-Routing기능과 class component를 사용해 바닐라 자바스크립트로 구현했던 인스타그램 페이지를 리액트로 바꿨다.
Routing
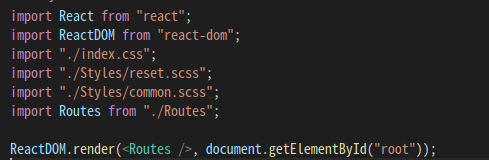
-src폴더 바깥에 Routes.js 만들어 index.js에서 첫번째 인자로 가져온다.

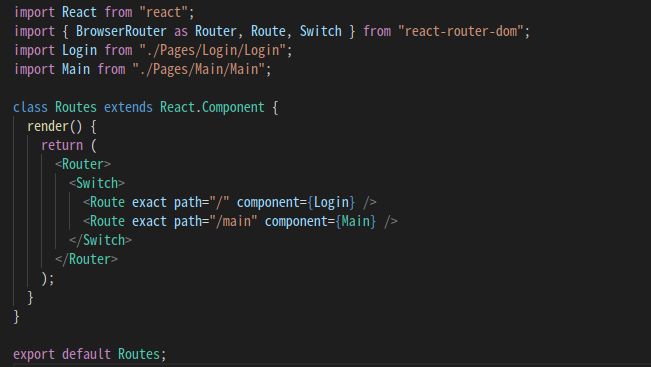
-<Routes />컴포넌트에서 Login컴포넌트와 Main컴포넌트의 경로를 / ,/main으로 설정한다.

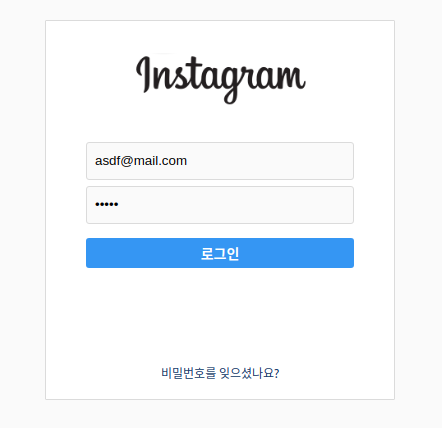
login 페이지
- 아이디는 '@'를 포함하고 비밀번호는 5자리 이상이 되면 로그인 버튼 활성화

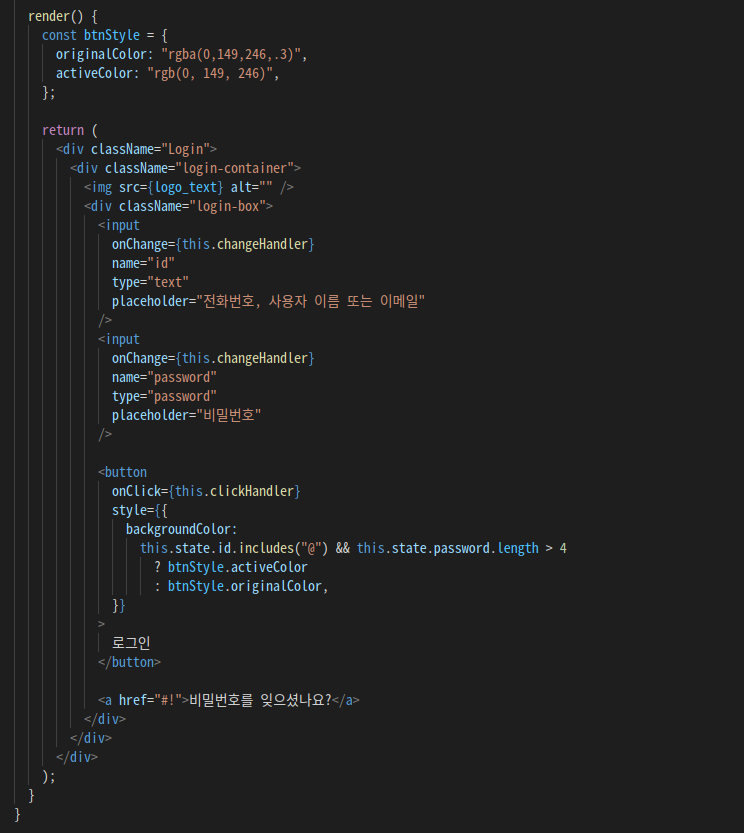
<Login /> 컴포넌트
 -input에
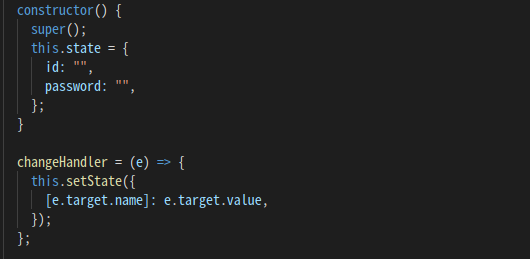
-input에 onChange 이벤트를 적용해 입력할 때마다 id와 password의 state를 입력한 값(e.target.value)으로 변경한다.
 -버튼의 원래 컬러(
-버튼의 원래 컬러(originalColor)와 활성화 됐을 때의 컬러(activeColor)를 btnStyle 객체로 만들고 조건문을 사용해 backgroundColor를 바꾼다.
main 페이지
- 검색창 클릭시 돋보기아이콘+'검색'이 왼쪽으로 이동
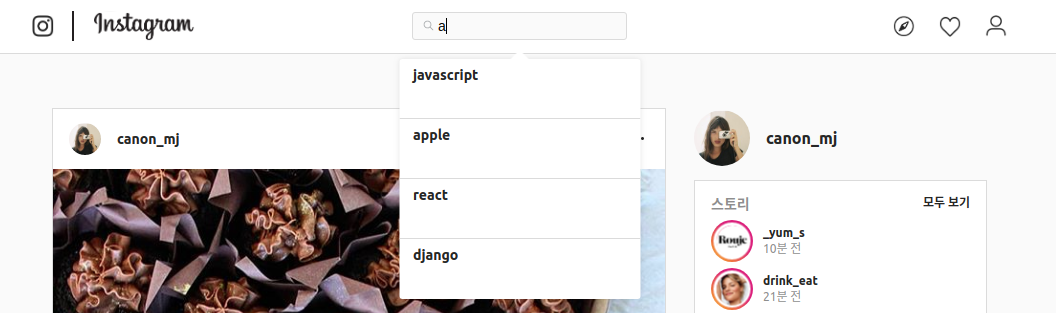
- 검색어 입력시 검색어의 문자가 포함된 단어가 나타나는 검색기능
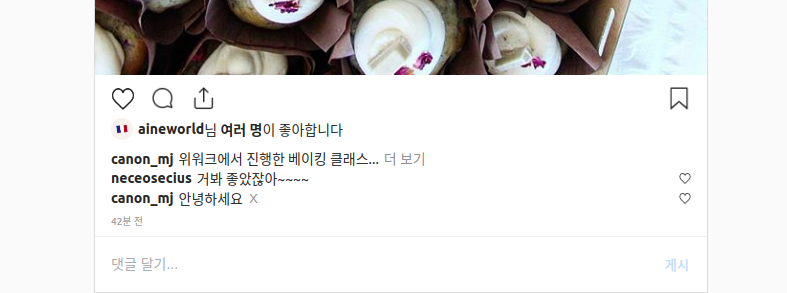
- 엔터치거나 게시버튼 클릭시 댓글 추가
- 삭제 버튼 만들어 클릭시 댓글 삭제



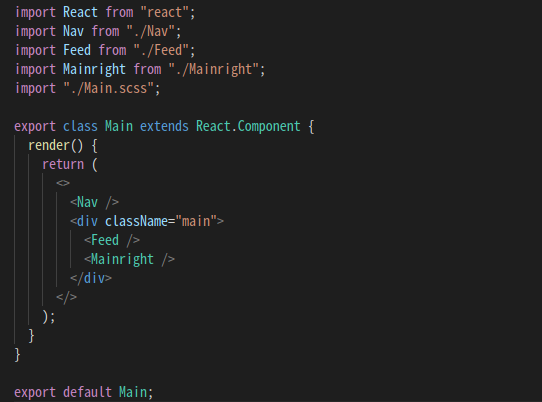
<Main /> 컴포넌트
 -
-<Nav />, <Feed />, <Mainright /> 컴포넌트로 나눈다.
<Nav /> 컴포넌트
검색 기능
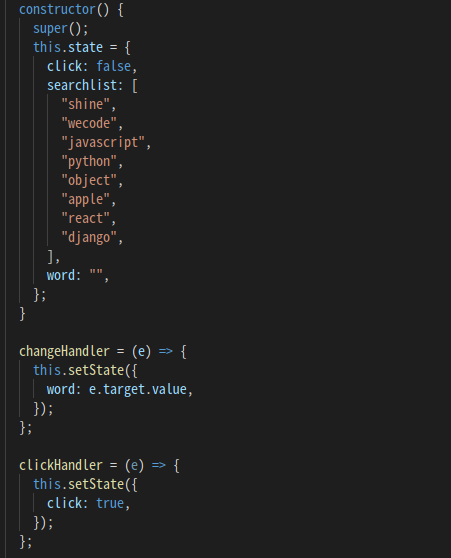
 -
-click의 state값을 false로 초기화한다.
-임의로 만든 검색리스트(searchlist) state를 배열로 초기화하고 검색하는 단어는 word:""로 초기화한다.
-clickHandler : onClick이벤트를 이용해 검색창을 클릭했을때 click의 state값이 true가 되도록한다.
-changeHandler : onChange이벤트를 사용해 input창에 입력한 값(e.target.value)으로 word의 state를 변경한다.
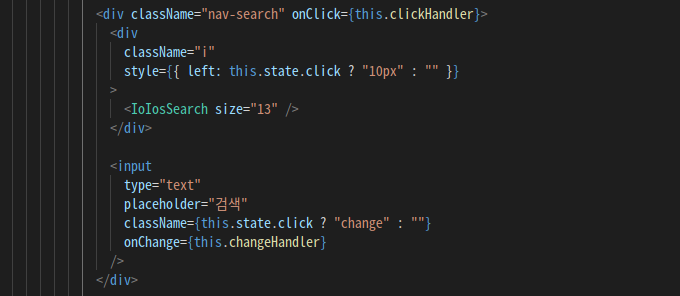
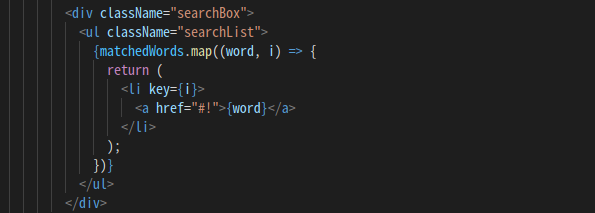
render()

-click이 true일 때 돋보기 아이콘(className ="i")의 left속성을 10px주고 검색창(input)은 change라는 class를 추가한다.


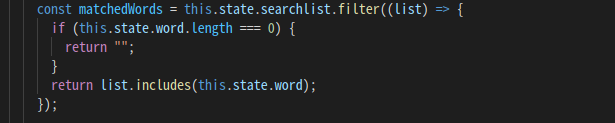
-searchlist를 filter를 사용해 변경된 word state값을 포함하는 것만 배열로 리턴해 변수matchedWords에 저장한다.
-matchedWords를 map를 이용해 화면에 표시한다.
<Feed /> 컴포넌트
댓글 기능
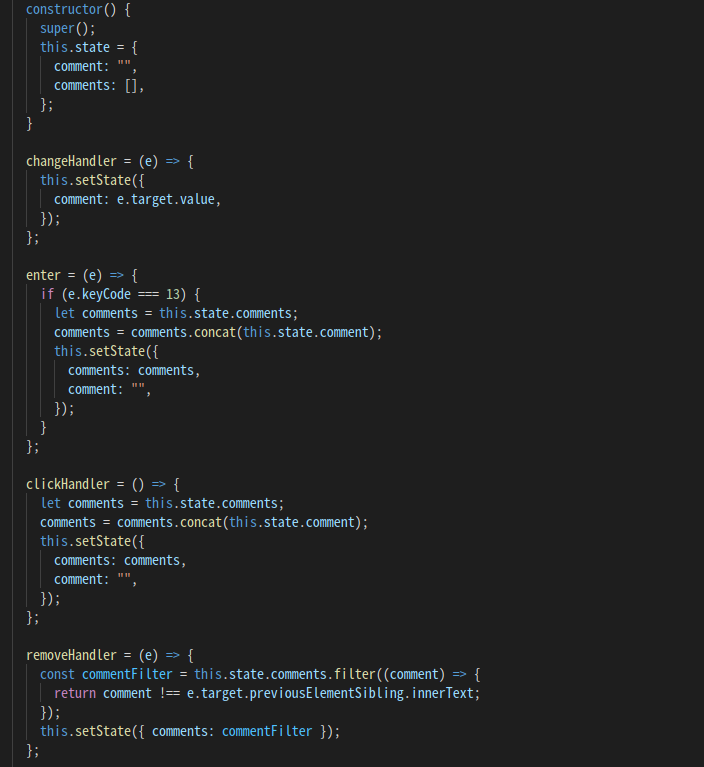
 -입력하는 comment를
-입력하는 comment를 ""으로, 화면에 표시되는 comments를 []으로 초기화한다.
-changeHandler : 댓글창(input)에 입력하면 입력한 값(e.target.value)을 comment state값으로 변경한다.
-enter, clickHandler : enter를 치거나 게시 버튼을 클릭하면 입력한 comment(this.state.comment)를 빈배열 comments에 concat을 이용해 넣고 이를 setState한다. 그리고 입력한 댓글창이 초기화되도록 comment는 ""으로 setState한다.
-removeHandler : 삭제 버튼을 클릭하면 comments 중 삭제 버튼이 클릭된 comment(e.target.previousElementSlibing.innerText)를 제외한 나머지를 filter하고 이를 setState 한다.
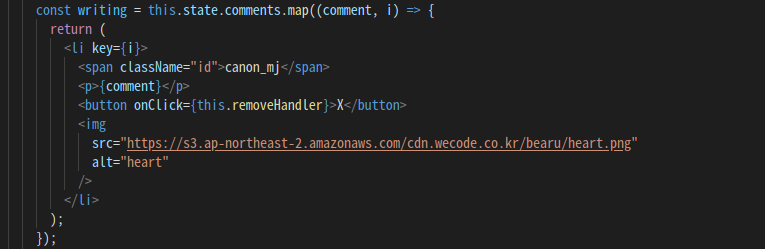
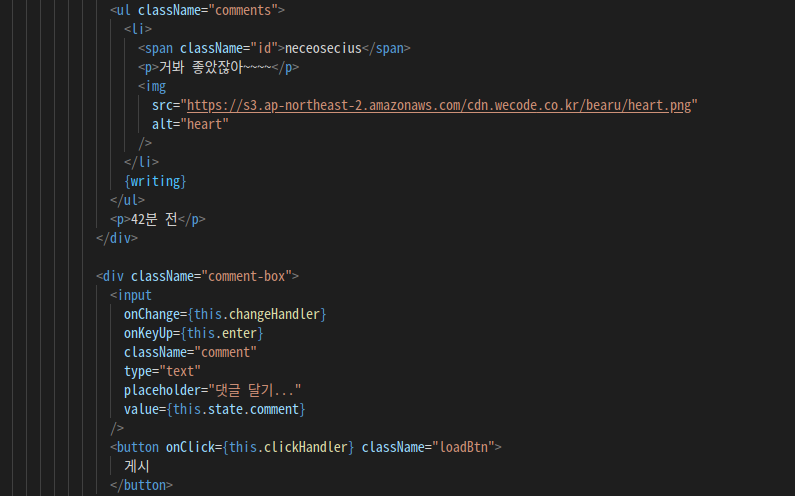
render()

 -
-comments를 map을 이용해 화면에 표시되도록 한다.
고민했던 부분
push원래의 배열을 변화시킨다. /concat원래의 배열은 그대로 두고 새로운 배열을 리턴한다.
댓글을 추가할때push를 사용하면 원래의comments배열을 바꾸기 때문에 새로운 배열을 리턴하는concat을 사용해 state를 변경해야한다.
처음에는map,filter의 사용이 익숙치않고 비동기의 특성을 가지는setState때문에 사용하는 위치가 헷갈렸다. 하지만 반복적인 사용으로 많이 익숙해졌다.
