를 끝내고 나면 얻을 수 있는 것들
- 컴포넌트와 리액트 요소를 다룰 수 있다.
- 이벤트를 관리할 수 있다.
- 라우팅을 할 수 있다.
-
과제 진행 과정
- 사실 과제 완성페이지(샘플)를 봤을 땐 간단해 보인다고 생각했지만 리액트라는 새로운 라이브러리에 대해 제대로 모르는 상태에서 그것을 사용하여 코딩을 해야 한다니... 좀 막막했다.
- 하지만 구현해야 하는 기능을 차분하게 정리한 후 코딩해야 하는 순서를 노트에 좀 적어보고 나니 가닥이 잡혔고, 코딩을 시작했다.
- 메인 페이지에 아이콘을 삽입한 뒤 하나씩 클릭 가능하게 하는 기능은 유투브에 좋은 튜토리얼들이 많아서 그것들을 참고했다. (검색어: react star ratings 등)
- 또한 라우팅 등 타 기능들은 구글링을 하거나 스파르타 강의를 참고하였다.
-
가장 힘들어 했던 기능들
- '평점 남기기 버튼을 누르면 이전 페이지로 이동하기'
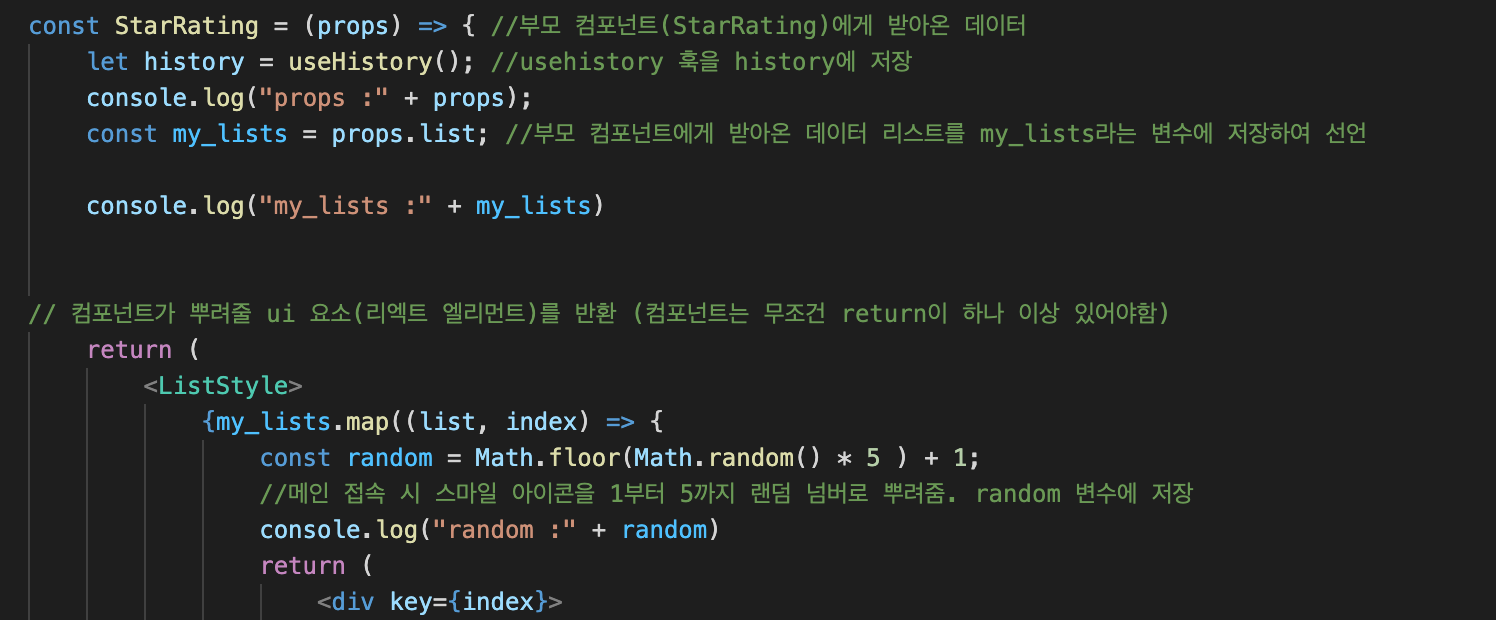
useHistory를 사용하여 해결하였다.
버튼 onClick에 화살표 함수로 history.push(이동해야 할 페이지)를 넣어주니 해결이 가능했는데, 이게 뭐라고 거의 하루를 헤맸는지 모르겠다.... - 평점 랜덤하게 보여주기
Math.random() 메서드를 사용하여 구현할 수 있다는 것은 쉽게 알아냈지만 계속 이상한 위치에 코드를 넣어 제대로 한 3시간 정도 헤매다가 드디어 해결..
- '평점 남기기 버튼을 누르면 이전 페이지로 이동하기'
-
결과물
- AWS S3로 배포한 상태이나 곧 끊을 예정이라 간단한 gif파일로 대신해본다.

- Github 링크 https://github.com/hyejin4169/react_personal_project
- AWS S3로 배포한 상태이나 곧 끊을 예정이라 간단한 gif파일로 대신해본다.
-
코드 주석 달기
- 내가 짠 코드여도 사실 다 짜고 보면 이게 도대체 뭐지..? 할 때가 많은데, 다시 하나하나 살펴보며 주석을 달고, 이해하는 시간을 가졌다. 확실히 좋다. 앞으로 모든 작업물에 주석을 달아보며 정리하는 시간을 가지려고 한다.

- 내가 짠 코드여도 사실 다 짜고 보면 이게 도대체 뭐지..? 할 때가 많은데, 다시 하나하나 살펴보며 주석을 달고, 이해하는 시간을 가졌다. 확실히 좋다. 앞으로 모든 작업물에 주석을 달아보며 정리하는 시간을 가지려고 한다.
-
소감
- 리액트 사용은 처음이었는데, 구현해야 하는 필수 기능들은 구현을 다 잘 해내서 너무 다행이었다. 마감일자보다 훨씬 일찍 완성을 해내서 너무 다행인 것 같고, 다음 주 숙련 주차 과제도 잘 해내야겠다!
React(리액트) 숙련 주차 시작
드디어 말로만 듣던 리덕스, 파이어베이스를 이용하여 과제를 진행하는 숙련 주차가 시작되었다.
역시나 개인과제 및 팀과제를 진행해야 하는데, 개인과제가 CRUD다.... 내가 가장 힘들어하는 CRUD.. :(
우선 강의부터 듣는 것이 우선이라 생각하여 금-토 이틀 동안 강의를 들었고, 토요일 늦은 밤 부터 우선 뼈대를 잡기 시작했는데 참 이상한게 예전엔 부트스트랩으로 쉽게 만들었던 카드가 리액트로 하려니 괜히 어려운 기분이었다. 이번 과제는 뭔가 만만하지 않을 것 같지만 어차피 결국엔 해낼거니까.. 열심히 하자 화이팅!
배운것들
DOM
DOM(문서 객체 모델) 이란?
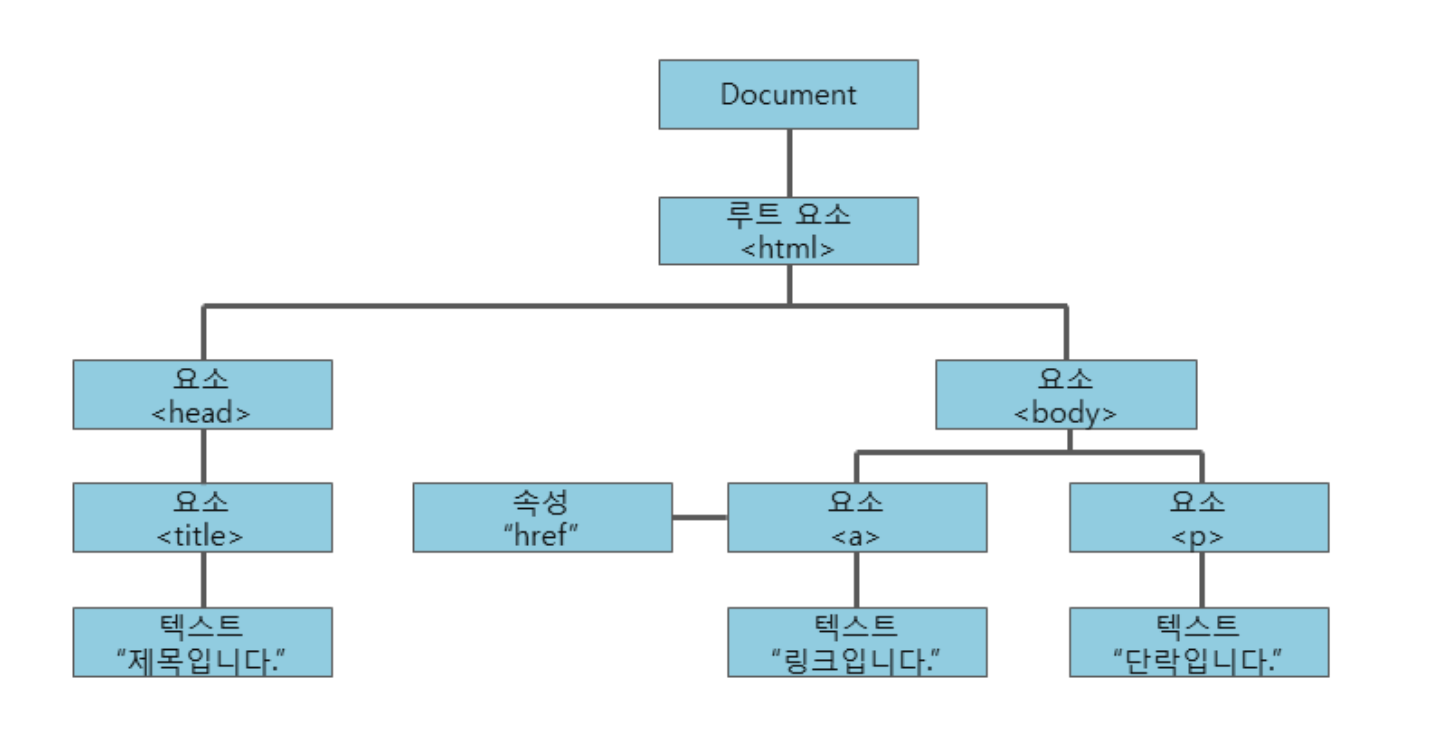
- DOM은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다. 해당 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공한다.
쉽게 다시 얘기하면, DOM은 HTML 단위 하나하나를 객체로 생각하는 모델이다. 예를 들면 'div'라는 객체는 텍스트 노드, 자식 노드 등등, 하위의 어떤 값을 가지고 있는데, 이런 구조를 트리 구조라고 한다.

(출처: TCP School)
서버리스
서버리스란?
- 클라우드 컴퓨팅의 모델 중 하나로 사용자가 서버를 직접 관리할 필요가 없는 모델을 의미한다.
- 이미 누군가가 구축해둔 서버의 일부분을 빌려서 쓸 수 있어 내가 인프라를 구축하거나 서버 스펙을 고민할 필요가 없다는 큰 장점이 있다. (필요한 서버를 필요한만큼만 빌려 쓰면 된다.)
- 장점
- 동적으로 서버의 자원을 할당하므로 자원을 효율적으로 사용할 수 있다.
- 사용자가 없다면 자원을 할당하지 않고 대기하다가 요청이 들어오면 그 때 자원을 할당해서 요청을 처리하고 다시 대기 상태로 들어가게 된다.
- 비용면에서 굉장히 경제적이다.
- 대기상태를 제외한 실제 사용 자원에 대해서만 청구가 된다.
- 서버를 고려하지 않고 서비스와 애플리케이셔만 집중이 가능하다.
- 서버를 클라우드 제공 기업에서 전적으로 관리하기 때문에 사용자는 스케일링, 업데이트, 보안 등 서버에 대해 일절 관리하거나 신경 쓸 필요가 없어진다.
- 동적으로 서버의 자원을 할당하므로 자원을 효율적으로 사용할 수 있다.
- 단점
- Cold Start
- 서버가 항시 요청에 대기하고 있는게 아니다보니 IaaS나 PaaS등의 모델보단 느리다.
- 클라우드 제공 플랫폼에 심하게 종속적
- 기존 IaaS나 PaaS모델은 플랫폼을 바꾸는게 어렵지 않지만(예시 : AWS에서 Google Cloud로) 서버리스는 애플리케이션의 구조 자체를 바꾸기 때문에 다른 플랫폼으로 이전하는게 굉장히 힘들다.
- 긴 시간을 요하는 작업에 불리하다.
- 서버리스는 단순 작업(댓글 쓰기, 이메일 보내기 등)에는 적합하지만 긴 시간을 요하는 작업(동영상 업로드, 데이터 백업 등)에는 굉장히 비효율적이다. 서버리스는 함수가 1회 호출 될 때 사용할 수 있는 메모리 및 시간에 제한이 있기 때문이다. 작업이 끝나지 않은채로 해당 시간이 지나면 작업이 끝날때까지 일정 시간마다 계속 함수를 다시 호출하므로 굉장히 비효율적이다.
- Cold Start
- 구분
- FaaS(Function as a Service)
- 함수를 서비스로 제공하는 서비스
- 사용자가 작성한 코드를 서버리스 제공자의 서버에 업로드하게 되면 해당 서버는 업로드한 코드를 함수 단위로 쪼개어 대기상태로 두게 된다. 그러다 요청이 들어오면 서버가 대기상태에 두었던 함수를 실행시켜 처리한 다음 작업이 끝나면 다시 대기상태로 만드는 구조이다. 비용은 함수 호출 횟수에 따라 청구된다.
- BaaS(Backend as a Service)
- 백엔드 개발에 필요한 여러 기능을 API로 제공하는 서비스
- SNS연동이나 DB와 같이 백엔드에 필요한 기능들을 사용자가 직접 구현 할 필요 없이 제공하는 API로 해당 기능을 구현할 수 있게 해준다. 클라우드 공급자가 백엔드 개발 환경까지 제공해 준다고 보면 된다.
(출처: https://tibetsandfox.tistory.com/4)
- FaaS(Function as a Service)
개선이 필요한 부분
- 알고리즘 문제
- 아무래도 과제를 하루종일 하거나 강의를 듣다 보니 시간적인 여유가 나지 않아 이번주에 단 한개도 풀지 못했다... 뭔가 pressure를 가질 수 있도록 나 자신에게 더 엄격해져야 겠다.
- 구조를 잘 생각해보자
- 위에 변수 선언을 했다면 그게 밑에 어떤 곳과 연결되어야 하는지 잘 못 찾는 경우가 많은데, 좀 더 차분하게 면밀하게 코드를 들여다 보면 알 수 있다.
앞으로의 방향
- 2/3 21시까지 개인과제, 팀과제 제출
- 리덕스, 파이어베이스 제대로 사용해보기
- 알고리즘 문제 하루에 2개씩 풀기(나중에 준비하려면 늦는다. 무조건 부트캠프 기간 내에 계속 해야한다.)