객체 리터럴
객체 만드는 기본적인 방법
let user = {
name : 'Hyejin',
age : 20,
}회원이 수백명인데 그 회원마다 동일하게 name과 age 있다면 그걸 수백번 일일이 만들기보단 함수를 이용하여 객체를 생성하거나, 하나의 틀(생성자함수)을 이용해 객체를 생성한다.
일반함수를 이용해서 객체 생성
const person4 = makePerson('hyejin', 20);
console.log(person4);
// {name: 'ellie', age: 30}
function makePerson(name, age) {
/* key value 동일하다면 생략가능
return {
name : name,
age : age,
}
*/
return {
name,
age,
// 이런식으로 작성해도 오브젝트가 생성될 수 있음
}
}makePerson함수를 생성해서, 함수 안에서 object를 만들어서 return 해준다. 함수를 이용해서 값만 전달 해주면 오브젝트를 만들어주는 함수를 만들어보았다. 이전에 자바스크립트의 클래스가 없을 때는 이런식으로 많이 작성이됨.
- JS에는
Property value shorthand라는 기능이 있어서 key-value 이름이 동일하다면 생략할 수 있다.
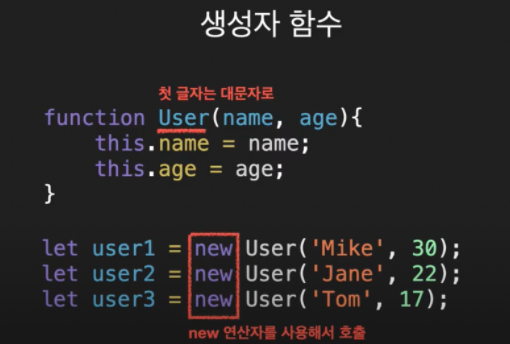
생성자 함수
객체를 생성하는 함수를 생성자 함수 라고 부릅니다.
다른 언어에서는 class가 있지만 자바스크립트에서는 없습니다. 생성자 함수가 그 역할을 대신합니다.

생성자 함수는 붕어빵이나 와플펜으로 생각하면 이해하기 쉬움
필요한 재료를 넣고 틀에넣어 찍어내는 것이다.

생성자 함수는 잊지말고 꼭 new를 붙여줘야 한다 !
>> new를 사용하는 이유는 객체를 인스턴스화 -> 새로 객체를 만들어낸다.
// 생성자 만들기
function Address(name, address){
this.name = name
this.address = address;
}
// 생성자를 만들어두었다면 new 키워드로 객체를 찍어낼 수 있다.
let park = new Address('박','서울');
let lee = new Address('이','부산');
console.log("park", park)
console.log("lee", lee)
// park Address { name: '박', address: '서울' }
// lee Address { name: '이', address: '부산' }
//new키워드를 사용하지 않는다면 undefined
let ul = Address('우','인천');
console.log(ul); //undefinednew사용하지 않으면 단순히 함수가 실행되는것임으로 undefined가 출력