호이스팅
코드가 실제로 이동하진 않지만 최상위로 끌어올려진 것 처럼 동작
스코프 내부 어디서든 변수 선언은 최상위에 선언된 것 처럼 행동
자바스크립트 코드실행
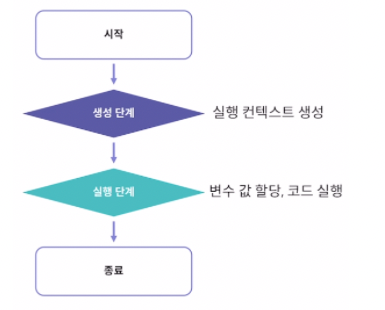
자바스크립트 엔진은 코드실행 전 실행컨택스트를 생성한다.

실행컨텍스트는 생성단계, 실행단계 2단계로 나뉘어진다.
1) 생성단계 : 변수선언 읽기 / 함수선언문, 함수표현식, 변수 등일 읽어 실행컨텍스트에 저장
변수의 경우, 실행 컨텍스트의 렉시컬 환경을 구성하며, 함수 선언문 외에 변수는 값이 저장되지 않음
>> 함수의 경우는 생성단계부터 값이 저장되지만, 변수는 그렇지 않다. ( var는 저장시 undefined 초기화되며, let과 const는 초기화 되지 않는다.)
2) 실행단계 : 변수에 값을 할당하는 구문을 만나면 실행 컨텍스트에 값을 저장
실행컨텍스트는 2단계를 통해 생성되는데 생성단계에서는 변수선언을 읽고 실행단계에서는 변수값을 할당 합니다.
-
var는 생성단계에서 초기화(undefined)가 이루어지지만 반면 let과 const는 그렇지 않다.
-
함수는 생성단계에서 함수 전체가 저장되므로 뒤에서 선언되어도 호출이 가능하다.
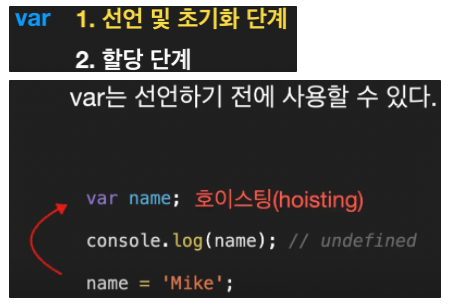
var의 hoisting

var로 선언한 모든 변수는 코드가 실제로 이동하진 않지만 최상위로 끌어올려진 것 처럼 동작합니다.
>> 이를 호이스팅 이라고 함!
var는 생성단계에서 선언과 초기화가 이루어지기 때문에
호이스팅 될 때 초기화된 상태임으로 console에 찍히는 name은 undefined 출력
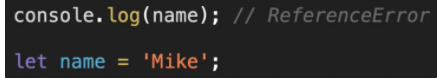
let / const hoisting

 초기화(undefined)는 실제 코드에 도달했을 때 이루어지게됨.
초기화(undefined)는 실제 코드에 도달했을 때 이루어지게됨.
따라서 아래와 같은 경우 ReferenceError가 발생
let은 호이스팅 되지 않는걸까? No! let과 const도 호이스팅 됨

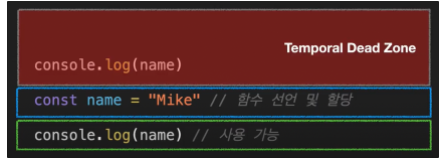
>> 초기화 되기 전까지 액세스 할 수 없는 경계 > TDZ
>>변수가 초기화되기 전에 액세스하려고 하면, var처럼 undefined 를 반환하지 않고, TDZ에 의해 ReferenceError가 발생한다.
>> 코드를 예측가능하게 하고 잠재적인 에러를 줄일 수 있음
TDZ에 의해 ReferenceError를 발생하게 된다.
이는, let/const 선언은 호이스팅을 수행하기 때문이다.
undefined를 반환하는 var와는 달리, 초기화되기 전에 액세스할 때 에러가 발생한다.
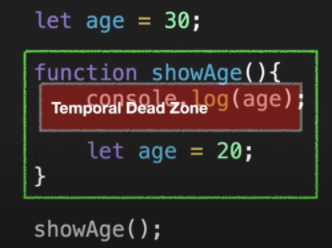
예시 )

30이 출력이 되지 않고 에러가 나는 이유는 ? let이 호이스팅 되는 것을 보여줌
호이스팅은 스코프 단위로 일어나게 되는데 현재 함수 내부에서 age의 변수는 선언된 상태로 호이스팅되어 존재하는 것은 알지만 초기화 되지 않은 상태라 console.log(age)는 TDZ에 속하게 되어 에러가 나게됨
const

값을 변경할 수 없으므로 선언과 할당이 동시에 이루어져야함.
선언을 해놓고 나중에 할당하는 것이 불가능함.
스코프

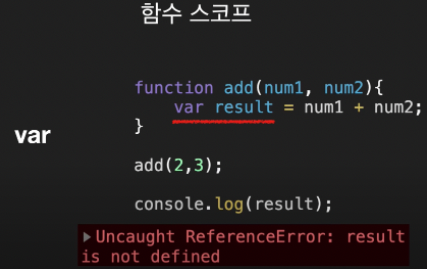
함수스코프 : 함수내에서 선언된 변수만 그 지역변수로 취급
블록스코프 : 모든 코드블록 내에서 선언된 변수는 그 코드블록 내에서만 유효하며 외부에서 접근이 불가능하다.

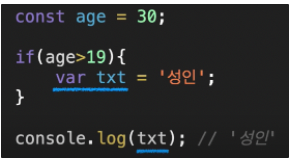
if 문 안에 있는 var로 선언된 txt는 밖에서 사용이 가능하지만
만약 이것이 let이나 const 라면 블록스코프임으로 중괄호 내에서만 사용이 가능하기때문에 외부에서 사용이 불가능하다.
var의 경우는 함수 스코프로 함수 밖에서 선언된다면 사용이 불가능하다.
>> var가 유일하게 벗어날 수 없는 스코프가 함수이다.
출처: https://www.youtube.com/watch?v=ocGc-AmWSnQ&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4