Linear Layout 이란?
뷰를 가로나 세로 방향으로 나열하는 레이아웃이다. orientation 속성을 이용해 vertical (세로로 배열), horizontal (가로로 배열) 을 설정할 수 있다.
- orientation="vertical"
- orientation="horizontal"
layout_weight 으로 여백 채우기
layout_weight 속성을 사용하면 각 뷰에 설정한 가중치로 여백을 채울 수 있다.
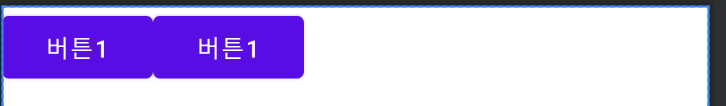
- layout_weight 을 사용하지 않았을 때 가로로 여백이 있어서 안 예쁘다

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼1"/>
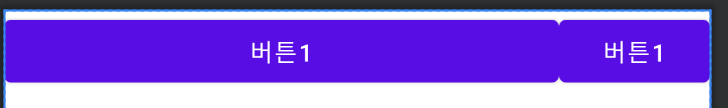
</LinearLayout>- layout_weight 을 뷰 1개에만 1로 적용하기

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼1"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼1"/>
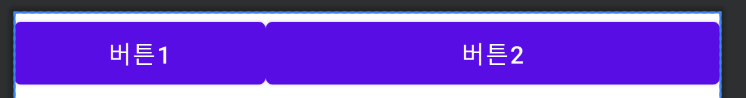
</LinearLayout>- 두 개의 view 에 layout_weight 적용하기

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼1"
android:layout_weight="1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼2"
android:layout_weight="3"/>
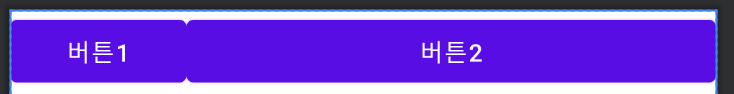
</LinearLayout>- 뷰의 layout_height를 0으로 하고 layout_weight 으로만 뷰 크기를 설정할 수 있다.

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="버튼1"
android:layout_weight="1"/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="버튼2"
android:layout_weight="3"/>
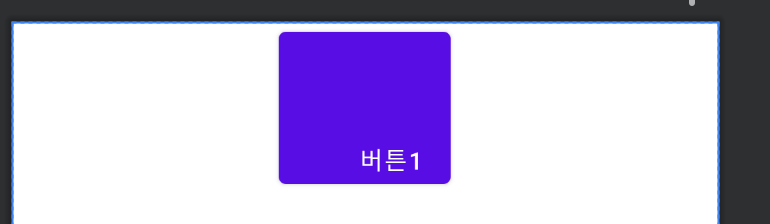
</LinearLayout>gravity, layout_gravity 로 뷰 정렬하기
뷰를 정렬할 때 gravity, layout_gravity 속성을 사용한다. 기본값은 left/top 으로, 왼쪽 위 정렬이다.
- gravity : 뷰 내부에서 콘텐츠를 정렬할 때 사용
- layout_gravity : 뷰를 정렬할 때 사용
아래와 같이 사용할 수 있다.

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1"
android:gravity="right|bottom"
android:layout_gravity="center_horizontal"/>
</LinearLayout>위의 예시에서 layout_gravity="center_vertical"로 지정하면 적용되지 않는다. 왜냐하면 LinearLayout 의 orientation 속성과 같은 방향은 layout_gravity 속성이 적용되지 않기 때문이다.
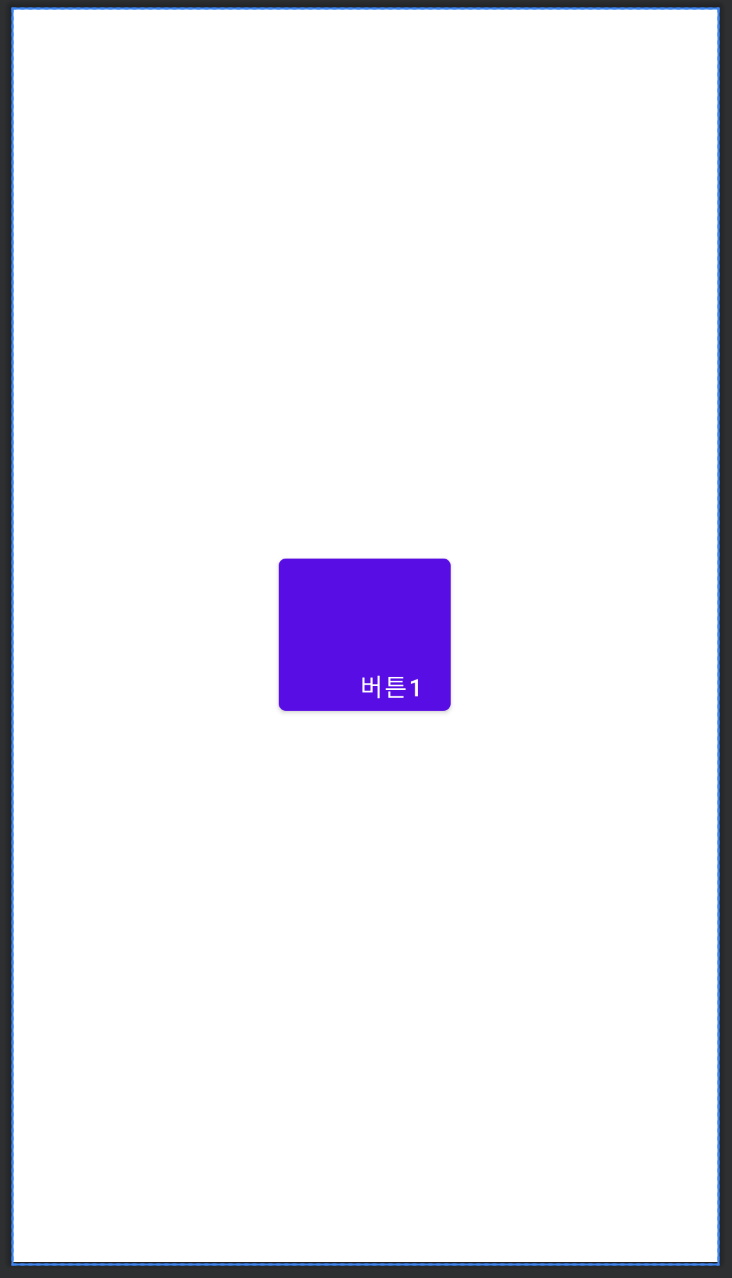
레이아웃에 gravity 적용하기
View 말고 레이아웃에 gravity 속성을 적용하면 View 를 가운데 정렬할 수 있다.

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center">
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1"
android:gravity="right|bottom" />
</LinearLayout>참고자료
- Do it 안드로이드 도서