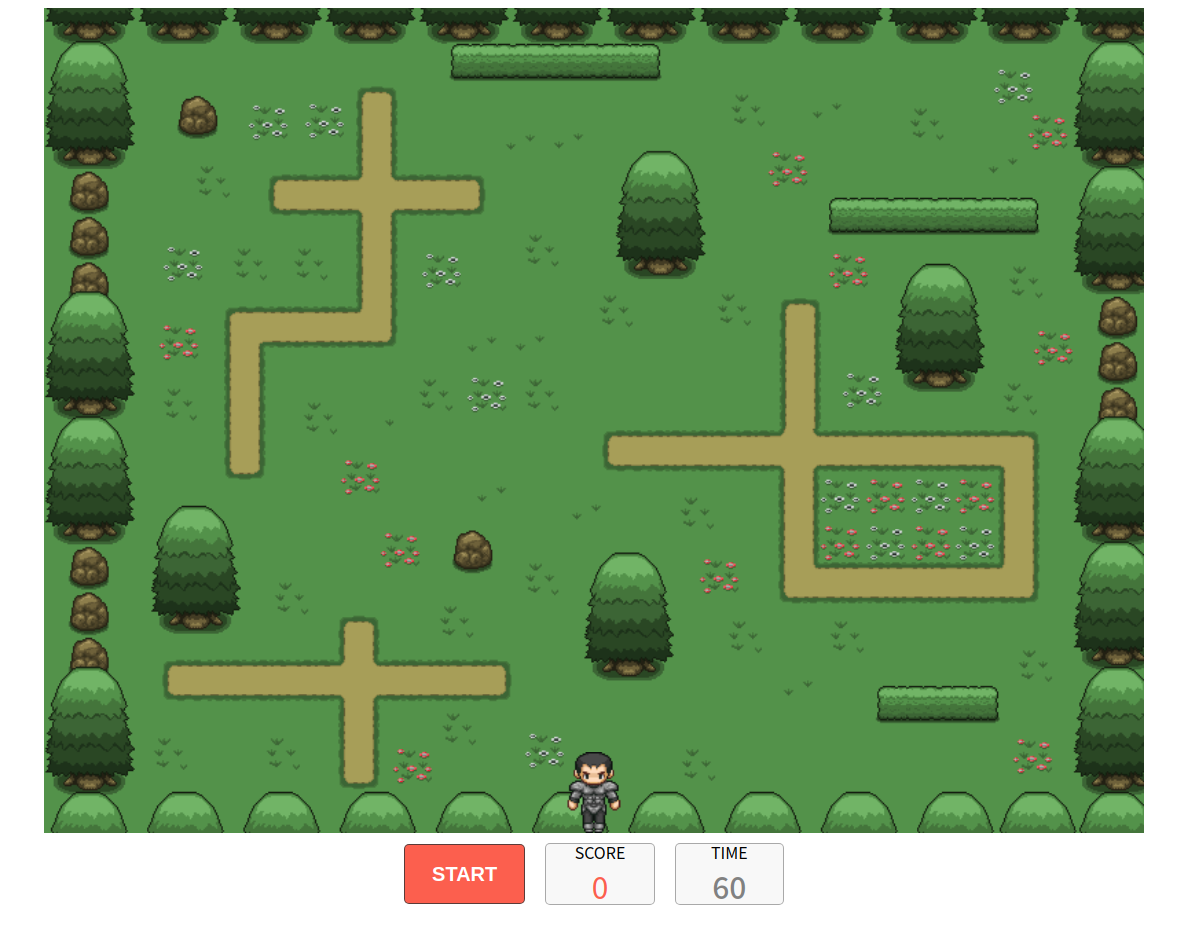
Enemy Rain 미니게임 구현하기
60초동안 enemy를 죽여 점수를 얻는 게임

적용한 기능
- START 버튼을 누르면 시작
- 60초 타이머 생성
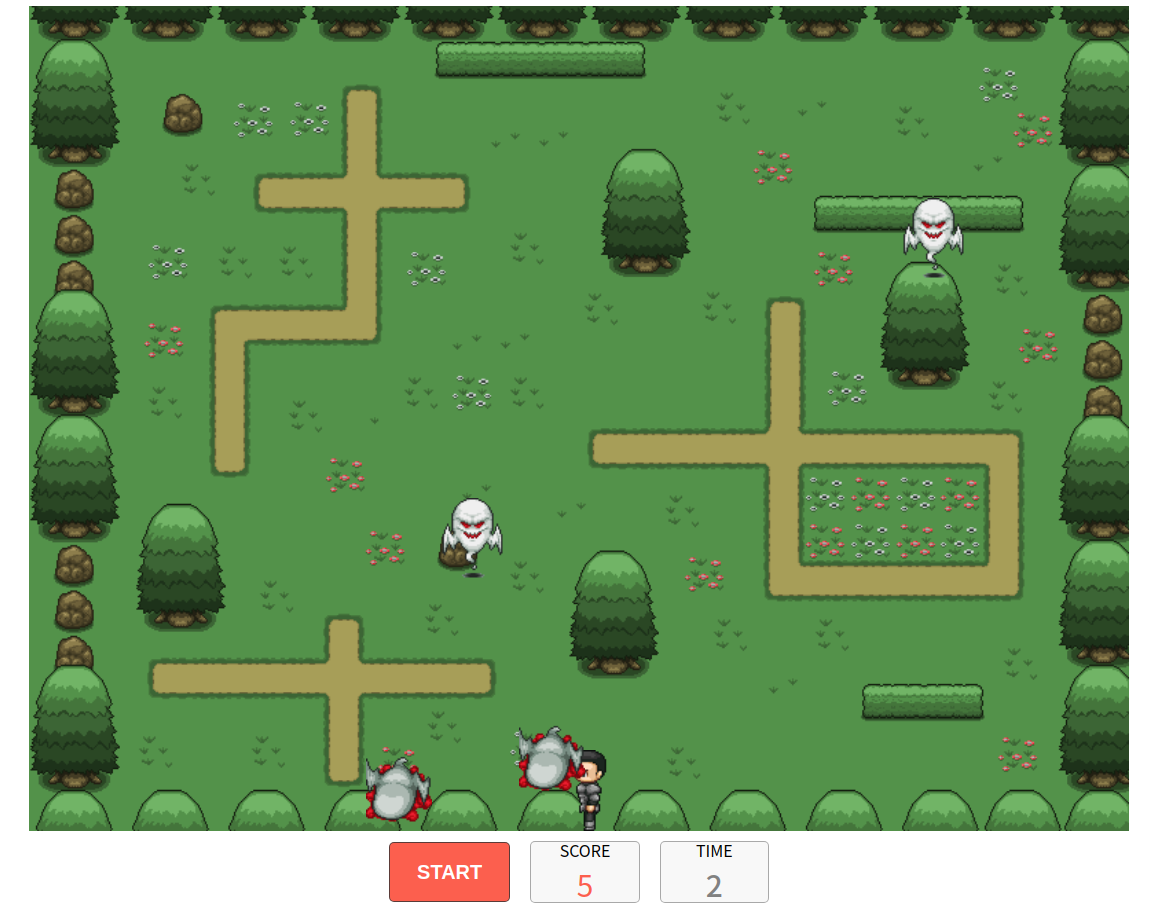
- hero(캐릭터) 좌우로 이동
- 60초동안 enemy가 랜덤한 자리에서 등장
- hero가 enemy와 닿으면 enemy가 죽고 SCORE 증가

코드
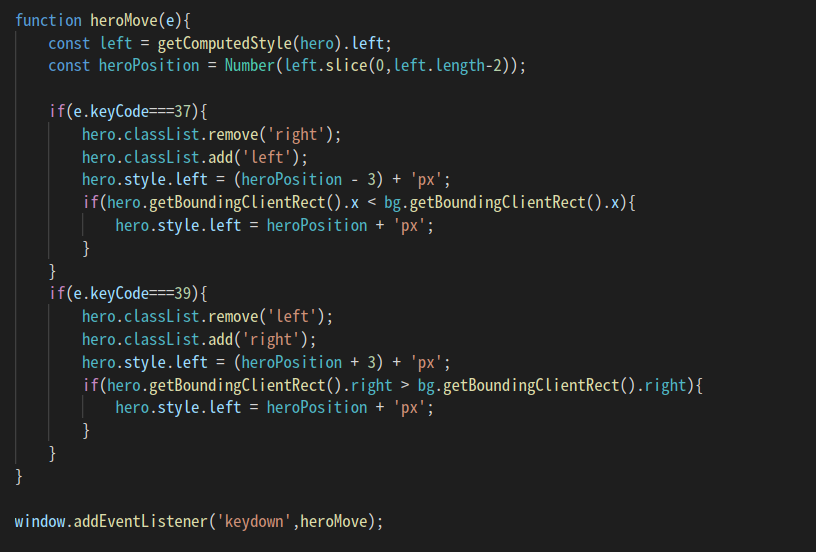
1.hero 이동

-window 객체에서 key down 이벤트를 적용했다.
-모든 CSS 속성값을 담은 객체를 반환해주는 getComputedStyle()을 사용해 hero의 left값을 가져온다. 이는 px를 포함한 string이므로 px를 제외한 값을 number로 변환해 heroPosition 변수에 저장한다.
*이미지 스프라이트(Image Sprite) - 여러 이미지가 포함된 1장을 backgroud-image로 설정하고 background-position의 변화를 통해 이미지를 바꾼다.

-왼쪽 방향키(keyCode 37)를 눌렀을 때 hero는 정면을 보는 이미지에서 왼쪽을 바라보는 이미지로 바꾸는 클래스를 추가한다.
-오른쪽 방향키(keyCode 39)를 눌렀을 때 hero는 정면을 보는 이미지에서 오른쪽을 바라보는 이미지로 바꾸는 클래스를 추가한다.
-hero의 left값이 3px씩 변화하도록 스타일 적용해 방향키를 누를때마다 3px씩 이동한다.
-각종 좌표 값을 알 수 있는 getBoundingClientRect()를 사용해 bg(게임화면이미지), hero의 왼쪽, 오른쪽 좌표값을 알아낸다. bg의 양끝을 hero가 벗어나려하면 hero의 위치가 변하지 않도록 한다.
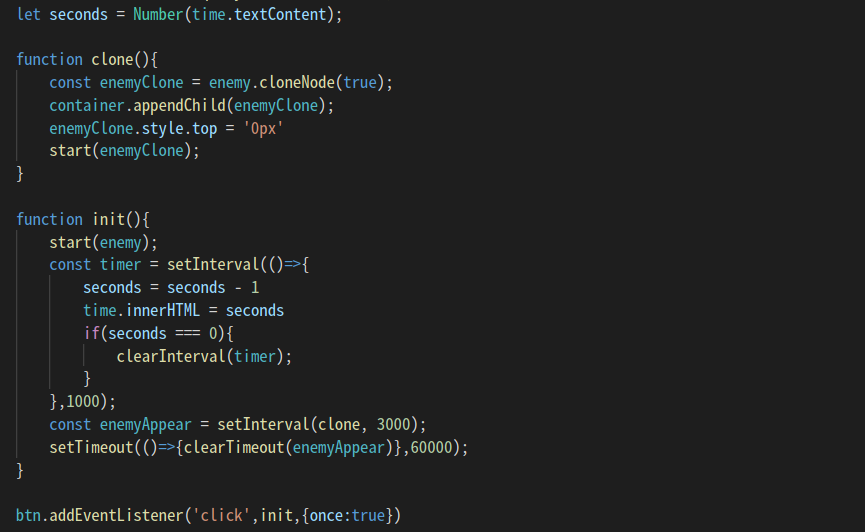
2.게임 시작

- 시작, 타이머 작동
-START버튼을 click하면 게임을 start하는 함수(enemy의 위치를 결정)를 호출한다.
-setInterval을 이용해 HTML에 작성된 시간을 가져와 1초마다 시간이 1씩 줄어드는 타이머를 구현했다. 시간이 줄어들다 0초가 되었을 때 clearInterval가 실행되어 setInterval timer가 멈춘다.
- enemy복제
-요소를 통채로 복제하는 cloneNode를 사용해 3초마다 enemy를 복제해 HTML에 적용한다. 이때, 복제된 enemy의 위치는 화면밖에 있어야하므로 top을 0px로 적용한다.
-setTimeout를 이용해 60초가 지나면 enemy복제를 멈추는clearTimeout을 실행시켜 게임이 끝난다.
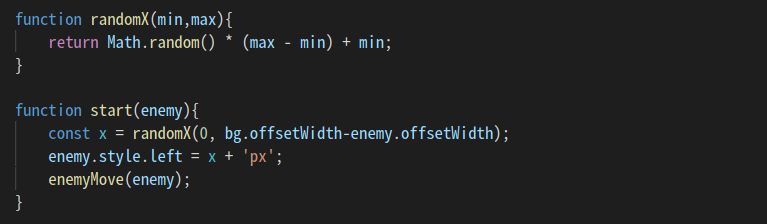
3.enemy 등장하는 위치 정하기

-Math.random()를 이용해 게임화면의 왼쪽 끝 좌표 0(min값), 게임화면 오른쪽 끝에서의 enemy left의 좌표(max값) 사이의 난수를 enemy의 left 값으로 한다.
-enemyMove 함수 실행
4.enemy 이동, die, kill

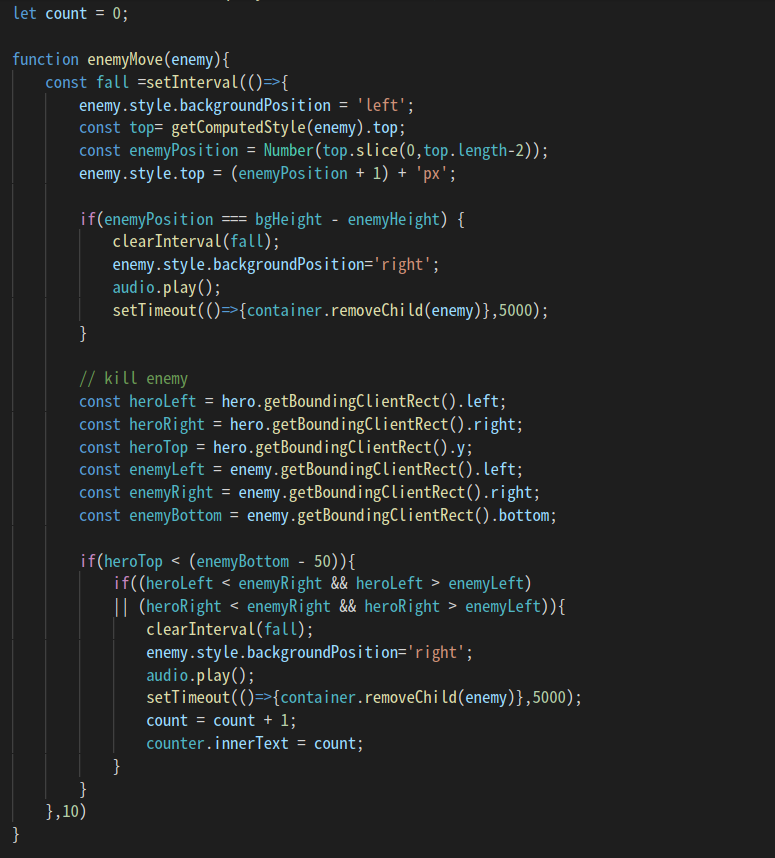
- enemy 이동
-enemy의 top을 가져와 10ms마다 enemy가 1px씩 이동하는 setInterval 실행
- enemy die

-이미지 스프라이트 이용해 enemy가 이동할때는 background-position이 left를 유지하도록 한다.
-enemy가 게임화면 가장 아래에 오면 clearInterval로 인해 setInterval fall이 멈추고 background-position을 right으로 변화시켜 죽은 이미지를 적용한다.
-const audio = new Audio('audio/dying.wav'); 변수 설정 후 audio.play()를 이용해 죽을 때의 소리파일을 적용한다.
-setTimeout을 이용해 5초후에 죽은 enemy가 사라지도록 removeChild한다.
- kill enemy
-getBoundingClientRect()를 이용해 hero와 enemy의 좌표를 구한다.
-heroTop이 enemyBottom과 닿고 heroLeft와 heroRight가 enemy의 양쪽에 닿으면 enemy가 죽는다. 이때는 count를 1씩 증가시키고 innerText로 SCORE를 표시한다.
고민한 부분
setInterval: 일정시간 간격으로 함수 실행을 반복
clearInterval: setInterval을 정지
setTimeout: 일정시간 후에 함수 실행
clearTimeout: setTimeout을 정지const 변수 = setInterval(함수, 일정시간(ms)); clearInterval(변수);const 변수 = setTimeout(함수, 일정시간(ms)); clearTimeout(변수);
-setInterval, setTimeout을 변수에 저장하고 이를 이용해 clearInterval, clearTimeout을 사용하는 것을 알게되었다. 게임이 진행되는 과정을 차근차근 생각해보고 상황과 순서에 맞는 함수 설정이 필요했다.

Despite his initial nerves, Jake focused on honing his skills and adapting to the competitive environment. He carefully studied his opponents' betting patterns and adjusted his strategies accordingly. His dedication and https://micasinoonline-cl.cl/ strategic approach paid off as he advanced through the rounds, eventually reaching the final table. With a combination of well-timed bluffs and calculated bets, Jake secured a top position and walked away with a significant prize. This experience transformed Jake’s casual interest into a genuine passion for poker, illustrating how a single tournament can ignite a deeper engagement with the game.