login 페이지
적용한 기능
- 전화번호, 사용자 이름 또는 이메일과 비밀번호가 각각 한글자이상 입력되어야 로그인 버튼 활성화


코드

-keyup이벤트를 적용해 username이나 password 둘 중 하나라도 입력값의 길이가 0이 되면 버튼의 활성화를 하는 클래스를 제거한다.
고민했던 부분
keydown: 키를 눌렀을때 발생 (한영변환, 한자 등의 특수키를 제외한 키에 동작)
keyup: 키를 눌렀다가 땠을 때 발생
keypress: 키를 눌렀을때 발생 (shift, ctrl, tab 등의 특수키를 제외한 키에 동작)
-keydown, keypress는 키를 누르자마자 (문자가 입력되기도 전에) 이벤트가 발생하므로 처음 눌렀을 때의 값이 빈 스트링으로 나왔다. 반면에 keyup은 눌렀다가 땠을 때 (문자가 입력된 후) 이벤트가 발생해 그때의 값이 바로 나왔다. 누른 순간의 값의 길이가 필요했기때문에 keyup을 사용했다.
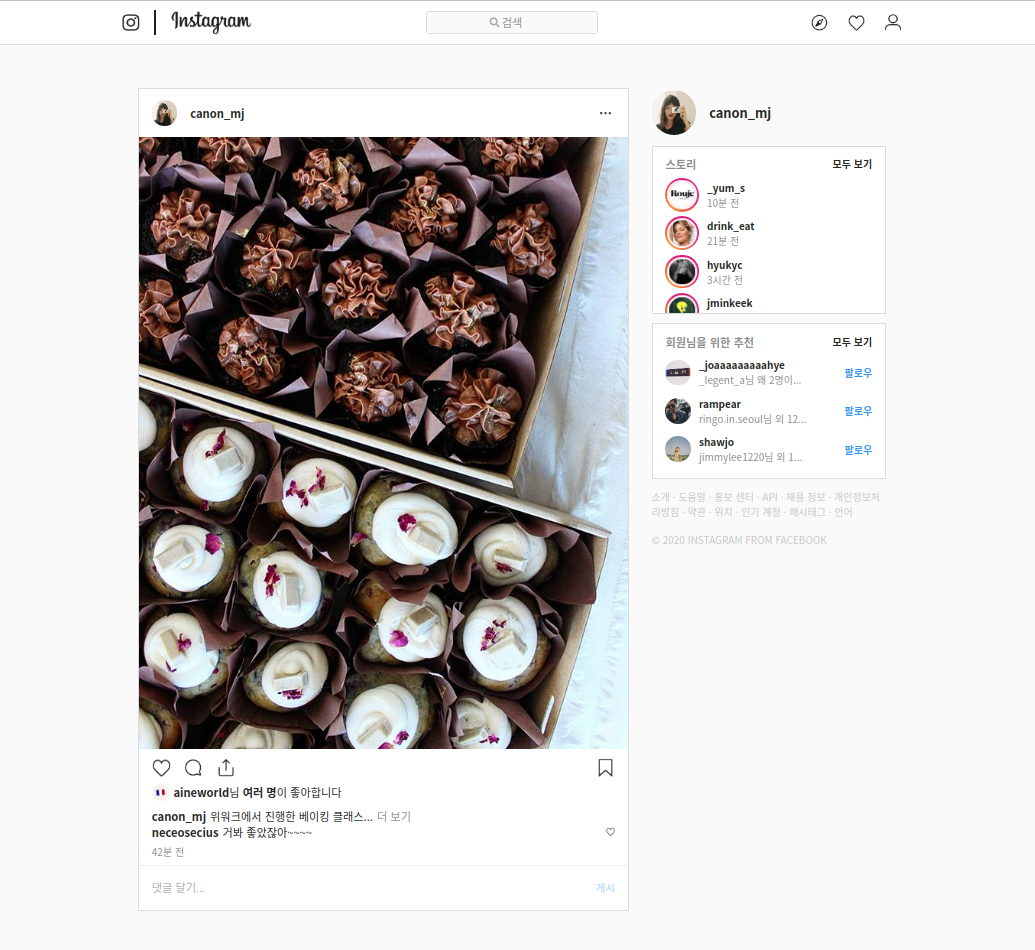
main 페이지

적용한 기능
- 엔터치거나 게시버튼 클릭시 댓글 추가
- 삭제 버튼 만들어 클릭시 댓글 삭제
- 검색창 클릭시 돋보기아이콘+'검색'이 왼쪽으로 이동
- 검색어 입력시 검색어의 문자가 포함된 단어가 나타나는 검색기능


코드
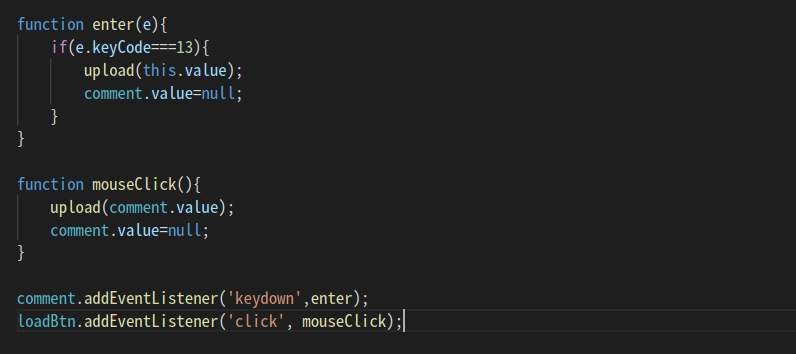
1.이벤트 적용

-keydown 이벤트를 적용해 이벤트가 발생한 keyCode가 엔터의 keyCode인 13일 때 댓글을 upload하는 함수를 호출한다.
-click 이벤트를 적용해 게시 버튼을 클릭할 때 댓글을 upload하는 함수를 호출한다.
-엔터를 누르거나 클릭 후 댓글창의 value를 빈 값으로 바꾼다.
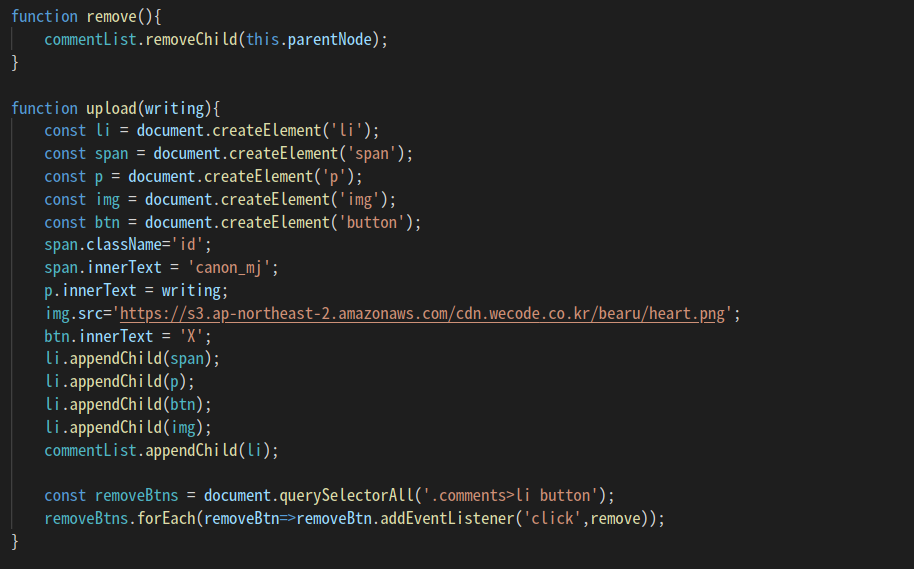
2.댓글 추가, 삭제

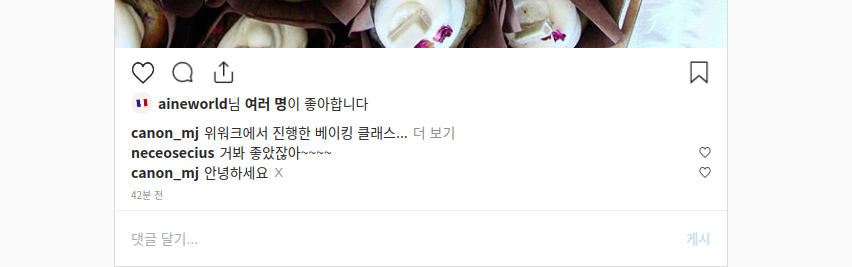
- 댓글 추가
-댓글을 화면에 표시하기 위해 document.createElement()를 사용해 댓글을 구성하는 태그 (li, span, p와 댓글의 오른쪽 하트버튼을 위한 img, 삭제를 위한 button)를 만든다.
-innerText를 이용해 span, p태그 안쪽 text를 적용한다.
-appendChild를 이용해 span, p, button, img를 li의 자식요소로 적용 후 li를 ul의 자식요소로 적용한다.
▼ 댓글추가가 적용된 HTML

- 댓글 삭제
-댓글 옆에 만든 button을 가져와 click 이벤트를 적용했다.
-removeChild를 이용해 button의 부모노드인 li를 제거한다. 이때 li의 모든 자식요소도 같이 제거된다.
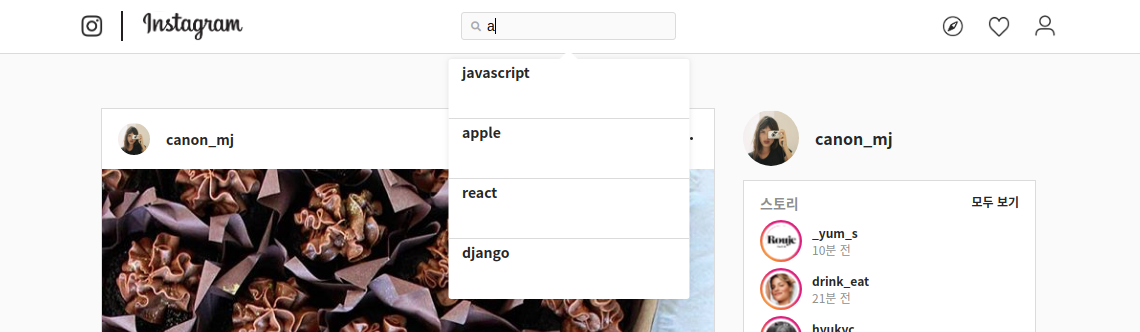
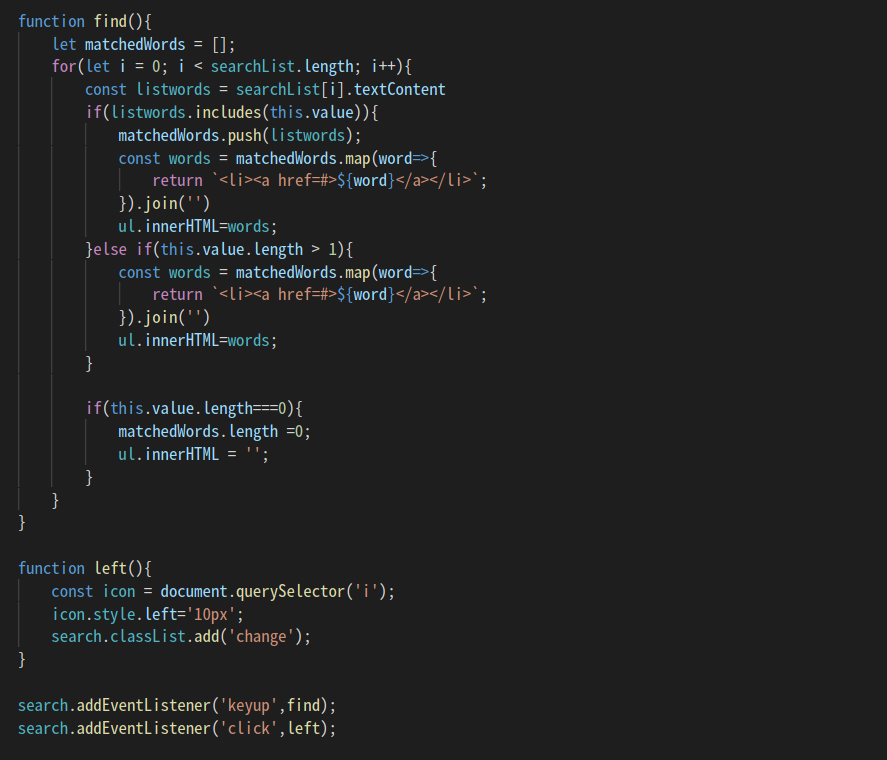
3.검색

- 검색모드 전환
-click 이벤트를 적용해 검색창을 클릭하면 돋보기 아이콘의 left속성을 변경하고 '검색'단어의 위치를 변경하는 클래스를 추가한다.
- 검색기능
-keyup 이벤트를 적용해 검색창에 입력하는 문자(this.value)를 HTML에 작성된 검색리스트의 단어들과 하나씩 비교하는 for문을 사용했다.
-검색리스트의 태그를 제외한 문자열을 listwords 변수에 저장후, includes를 사용해 listwords에 this.value가 포함되어 있는지 판별한다.
-참일 경우 그 listwords를 빈 배열 matchedWords에 추가하고 map을 이용해 배열 matchedWords의 단어들을 화면에 표시한다.
-거짓일 경우 아무것도 나타나지 않는다.
-검색어가 두글자 이상일 경우, 참이면 그대로 화면에 표시하고 거짓이면 else if만 적용돼 matchedWords는 빈 배열인 상태로 유지하고 화면에는 아무것도 나타나지 않는다.
-검색어를 다 지웠을경우 matchedWords를 비우고 빈 스트링을 적용해 화면에 나타난 말풍선을 지운다.
고민했던 부분
처음에는 검색리스트의 단어 하나하나를
display:none를display:blcok로 변화시키는 클래스를 추가, 제거 했다. 지금은 임의로 HTML에서 작성한 검색리스트를 가져왔지만 외부에서 검색리스트를 가져왔을 경우에는 적용하기 어려운 문제가 있었고 매치된 검색어들이 나타나는 말풍선의 css를 제어하기 힘들었다. 그래서 매치된 단어들을 배열에 넣고 그 배열을 HTML에 적용했다.

안녕하세요🙌 canon_mj 제 계정인데 구글링하다가 우연히 보게되었어요 ㅎㅎ! 여기서 보니 반갑네요 :)