fetch() 함수
fetch("api주소")
.then((response)=>response.json())
.then((response)=>{ })// {}내부 데이터 응답 받은 후의 로직 -하나의 요청으로 비동기이다.
-api를 요청하고 응답이 들어왔을 때 .then이후가 실행된다.
-응답이 오면 response.json()를 통해 json데이터를 js로 변환하기 위해 한번 더 요청한다.
-js변환 후 두번째 .then을 통해 응답을 받은 후의 로직이 실행된다.
method가 get인 경우
fetch("https://jsonplaceholder.typicode.com/users")
.then((response)=>response.json())
.then((response)=>{
this.setState({users:response})})-fetch() 기본은 get이기 때문에 아무것도 작성하지 않아도 get으로 호출한다.
-users의 정보가 담긴 데이터를 요청해 그 데이터를 state에 저장했다.
method가 post인 경우
회원가입
fetch("http://10.58.5.227:8000/account/sign-up",{
method : "POST",
body : JSON.stringify({
user_account : this.state.id,
password : this.state.password
})
})
.then(res => res.json())
.then(res => console.log(res))-회원가입 정보를 서버에 보내고 거기에 대한 응답을 받는다.
-fetch의 첫번째 인자로 api주소, 두번째 인자로 회원가입 정보가 들어간 객체가 들어가야한다. 이때의 객체는 javascript이므로JSON.stringify를 이용해 json으로 바꿔줘야한다.
-body에 들어가는 객체의 키값은 백엔드가 정한 이름을 가져야한다.
-받은 응답은 json이므로 javascript로 바꾸기 위해 .json()를 사용한다.
로그인
fetch("http://10.58.5.227:8000/account/sign-in",{
method : "POST",
body : JSON.stringify({
user_account : this.state.id,
password : this.state.password
})
})
.then(res => res.json())
.then(res => {
console.log(res)
localStorage.setItem('access-token', res.access_token);
})콘솔
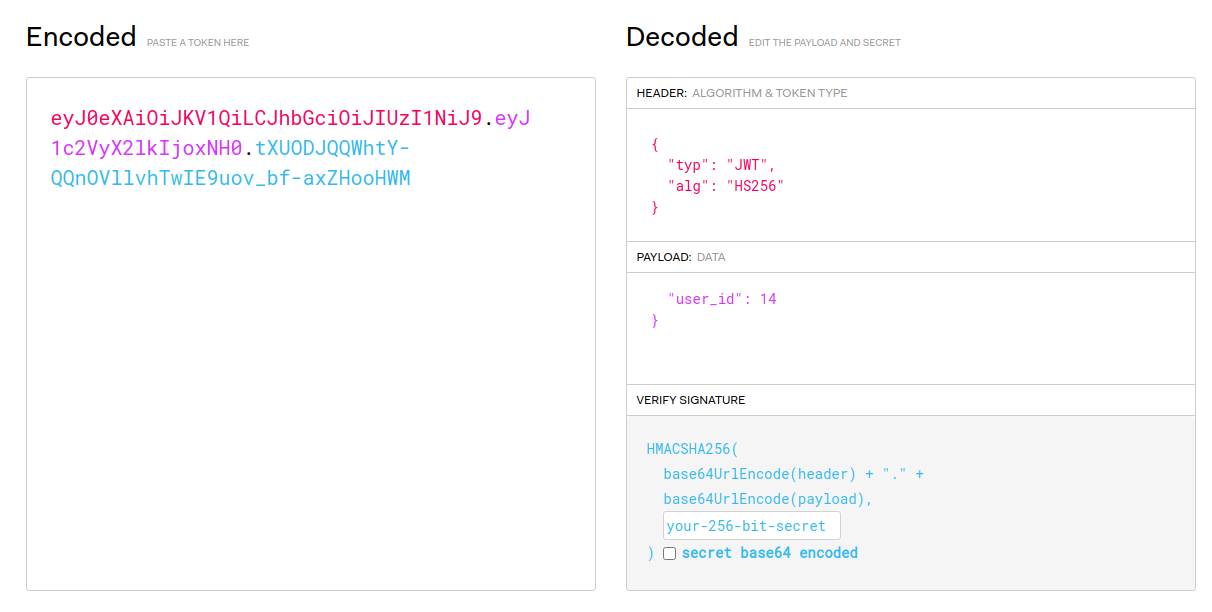
{access_token: "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJ1c2VyX2lkIjoxNH0.tXUODJQQWhtY-QQnOVllvhTwIE9uov_bf-axZHooHWM"}-회원가입한 정보로 로그인을 시도하면 access token을 받는다.
-localStorage.setItem을 이용해 localstorage에 키 값을 access-token으로 access token을 저장한다.
-저장하고 있다가 사용자 정보가 필요한 api에 보내 그 페이지에서 필요한 정보를 서버로부터 받는다.
* access token 저장하기
Local Storage: 해당 도메인에 영구 저장한다.
Session Storage: 해당 도메인의 한 세션에서만 저장한다. 닫으면 data가 날라간다.
Cookie: 해당 도메인에 설정한 날짜까지만 저장한다.
 -
-access token을 decode하면 user_id를 담고있다.
request header에 access token 보내기
fetch("http://10.58.0.120:8000/account/comment",{
method : "POST",
headers : {
Authorization : localStorage.getItem("access_token")
}
})
.then(response => response.json())
.then(response => {
console.log(response.data);
})-localstorage에 저장했던 access token을 가져와 header의 Authorization에 넣어 보낸다.
-응답으로 현재 로그인된 사람의 관련 데이터(ex) 좋아요한 list)를 받을 수 있다.
