항해99 4주차 회고록 WIL(Weekly I learned)
4주차 내용
- 1/28-2/3: 주특기 숙련 - 리액트(React)
- 2/4-2/5: 주특기 심화 - 리액트(React)
React(리액트) 숙련 주차 회고
개인 과제
- "나만의 사전 만들기"
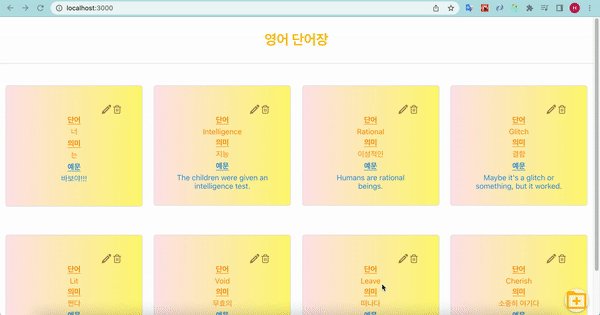
- 게시글 목록 페이지
- 게시글 목록 카드뷰로 띄우기
- 예시 텍스트는 파란색으로 보여주기
- 게시글 목록 리덕스로 관리
- 게시글 목록 파이어스토어에서 가져오기
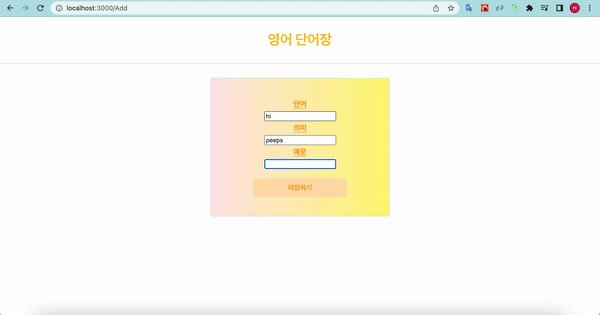
- 게시글 작성 페이지
- 게시글 작성에 필요한 input 3개를 ref로 관리
- 작성한 게시글을 리덕스 내 게시글 목록에 추가
- 게시글 목록을 파이어스토어에 저장
- 게시글 목록 페이지
- 과제 진행 과정
- 우선 각 페이지 껍데기부터 만든 후 Create 기능부터 순서대로 구현해보기로 하였다. (예: 게시글을 가져오려면 우선 글 생성이 되어야 하니 작성 버튼부터 만드는 것에서 출발)
- 리덕스랑 파이어베이스 사용에 익숙하지 않아 연결시키는것이 매우 힘들었지만 최대한 강의 내용 및 예제 코드를 참고하여 코딩을 해 보았다.
- 모르는 것들은 먼저 물어보기보단 구글링해서 해결하도록 하고 3-4시간이 지나도 답이 나오지 않으면 팀원들에게 물어봤다.
- 힘들어 했던 기능들
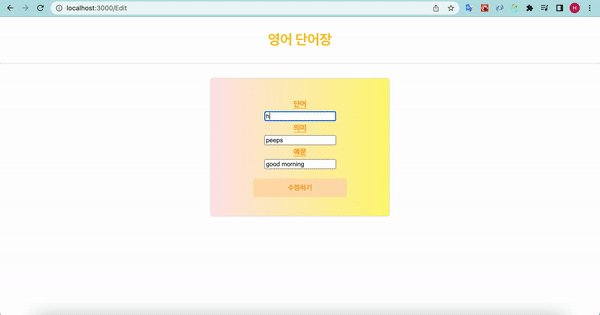
- Update: Create와 Read의 결합이라고 할 수 있는 update에서 거의 2틀 동안 고생을 한 것 같다... 기존 게시글에 있는 수정 버튼을 클릭하면 수정 페이지로 이동도 잘 하고, 수정 기능도 정상적으로 작동하는데 인풋 박스 안에 데이터가 꽂히지 않았다. useParams훅을 써서 파이어베이스에서 특정 id를 가진 데이터를 불러오고 싶었으나 결국 연결에 실패했고, filter 메서드를 이용해 전체 데이터 중 특정 데이터를 필터링하는 기능으로 구현을 해냈지만 사실 이번엔 관리했던 데이터가 별로 없어서 가능했지, 추후에 몇십만개의 데이터를 다루는 작업을 할 때는 전혀 효율적인 방법이 아니므로 다음엔 무조건 useParams 훅을 사용하여 구현해봐야겠다.
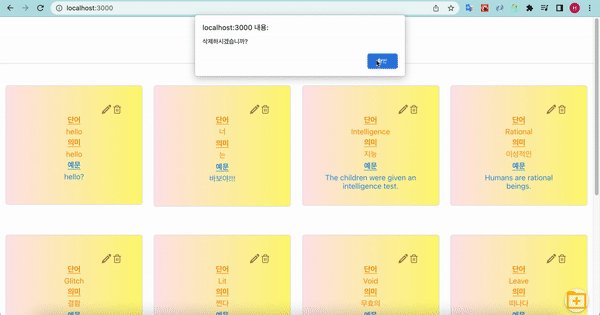
- 생성, 수정, 삭제 후 다시 메인페이지 로드: 미들웨어에서 dispatch(함수명()); 를 추가했더니 update 후 자동 새로고침 하여 메인화면 데이터 뿌려주기 성공.
- 결과물
- gif파일 (CRUD 기능 보여줌)

- Github 링크
https://github.com/hyejin4169/react_my_dictionary
- gif파일 (CRUD 기능 보여줌)
- 소감
- 솔직히 CRUD기능 구현에 아직 많이 자신이 없고 혼자 힘으로는 100% 구현이 어려운 상태이지만, 대부분의 소프트웨어가 가지는 필수 기능이므로 무조건 제대로 이해하고 구현할 수 있도록 많이 부딪혀봐야겠다.
React(리액트) 심화 주차 시작
- 2/4-2/10 기간 동안 심화 강의를 모두 수강하고 개인과제 및 팀과제를 해내야 하는 타이트한 스케쥴이다.
- 개인과제는 지난 주 했던 CRUD에 로그인, 회원가입 기능 등이 추가되어 작업 scope가 훨씬 넓어졌다.
- 로그인, 회원가입 기능은 이번에 처음 제대로 알아보고 구현하게 되는 거라 매우 긴장이 된다..
- 역시나 강의를 수강하며 코드를 따라 쳐보고 있는데 계속 에러가 마구 터진다.
- 나는 파이어베이스 버전 9을 사용하는데, 강의에선 버전 8을 사용하는 관계로 에러 발생이 잦고, 9버전에 맞춰 코드를 바꿔줘야 하는게 많아서 좀 많이 빡세다...
- 시간 안에 과제를 제출하는게 핵심이므로 최대한 강의를 빨리 듣고, 월요일 부터 과제에 집중하자.
배운것들
리액트 라이프사이클
라이프사이클
- 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지를 의미한다. (컴포넌트 생명주기)
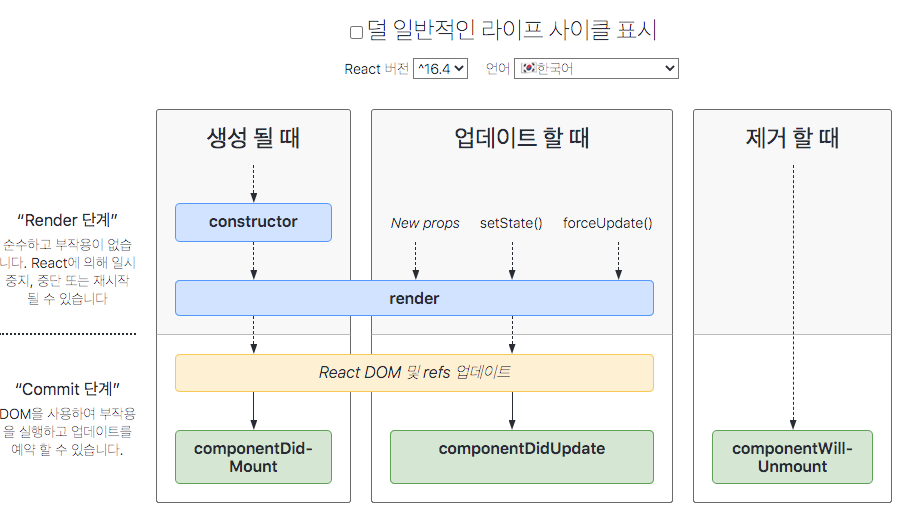
클래스형

- 기존 클래스형의 컴포넌트 생성(Mount)->수정(Update)->사라짐(Unmount) 단계를 표현한 이미지.
- render() 메소드와 Component 상속이 필수이므로 state, props의 사용 불편하고 메모리를 많이 사용한다는 단점이 있었다.
함수형
- 리액트 16.8버전부터 등장한 React Hooks으로 라이프 사이클 함수를 대체할 수 있다.
- 간편한 컴포넌트 선언 및 프로그래밍이 가능하다.
- state와 생명주기(Life Cycle) 메소드를 별도로 구현해야 한다는 단점이 있다.(useState, useEffect 사용)
라이프사이클 메서드
- constructor
- 클래스형: 클래스형 컴포넌트를 만들 때 처음으로 실행된다. 이 메서드에 초기 state를 넣을 수 있다.
- 함수형: useState 로 초기 state 값을 선언해준다.
- render
- 컴포넌트를 렌더링할 때 필요한 메서드이다. 함수형에서는 render을 안 쓰고도 렌더링 할 수 있다.
- componentDidMount
- 클래스형: 컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다.
- 함수형: useEffect를 활용하여 구현 가능하다. useEffect의 의존값 []를 비워야만 리렌더링이 일어나지 않는다.
- componentDidUpdate
- 클래스형: 리렌더링을 완료한 후에 실행한다. (최초 렌더링에선 호출 X) 컴포넌트가 갱신되었을 때 DOM을 조작하기 위하여 이 메서드를 활용하면 좋다. 여기서 setState()를 바로 호출할 수도 있지만, 조건문으로 감싸지 않으면 무한 리렌더링이 발생할 수 있다는 점을 주의해야한다.
- 함수형: useEffect 사용.
- componentWillUnmount
- 클래스형: 컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 해야한다.
- 함수형: 컴포넌트에서는 useEffect (CleanUp)함수로 구현 가능.
(출처: Min devlog, https://codechasseur.tistory.com/99)
React hooks
리액트 훅이란?
- Hooks 는 리액트 v16.8 에 새로 도입된 기능으로, 함수형태의 컴포넌트에서 사용되는 몇가지 기술을 Hook이라고 부른다.
- 함수형 컴포넌트에서도 상태 관리를 할 수 있는 useState, 그리고 렌더링 직후 작업을 설정하는 useEffect 등의 기능 등을 제공한다.
(출처: https://devbirdfeet.tistory.com/52)
개선이 필요한 부분
- 디버깅
- 오류가 나면 개발자도구 에러메시지를 확인 후 구글링을 진행하긴 하지만 메시지를 봐도 도대체 어디서 에러가 난건지 모를 때가 있다... 이럴 땐 IDE툴로 돌아가 디버깅을 진행해보자. 확실히 값이 들어오는지 확인이 잘 되고, 애초에 디버깅 없이 개발을 한다는 것은 불가능한 일이다.
- 차분하자
- 에러가 뜨면 짜증나고 당황하는 습관이 아직 몸에 베어있는 것 같다. 조급하기도 하고... 하지만 그렇게 해봤자 해결되는게 하나 없으니 천천히 보자. 잘 하는 분들을 보면 대체적으로 차분하시고, 차분히 하나하나 시간이 걸려도 코드를 면밀히 들여다 보신다.
앞으로의 방향
- 2/10 21시까지 개인과제, 팀과제 제출
- 리액트 로그인, 회원가입 기능 제대로 구현해보자.
- 일단 이번 숙련주차 과제가 매우 빡세므로 알고리즘은 쉬어 간다..