Relative Layout이란?
특정 뷰의 위치를 기준으로 상대적인 위치를 설정하는 레이아웃이다. LinearLayout 과는 다르게 자동으로 가로 세로 배치가 적용되지 않아서 그냥 뷰를 추가하기만 하면 왼쪽 위에 뷰들이 겹쳐서 표시된다.
특정 뷰를 기준으로 정렬하기
| 속성 | 의미 |
|---|---|
| android:layout_above = “@id/기준id” | 이 View의 아래를 기준 View의 위에 맞춤 |
| android:layout_below = “@id/기준id” | 이 View의 위를 기준 View의 아래에 맞춤 |
| android:layout_toLeftOf = “@id/기준id” | 이 View의 오른쪽을 기준 View의 왼쪽에 맞춤 |
| android:layout_toRightOf = “@id/기준id” | 이 View의 왼쪽을 기준 View의 오른쪽에 맞춤 |
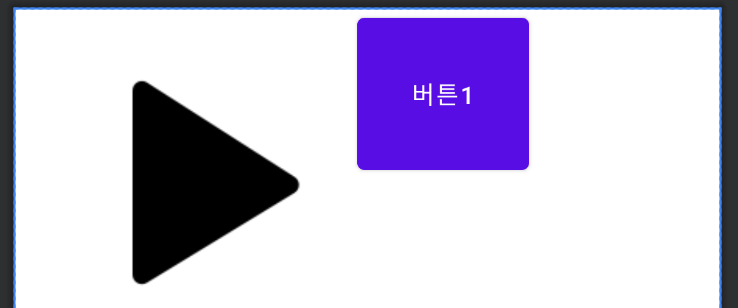
play 버튼의 오른쪽에 배치하기
play 버튼이 더 커서 버튼1이 살짝 더 위에 배치된 것을 확인할 수 있다.

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/play"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/btn_player_play"/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1"
android:layout_toRightOf="@id/play"/>
</RelativeLayout>맞춤정렬하는 align 속성
| 속성 | 의미 |
|---|---|
| android:layout_alignTop=”@id/기준id” | 이 View의 상단을 기준 View의 상단에 맞춘다. |
| android:layout_alignBottom=”@id/기준id” | 이 View의 하단을 기준 View의 하단에 맞춘다. |
| android:layout_alignBaseline=”@id/기준id” | 이 View의 텍스트 밑줄을 기준 View의 텍스트 밑줄에 맞춘다. |
| android:layout_alignLeft=”@id/기준id” | 이 View의 왼쪽을 기준 View의 왼쪽에 맞춘다. |
| android:layout_alignRight=”@id/기준id” | 이 View의 오른쪽을 기준 View의 오른쪽에 맞춘다. |
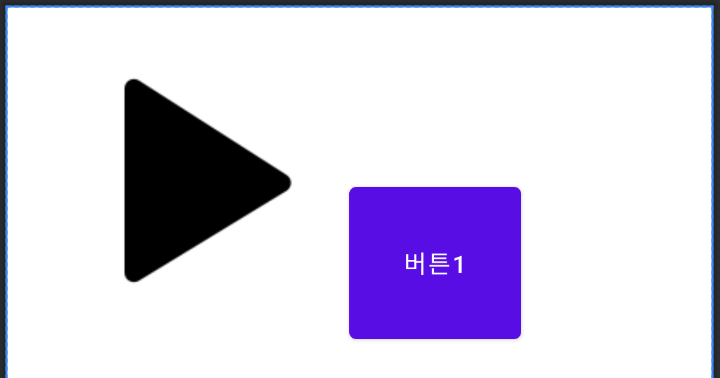
play 버튼의 오른쪽, 밑에 맞추기

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/play"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/btn_player_play"/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1"
android:layout_toRightOf="@id/play"
android:layout_alignBottom="@id/play"/>
</RelativeLayout>alignParent 계열의 속성
부모 레이아웃을 기준으로 자식 뷰의 위치를 설정한다.
| 속성 | 의미 |
|---|---|
| android:layout_alignParentTop = “true” | 레이아웃의 가장 위에 |
| android:layout_alignParentBottom = “true” | 레이아웃의 가장 아래에 |
| android:layout_alignParentLeft = “true” | 레이아웃의 가장 왼쪽에 |
| android:layout_alignParentRight = “true” | 레이아웃의 가장 오른쪽에 |
| android:layout_alignParentStart = “true” | 레이아웃의 가장 시작점에 (기본은 왼쪽) |
| android:layout_alignParentEnd = “true” | 레이아웃의 가장 끝점에 (기본은 오른쪽) |
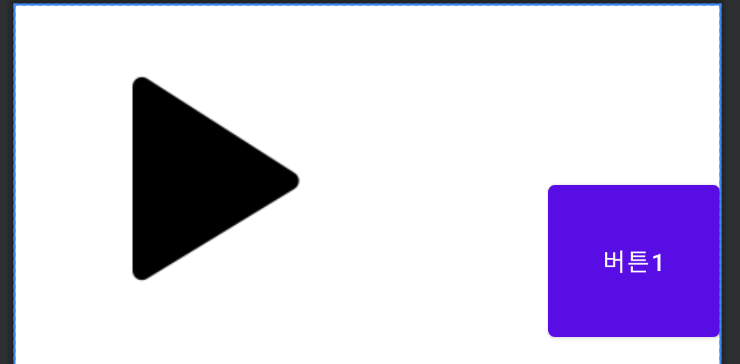
play 버튼의 아래쪽, 부모의 오른쪽에 정렬하기

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/play"
android:layout_width="200dp"
android:layout_height="200dp"
android:src="@drawable/btn_player_play"/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="버튼1"
android:layout_alignBottom="@id/play"
android:layout_alignParentRight="true"/>
</RelativeLayout>참고자료
- Do it 안드로이드 도서