FrameLayout 이란?
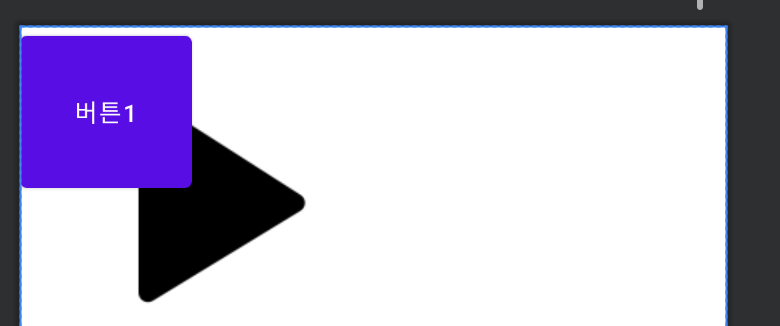
여러 개의 뷰를 겹쳐놓고 하나의 뷰를 선택해 출력하는 레이아웃이다. 단순히 여러 뷰를 겹쳐 놓는 거라 다른 레이아웃처럼 정렬하는 특별한 속성이 없다.

<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/play"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/btn_player_play"/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1" />
</FrameLayout>어떤 View 를 보이게 할지는 visibility 속성을 사용한다.

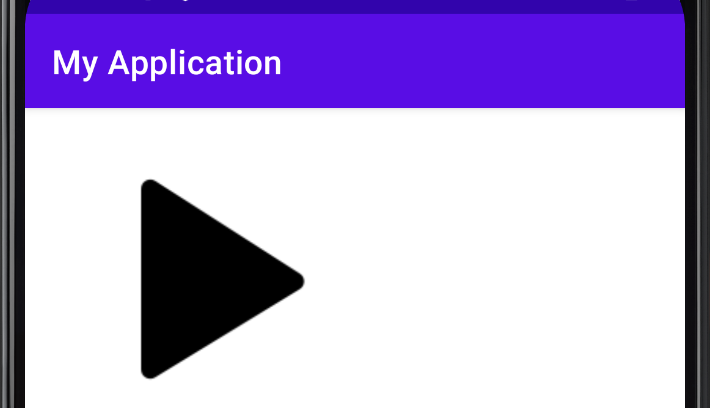
- 처음에 버튼1을 보이지 않게 설정
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/play"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/btn_player_play"/>
<Button
android:id="@+id/button1"
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1"
android:visibility="invisible"/>
</FrameLayout>- 버튼을 클릭하면 이미지가 보이게, 이미지를 클릭하면 버튼이 보이도록 activity 에 코드 설정
package com.example.ch6_view
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.View
import com.example.ch6_view.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
lateinit var binding : ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.button1.setOnClickListener{
binding.button1.visibility = View.INVISIBLE
binding.play.visibility = View.VISIBLE
}
binding.play.setOnClickListener{
binding.button1.visibility = View.VISIBLE
binding.play.visibility = View.INVISIBLE
binding.play.visibility = View.INVISIBLE
}
}
}위처럼 코드를 짜면 플레이를 클릭하면 버튼1이 보이고, 버튼1을 클릭하면 플레이가 보이게 된다.
참고자료
- Do it 안드로이드 도서