
GridLayout이란?
행과 열로 구성된 테이블형태로 화면을 만드는 레이아웃이다. orientation 속성으로 가로, 세로를 설정할 수 있으며, LinearLayout 과는 다르게 자동으로 줄바꿈이 된다.
- orientation : 가로, 세로 설정
- rowCount : 행 갯수
- columnCount : 열 갯수
GridLayout 은 layout_width, layout_height 속성을 설정하지 않아도 자동으로 wrap_content 로 설정된다.
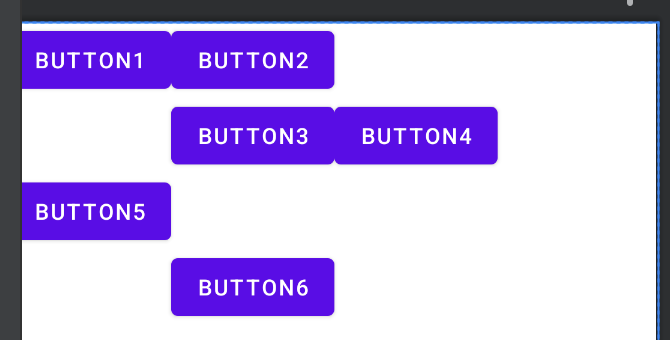
- orientation="horizontal" 일 때는 columnCount로 설정

<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button
android:text="button1"/>
<Button
android:text="button2"/>
<Button
android:text="button3"/>
<Button
android:text="button4"/>
<Button
android:text="button5"/>
<Button
android:text="button6"/>
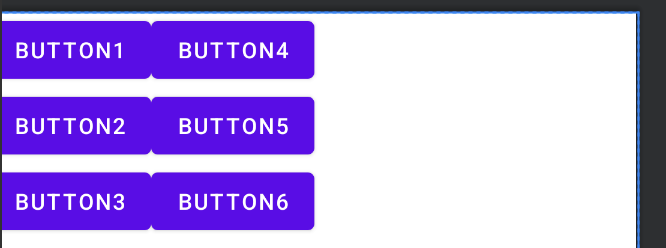
</GridLayout>- orientation="vertical" 일 때는 rowCount 로 설정

<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:rowCount="3">
<Button
android:text="button1"/>
<Button
android:text="button2"/>
<Button
android:text="button3"/>
<Button
android:text="button4"/>
<Button
android:text="button5"/>
<Button
android:text="button6"/>
</GridLayout>특정 뷰의 위치 설정하기
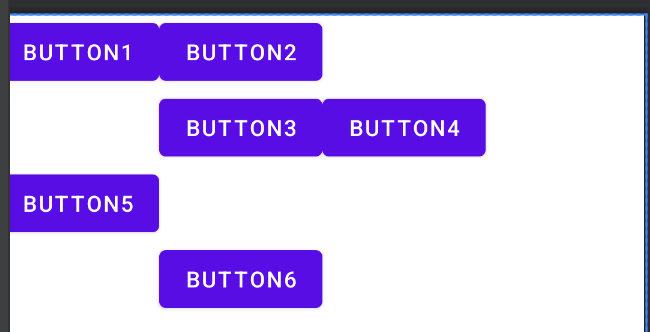
layout_row, layout_column 속성을 이용해 뷰의 위치를 조절할 수 있다.

<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button
android:text="button1"/>
<Button
android:text="button2"/>
<Button
android:text="button3"
android:layout_row="1"
android:layout_column="1"/>
<Button
android:text="button4"/>
<Button
android:text="button5"/>
<Button
android:text="button6"
android:layout_row="3"/>
</GridLayout>layout_gravity
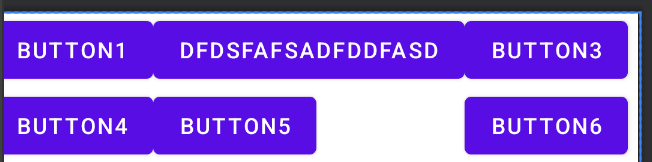
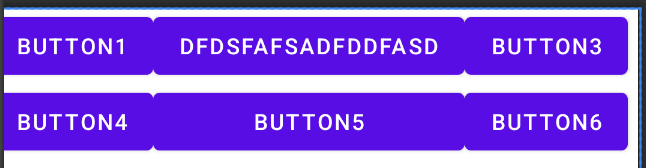
아래 사진에서 두번째 버튼의 텍스트가 길어서 버튼5와 버튼6 사이에 공백이 생겼다.

이럴 때 버튼5의 크기를 크게 해서 공백을 없애는 방법은 layout_gravity 속성을 사용하는 것이다.
특정 뷰의 크기 크게하기
layout_gravity="fill_horizontal" 이라고 하면 수평을 채워줄 수 있다.

<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button
android:text="button1"/>
<Button
android:text="dfdsfafsadfddfasd"/>
<Button
android:text="button3" />
<Button
android:text="button4"/>
<Button
android:text="button5"
android:layout_gravity="fill_horizontal"/>
<Button
android:text="button6" />
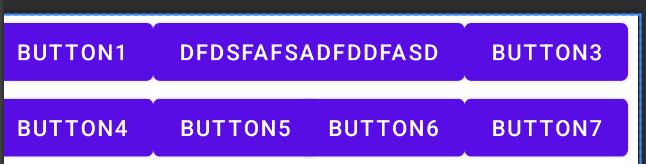
</GridLayout>한 칸에 두 개의 뷰 넣기
공간이 충분하다면 두 개의 뷰를 한 공간에 넣을 수 있다.

<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button
android:text="button1"/>
<Button
android:text="dfdsfafsadfddfasd"/>
<Button
android:text="button3" />
<Button
android:text="button4"/>
<Button
android:text="button5"/>
<Button
android:text="button6"
android:layout_row="1"
android:layout_column="1"
android:layout_gravity="right"/>
<Button
android:text="button7"/>
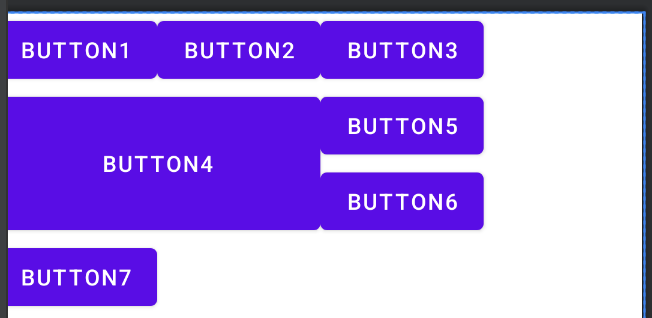
</GridLayout>열과 행 병합하기
layout_columnSpan, layout_rowSpan을 사용해 열과 행을 병합할 수 있다.

<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:columnCount="3">
<Button
android:text="button1"/>
<Button
android:text="button2" />
<Button
android:text="button3" />
<Button
android:text="button4"
android:layout_gravity="fill"
android:layout_rowSpan="2"
android:layout_columnSpan="2"/>
<Button
android:text="button5"/>
<Button
android:text="button6"/>
<Button
android:text="button7"/>
</GridLayout>참고자료
- Do it 안드로이드 도서