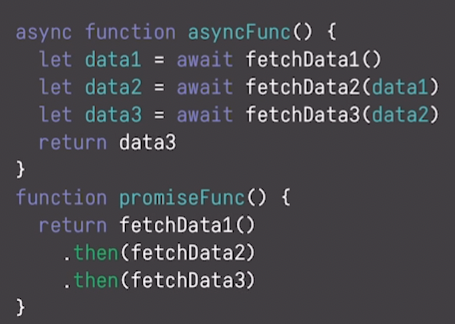
async await을 쓰면 비동기 코드를 동기 코드처럼 간결하게 작성할 수 있다!
promisw then 대신에 await 를 쓰는 이유는?
async/await를 사용하면 promise chain을 사용하는것보다 가독성이 좋다.
promise then을 쓰면 계속 method chaining을 해야지 코드의 처리 순서를 정할 수 있는데
async await을 쓰면 동기함수를 불러 쓰다가 비동기함수 호출하는 등 이어서 동기 / 비동기함수를 호출할 수 있다는 이점이 있다.
async 사용법
함수 앞에 async를 붙이면, async로 선언된 함수는 항상 Promise로 반환하게된다.
만약 async 함수의 반환값이 명시적으로 promise가 아니라면 암묵적으로 promise로 감싸집니다.
그렇기 때문에 함수를 호출하고 then을 사용할 수 있다.
>> 앞서 설명했던 이유로 then 대신에 await로 동기적으로 흐름을 제어할 수 있다.
async function foo() {
return 1
}
function foo() {
return Promise.resolve(1)
}위 함수 2가지는 같은 의미를 가진다.
예시 )
함수 내부에서 예외가 발생하게되면 rejected 상태의 promise가 반환되게 됨.
async function getName(){
return "Hyejin"; // return Promise.resolve("Hyejin")
}
getName().then((name)=>{console.log(name);}); //Hyejin async function getName(){
return throw new Error('err.....');
}
getName().catch((err)=>{console.log(err);}); //에러나게됨 await
await키워드는 async 함수 내부에서만 사용이 가능하다.
(async함수와 await 키워드를 함께 사용한다. )

await키워드는 then 메서드 체인을 연결한것처럼 순서대로 동작한다.
>>비동기 코드에 쉽게 순서를 부여한다.
에러처리
promise chain부분의 경우는 catch 메서드로 에러를 처리
function fetchData1(){
return request()
.then(response=>response.requestData)
.catch(err=>console.log(err))
}async await 에서는 try-catch 구문으로 에러를 처리해야함.
async function fetchData1(){
try{
let response = await request();
let data = response.requestData;
}catch(e){
console.log(e);
}
}const f1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("1번주문완료");
}, 1000);
});
};
const f2 = (message) => {
return new Promise((resolve, reject) => {
console.log(message);
setTimeout(() => {
resolve("2번주문완료");
}, 3000);
});
};
const f3 = (message) => {
return new Promise((resolve, reject) => {
console.log(message);
setTimeout(() => {
resolve("3번주문완료");
}, 2000);
});
};
//await
console.log("시작");
async function order() {
try {
const result1 = await f1();
const result2 = await f2(result1);
const result3 = await f3(result2);
console.log(result3);
} catch (e) {
console.log(e);
}
console.log("종료");
}
order();
//promise chain
//console.log('시작');
//f1()
// .then((message) => f2(message)) // .then(f2)
// .then((message) => f3(message)) // .then(f3)
// .then((message) => console.log(message)) // .then(console.log)
// .catch((e) => console.log(e))
// .finally(() => console.log("끝"));setTimeout 에서는 ?
setTimeout + async + await 조합은 프로미스를 반환하지 않는다.
**setTimeout은 Promise반환을 하지 않기 때문에 async와 await를 적용해도 동기적으로 적용되지 않는다.**
따라서 Promise를 반환하게 직접 작성 후 async와 await를 적용해야한다고 한다.
만약 async 함수의 반환값이 명시적으로 promise가 아니라면 암묵적으로 promise로 감싸집니다👉 요부분 관련해서 적어주신 예시랑 같이 보니까 확 이해가 됐어요! 아이고 비동기 어렵다ㅠㅠ