
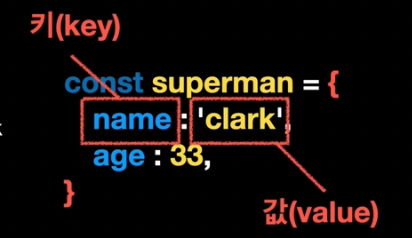
- key : 우리가 접근할 수 있는 property(변수)
- value : 그 property가 가지고 있는 값
object는 프로퍼티(속성), 메서드 데이터로 구성이 되며, 여러 데이터타입이 삽입이 가능하다.
왜 object를 사용할까?
const name = 'hyejin';
const age = 20;
print(name, age);
function print(name, age) {
console.log(name);
console.log(age);
}- 원시 타입은 변수 1개당 값을 1개만 담을 수 있음.
- 원시 타입에 값을 하나씩 할당해서 하면 보기도 불편하고 써야하는 것들이 많아진다.
const hyejin = {
name: 'hyejin'
, age:20,
};
function print(person) {
console.log(person.name);
console.log(person.age);
}
print(hyejin);
// hyejin 출력
// 20 출력- object로 관리하면 한눈에 보기 쉬워진다.
- 객체에는 키(Key)와 값(Value) 이 있다.
- 키와 값을 함께 합쳐서 속성(Property) 이라고 부른다.
- 전달, 호출 할 때 hyejin 객체만 전달하면 되서 간편하게 데이터를 관리할 수 있음
object 생성방법
- curly brackets(
{})을 이용해서 만들 수도 있고, new라는 키워드를 이용해서 객체를 생성하는 함수(생성자 함수)를 통해 객체 생성 할 수 있음 ( 자바스크립트에서는 클래스 개념이 없고 이것을 생성자함수가 대신함 )
const obj1 = {}; // 'object literal' syntax
const obj2 = new Object(); // 'object constructor' syntax객체데이터 접근 / 변경 / 추가 / 삭제
- 접근
객체명.프로퍼티명/객체명[”프로퍼티명”] - 변경
객체명.프로퍼티=”변경데이터” - 추가
객체명.프로퍼티명=값/객체명[”프로퍼티명”]=값 - 삭제
delete 객체명.프로퍼티명/delete 객체명[”프로퍼티명”]
let student={
name : "hyejin",
age : 20,
skills : ["JS","HTML","CSS"],
sum : function(num1,num2){
return num1+num2;
}
}
console.log(student.name); //name 프로퍼티 출력
console.log(student['name']); //nam 프로퍼티 출력
student.gender='female'; //gender 프로퍼티 추가
student.name="namkung"; //name 프로퍼티 값 변경
delete student.gender; // gender 프로퍼티 삭제
delete student.['skills'] // skills 프로퍼티 삭제단축 프로퍼티

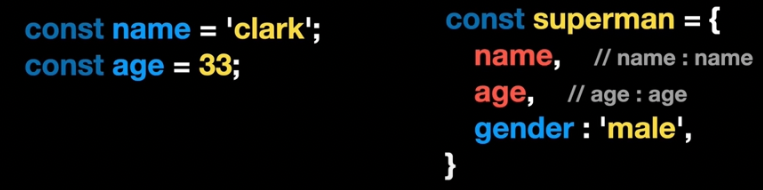
name 프로퍼티명과 name 변수이름이 동일하기때문에 축약해서 사용할 수 있다.
예시) 이름과 나이를 받아서 객체를 반환하는 함수
function makeObject(name, age){
return {
name, // name:name
age, // age:age
hobby:'football',
}
}
const Mike = makeObject('Mike',30);
console.log(Mike);계산된 프로퍼티
[string] : []를 이용해서 name이라는 string -> Object 안에 있는 변수의 이름을 string 형태로 접근이 가능하다.
let n = "name";
let a = "age";
const user = {
[n]: "Mike",
[a]: 30,
}
console.log(user[n]) //Mike
console.log(user["name"]) //Mike프로퍼티 존재여부 확인
- 존재하지 않는 프로퍼티에 접근할 경우 undefined
- in 연산자 사용하여 속성이 있는지 확인할 수 있음
객체 메소드 :
객체 프로퍼티로 할당된 함수
 this는 각 객체인 boy와 girl을 가리킴
this는 각 객체인 boy와 girl을 가리킴

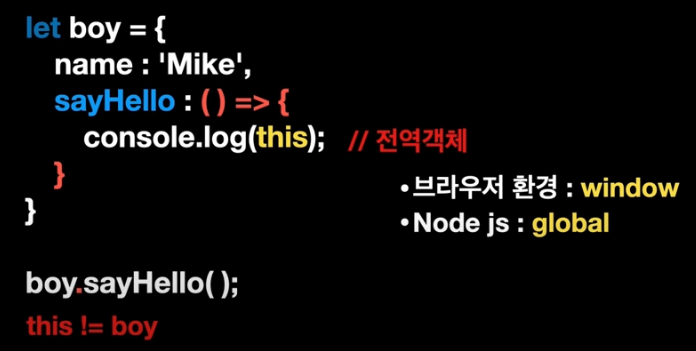
화살표 함수는 일반 함수와는 달리 자신만의 this를 가지지 않음
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져옴
>> 메소드를 화살표 함수로 사용할 경우 this는 boy를 가리키지 않음.
객체 메소드는 일반함수로 사용하고 그 내부에서는 this로 변수지정하는것이 좋음
객체와 메소드 / 그 메소드 내부의 this 정도만 우선 간략히 알고 넘어가기
이후에 this에 대해서 다시 제대로 다루기!